
はじめてLPを作るときに意識したい5つのポイント
こんにちは!セブンデックスのsakuです。
私はアプリUIデザインの経験しかなかったのですが、今回は自社LPの商品構成からデザインまでの作成を初めて1人でチャレンジしました。
「やります💪!!」と意気込んでデザインを作成したはいいものの、いざ実装していただく時に
「画面小さくしていったらここのテキストはみ出ちゃうけど、どうする?」
「このボックスAはボックスBと同じレスポンシブでOK?」
などのご指摘が多々あり、その度に
「そこまで考えてデザインしていなかった😨」
と猛省しました。
(仕様書を作成してくださったメンバー、実装していただくエンジニアさんにとても苦労させてしまったと思います…)
あたふたしていた私でしたが、経験豊富なメンバー達のフォローもありなんとかLPを公開できました。
今回はそんなwebデザイン初心者な私が、LPを作成する際に最低限これだけは頭に入れておいた方がいいであろう基本中の基本を簡潔にまとめてみました。
1.構成
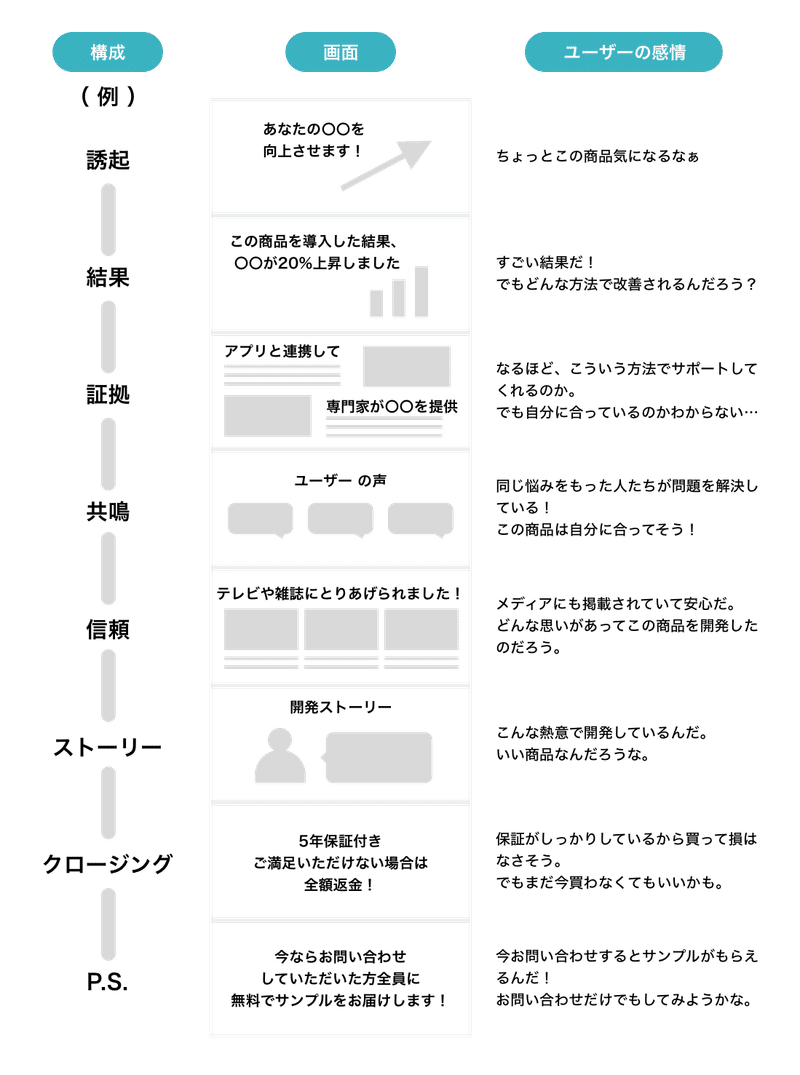
ファーストビューの離脱判断は3秒といわれており、基本的にユーザーはじっくりとwebページを見ません。
ユーザーが何を知りたくてこのページを訪れたのか、ユーザーは何に惹かれるのか、ストーリーを考えながら制作をするのが大切です。

(引用:https://ferret-plus.com/3584#p7)
2.ボックス
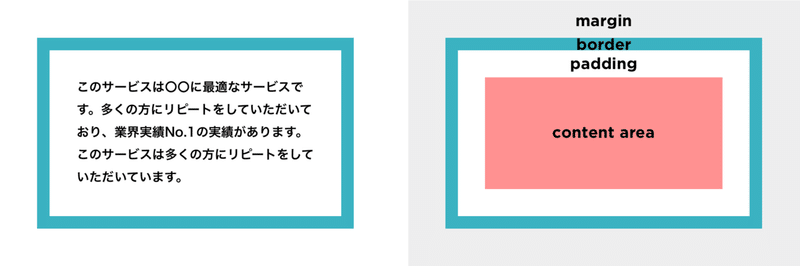
実装する際、HTMLの要素はどの要素もボックスと呼ばれる四角形の領域を生成します。
特別な理由がない限りデザインはボックスを意識して作成しましょう。

margin:隣接する要素とその余白
padding:要素の中に保持される余白
border:要素の境界
content area(内容領域):実際の内容が表示される部分
(引用:http://creator.aainc.co.jp/archives/5952)
3.レスポンシブ
画面幅が操作されたとき要素はどう変動するのかを考えましょう。レスポンシブの指定をしなかった場合、ビジュアルが大きく変わってしまうことがあります。

4.レイアウトの切り替わりタイミング
端末別サイズのデザイン作成は必須です。そしていざ実装してウィンドウの横幅を縮めていった際、どのタイミングでその画面サイズのレイアウトを適用するか指定する必要があります。
逆にいうと、切り替わるまでレイアウトは固定されているので切り替わるまでのデザインが不自然ではないかも確認しましょう。
参考:iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
5.テキストサイズ
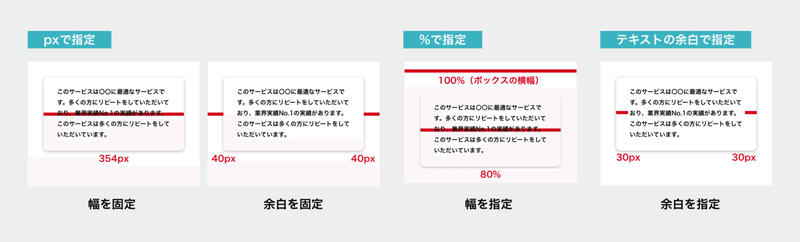
アプリ制作とは違い、テキストサイズにルールはありません。(推奨サイズは存在します)
かといって使用するテキストサイズにルールを設けないと、ユーザーが伝えたいことが伝わらないデザインになってしまいます。

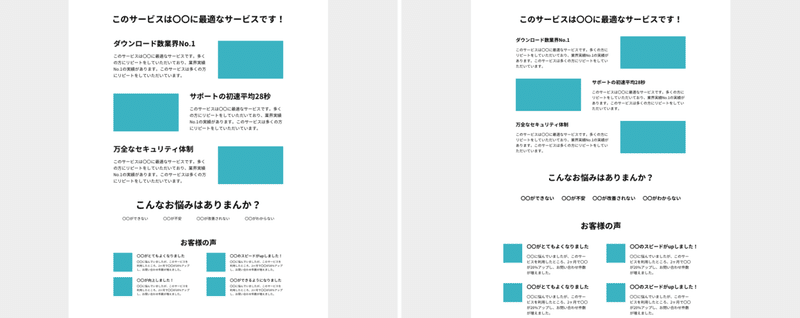
左の画面は「タイトル」と「サブタイトル」のテキストサイズが同じだったり、たくさんのテキストサイズがある状態です。
これだと情報の優先順位が明確ではないため、内容が頭に入ってきづらです。
右の画面のようにテキストサイズをできるだけ絞り、テキストサイズにルールをもたせるとユーザーが読みやすいデザインになります。
6.OGP(おまけ)
OGPとは、「Open Graph Protcol」の略です。
FacebookやTwitterなどのSNSでシェアした際に出てくる画像のことです。
Twitter と Facebook の両方に対応させるには 600 × 315 以上、高解像度端末に対応させたい場合は倍の 1200 × 630 以上必要です。
1200 × 630 での作成をおすすめします。
参考:OGP image 画像のサイズ仕様( 2020 年時点)
まとめ
今回、私がはじめてLPを作成したときに特に重要だと感じたことを厳選してまとめてみました。
はじめてLPを作成するときに、この記事が少しでも皆さんのお役に立てたら幸いです。
私自身、まだまだ学ぶことはたくさんあります。
もっとスキルアップするために、これからもどんどんチャレンジしていこうと思います!
---
セブンデックスでは
・より良いデザインを追求していきたいデザイナー
・デザインの知識をどんどん深めていきたいデザイナー
・そんなデザイナーたちと一緒に働きたい仲間
を募集しています。
少しでも会社のことが気になった方は、ぜひ覗いてみてください!
この記事が気に入ったらサポートをしてみませんか?
