
デザイナーの極意:「伝わる」を追求する
はじめに
こんにちは!デザイナーのSaayaです。
今日は、私が日々心がけている「伝わる」デザインの極意を3つお話しします。
1. 使う人の目線で考える
私が思うデザインは「作って終わり」ではないと思っています。特にダイニーに入ってから今の仕事をするようになって社内のメンバーや、顧客目線の立場に立って考えることがとても増えました。
もともと顧客向けのお知らせ配信物を作っていたんですが、それがきっかけで「みんなが使いやすいものって何だろう?」「どうしたらみんなに分かりやすいかな?」って考えるようになったんです。
今じゃそれを、デザインだけじゃなくて、仕事のいろんな場面で活かせるよう意識して行っています。
例えば、Googleスライドで使うテンプレートの使い方って、意外と難しいですよね。私も他の人が作ったテンプレートで戸惑った経験があります。
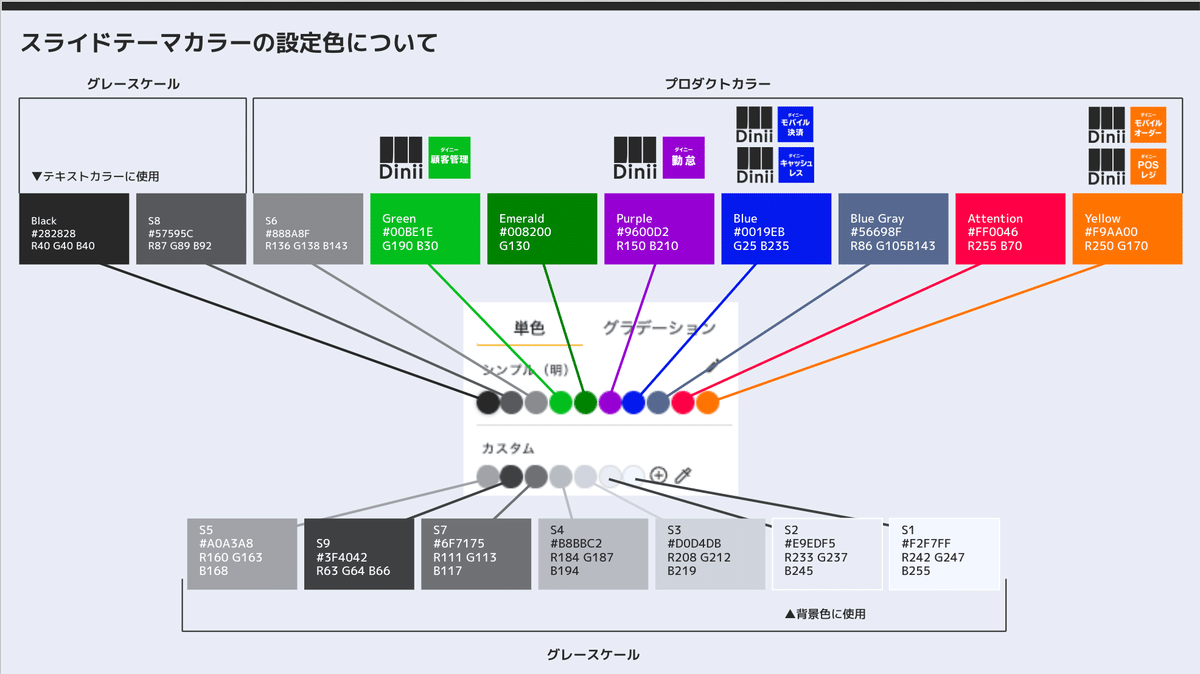
そこで、ダイニーのリブランディング時のGoogleスライドのテンプレートを作る際は、新しいコーポレートカラーの使用例を含めた分かりやすい説明スライドを追加しました。
特に気を付けたのが、スライドのテーマカラーです。設定後に「どの色がどれだったか」分からなくなりがちなので、色の名前と使用例を明確に示しました。最初は自分のために作ったものですが、結果的にチーム全体の効率アップにつながりました。

2. みんなで使いやすいツールを目指して
NotionやGoogleスライドって便利ですよね。でも、使い始めの頃は戸惑うこともあります。私も最初は苦労しました。
だから、設定方法や使い方をまとめる時は、自分が初めて使う時どんな説明があったら嬉しいかを考えながら作っています。
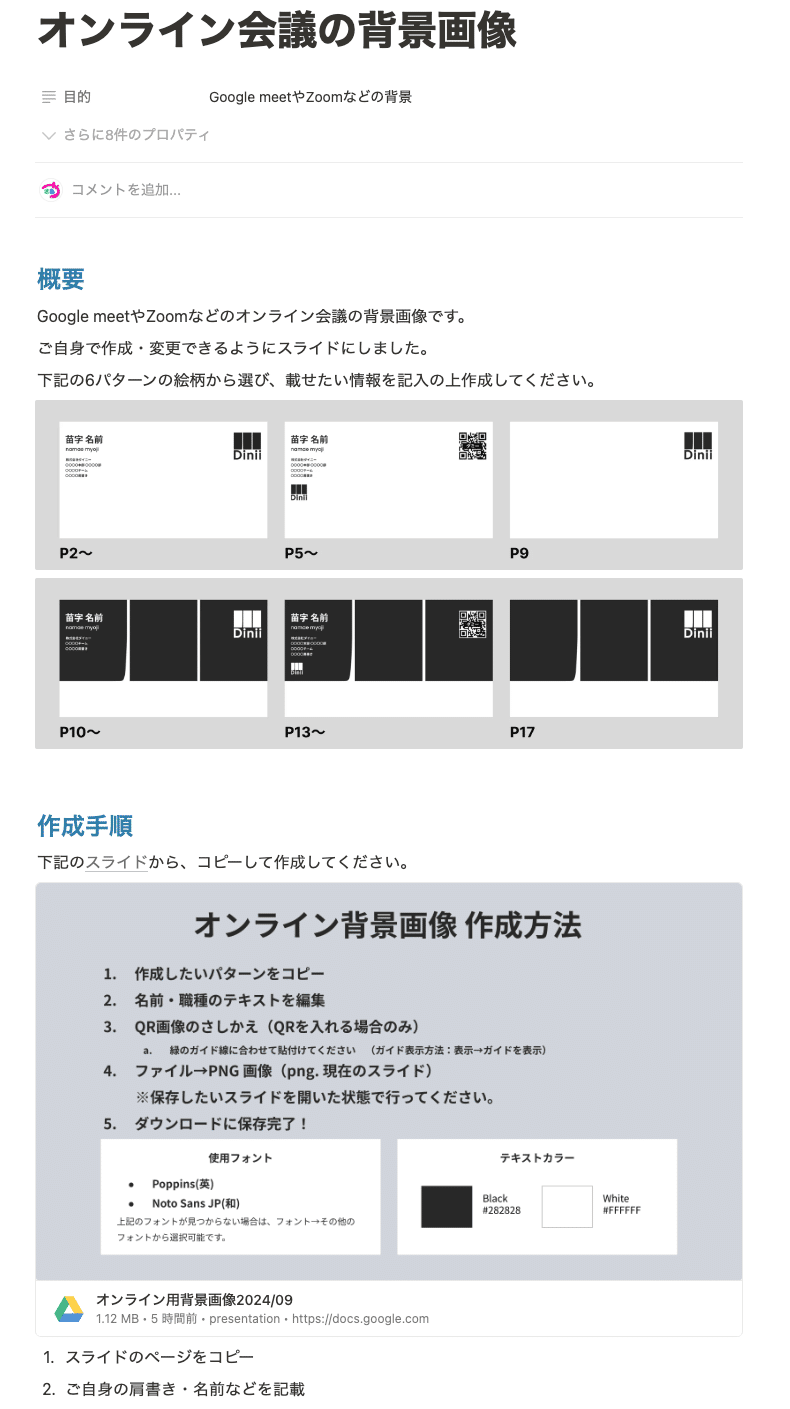
ここで、私が実際に行った工夫をご紹介します。社内用のオンライン会議背景画像を作成した際、単に画像を共有するだけでなく、その作成過程も含めて共有しました。
社内のnotionとGoogleスライドを使って、画像の作り方や保存方法、使用した文字の種類など、細かな情報まで分かりやすくまとめたのです。このやり方により、デザインの技術に関係なく、誰もが簡単に統一された背景画像を使用できるようになりました。
また、この過程を通じて、社内でデザインへの理解も深まったと感じています。

3. 専門ツールも、誰でも分かりやすく
Figmaのような専門的なツールは、デザイナーにとっては日常的なものですが、他の方は触ったことがなく、使い方がわからない場合があります。私自身も、まだまだ学ぶことがたくさんあります。
そのため、特にデザイナー以外の方が使うものについては、誰でも簡単に理解できるような説明を心がけています。
これは単に作業をスムーズにするだけでなく、チーム全体の相互理解を深める素晴らしい機会にもなるんです。
例えば、ダイニーのnote記事用のサムネイル作成方法を社内で共有する際は、次のような工夫をしました。
サムネイルの詳細を記載
画像の差し替え方法や、保存方法の手順を画像付きで説明
タイトルの長さ別のサムネイル画像を用意
こうすることで、デザインの知識がなくても、誰でも簡単にブランドに沿ったサムネイルを作成できるようになりました。

このように、デザインを作るだけでなく、そのデザインがみんなに使ってもらえて、本当の意味で「伝わる」ことを目指しています。
まだまだ学ぶことはたくさんありますが、これからもデザイナーとして成長していきたいと思います。
皆さんも、何か気づいたことがあればぜひ教えてくださいね!
そして、私たちダイニーは新しい仲間を探しています。コミュニケーションを大切にし、ユーザーのことを第一に考えるデザイナーの方、ぜひ一緒に働きませんか?
興味のある方は、ぜひダイニーの採用ページをチェックしてみてください!
デザイナーのEntrance Bookもぜひご覧ください!

