
デジタルの世界におけるアクセシビリティの現状と、 デザイナーにできること | UI Design Weekly vol.06
先週書いた「iPhoneをアラビア語設定で丸一日使ってみた話」では、noteやTwitter上でも反響いただき、
多くの人に読んでいただき嬉しく思います!ありがとうございます🙇♂️
毎週木曜日、UIやユーザー体験に関して、自分が勉強しているトピックを中心にnoteに書いています。
--------------------
アラビア語のiPhoneを使ってみて、普段当たり前のように使っていたモノが思い通りに使えなくなる...非常に不思議な体験をした、というお話でした。
今回はその「わからない・できない」をより深く広く考えていくために、
デジタルの世界におけるアクセシビリティについて考えてみました。
デジタルの世界におけるアクセシビリティとは
駅で階段だけではなくエレベーターやスロープを設けることで車椅子の人が移動しやすくなったり、
券売機に点字でも記載することで、目が見えなくても内容が理解できたり...
日常で見られる上記のようなデザインと同様に、
デジタルの世界にもアクセシビリティを良くするための考え方や手法が存在します。
■ 誰のためにやるのか?
アクセシビリティ対応=障害を持った人や高齢者をメインにした対応という意識が少なからずありましたが、今回調べていく中で、
液晶を見ることが困難な環境や、事故で一時的に怪我をしてしまった場合など、様々な場面で情報へのアクセスが困難な場合でも、良いアクセシビリティは効果を発揮すると学びました。
国内外の現状
多くの先進国では、Webアクセシビリティに関する法規制が厳しく定められています。
アメリカではビヨンセのWebサイトを視覚障害者団体が提訴したり等、たびたび不十分なアクセシビリティ対応による訴訟がニュースに上がります。
近年訴訟の件数も増加していて、2018、2019年は年間2000件以上のケースがあったそうです。
イギリスでも法律によって公的機関のWebサイトは2019年9月23日からアクセシビリティ対応が義務付けられました。
※その他国外の詳しい動向はWebアクセシビリティ海外の気になる動きと日本国内の最新動向から。
国外の動向を見ても、Webアクセシビリティへの考慮は
「した方がいいこと」から「しなくてはいけないこと/して当たり前のこと」に変わりつつあることが分かります。
日本では、行政に関するWebアクセシビリティの基準は定められています。民間企業では味の素や富士通がWebアクセシビリティの向上に力を入れている企業として名が上がりますが、
アメリカやイギリスのような法の拘束力が強くないこともあり、まだまだ民間のWebサイトではWebアクセシビリティの認知が十分ではありません。
アクセシビリティに関するガイドラインの存在
じゃあ具体的にどんな対応をしたら良いの?という話になるのですが、世界的に最も認知されている基準として
Web Content Accessibility Guidelines (WCAG)というガイドラインが存在します。

法規制がある国では、コンサルや代理店に依頼し、アクセシビリティ監査を実施している企業も多いほど、このガイドラインは複雑で、基準を達成するにはかなりの工数がかかる内容になっています。
日本でも、総務省がみんなの公共サイト運用ガイドラインを出していますが、こちらも156ページにおよぶテキストベースのPDF...。

もちろん、様々なユーザーのニーズを考慮するとガイドラインが複雑になることは明白ですし、指針がまとまっていることでアクセシビリティ対応が実現しやすくなるのも事実です。
デジタル制作に関わる者は全て読み込んで把握しておくのが当たり前、という意見もあるかもしれません。
しかしこの膨大な内容のガイドラインに機械的に従うだけではなく、まずは
実際にどんな人が画面の前にいて、それぞれの対応にどんな意味があるのかを考えて、理解して、実施することが大事なのでは、と個人的には思っています。
誰のためのアクセシビリティ?を考える
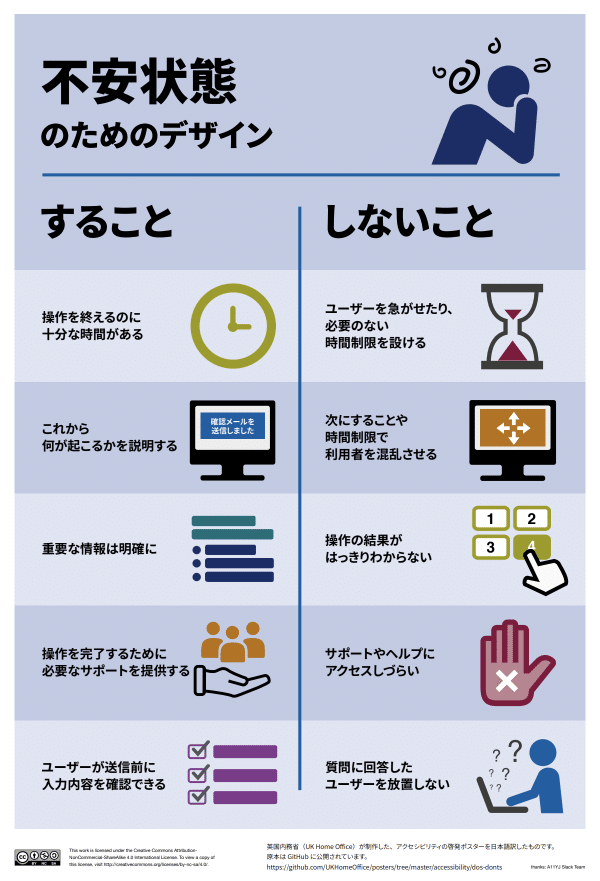
「誰のため?」を考える一つの良い例として、英国内務省が出しているWebアクセシビリティに関する啓蒙ポスターがあります。
日本語版も存在していて、GitHubからフルバージョンがダウンロードできます。

Do's and Don'tsの形式でイラストも含めかなり分かりやすい内容になっています。

「UIデザインのアクセシビリティ対応」を考えるとき、コントラスト比やボタンの押しやすさなど、身体的な障害を対象としたデザインはしばしば議論されます。
しかしこの「不安状態のためのデザイン」のように、メンタルの問題にも配慮していくべきだという考え方は、まだあまり浸透していないのではないでしょうか。
もちろんUIデザインだけでなく実装面やライティング、情報設計においても、アクセシビリティを考慮することが重要になります。
啓蒙ポスターなので、もちろんこれさえ全部やったらOKというわけではありません。「ロービジョン」「身体障害」と一言で言っても様々なタイプや度合いもあります。
しかしこのポスターをきっかけに、もっと広い視野でアクセシビリティを考え直す必要があると感じました。
このように「誰のために?」をより意識することでよりアクセシビリティ対応の大切さを感じました。
自分にできることを知る
理想は、誰もが使いやすく、情報にアクセスしやすいデジタルの世界です。
一方で、WCAGが示すような基準を全て達成するには、特に実装面ではかなりの工数がかかりますし、知見や技術も必要です。
それを多くのWebサイトやアプリで100%実現するには、やはり海外の事例のように法規制などが必要になるかもしれない、というのが正直な感想です。
しかし、理想は語れるけど実際難しいから何もやってない...では意味がありません。
案件やサービス規模で取り組めなくても、
1デザイナーとして、普段のデザインで意識できることはたくさんあると思うので、ほんの一部ですがそれらをまとめてみたいと思います。
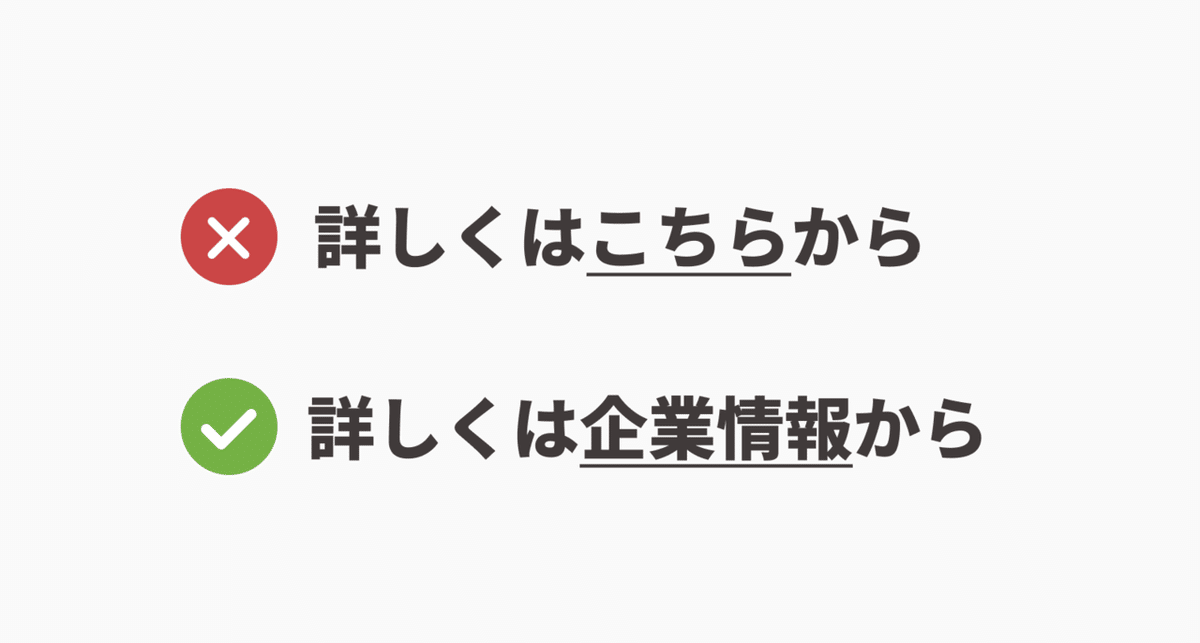
01.リンク先を明確にしてみる

■ 改善できること
「詳細はこちら」や「ここをクリック」など曖昧な表現は使用せず、リンク先や内容を明記する。
■ 何のため?
視覚障害があり音声読み上げ機能を使うユーザーが、音声で聞いたときに迷わないように
これは気にかけていればすぐに実践できる上に、どのユーザーにとっても分かりやすい改善になるのではないでしょうか。
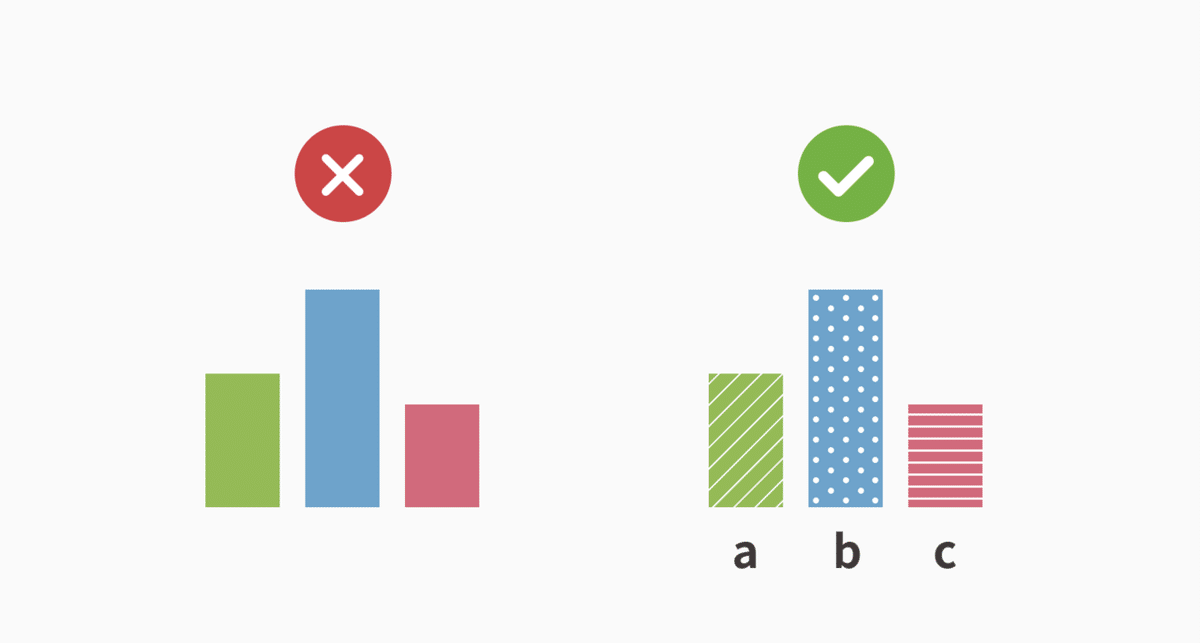
02. 色の違いで意味を伝えない

■ 改善できること
色の違いだけでなく、シェイプやテキストを用いることで意味を伝える。インフォグラフィックの棒グラフは代表的な例ですが、公共交通機関の座席指定で値段が変わる場合なども、色だけでなく●や▲などの記号と凡例を一緒に用いる。
■ 何のため?
例えば赤と緑など、一部のユーザーは組み合わせによって色の違いが判別しづらいため、色以外の要素を用いて意味を伝える。

デザインの内容的に適応が難しい場合もあると思いますが、例えば上のTwo Dotsという同じ色の丸を繋ぐゲームアプリでは、「色覚サポート」設定をするとそれぞれの色に対応したシェイプが表示されます。
03. フォームにラベルは必須、入力規則もフォームの上に

■ 改善できること
ミニマルなフォームにしたいからと、プレイスホルダーをラベル代わりにしない。ラベルは必ず設けて、できれば入力規則もラベルとともに配置する。
■ 何のため?
プレイスホルダーに使用される薄いグレーは一部のユーザーにとっては読みづらく、読み上げ機能を使う場合にも適していないUIなので避ける。
さらに「半角英数字で入力」など入力規則は、読み上げ順序を考慮するとinputより前に記載することで誤入力を防げる。
プレイスホルダーは入力を始めると消えてしまうので、短期記憶に負荷をかけてしまいます。ラベルはもちろん、プレイスホルダーに重要な情報を書くことは避けましょう(詳細「入力フォームのプレースホルダを使ってはいけない」)。
その他、エラー文言も明確に何がエラーなのかを明確にすることで同じエラーを繰り返してしまう不安を解消する手掛かりになります。
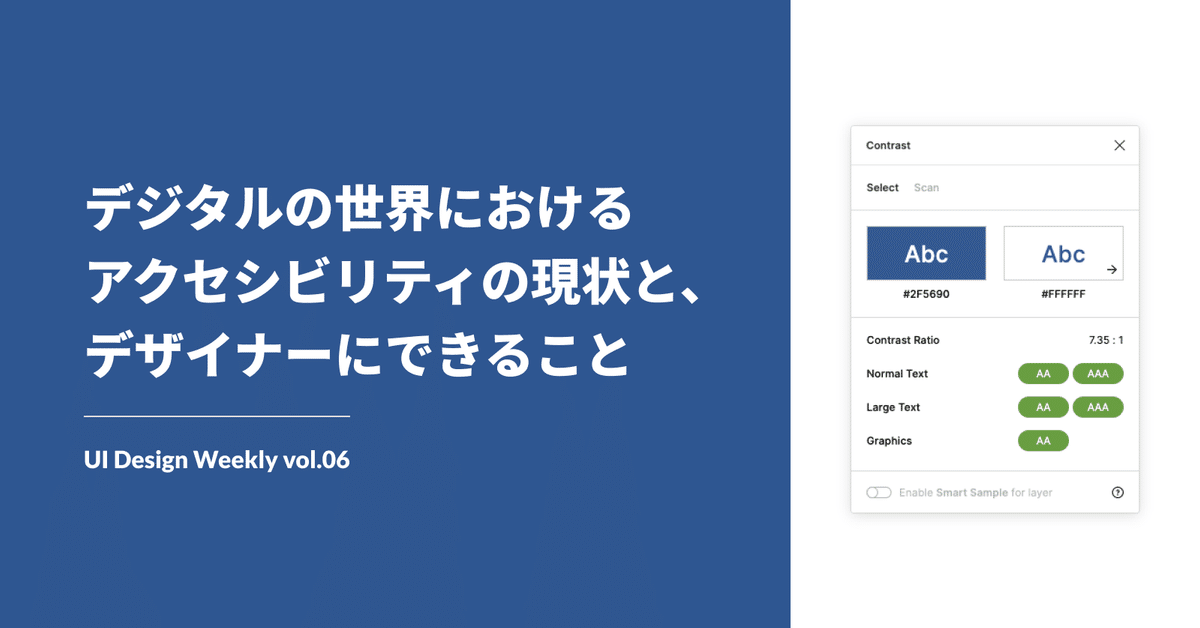
04. コントラスト比を気にしてみる

■ 改善できること
テキストのコントラスト比を意識する。最も一般的な基準である、WCAGが定める基準であるAA(もしくはAAA)をクリアする組み合わせをできるだけ選ぶ。※ボタン非活性の場合等は除く、など例外あり
■ 何のため?
コントラスト比が低いと、色覚異常があるユーザーや高齢者には文字が薄くて読めない場合がある。その他のユーザーでも、液晶のスペックや周りの環境によっても可読性は左右される
AAやAAAというのはWCAGに基づいた達成レベルのようなもので、AAAがより高いアクセシビリティ基準を満たしています。
なんか大変そう...と感じるかもしれませんが、便利ツールはたくさん存在します。本当にいろいろある中でよく使っている2つを紹介します。
▼ コントラスト比がすぐわかるfigmaのプラグイン
▼ Macのツールバーに置いていつでもすぐ使えるチェッカー
注意としては、実際にAAA以上を目指そうとすると、カラーパレットがかなり暗くなってしまいます。
つまりこの基準だけを意識すると、その他大多数のユーザーにとって逆に読みづらくなってしまうケースもあるため、サービスやプロダクトを使うユーザーを意識して慎重に選定する必要があります。
■ アクセシビリティ対応のバランス
アクセシビリティ対応にこだわりすぎて、その他大多数のユーザーが考慮されなくなってしまっては本末転倒です。
そのバランスにどう向き合っていくべきか、に関しては「見た目の美しさとアクセシビリティのパラドックス」という記事が参考になりました。
0か100ではなく、できることからやってみる
個人的に以前、高いアクセシビリティを求められるサイトの設計に関わる機会がありました。
しかし正直それまで、何らかの理由で必要なコンテンツやサービスにアクセスできないユーザーの存在を、常に意識してデザインするということはできていませんでした。
その案件をきっかけに、今回少しずつ書籍や記事を読みながらアクセシビリティへの理解を深めていく中で、
ただ「知っている」だけではなく、実際に自分のデザインに取り入れたり、より広い視野で世の中のデザインを見ることを心がけられるようになりました。
正直、センシティブな内容も含みますし、知識や経験も浅い私がこのnoteを書くか迷いました。
しかしアクセシビリティに関して熟知している人だけが情報発信している今の日本の状況では、「誰もが使いやすいデジタルの世界」を実現することは難しいので、今後も新しい学びがあれば共有していきたいと思っています。
▼ その他参考記事 / 文献など
この記事が気に入ったらサポートをしてみませんか?
