
Central と Local モデルで進化するデザインシステムの拡張と戦略
この記事は、CYBOZU SUMMER BLOG FES '24 (Design Stage) DAY 13 の記事です。
こんにちは、sakito です。
現在、私はサイボウズでプロダクトデザイン全体の戦略を担当しています。その中でも、デザインシステムの活用とその促進は非常に重要なテーマです。
この記事では、デザインシステムを「Central」と「Local」という 2 つのモデルに分けて解説し、それぞれを活用する戦略について考察します。
デザインシステムの階層化
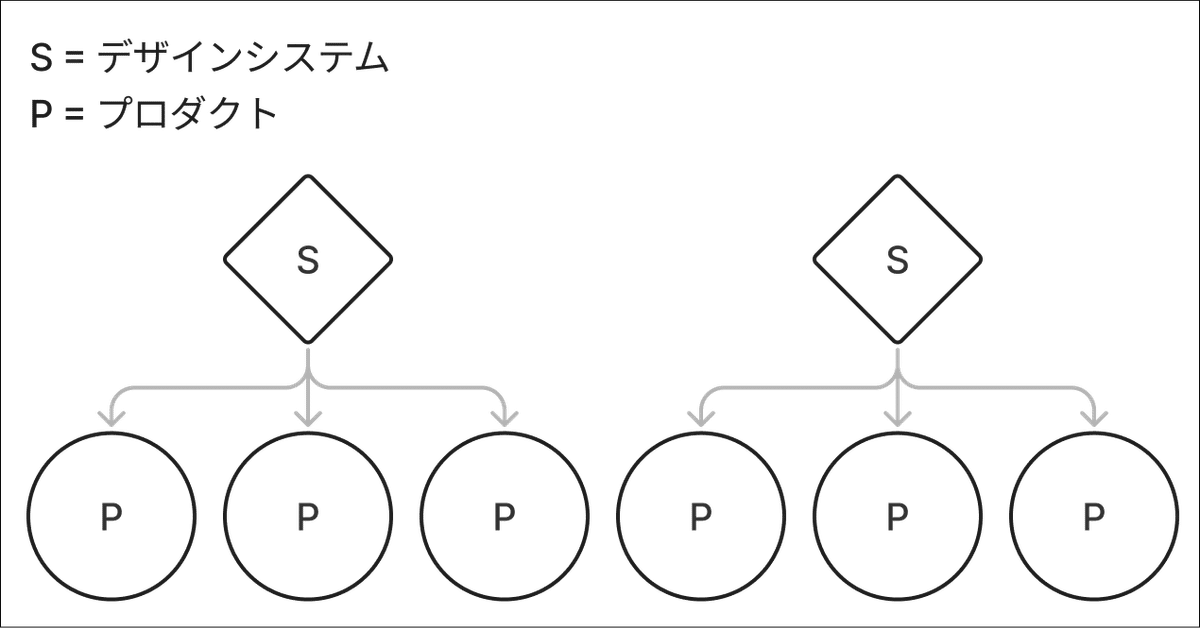
デザインシステムは、通常、特定のプロダクトに結びついていますが、一つのプロダクト内でも、管理画面やユーザー画面など、異なる用途があります。さらに、複数のプロダクトが存在する場合、各プロダクトに対応するために複数のデザインシステムが必要になることがあります。

しかし、デザインシステムの構築には多くのリソースが必要ですので、複数のシステムを作ることは簡単ではありません。
そこで、デザインシステムを階層化し、異なるプロダクトに対応させるアプローチが有効だと考えています。この考え方は、Nathan Curtis 氏が提唱するDesign System Tiersに基づいています。
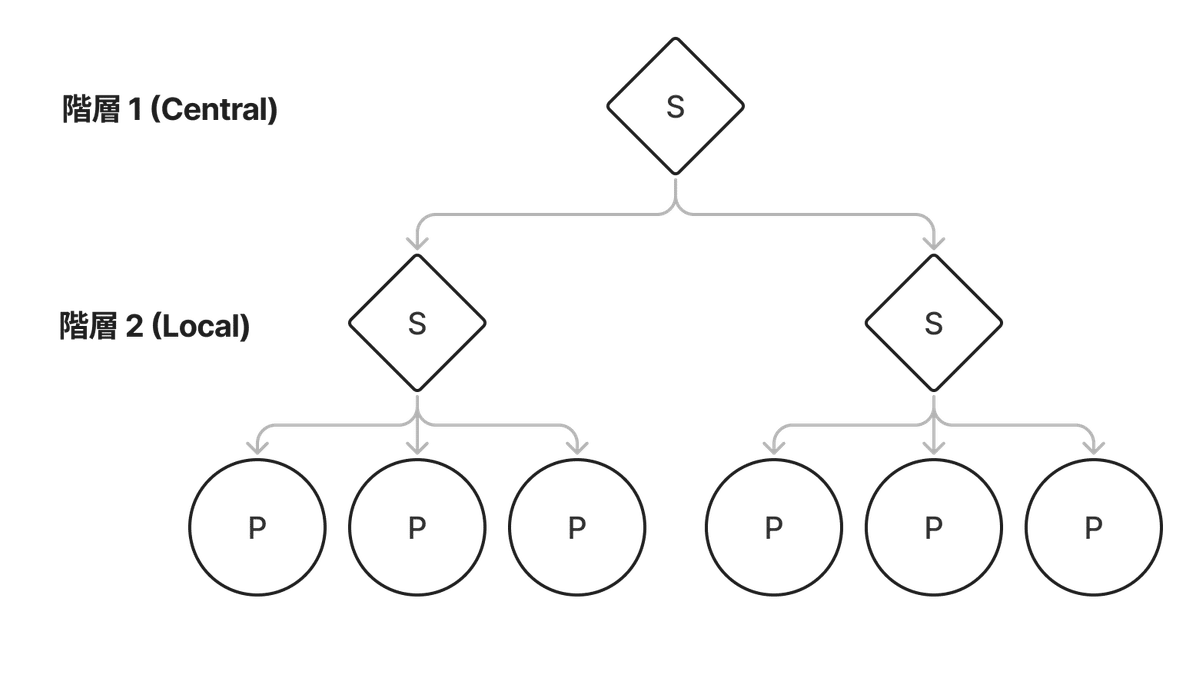
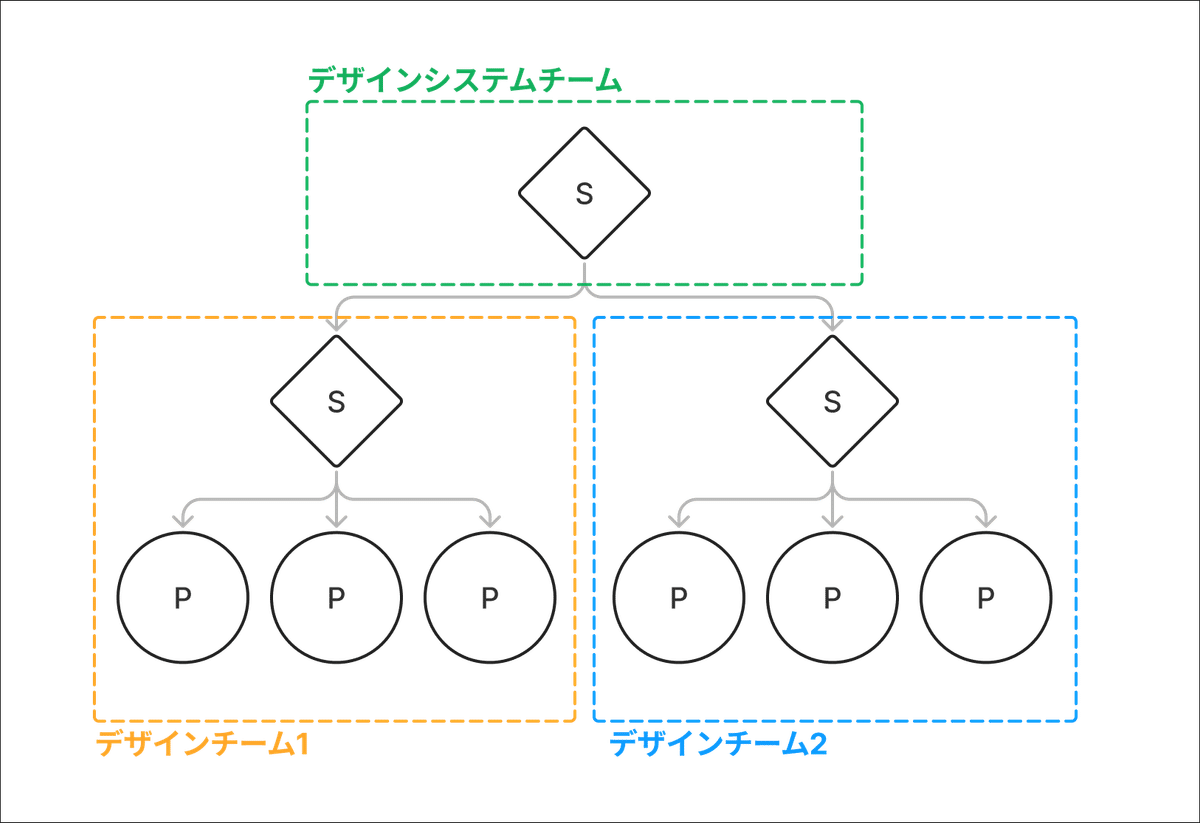
本記事では、階層の最上位を「Central」、下位を「Local」と定義します。
Design System Tiers を簡単にまとめると、以下のようになります。
Central: 最上位の階層で、すべてのプロダクトに共通する要素が含まれます。品質が高く、多くの関係者が関わります。
Local: Central の要素を利用しつつ、各プロダクトに特化したものが含まれます。よりプロダクトに固有の要素が多くなります。Localは複数の階層になりえます

デザインシステムを Central と Local に分けることで、Local はコンポーネントライブラリに近いものとして機能することが多いでしょう。
Central と Local の役割
次に、Central と Local の具体的な役割についてもう少し詳しく見ていきます。
ここでは、Brad Frost 氏の The Design System Ecosystem の記事にあるデザインシステムの役割を 5 つの階層に分けたものを参考にします。
コアデザインシステム層: 組織全体で使用されるデザインと開発の基本ブロックが含まれます。これが Central に該当します。
テクノロジー固有層: コアデザインシステムの要素を、特定のフレームワークや環境向けに実装したものです。
レシピ層: 特定のプロダクトや製品群に一貫して使用される複合的な UI コンポーネントが含まれます。
スマートコンポーネント層: ロジックや機能を持つ UI コンポーネントで、開発者が共通の要素を容易に統合できるようにします。
プロダクト層: 実際に顧客に提供されるウェブサイトやアプリがここに含まれます。
本記事の Central と Local モデルでは、コアデザインシステム層が Central に該当し、その他の階層が Local に対応すると考えます。
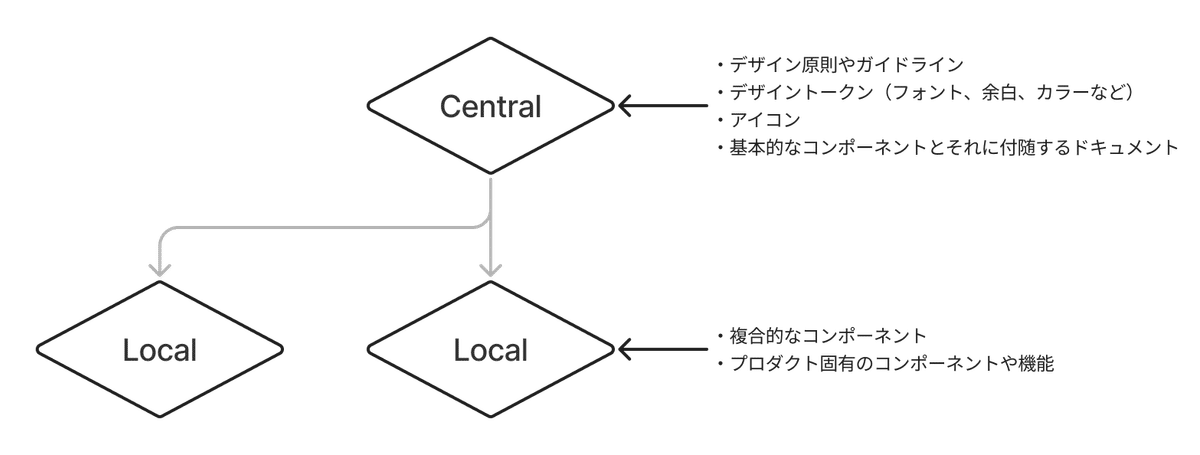
Central の要素には以下が含まれます。
デザイン原則やガイドライン
デザイントークン(フォント、余白、カラーなど)
アイコン
基本的なコンポーネントとそれに付随するドキュメント
Local の要素には以下が含まれます。
Central の要素を基にした複合的なコンポーネント
プロダクト固有のコンポーネントや機能
プロダクト固有のガイドラインも入ることがあるかもしれません

Central と Local に分けることで得られるメリット
デザインシステムを「Central」と「Local」に分けることで、さまざまなメリットがあります。以下にその主なポイントを説明します。
メリット 1: すべてのパターンを網羅する必要がない
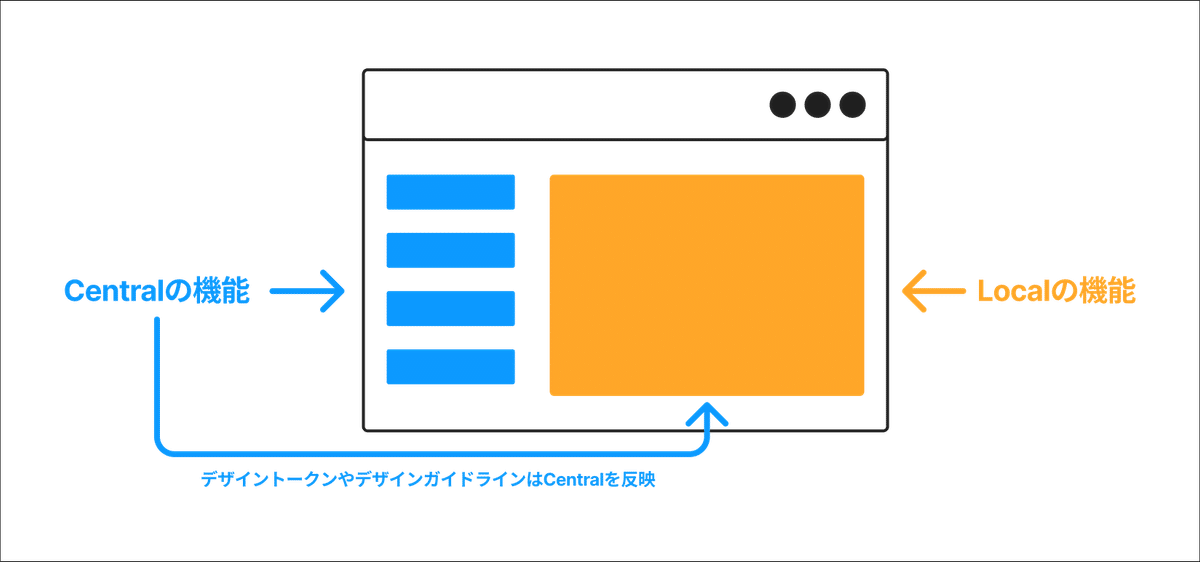
Central と Local に分けることで、デザインシステムはすべてのパターンを含む必要がなくなります。Central では共通要素に集中し、Local ではプロダクト固有のニーズに合わせて対応できます。これにより、システムが複雑になりすぎることを避け、各プロダクトの特別な要件に柔軟に対応できるようになります。
また、Local でプロダクト固有の機能やコンポーネントを独自に発展させることも可能です。たとえば、スタイルを持たないヘッドレス UI ライブラリ(例: React Aria や RadixUI)を利用し、デザインの基盤となるデザイントークンやガイドラインは Central に揃えつつ、個々のプロダクトで独自性を保つことができます。

メリット 2: 責任の分散
Central は専門のデザインシステムチームが管理し、Local はプロダクトチームが管理します。この分業により、それぞれが自分たちの役割に集中でき、効率よく作業を進められます。さらに、デザインシステムチームとプロダクトチームが連携することで、より質の高いデザインが実現します。

メリット 3: 成果物の移動が容易
Central と Local で同じツール(例: Storybook)を使用することで、コンポーネントやドキュメントの移動が簡単になります。たとえば、Local で作成したコンポーネントを Central に統合したり、その逆もスムーズに行えます。これにより、品質の高いコンポーネントが他のプロダクトでも活用できるようになります。
私たちの取り組み
ここまで、デザインシステムを「Central」と「Local」に分け、それぞれを活用する戦略について説明しました。ここからは、私たちが実際に行っている取り組みを簡単にご紹介します。
Federated チームモデルへのアプローチ
私たちの「kintone Design System」は、デザインチーム内にあり、プロダクトデザイナーと各チームのエンジニアが共同でデザインと開発に貢献しています。
デザインシステム自体は、専門のデザインシステムチームが責任を持って管理し、品質とタスクのコストバランスを調整しています。このように、すべての関係者が関与しつつも、コアメンバーがシステムに責任を持つ形を「Federated チームモデル」と呼んでいます。
Central にあたるデザインシステムの成長には、この Federated チームモデルが欠かせません。皆で Central を育てつつ、各プロダクト固有の要素はデザイントークンを活用してデザインから実装へと進めています。
まだ「kintone Design System」は影響範囲が広がっている途中であり、Federated チームモデルへの移行と運用は、デザインシステムチームだけでなく、プロダクトデザイン全体の挑戦です。
デザインシステムへのコンポーネントの引き上げ
私たちのプロダクトチームは、ドメインごとに分割され、4つの機能開発チームがあります。(モバイルも含めるともう少し増える)
各チームは、Local にあたるドメイン固有の機能を開発していますが、その中で、後に他のドメインでも共通して使えるとわかったコンポーネントを、Local から Central へ移動させる取り組みを行っています。
プロダクトデザイナーが Central からデザイントークンを持ってきたり、デザインテクノロジストと共にエンジニアがコンポーネントを実装したり、仕様をドキュメント化することで、Local から Central への移動がスムーズに行えるようになっています。
こうした取り組みに慣れていくことで、Local と Central の行き来がさらにしやすくなるでしょう。
これからの挑戦
kintone Design System は、これからさらに広がりを見せるでしょう。昨年、Cybozu の大規模イベントである Cybozu Days で、「ワンプラットフォーム」や「エコシステム」といったキーワードが登場しました。
これらを支えるためにも、kintone Design System と kintone のプロダクトデザインを、デザイン組織全体でさらに良いものにしていく必要があります。
チームワークを大切にし、プロダクトデザインに関わるすべての人と協力して、デザインシステムを成長させ、それをプロダクトデザイン全体に還元していく挑戦を続けていきます。
一緒に挑戦をしてくれるチームメンバーも募集中です。
