
v0の使い方。プロンプトからWebページのUIデザインとコードを生成できる話題のAIツール「v0」を使ってデジタル時計を作ってみた
今、話題になっているv0(ブイゼロ)という生成AIツールを使ってみたので、v0の簡単な使い方と始め方をまとめてみました。
ついにここまできたのか、プロンプトだけでUIが簡単に生成できてしまうAIツール、それがv0です✌️
Webデザインの世界で、ものすごく便利なツールが登場❗️Webデザイナーでない人も簡単にWeb UIを作りWebデザインすることができます😊
v0(ブイゼロ)とは?
Vercel社が開発した、WebのUIデザインを行うAIツールです。
読み方は、ブイゼロ
テキストで入力した文章を元にWebのUIデザイン(ユーザーインターフェース)を数分で自動生成するUIデザインに特化した生成AIです✌️
最初は、Webデザイナーがいなくても、言葉でデザインのイメージやアイデアを伝えるといい感じの画面をデザインしてくれる。言葉のイメージが画面デザインで具現化されると考えて始めてみましょう❗️
v0の使い方・始め方
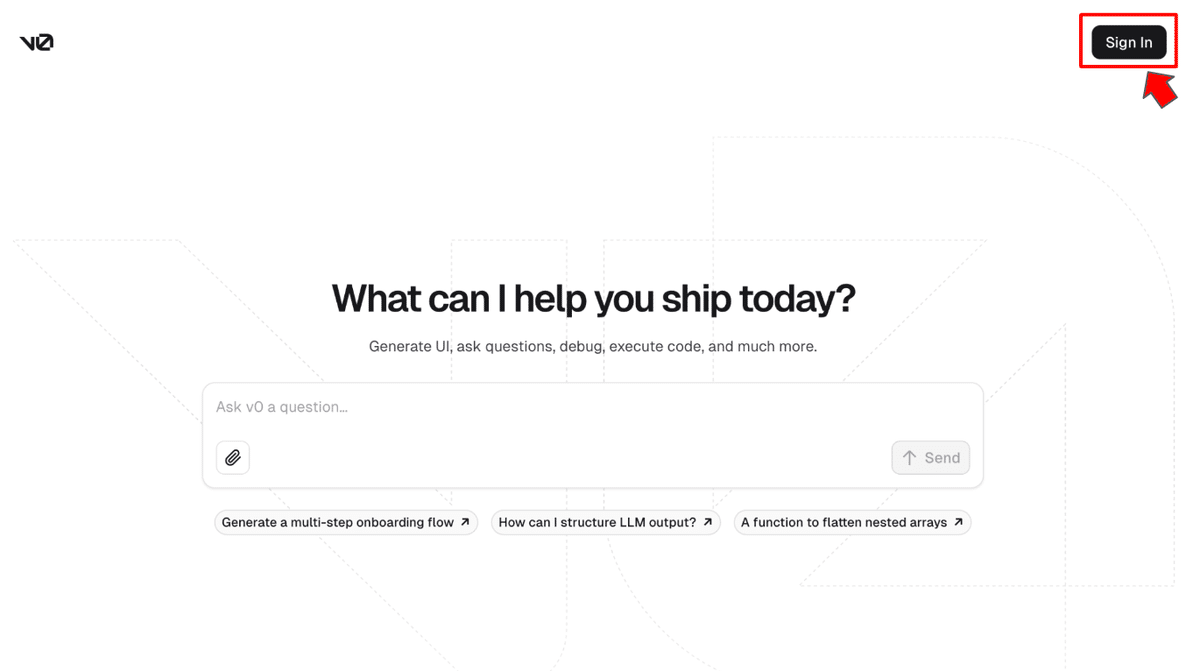
① v0の公式サイトにアクセスします。
ユーザー登録していないと利用できないので、まずは登録から

② Sing in をクリック

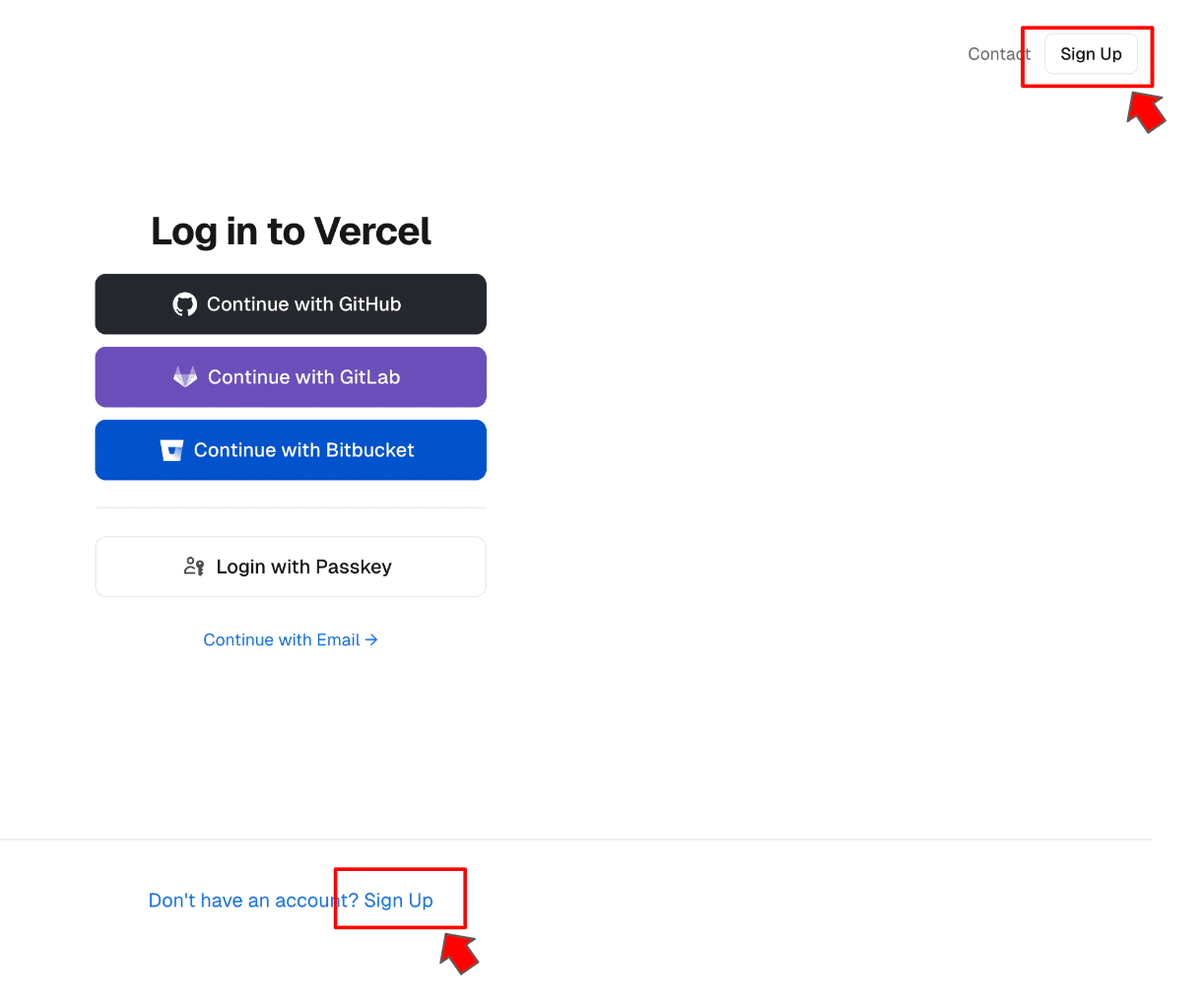
Log inの画面が表示されるので、右上か下の
③ Sign Up をクリック

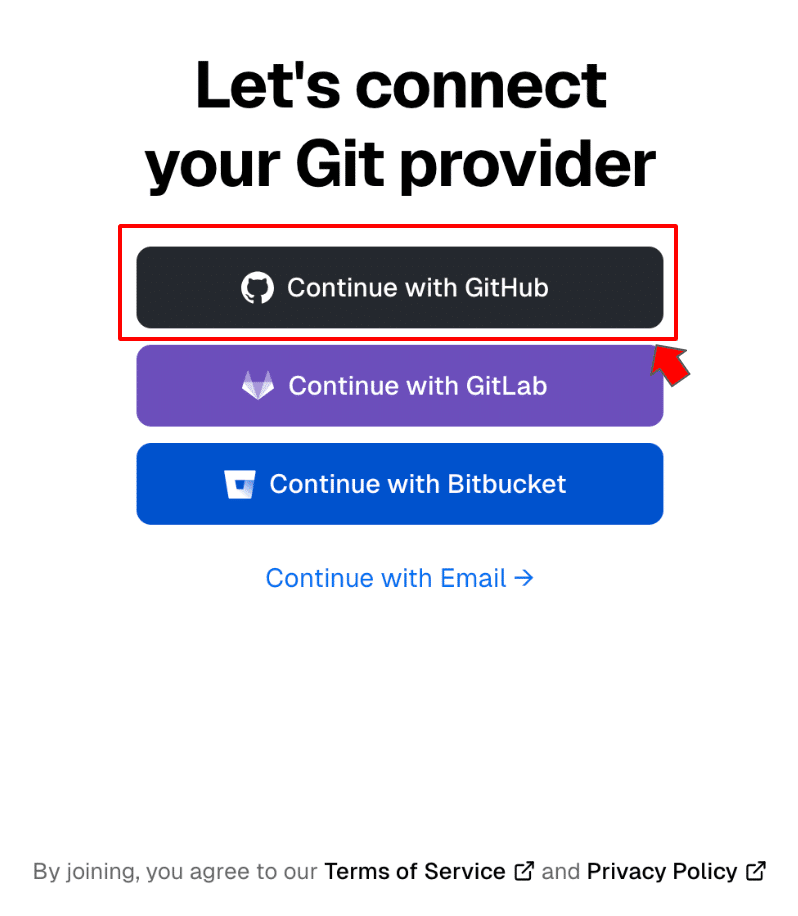
④ Continue with GitHub をクリックしてアカウントと連携する

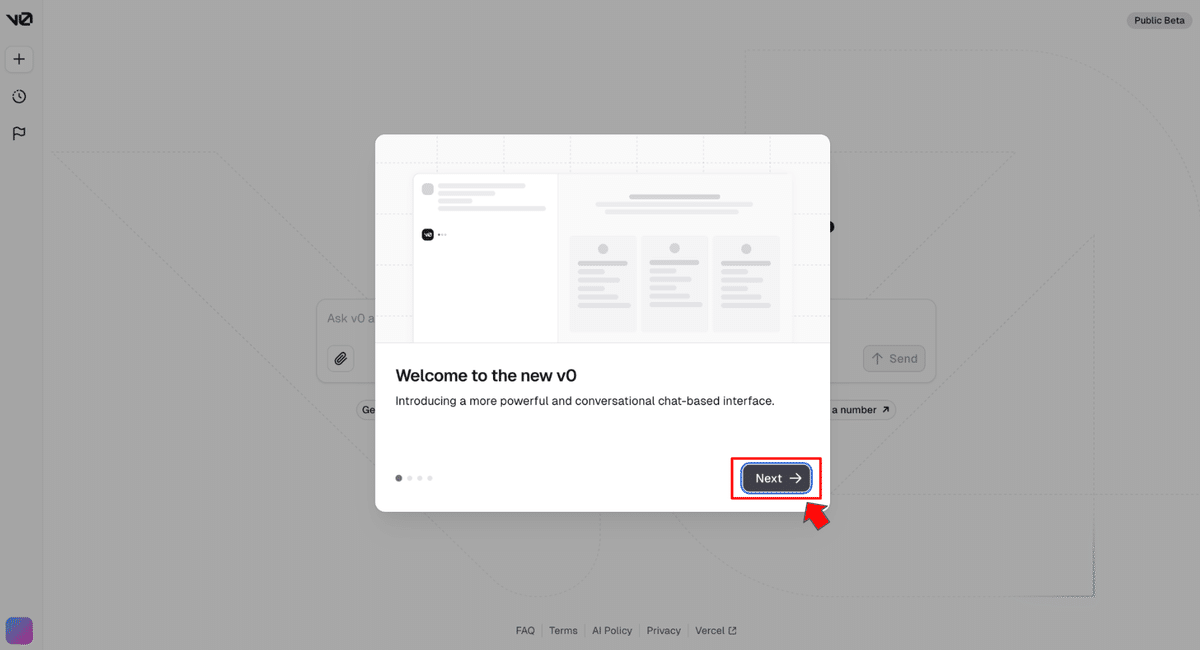
ダッシュボードが表示さます。ポップアップで簡単な説明と、利用規約に同意させるフローです。
⑤ Next をクリック
これで登録が完了です❗️
具体的な使い方は、後述してありますので、確認してください。
v0の主な機能と特徴
v0が話題となっている主な理由
1つ:生成スピードが速い
デザインツールの中では生成スピードが圧倒的に速く、数分でデザイン生成を行うことができます。
2つ:デザインが高品質
高品質なデザインが生成されるのは、すでにAIが最新のデザイントレンドを学習し続けているため、さまざまな要望に答えたデザインが生成できます。
3つ:Webデザインの専門知識が不要
テキストで伝えるだけで、専門知識がなくても画面を作ることができます。
4つ:コード生成もできる
デザイン生成に加えて、デザインを実現するためのコードも自動生成できる。
5つ:柔軟な編集
会話をしながらデザインの調整を柔軟に行い、イメージに近い形に近づけることが容易です。
v0を使ったUI設計(さわり)
では、さっそくv0の凄さを語ってみます。
プロンプトを入力するだけで、どんなデザイン画面ができるのでしょうか❓
初心者っぽいプロンプトではどうなるのか試してみました。
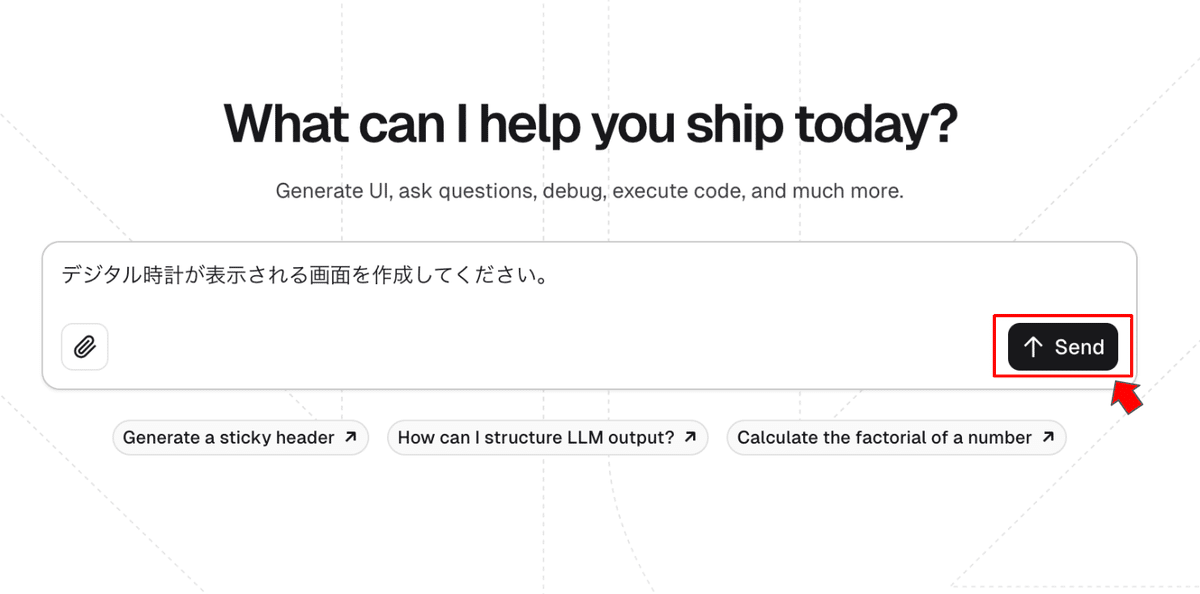
デジタル時計が表示される画面を作成してください。
① プロンプトを入力して、Send をクリック

凄い❗️凄すぎます❗️
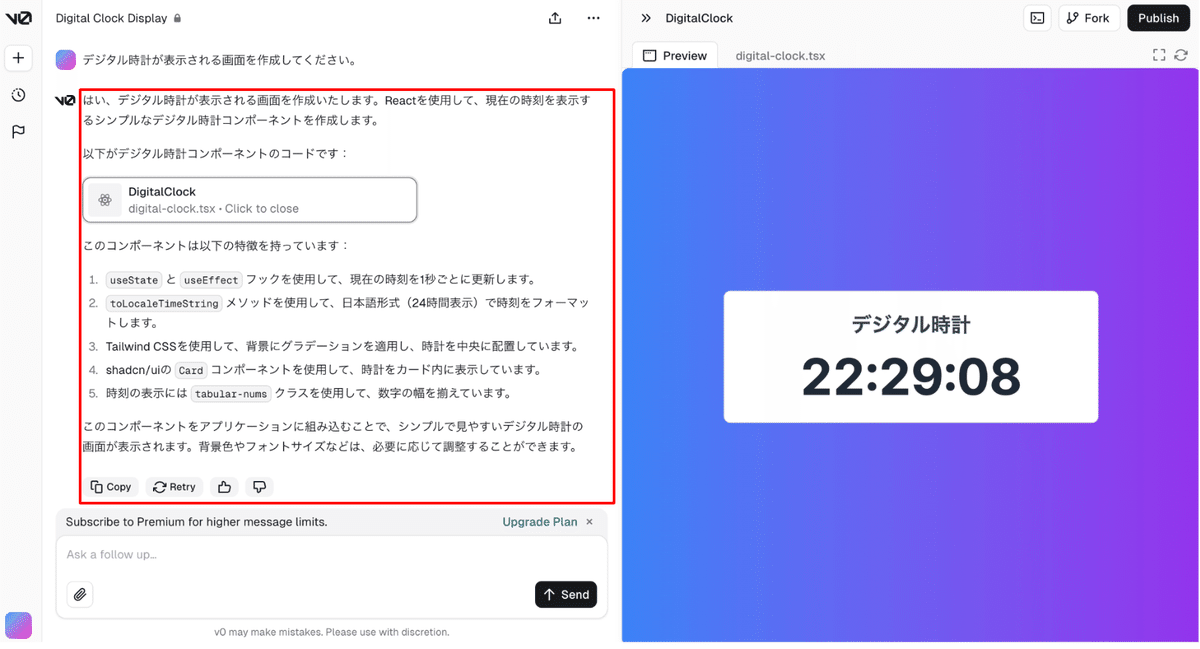
たった1行の適当なプロンプトに対して、チャットが開始されました❗️
と、同時に右側の Preview にデジタル時計の画面が表示されました。
しかも、デジタル時計は刻々と時間を刻み動いています。

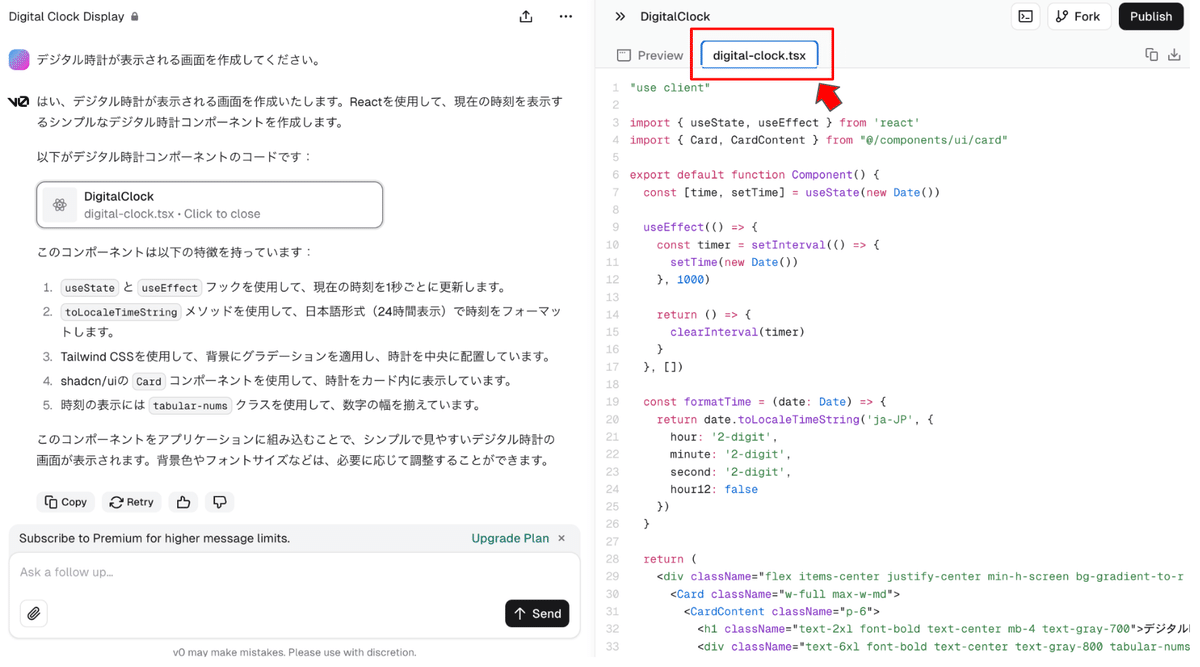
② digital-clock.tsx タブをクリック
なんと、コードが、コードまでもが作成されています❗️
速い、そして、画面だけでなく、動きも付け加えて画面をデザインするとは凄すぎますね😊
チャットを進めてみますね。例えば、次のプロンプトは、こんな感じ
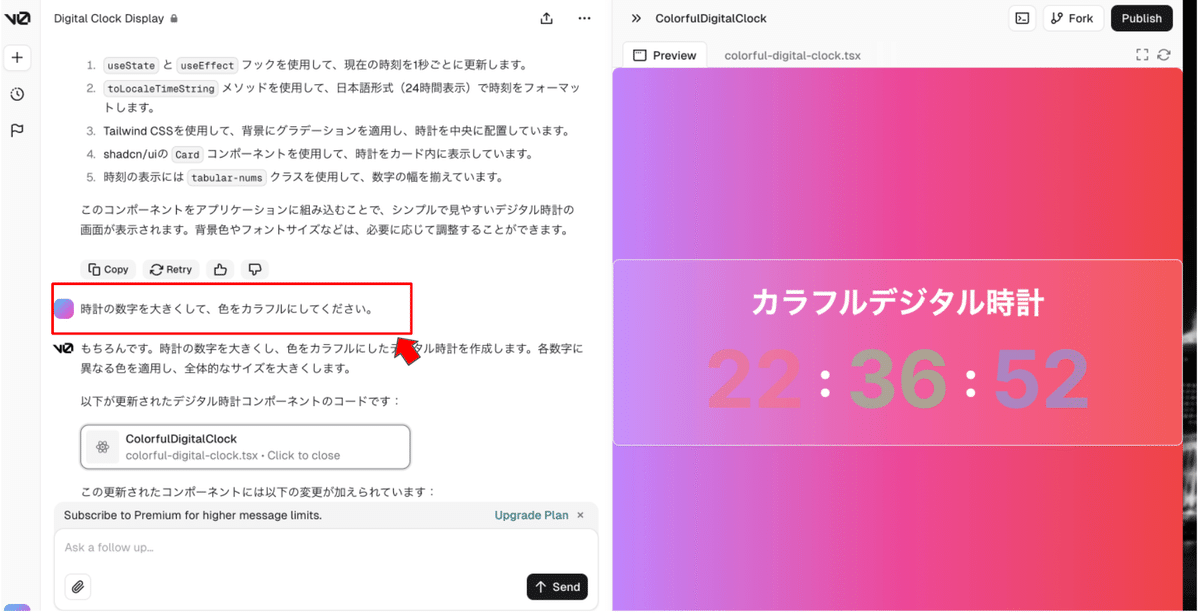
時計の数字を大きくして、色をカラフルにしてください。
あっという間に、大きく、カラフルになりました。
こんな感じで対話しながら、デザインを進めていくことが可能です✌️
実際には、もっと機能がありますが、使い方・始め方としては直感で始めても全く問題なく、始められてしまうのではないでしょうか。
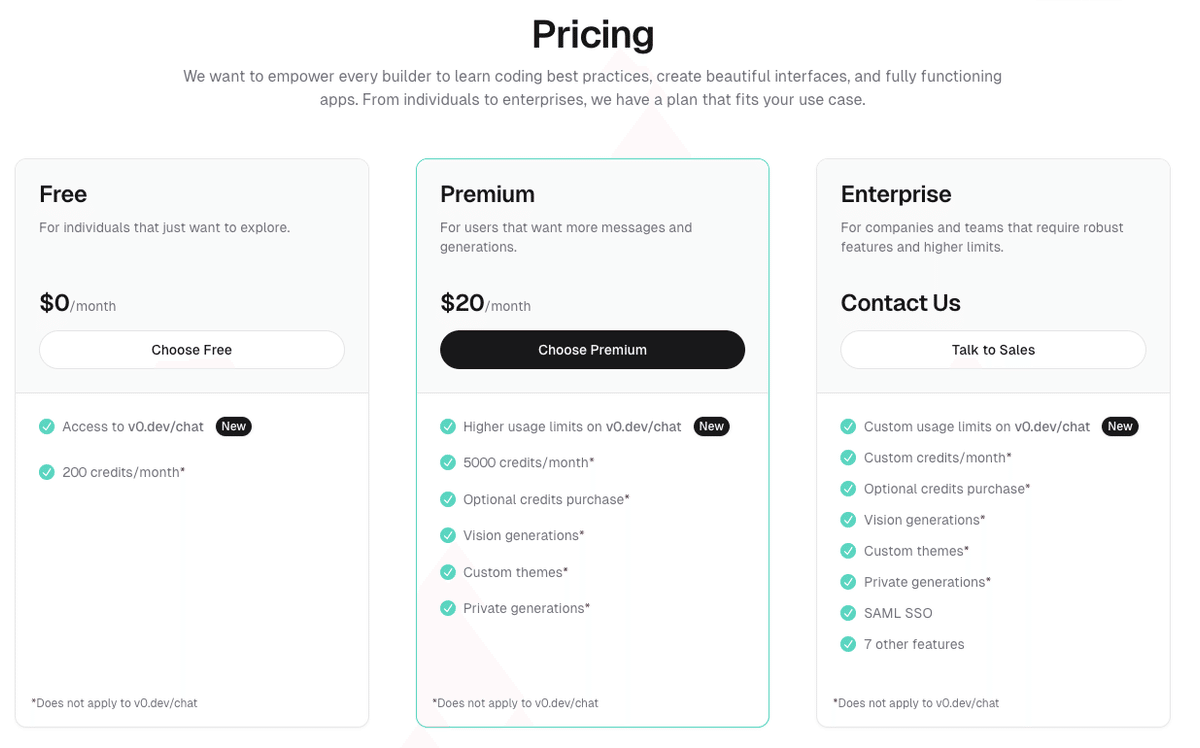
とはいえ、無料で使えるのは、月に200 creditsまで、です。
v0の料金プラン
気になる料金プランは、こちらのページに記載されています。
使い方になれたら、アップグレードしてみると良いと思います。

まとめ
Webデザインがこんなにもリアルタイムに作成できるAIツール v0 は間違いなく、今後の開発ツールとしての必須ツールになる予感がします。
ツールを使いこなして、実際のサービスを作るフローまで習得し、ツールを使いこなすスキルが新たなWebデザイナーの姿なのかもしれませんね。
本当に凄いツールなので、ぜひ一度、使うだけ使ってみるといいと思います😊
この記事が参加している募集
よかったら、気軽にフォローしていただけると嬉しいです!!
