
”リリース共有会”というIVRyの新しい取り組みについて
こんにちは、電話自動応答サービスIVRyのQAEの関です。
今回は、IVRyの新たな取り組み”リリース共有会”について、実施から得られた成果やわかったことなどをまとめてみました。
ぜひ、最後までご覧ください。
IVRyとは📞
IVRyは月額3,000円から使える電話DXサービスです。
リリース共有会とは
リリース共有会とは、新機能や機能改善の変更点・バグ修正などの情報をオンライン形式で共有する会のことです。
新機能や機能改善の紹介だけではなく、不具合の共有や要望などの吸い上げも行っています。
なぜリリース共有会を実施したのか
背景
IVRyは、プロダクトを大切にしている中で、新しい機能や機能改善を毎週リリースし、それらをSlack上で共有していましたが、社内で「リリース内容の詳細な情報がわかりずらい。うまくキャッチアップできていなく知らないうちにリリースされていた」などの声がありました。
そこで、リリース共有会を実施することで、新しくリリースされた機能や改善内容を全体に共有し、エンジニアやQA・PdM・デザイナといったプロダクト系の職種・CL接点で実際にプロダクトを売るセールス系の職種だけでなく、マーケやコーポレートといった日頃プロダクトに触れる機会が多くない職種も含めて、”IVRyというプロダクトについてみんなが詳しい状態”を目指し、リリース共有会を実施することにしました。
目的
メイン: リリース内容を共有する場を設けて、リリース共有会に参加した人 or 議事録を見た人のプロダクト理解度を高める。
サブ: わからない機能や操作、要望を吸い上げ、会議中に解決するか or チケットを作成して改善に取り組める状態を作る。
サブ: 現状発生している不具合などを共有する。
やったこと
準備
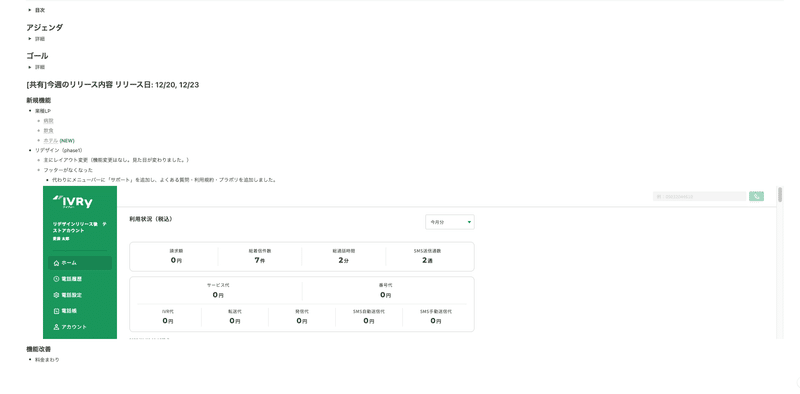
事前に、議事録を作成する。(notion)
参加できない方もいるため、議事録を見てリリース内容がわかるように記載しています。

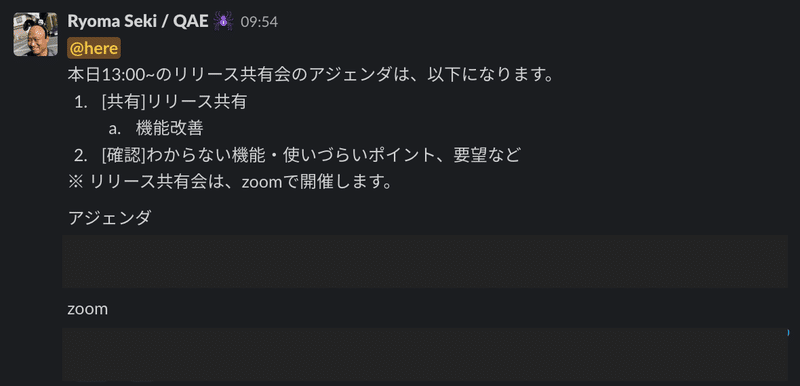
Slackにて、議事録を共有(Slack)

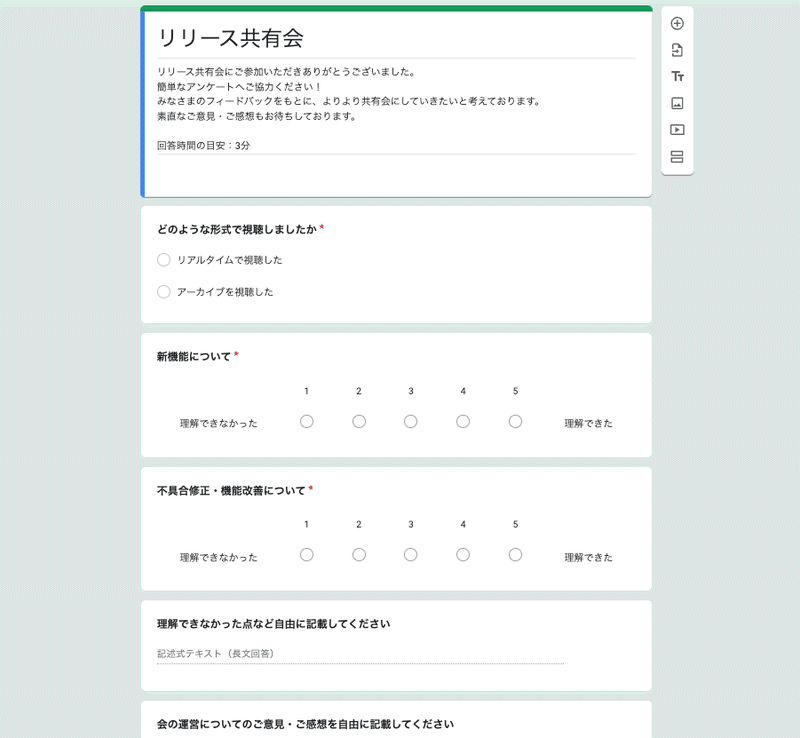
アンケートの作成(Google Forms)
アンケートは、リリース共有会の質を高める目的として行なっています。
アンケートは、2~3分で回答できるように設問数を5つにしています。

アンケート結果は、GAS (Google Apps Script) を活用し、Slackのチャンネルに通知されるようにしています。
※ GAS(Google Apps Script)とは、GoogleのWebアプリケーションを拡張するためのJavaScriptベースのプログラミング言語です。自動化やカスタマイズなどの機能を追加することができます。詳しくは、こちらを参照ください。
※ フォームは、一度作ってしまえば、繰り返し使うことができます。
🔻 GASの設定方法

🔻 formで設定しているGASのコード(以下のコードをコピペして、Incoming Webhookを設定します。)
function autoSlack(e) {
// フォームのデータを取得する, すべての質問と回答を取得する
let itemResponses = e.response.getItemResponses();
// 必要なデータを抽出する, 個々の質問と回答を格納するための空配列を宣言する
let questionAndAnswers = [];
// ループで変数itemResponsesから個々の質問と回答を取得する
for(let i = 0; i < itemResponses.length; i++) {
// 質問のタイトルを取得する
let questionTitle = itemResponses[i].getItem().getTitle();
// 回答を取得する
let answer = itemResponses[i].getResponse();
// 未回答の質問かどうかで送信文章を調整する
if(!answer) {
questionAndAnswers.push(questionTitle + ": 未回答");
} else {
questionAndAnswers.push("*≪" + questionTitle + "≫*\n" + answer + "\n");
}
}
// 宛先、本文を決める, Slackの宛先 (チャンネル)
// SlackのIncoming Webhook URLを入力
let url = "Incoming Webhook";
// Slackの本文
let body = "\nリリース共有会フォームの回答を受信しました。\n"
+ "\n"
//一次元配列questionAndAnswersに対してjoinメソッドを使って文字列を作成する
//区切り文字は改行"\n"
+ questionAndAnswers.join("\n");
// Slackを送信する
sendSlack(url, body);
}
function sendSlack(url, body) {
let data = {
"text": body
}
let options = {
"method" : "post",
"contentType": "application/json",
"payload" : JSON.stringify(data)
};
UrlFetchApp.fetch(url, options);
}
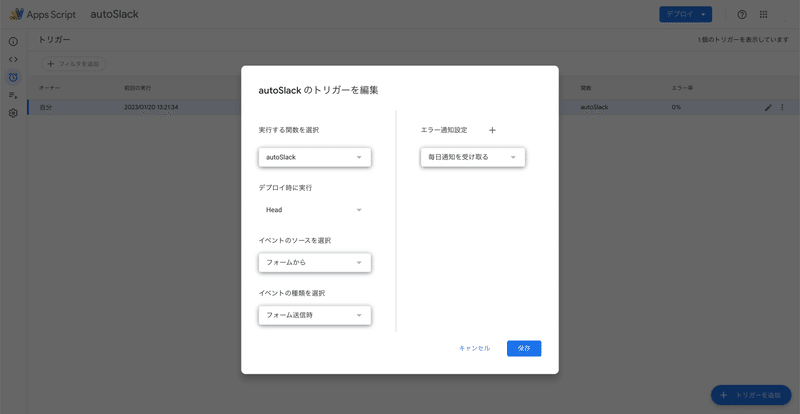
🔻 トリガーを設定

開催
オンライン形式で、画面共有をしながら実施しています。(zoom)
※ 参加できなかった方向けに録画機能を利用して、アーカイブを残しています。

事前にアンケートを作成し、退出前にアンケートを回答してもらっています。(退出後のアンケートは、回答してくれないことが多いです。)
終了後
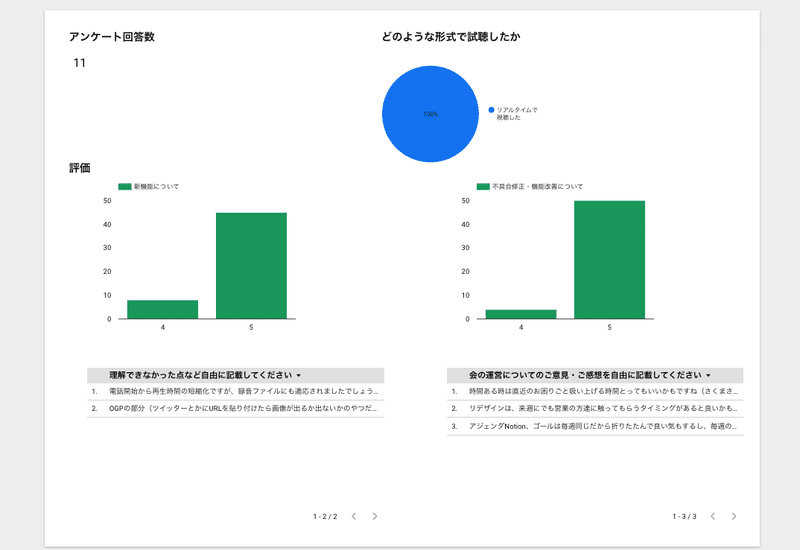
アンケート結果は、データポータルにまとめて、次回のリリース共有会に活かせそうな改善策を洗い出します。

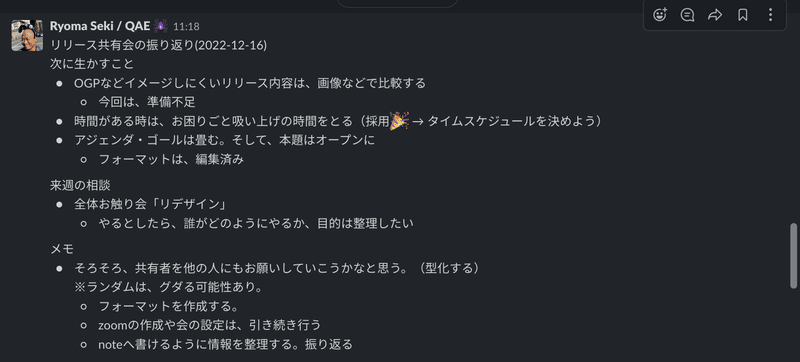
最後に、Slackにて、議事録やデータポータルの集計結果、改善策を共有します。

振り返ったことに関してもコメントがもらえるので、良い改善サイクルを回せています。
成果やわかったこと
アンケート結果
参加者の理解度は、5点満点中平均4.8点
平均参加率は、60%前後(参加者数/社員数)
セールスチームや他のメンバーからの、新機能や機能改善についての質問が減りました。
リリース内容を背景情報と共に、共有することでわかりやすさが向上しました。
開発チームとセールスチームやマーケチームが会話できる環境ができました。
要望や不具合などの吸い上げた内容は、翌週に改善されることがありました。
課題ポイント
リリース共有会に参加できていない人の理解度が向上しているのか、分かっていない。
リリース内容が薄い時は、盛り上がりに欠けてしまう。
工夫した点やネクストアクション
工夫した点
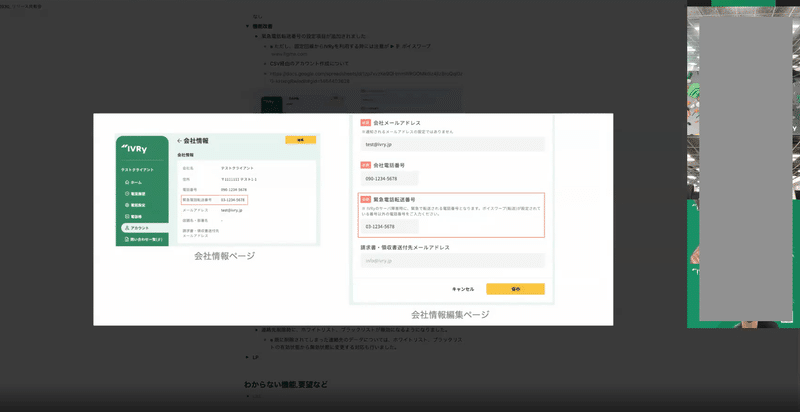
大きな新機能のリリース時は、"機能お触り会"を実施しました。
事前にアカウント情報を準備して、実際に新機能に触れてもらいました。違和感があった場合は、チケットを作成し、その後の改善に繋げました。
リリース内容が少ないときには、無理して実施しないことにしました。
リリース共有会の質を高めるために、アンケートを集計し、改善するサイクルを回していました。
ネクストアクション
リリース共有会に、参加できていない方へ情報を届ける取り組みをする。
アンケート結果をもとに、参加できていない方のチームリーダと連携をとり、情報を落とし込んでもらう。
アンケートの回答に対して、返答する運用を取り組む
議事録に、アンケートの質問と回答を記載して、全体に共有するなど
まとめ
リリース共有会を導入したことで、毎週の新機能や機能改善のリリース
情報の共有がスムーズになりました。
アンケートの結果からも参加者の理解度は、5点満点中平均4.8点 と理解度が高く、セールスチームや他のメンバーからの新機能や機能改善に関する質問が減りました。
また、リリース内容は背景を添えることで、理解しやすくなり、開発チームとセールスチームやマーケチームのコミュニケーションを促進する環境ができました。一方で、リリース共有会の参加率が約60%となっており、リリース共有会に参加した方だけの理解度が向上した可能性もあります。
今後も、IVRy全員のプロダクト理解を高めるための取り組みを行なっていこうと思っています。
最後に!
IVRyでは、本noteを読んで、IVRyが気になった、IVRyの環境に興味を持った方は、ぜひお話ししましょう!!IVRyは、常に新しい挑戦を楽しめる環境です。お気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
