
Figmaで幸せなデザイン管理
この記事は Classi developers Advent Calendar 2022の24日目の記事です☃️
自己紹介
はじめまして!株式会社ビットエーでUIデザイナーをしているさあさんこと中村さやかです🥳
2年半ほど前からClassi株式会社の小中学校向け保護者連絡サービスの「tetoru」のUIデザインをお手伝いしています。
今回はクライアントでもあるClassiさんのアドベントカレンダーにノリとテンションで参加するとこを決め、今まで書いたこともなかったnoteもはじめてみました!
拙い文章ですがどうぞよろしくおねがいします😀
はじめに
今回アドベントカレンダーを執筆するにあたって、以前社内LTで好評だったFigmaでのデザイン管理を記事化して執筆することにしました。
当時のチームの課題やFigmaの運用方法に重点をおいた内容になっているため、Figmaの基本機能についての説明は割愛させていただいてます。
Figmaとの出会い
XDの課題
Figmaくんを気になりはじめたのは
XDくんとまだおつきあいしていた2年前…
当時の私は前職から連れ添ったXDくんに絶⼤な信頼を寄せていました。
(私にWebデザインを教えてくれたのはもはやXDくんだと思うくらいに)

しかし、そんな私たちにも暗雲が⽴ち込めたのです…。
当時参画したtetoruの開発はまさに0→1フェーズ。
初期からスクラムの体制を組んでいました。
スクラム開発では機能検証を繰り返します。特に0→1のフェーズだったこともあり⽇々開発内容が変わる状況でした。
めまぐるしくかわる開発環境の中、ビジネス/エンジニア/デザイナーの深い連携は必要不可⽋でした。

その時課題になったのが、XDくんとエンジニアさんの不仲でした…。
(不仲というかXDくんのよそよそしい態度)

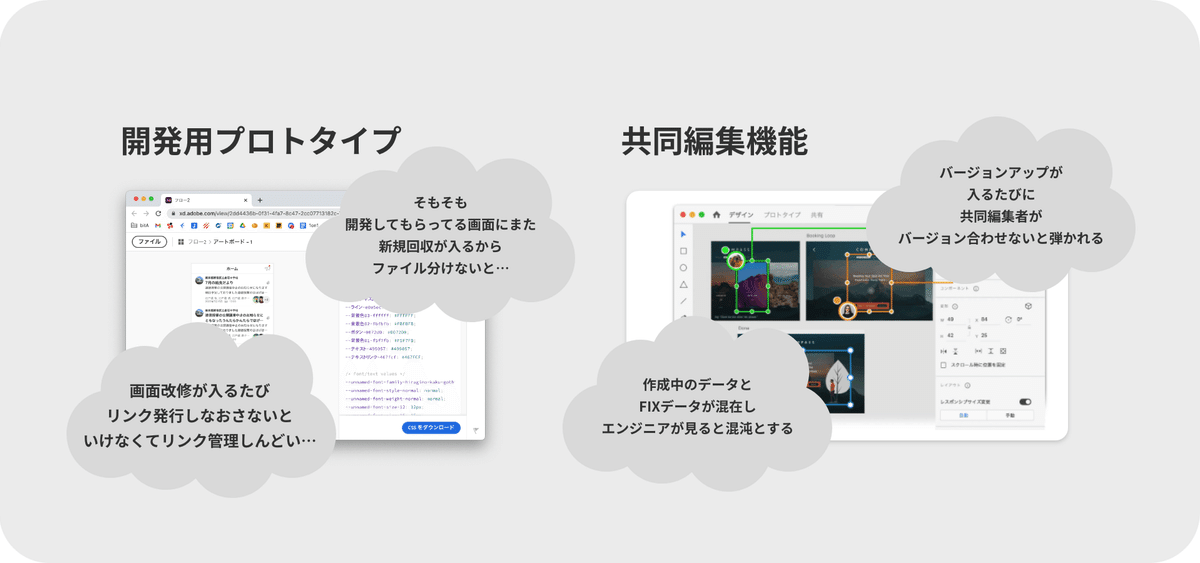
当時のXDくんがクラウドでエンジニアさんにデザインを共有するには2通りありました。
ただ、そのどれも複数のプラットフォームを持ち、規模の大きいtetoruのシステム開発においては職種間連携がしやすいとは言いづらい状況でした。

そもそもクラウド化したデータの持ち⽅も個⼈のアカウント(デザイナー)に依存しており、特定の1⼈がデザインリソースの管理せざる得ない状況になってしまうのも複数人でデザイン・開発していくには難しい設計のデザインツールだと感じはじめていました。

今はまだUIデザイナーは私⼀⼈だけど
チーム規模が⼤きくなりデザイナーが増えたら確実に詰む。
そう気づいてしまったのです…。

新しい出会い
そんなXDくんとすれ違いはじめていた時に出会ったのが、
当時すでに人気者だったFigmaくんでした。

(ブラウザ上で)オープンでフラットなその人柄に惹かれ、
気づけば気になって仕方ない存在になっていました!🥺
当時「Figmaみせあいっこ」という他社のFigma活用を知ることができる会に運良く参加し、「自分達がしたいデザイン管理はこれだ!」と生の活用事例を知ることができたことも大きな転機でした。
⽗(PdM)と⺟(部長)に相談したところ無事承諾。
※ちゃんと調査資料は出しました

晴れてFigmaくんとのお付き合いがはじまりました🥺
チームが抱えていた課題
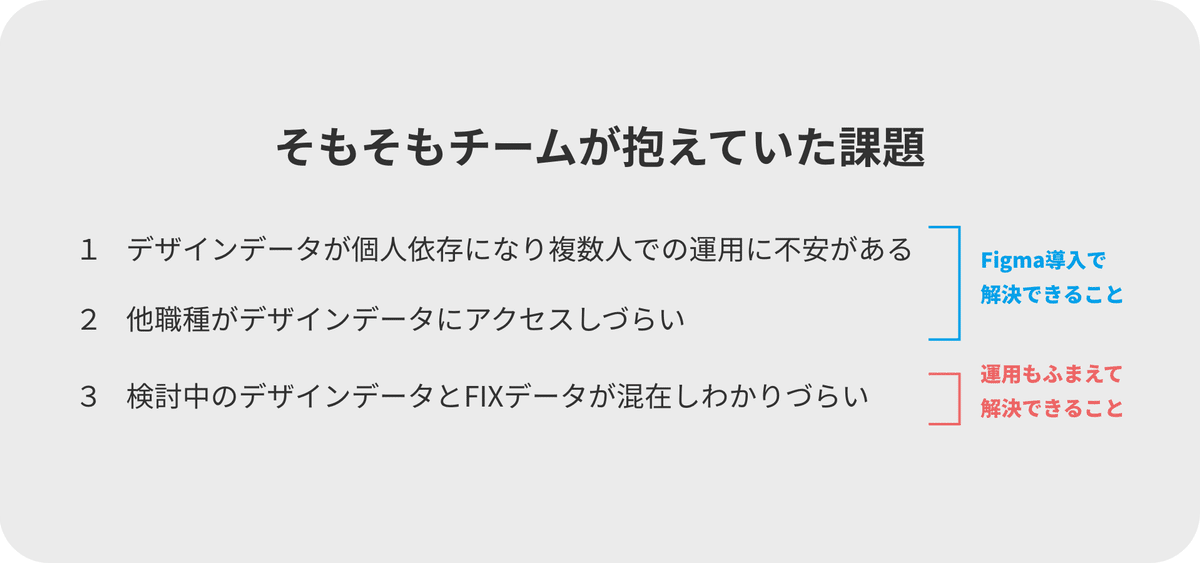
そんなこんなで無事Figmaの導入にいたったtetoru開発チームですが、チームが抱えていた課題は「Figma導入で解決できること」と、「運用もふまえて解決できること」の2種類がありました。

今回はこの運用もふまえて解決できることである「検討中のデザインデータとFIXデータが混在してわかりづらい」をどうやって解決してきたか、現在のtetoruのファイル管理構成と運用を紹介しつつ共有できたらと思います。
どういう状況だったか
当時、チームでXDの共同編集機能を利用していた際にあった状況を紹介します。
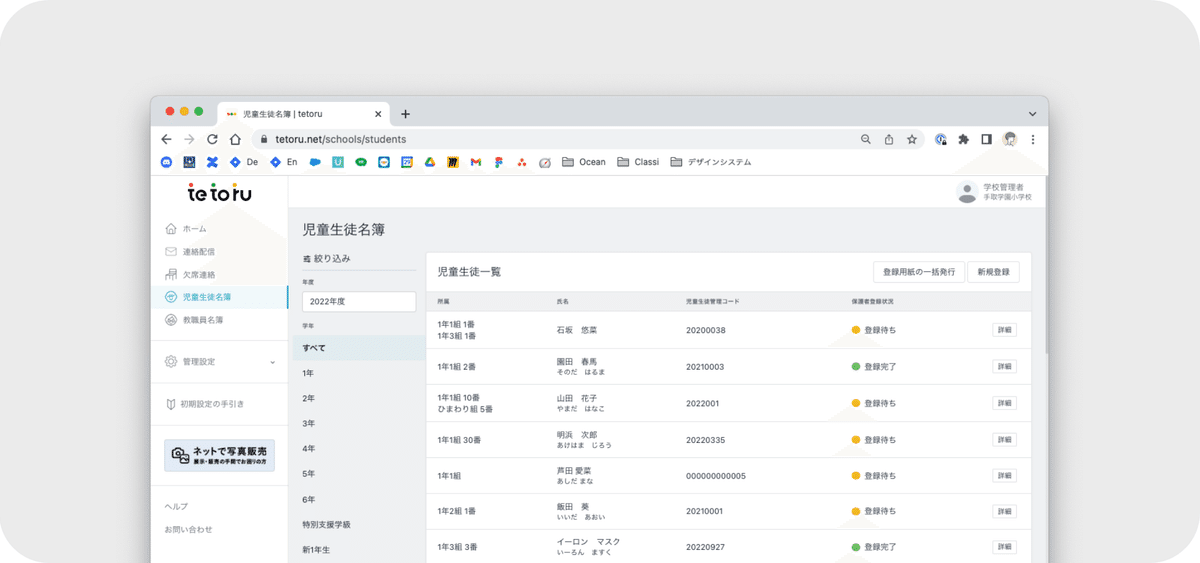
例えば、このような一覧画面があったとします。

日々実装を進めながらUIのブラッシュアップも高速で行っていたため、同一画面の中でエンジニアが開発をすすめつつ、デザイナーが改善案を検討していることがtetoruでは良くありました。

ただ、その際に起こってしまった問題として、デザイナーが検証するためにデザインデータを複数作成し検討したいのに対して、エンジニアとしては開発をする画面だけ欲しいという状態が発生してしまいました。
デザイナーとエンジニアの作業がバッティングし混沌としてしまったのです。

クラウドで共同作業できるようになったゆえ発生した課題だったと思います。
XD利用時に起きていたこの課題はFigmaにおいても発生することは目に見えていました。
どう解決したのか?
tetoruチームとしてはFigma導入タイミングで以下を整備することで解決することに成功しました💪
・プロジェクト/ファイル管理構成の整備
・デザインデータ作成ルールの整備
まず、プロジェクト/ファイル管理構成の見直しについて解説します。
プロジェクト/ファイル管理構成の整備
tetoruではFigmaのプロジェクトやファイルなどの階層構造を活かし、ProjectデータとMasterデータの2つのプロジェクトでファイルを分け運用管理することにしました。
Projectデータ:施策単位で作成された検討デザインデータ群
Masterデータ:tetoruの全画面とデザインライブラリー

新しく施策検討する際は全画面を管理するMasterデータの必要画面をコピーして施策ファイル内に移し、デザイン検討するような運用をしています。
これにより、何が最新で何のファイルで検討を進めているかが明確になります。
そして手を入れる画面がバッティングしてもデザインファイル内は混沌としづらくなります。

では次にこのProjectデータとMasterデータのデザインファイルをどういったルールで作成し整備しているかご紹介します。
デザインデータ作成ルールの整備
Projectデータ
まず、施策ごとに作成するProjectデータについてご紹介します。
このProjectデータは基本的にはページの下から古いデータになっており、上にいくにつれ最新の検討データになっています。

ページの「検討」配下にはプロトタイプやパターンなどを検討しデザインチームですり合わせた検討ログがまとまっています。

「DESIGN FIX」のページ配下にはデザイナーチーム内で合意の取れたデザインがまとめられています。
このタイミングで想定している画面仕様を詳細にまとめていきます。
ここでエンジニアさんに開発する上で仕様に考慮漏れがないかをチェックしてもらいます。
もちろん検討段階でもエンジニアさんと実現性などのすり合わせは都度行います。
ここは本当の意味での最終チェックをしてもらう段階となります。

開発が着手できるレベルまで画面仕様が固まったらFIXレイヤーに移動させます。
エンジニアさんはこのページをみて最終的に開発をおこなっていきます。
Masterデータ
次にtetoruの全画面を管理するMasterデータをどう整備しているかを紹介させていただきます

まず最初のページにこのMasterデータの運用方針が記載されています。
主にMasterデータの目的/利用者/運用/対応内容が記載されており、チームに新しく参画するメンバー向けのRead me的な役割を担っています。

次にプロダクト全体のストラクチャーがまとまっています。
ここを見るだけで全体像を俯瞰して見ることができます。

そしてこの「画面」配下に全てのマスターとなるデザインデータがナビベーション単位でページを分け管理されています。ProjectデータのFIXのデータは最終的にここに集まります。

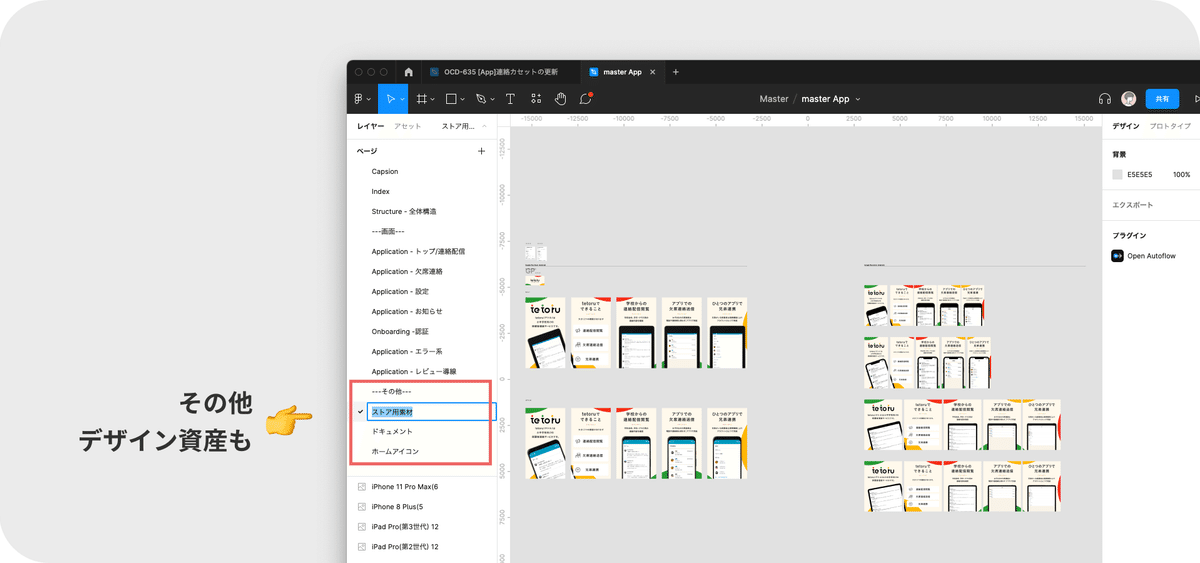
ストア画像やホームアイコンなど画面以外のデザインも「その他」配下の項目で管理をし資産化しています。
このように目的に合わせてFigmaのデータを整備管理することで、職種間の連携は非常にしやすくなりました。
副次的な効果としてMasterデータを持ったことによりプロダクトの全貌を見渡しやすく俯瞰してデザインを検討しやすくもなりました。
おわりに
最後までお読みいただきありがとうございました。
今回はチームの課題からはじまりtetoruのデザイン管理をどうおこなっているかをご紹介させていただきました。
今回ご紹介できたのは本当に概要の部分だけですが、何かの参考になれば幸いです。
ちなみに今回紹介させていただいたtetoruは2022年グッドデザイン賞もいただきました!
受賞までのお話はUXデザイナーの原田紘子さんのこちらの記事をぜひご覧ください。
Advent Calendarの次回ラストはid:tetsuro-ito さんです!🎄❄️
