
Motion Design Festivalに参加してみました! モーション「#2 ローディングアニメーション」の制作プロセス
こんにちは、芝浦工業大学 学部4年の齋藤圭佑です。Cocoda!さんから製作プロセスの公開のお声がけをいただき、初めてのnoteを書いてみました。拙い文章ですが頑張って書いたので読んでいただけると幸いです。エフェクトなど使用せず、難易度的には低いと思うのでぜひやってみてください!!
7月27日(月)まで開催中のMotion Design Festivalに参加しています。自分が投稿するだけではなく他の人の作品も観れるのでとても学びになると思います。Motion Design Festivalの詳細は、Cocoda!の公式noteを出されているのでこちらのリンクをどうぞ!
つくったもの

DailyMotion #002 ローディングアニメーション
作り方
1. どういうものを作るかイメージする

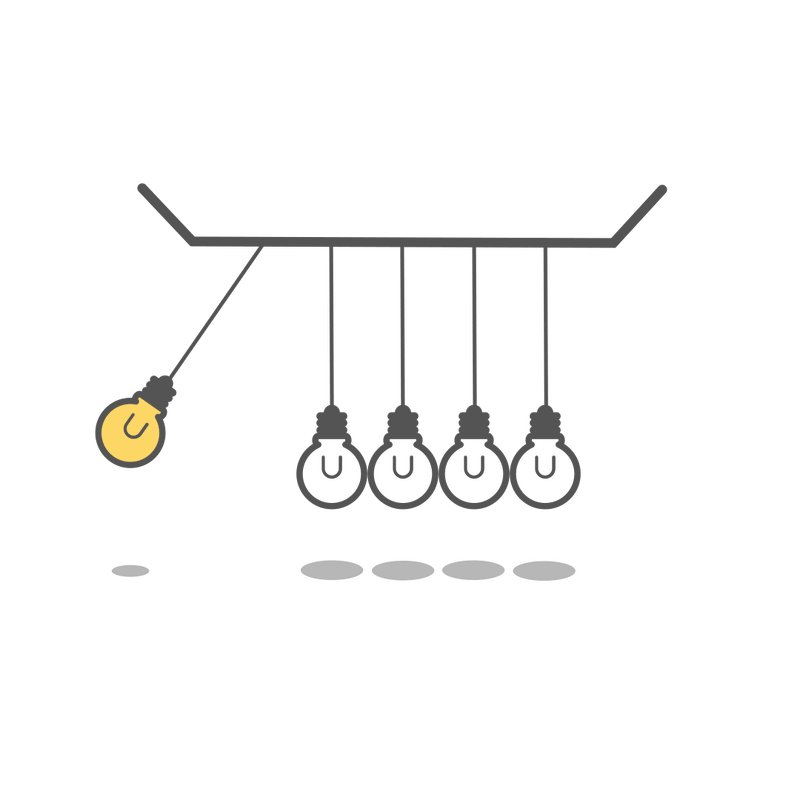
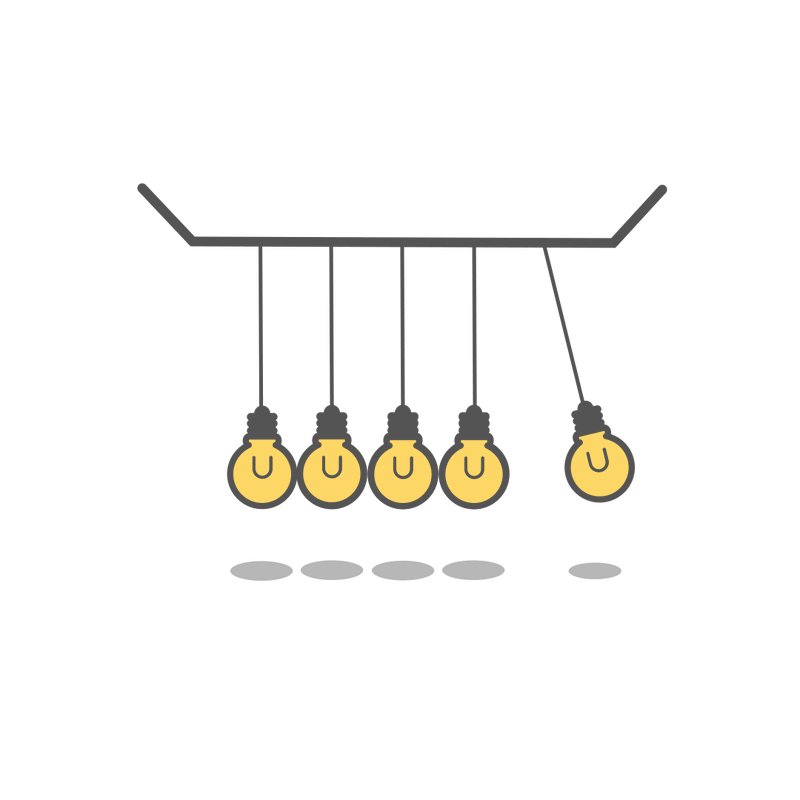
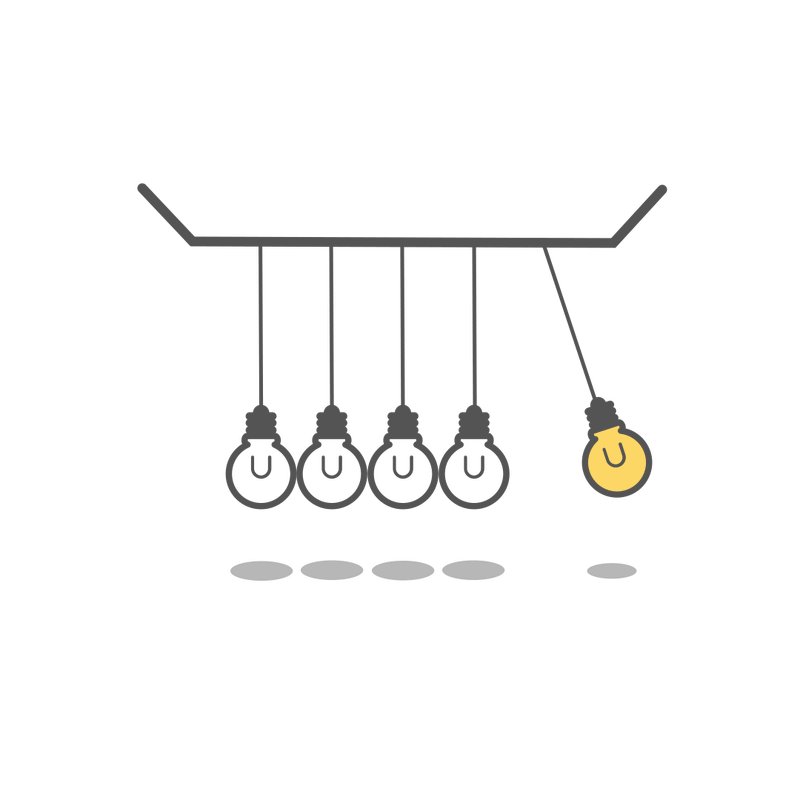
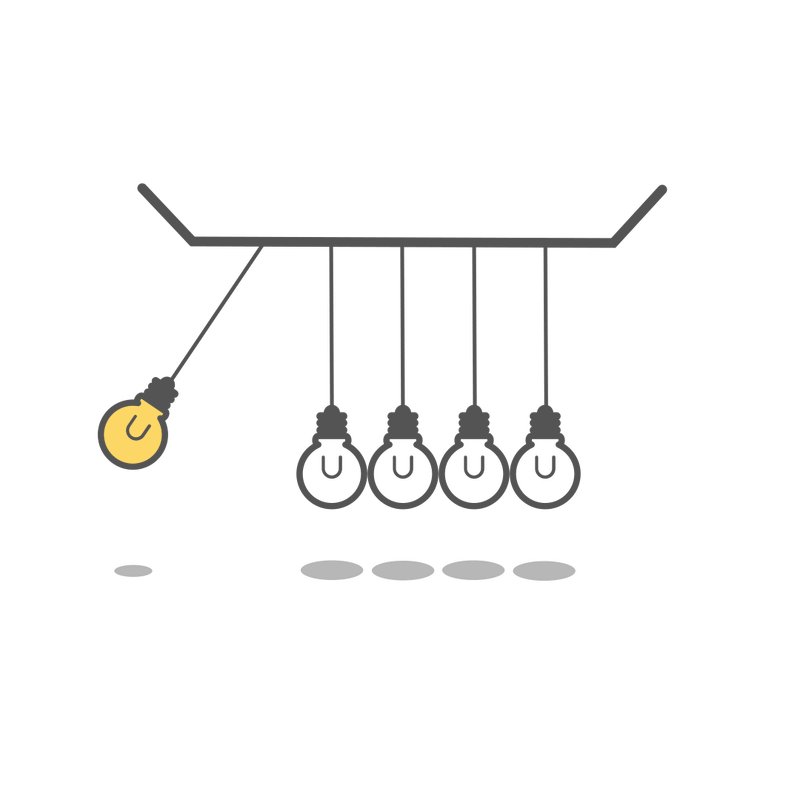
ローディングアニメーションは繰り返すものなので永久機関もどきの振り子を採用!少し可愛らしく電球を使ってみました。
2. Adobe Illustratorでイラストを製作

フリー素材の電球を編集し、電球の枠の部分と黄色の部分でレイアー分けします。データは下からダウンロードしてください。
3.Adobe After Effectsで.aiデータを読み込む

コンポジション設定は「幅:高さ=1080:1080」, 「デュレーション0:00:01:10」,「ベース30」,「背面色=白」で設定します。
After Effectsで.aiデータを読み込む際には読み込みの種類を「コンポジション-レイヤーサイズを維持」にしてください。
4. 読み込んだ電球を並べ、紐を繋げる

電球を横に並べ、太い上の線と電球に繋がっている線を書きます。
5. 電球と線をまとめてプリコンポーズする

「電球の枠」「電球の黄色い部分」「電球の紐」をプリコンポーズしてください。
※プリコンポーズしたものをコピペすると電球1を編集した際にペーストしたものまで同じように変更されてしまいます!!(私はそれでやり直しになりました😓)
6. プリコンポーズのアンカーポイントを根元に合わせ、回転をつける

プリコンポーズした電球のヒモの部分を太い棒に合わせます。1番目と5番目の電球だけで大丈夫です!!
1番と5番の電球にそれぞれ傾きをつけます。私の場合は35°にしています。電球の動きがリアルになるようにイージングをつけましょう!電球が上がる時はだんだん遅くなるように、下がる時はだんだん早くなるようなイージングをつけます。
7. 電球を光らせる

電球のプリコンポーズを開き、1番目と5盤目の電球は「移動している時」+「他の電球と衝突した時」、2〜4番目の電球は「他の電球と衝突した時」に光るようにします。
8. 影をつける

電球の下に長丸を作り、1番と5番の電球の影は電球の移動と合うように位置とスケールを変更しましょう。影にもイージングをつけないと違和感が出てしまいます。
\ 完 成 /

シンプルで可愛らしいアニメーションの出来上がりです!!30分~1時間ほどで完成できると思います。
9. まとめ
一年前に初めてAeを使ってから全く使っていなかったので最初は苦戦しました。もっといい方法を知っているという方はご連絡いただけると嬉しいです。
コロナ期間で堕落していたこともあり、デザインの勉強をする習慣を作るためにMotion Design Fesに参加しましたが、どうにか最後まで走りきることができそうです!
noteを書くというのも今年の目標にしていたので一石二鳥でした!!これからもデザインや就活について書いていけたらいいなと思います。
これからも日々精進できるよう頑張ります!
10. 日々参考にさせていただいている方々
↑↑イラレ職人 コロさん
