はじめてのポートフォリオサイト(製作中)
大学時代からずっとずっと作ろうと思っていたポートフォリオサイト、ついに作り始めました。
重い腰を上げられたきっかけは、会社の研修でHTML/CSS/js研修があったこと。入社してまだ1円たりとも貢献してないのに、ひたすら基礎から教えてくれた会社に感謝です。
本当は完成してからnoteを書いて公開しようと思っていました。
しかし、そんなことを言っていたら世に出すのがかなり先になる気がしたので、一旦途中経過でも書いてしまいます。
今回は、製作開始から現在に至るまでの思考のプロセスを紹介します。
0.とりあえず大枠をつくる
個人的にものづくりをするとき、一番大切なのは「つくりたい」と思ったその時の気持ちだと思います。なので、sketchとコーディングでガーッと大枠を作ってしまいました。
めちゃくちゃシンプルですが、ラフでもここまで作れた時の「大学時代作れなかったものが、もうここまで作れてる!?」という高揚感は今でも覚えています。
会社に入ってよくアドバイスをいただくのは、「デザインの目的や理由を意識すること」です。特にUIデザインは、まずユーザが幸せになるためにはどうすればいいか?を考え、それの実現に向けて行動できるUIにする必要があります。最初の目的設定が甘い状態でUIをアウトプットすると、「ぱっと見かっこよくても使いにくいUI」が生まれる可能性があります。
だがしかし。
個人的なポートフォリオサイトの場合、あれこれ悩むくらいなら作りたい思いに身を任せて作ってしまうのもアリだと思います。そうして作り始めたものが次のモチベーションに繋がり、継続的な制作に繋がっていきます。
特に初めて作るものの場合、前提として手探りの中やることになるでしょう。始めから完璧なものを作る方が難しいです。
頭の中で100%を目指すくらいなら、10%でも作ってしまって、それを少しずつ80%、100%に近づけることを目指すことにしました。
1.サイトの目的を整理
先ほども触れましたが、会社の先輩方からよくいただくアドバイスは、「目的意識を強烈に持つこと」です。
作り始めはモチベーション主導でいいですが、ある程度できたらブラッシュアップが必要になります。そのために「目的意識」で改善案を考え始めます。
ポートフォリオサイトにも、「自分のスキル向上のため」「転職のため」「デザイナーとしての自己紹介をしやすくするため」など必ず目的が存在するはずです。この目的をはっきり定めてからそれらを達成できるようなUIを考えることが、使いやすいUIを考える第一歩だと思います。
今回、自分のポートフォリオサイトの目的として、定めたものがこちら。
・サイトを見た人に自分のできることを知ってもらう
・一貫した目的意識を実践した制作の練習
・自分のブランディング(得意なデザインや製作中の考え方、印象など)
・収める場所があることによる作品制作のモチベ上げ
・自身でコーディングを行うことで、技術の向上ができるようにする
・自分への仕事依頼の窓口
サイトを見た人に自分のできることを知ってもらう
これから先、デザイナーは「株式会社〇〇のりゅーさん」ではなく「今は株式会社〇〇に勤めている、□□のできるりゅーさん」になっていきます。
つまり「どこに属するか」ではなく、「何ができるか」が注目されるようになります。
そんな中で生き延びていくために必要なポートフォリオサイトの大きな目的は、自分のやってきたことやできることを見た人に知ってもらうことです。作ったものの一覧や解説を見てもらうことで、僕がどういったデザイナーなのかを知ってもらうことができます。
一貫した目的意識を実践した制作の練習
これは、会社でアドバイスいただいた「目的意識」の練習です。実際、勢いで作った大枠のサイトを見ると、思いつきで設置したメニュー項目やなんとなく好きな雰囲気のカードUI、カラーリングなど「なんとなく」であふれています。
「僕の好きなデザインの雰囲気」くらいは伝わるかもしれませんが、見た人にどうして欲しいのか、見られることによってどうなりたいのかに繋げられていません。
勢いで作った叩き台を「目的は何か?」という視点で見返すことで、勢いで作った時には見えなかったことが少しずつ見えるようになります。
自分のブランディング(得意なデザインや製作中の考え方、印象など)
前述の目的意識に通ずるものですが、「ポートフォリオサイトを通して自分をどう見せたいのか?」を整理して実現していくことで、自分自身のブランディングをすることができます。
つまり、「りゅーだから頼みたい」「りゅーならやってくれそう」と思ってもらえるようにしていきます。
収める場所があることによる作品制作のモチベ上げ
僕の場合、作りかけだったり完成度に穴の見えるものを見ると、その穴を埋めて完成に近づけたくなります。ということは、「作品数の少ないポートフォリオサイト」を作ることで「作品数を増やして充実させたい」という欲求を生み出すことができます。
大学時代と同じく、今も「モーショングラフィックスを作りたい」「自分のロゴを作って名刺に載せたい」などと漠然として作りたい欲があります。その欲に「作品数を増やしてポートフォリオサイトを充実させたい」という欲をプラスすることで、作品づくりへのモチベーションにつなげます。
自身でコーディングを行うことで、技術の向上ができるようにする
大学時代に少しだけプログラミングをかじっていたこともあり、「エンジニアとデザイナーの橋渡しとなるデザイナー」になりたいと思っています。
そのためには、フロントエンド・バックエンドに関わらず実装の基礎知識や経験を得る必要があります。なので、ポートフォリオサイトは全て自らコーディングすることにしました。

wix.comやAdobe Museなど、コーディング不要のサービスも存在しますが、それらのサービスでは提供されている機能の範囲内のことしかできません。しかし一旦コーディングを学んでしまえば、表現の幅は無限に広がります。
自分への仕事依頼の窓口
これは少し先の話になると思いますが、ある程度「自分のできること」をまとめられてきた時に、個人のデザイナーとして依頼をいただくことも目標です。そうして少しずつ自分の価値を上げていって、どこに行ってもやっていけるデザイナーになりたいです。
2.目的を達成するための自分の中でのルールを設定
いっぱい目的を定めてみたものの、初めから全てを達成しようとするとまた手が止まってしまいます。
なので、まずは3つくらいの自分ルールを設定して、それらを守ることから始めます。
・思いついたやりたいアイデアはまず実践してみる
・実践したあとは、デザインの目的や理由を説明できるようにカイゼンする
・コーディングは全て自分で行う
3.少しずつカイゼンしていく
あとは、定めた自分ルールや思いついたやりたいことに沿って少しずつカイゼンしていきます。
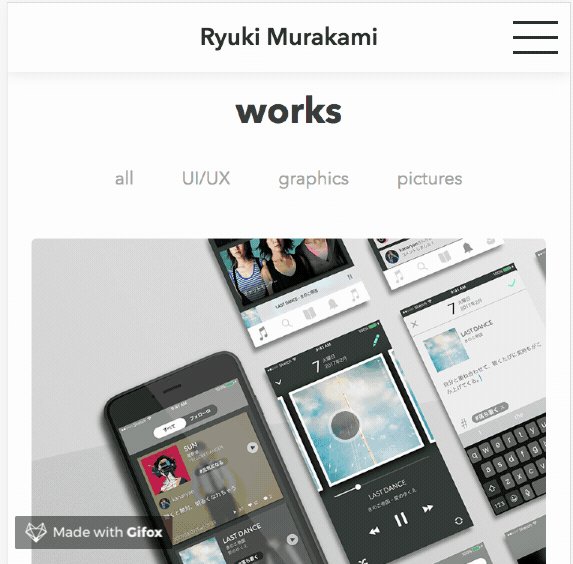
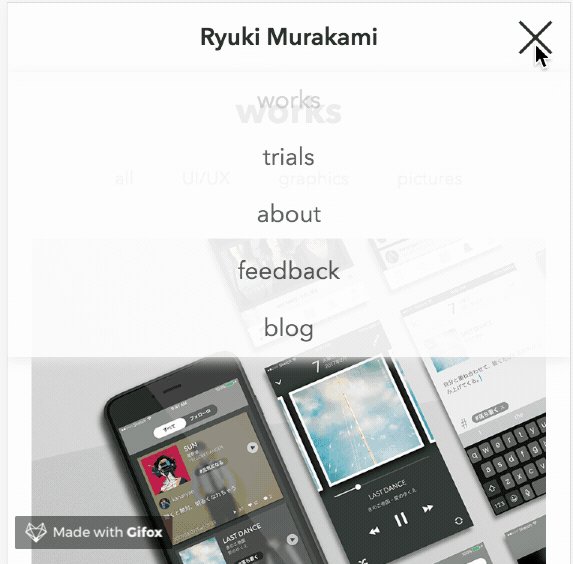
ナビゲーションバーの機能選択
ナビゲーションバーに「trials」を設けることで、思いつきの試作品などを載せるハードルを低くしました。(コンテンツは準備中)
また、ひとまず製作中に限り「feedback」を設けて、サイトをみた方々のご意見をいただく仕組みを作っておきました。
「Blog」でこのnoteにつなげることで、制作物以外の考え方にも触れてもらいます。(ゆくゆくはRSSを取得してポートフォリオサイトに合わせたデザインで記事を読んでもらいたいです。)

レスポンシブデザインの対応
スマートフォン普及率の上昇により、webサイトのスマホからの閲覧率は70%を超え始めています(出典)。なので、レスポンシブ対応は必須と言えるので、画面幅が一定以下になるとリキッドレイアウトに変化させるようにしました。
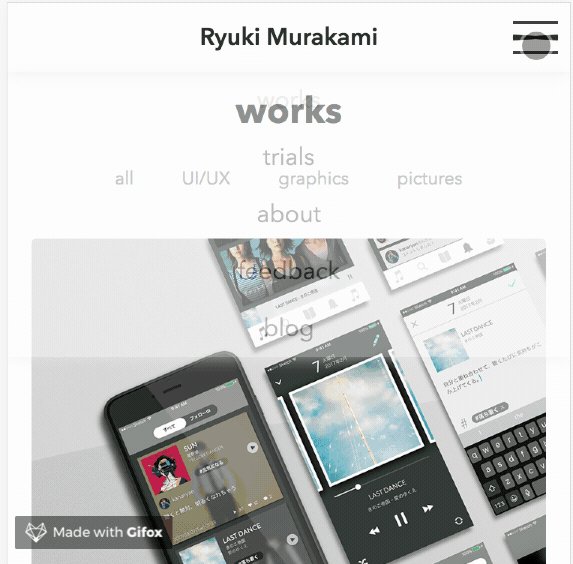
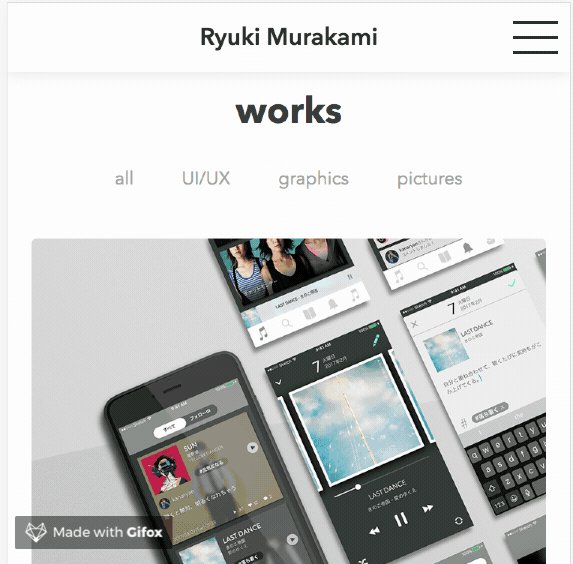
またポートフォリオサイトで目立つべきなのは作品というコンテンツなので、ハンバーガーメニューのインタラクションは必要最小限のアニメーションで実装しました。
以上が現状での制作過程となります。
一旦完成したなと思った段階で、改めて書こうと思います。
ありがとうございました。
site URL : ryuki.design
この記事が気に入ったらサポートをしてみませんか?