
読み手を思いやり、“らしさ”を追求するSlackのUXライティング | UI Design Weekly vol.04
未読メッセージを0にしたら褒めてくれて、
アップデートもわかりやすく丁寧に且つ楽しく教えてくれるし、
間違った操作をしても、怒らずに優しく正しい方法を教えてくれる。
...そんなめちゃくちゃ信頼できる同僚のようなSlackは、私が愛して止まないサービスの1つです。
今回はSlackのUXライティングについてまとめてみました。
UXライティングとは?
UXライティングと聞くと新しい分野の話のように思えてしまうのですが、
(主にデジタルの)サービスに関わる言葉をデザインすること、というのが私の解釈です。
単語としては比較的新しいものの、何十年も前からデザイナーやサービス設計に関わる人たちが当たり前のようにやってきていることです。
しかし近年、アプリやWebサイトで使われる言葉がより重要視されて、特に事業会社などでは「UXライター」という言葉を専門にするポジションも増えてきているようです。
具体的には以下のような要素があります(UX MILKの記事より)。
UXライティングとは、プロダクトとユーザー間のインタラクションを支援し、プロダクト内のユーザーを導くUIのコピーライティングのことを指します。UIのコピーには、ボタンやメニューラベル、エラーメッセージ、セキュリティの注意喚起、利用規約、その他のプロダクト使用に関する指示などが含まれます。
当たり前のことに思えても実は非常に奥の深いUXライティングの世界ですが、最近ようやく日本でも注目され初めてきています。
UXライティングに興味を持ったきっかけ
個人的に、言葉を扱うこと・文章を書くことにかなり苦手意識を持っている私ですが、
UIデザインの過程においても、コピーや文章でつまづくことが多々あります。
そんな中、SlackのシニアプロダクトライターであるAndrew Schmidtさんが、Design Matters 2019で行っていたセッションが非常に印象的で、
サービスにおける「言葉」についての重要性を感じさせられました。
※ Design Matters TokyoでもAndrewさんのトークがあったらしく、その内容はこちらに日本語でまとめられています(行きたかった...)。
たくさん学びがあったこのトークの中で、特に個人的に印象に残ったのがこちらの部分でした。
"Naming things is a last resort. Try simply describing them."
具体的な例として、
「ある投稿にスレッドで返信したいけど、そのメッセージをスレッドだけじゃなくてチャンネル全体にも送りたい」
という機能ができた時の話が挙げられていました。

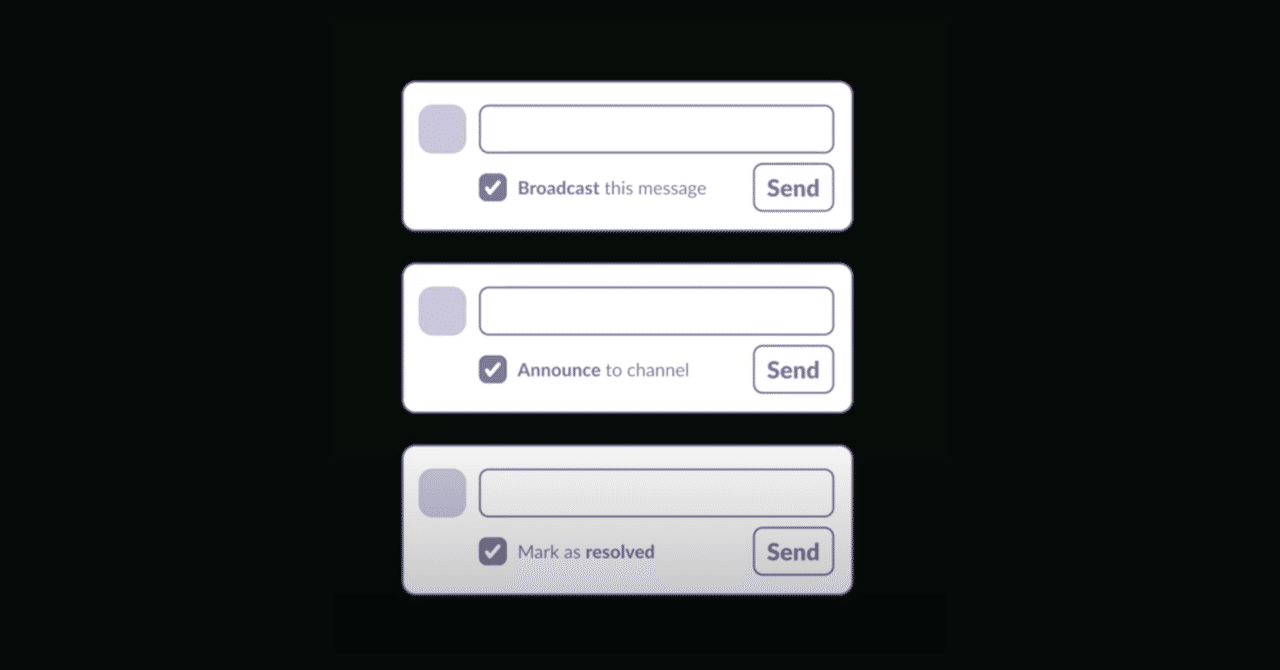
機能としては決まったものの、その名前をどうするかに関してアイデアを求められたAndrewさんは、
「Announceだとなんか大袈裟だし、Mark as resolvedもJIRAっぽくてなんか嫌だし、Broadcastでも良いけど...どの案もしっくり来ない...」
とかなり悩んだそうです。
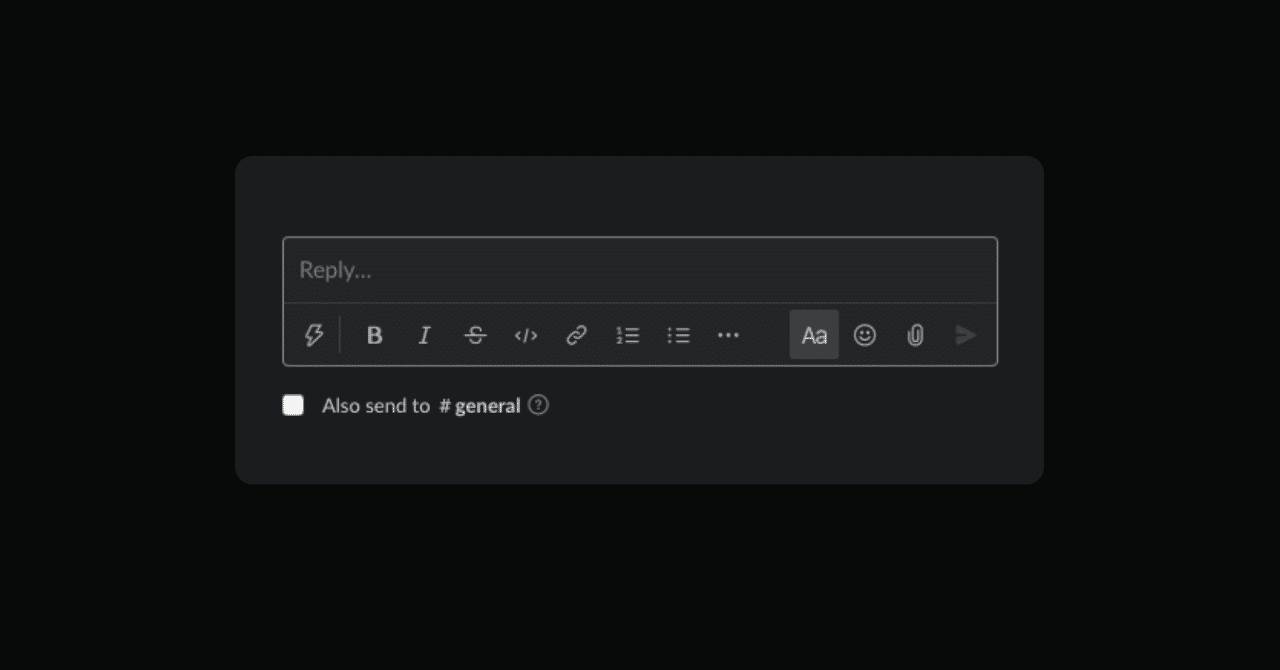
紆余曲折あり、最終的に出来上がったコピーがこちら。

シンプルに、「Also send to ** #チャンネル名 **」。
誰にでも分かりやすい表現で、このチェックボックスにチェックを入れると何が起こるのか、読んだだけですぐに分かります。
日本語版だと「以下にも投稿する #チャンネル名 」になっていますが、こちらも同じく分かりやすい。
この経験から、
新しい機能や概念に無理やり名前をつけるのではなく、むしろそれは最終手段で、「この機能で何ができるのか?」をシンプルに記載することが大事
と学んだそうです。
これは、UXライティングの大原則の1つでもある、専門用語は避けて、一般的に使われている単語や文章を用いる、という考え方における一つの例でもありますが、
当たり前のようで実際に実践するとなると非常に難しいことなのだろうと感じました。
同時に、もし自分だったら...と考えた時、
この機能のUIはチェックボックスなのか、送信した後モーダルで選択させるのか、もっと違った方法があるのか...というどのような見た目にするか、に気がとられすぎて(もちろんそれも大事ですが)、
ラベリングについてはここまで深く考えられなかっただろうと思いました。それをきっかけに、UXライティングをさらに深く知りたいと思い始めました。
UXライティングにおける2つのステップ
まだまだ勉強中のUXライティングですが、
あるサービスにおいて言葉をデザインする過程で、大きく2つの大事なステップがあると思っています。
1. 読み手への思いやり
2. 人格を持たせ、「らしさ」を追求する
自分なりの解釈ではありますが、例を踏まえつつこの2つについて考えてみたいと思います。
1. 読み手への思いやり
これは前述したスレッドのコピーように、ユーザーが迷いなくサービスを使えるよう、分かりやすいUIと合わせて、シンプルで明瞭な言葉で表現するという話です。
▼ 日常でのUXライティング
思いやりがある言葉...と聞くと、なかなか抽象的でもありますが、日常で私たちが無意識に送っているメッセージにもヒントがあります。
例えば、フィードバックを受けて修正したデザインデータを送る時。
先日のデザインフィードバックを受けて修正を行ったのでこちらのデータをご確認ください。[design.jpg]
このままだと、どんな修正になってるのか、何が変わったのか、自分が行ったフィードバックを思い出しながらデザインデータを確認しないといけません。
例えばこんな風に...
先日のデザインフィードバックから以下3点の修正を行いましたのでご確認ください。
1. メインビジュアルの写真を差し替え(ビル外観→オフィスの写真に変更)
2. フォントをNoto Sans JPで統一
3. メインカラーを#41C9B5から#35BAA6に変更
[design_old.jpg] [design_new.jpg]
・どこを修正したのか洗い出す
・箇条書きなどフォーマットを用いて見やすく
・前のデータと見比べられる工夫をする
...等、「見たらわかるでしょ?」とデザインデータだけを丸投げするのではなく、細かい工夫でも、相手の限られた時間を節約することができます。
※もちろん、過剰に丁寧な説明は文章を読むことに時間を使わせてしまうので逆効果ですが...。
このように普段私たちが無意識に考えていることを、サービスのUXライティングに落とし込むことができれば、
相手がUIに触れていく中で出てくるであろう不安や疑問を解消に繋がっていくと思います。
より良いUXライティングのための様々な手段もありますが、根底には、読み手を思いやるという目的があると意識することで、ハードルが低くなるのではないかと思います。
2. 人格を持たせ、「らしさ」を追求する
UXライティングにおいて上記の「読み手を思いやる」ことは大前提とされています。
これは言葉だけでなく、UIデザインにおいても、常に相手(ユーザー)の気持ちになって考えるということは、全く新しい話ではありません。
しかしその次のステップに、SlackのUXライティングの良い例として多く取り上げられる理由があるのではないかと考えました。
それは、Slackが人格を持っていて、その「Slackらしさ」が追求/徹底されているという点でした。
▼ 人間らしさを感じさせる、遊び心のあるUIコピー
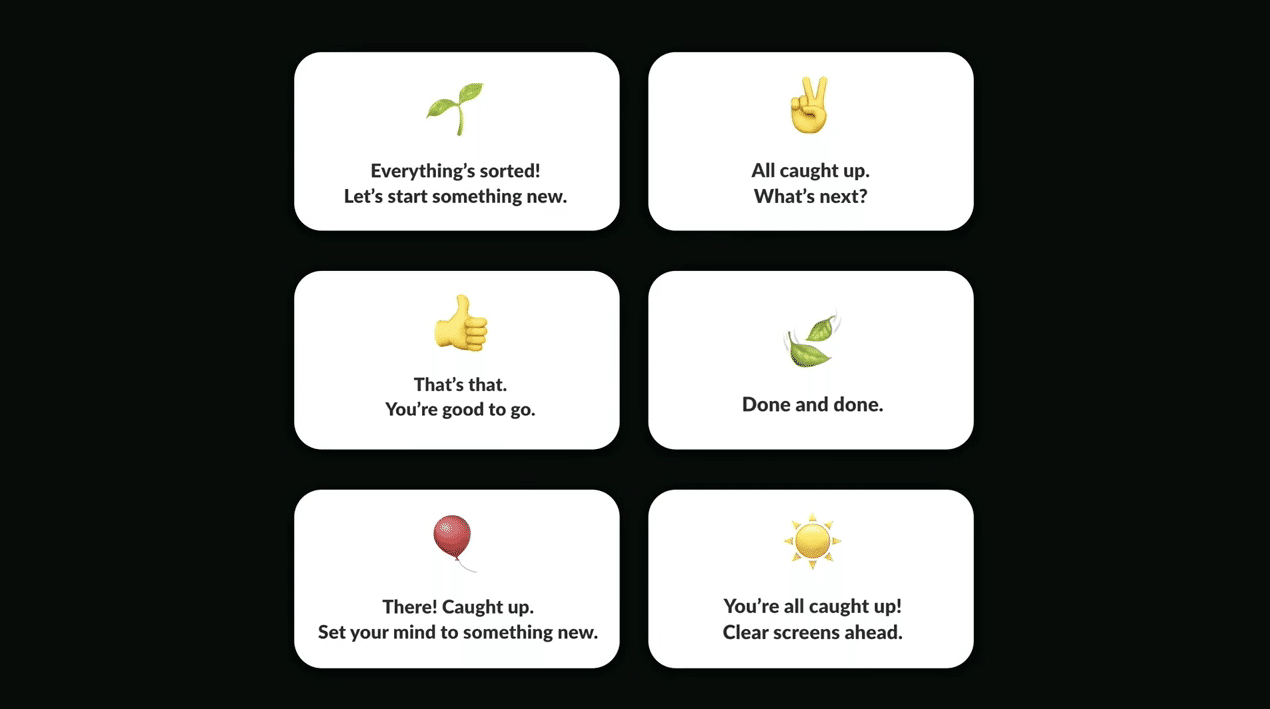
例えば、未読メッセージを全て読み終えた時。前述のセッションでも取り上げらていますが、
ユーモアを交えた表現で、ユーザーの「達成感」に寄り添う、Slackらしさを表すUXライティングの例として知られています。

このような遊び心溢れる、Slackらしさが散りばめられたUIのコピーで、特に私が気に入っているのがこちら。

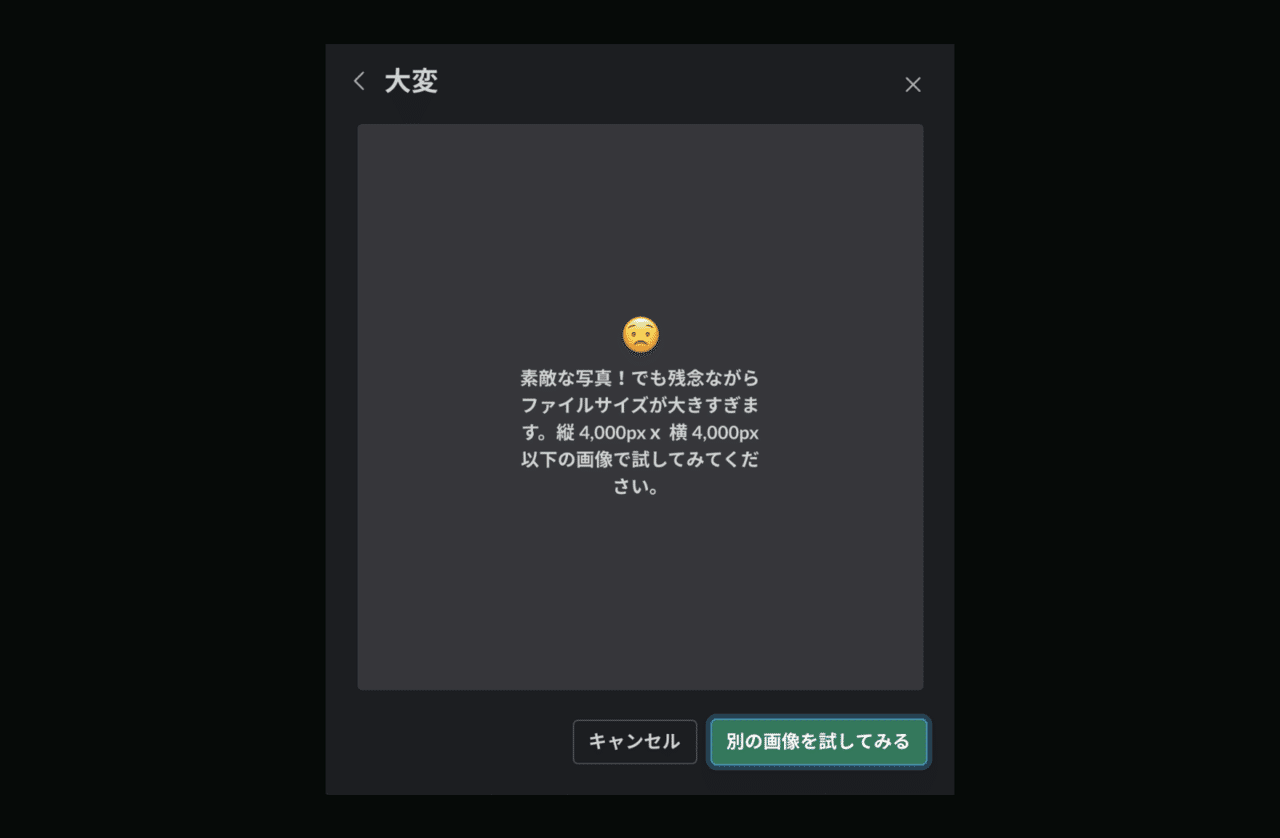
「素敵な写真!でも残念ながらファイルサイズが大きすぎます。
縦4,000px x 横4,000px以下の画像で試してみてください」
えっ...そもそもそんなに頻繁に変える訳でもないプロフィール写真に、4,000px x 4,000px以上という、法外にどデカいデータをアップロードしようとした私にまで、
「素敵な写真」と褒めてくれるの...?
ここで完全にSlackのUXライティングの虜になったのでした。
▼ Slackらしさが徹底されているリリースノート
このSlackらしさの徹底ぶりは、アプリのUIだけにとどまりません。Twitterやnoteでも話題になってるのでご存知の方も多いかと思いますが、
Slackのリリースノートがその一例です。
App Store等で、アプリがアップデートされた際の変更履歴ですが、
一般的にはそれほど多くのユーザーが読むものとはされておらず、
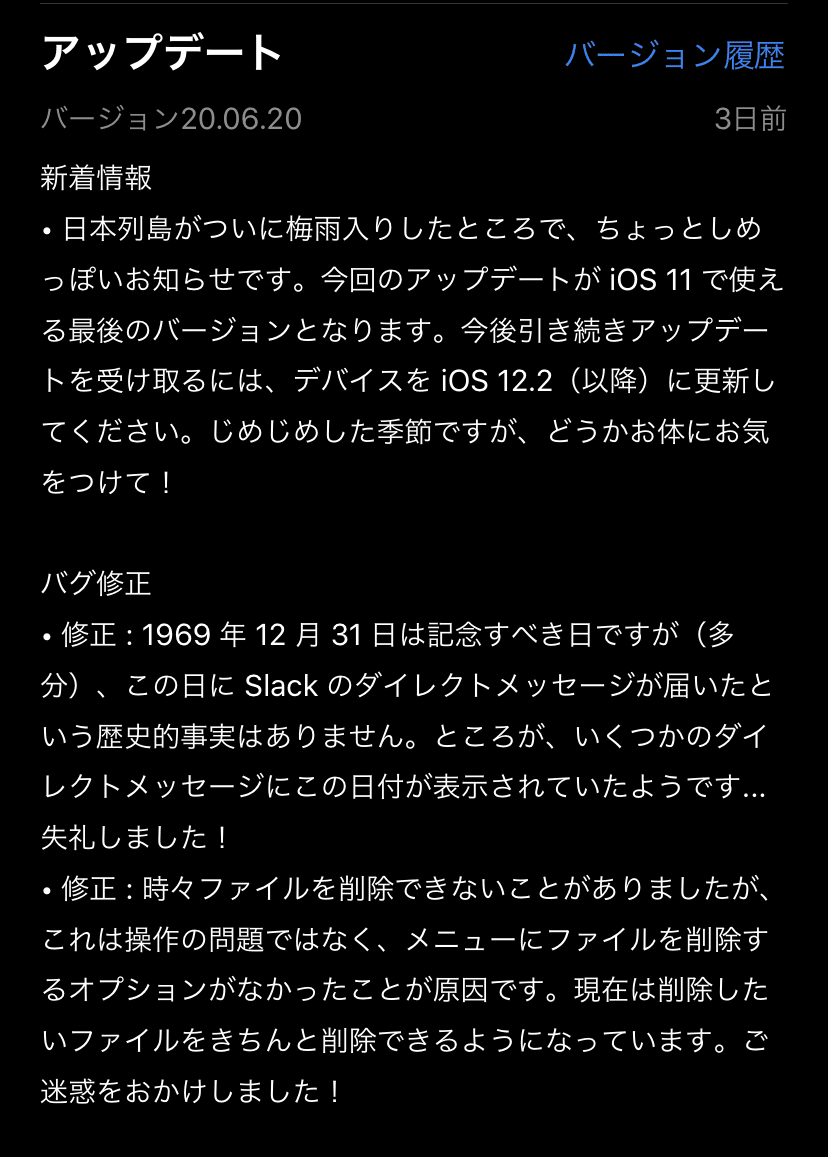
「軽度なバグ修正」「デザインを一部変更しました」など、簡素な表現が多いです。そんな中、Slackの最新のリリースノートがこちら。

どんなアップデート内容なのかを丁寧に説明しながらも、遊び心溢れたフレンドリーなトーンで読んでいて楽しいコピー。
こんなところにまでSlackらしさが徹底されているのです。
この点に関して興味がある方は、SlackのUXコピーが名文だったので写経したというnoteをぜひ読んでみてください。
冒頭で、Slackが私にとってはめちゃくちゃ信頼できる同僚のような存在であると表現しましたが、
他のサービスにはない「人間らしさ」を、UXライティングがつくり上げているのではないでしょうか。
Slackが「言葉」にかける想い

リリースノートのように、蔑ろにされがちな言葉にまで徹底していることから、Slackがどれだけ言葉を大切にしているかが分かりました。
Slackのブランドガイドラインにも、その考えや姿勢が、非常に具体的に綴られています。
...In writing, we value perspicuity above all. Be clear, be concise, omit unnecessary words, make sure that whatever you say has purpose, but don’t be robotic. Contractions are your friend.
We don’t use cheap words that recall the failures of those companies that have gone before us, and we don’t use Silicon Valley clichés and jargon...
言葉と向き合うときは、明瞭さを何よりも大事にしています。常に明確で簡潔に、不要な言葉は省略し、発する全ての言葉に目的があるように心がけること。ただし人間らしく、ロボットのようにならないこと。短縮をうまく使いましょう。
過去にあった会社の失敗を想起させるような安っぽい言葉や、シリコンバレーで使いまわされているような表現や業界用語/専門用語を、私たちは使いません。
(Slack Brand Guidelines - Voice and tone / P14から抜粋、意訳)
このほかにも、Slackがいかに言葉を大事にしているかがこのガイドラインから、特にVoice and toneのセクションから読み取ることができます。
サービスに命を吹き込む...という考え方は特別新しい考え方ではありませんが、
言葉やUIなどのユーザーとの接点に「Slackらしさ」をさりげなく忍ばせるこの徹底ぶりや、前述したAndrewさんの取り組みにも、
このガイドラインを読んで、Slackが大事にしているバリューが根っこにあるのだなと感じました。
おわりに
このユーモアや遊び心溢れるコピーをどのプロダクトにも用いましょう、という話ではもちろんありません。
これは前述のセッションでも触れられています。
たまにSlackのコピーだけを模したような新しいサービスを見かけたりもするのですが、見かけは真似ることができても、この言葉に対する想いや姿勢は簡単に実現できるものではありません。
Appleはシンプルに思えてもやはり"Appleらしい"声のトーンがありますし、逆にZenlyはSlackよりもっとおちゃらけた人格を感じさせるトーンがあります。
そのサービスがどんな声なのかを全体のUXを考える最初の段階で考え、それをUIと一緒に落とし込んでいくことで、より良いUXライティングは実現できるんだろうと感じました。
Slackの事例を参考に、noteがUXライティングを意識した改善を行ったという記事が先日あげられていましたが、そちらもとても興味深く勉強になる内容でした。
AndrewさんのようなUXライターがプロジェクトにいたらすごく心強いんだろうと思いますが...そんなケースも多くはないので、
UIを設計していく中で、自分がいかに言葉に気を配り、意識していくことができるかが大事だと思いました。
この記事が気に入ったらサポートをしてみませんか?
