
物語に変化を作るなら、この3つの軸を意識しよう。
今日は短め。
(納品作業があったので)
物語を飽きさせない方法の1つとして、
「変化を起こすこと」があります。
しかし、ただ変化を起こすだけでは、
実は意味がなかったりする。
今日は自分も試行錯誤中の、
「変化」を数値的・視覚的に捉えられる、
3つの軸を使った考え方をお見せします。
(まだ未完成です)
1つ目は「時間軸」
物語が始まり、終わるまでの軸。
物語内での時間経過ではなく、
ユーザーにとっての時間である。
アニメなどの映像作品なら固定されるが、
ゲームや漫画、小説などの、
ユーザーによって進行速度が変わる場合は、
必ずしも一定の時間にはならない。
これを横の軸として置いておく。

2つ目に「変化軸」
物事がどれだけ変化したか、を表す軸。
無から有になった、
新しく提示された物事も変化に加える。
時間軸に合わせ、
ユーザーの消費した1分の中で、
変化した物事の数と変化量を数値にしよう。
1つの物事に対し、
変化量を0~5で定めて合計を決めると、
どれだけ変化しているかが分かりやすい。
0は変化なし、5は常識を覆すような変化。
そんな感じで間も埋めてみよう。
これを時間軸に対して縦の軸として設定する。

3つ目が「理解軸」
ユーザーが物事の変化を理解したか、
を推論的に数値化する。
人が理解できる量には限界があり、
理解できなければ興味関心はガタ落ちだ。
(驚きなど、
瞬間的に理解から外れるものは除くが)
こちらも1分で理解できるであろう量を、
数値化するのだが……
人によって大きく変わる部分ではあるので、
仮説と実験が必要になりそうだ。
(現在はまだ仮説状態)
とりあえず1分で理解できる量を、
7と設定しておこう。
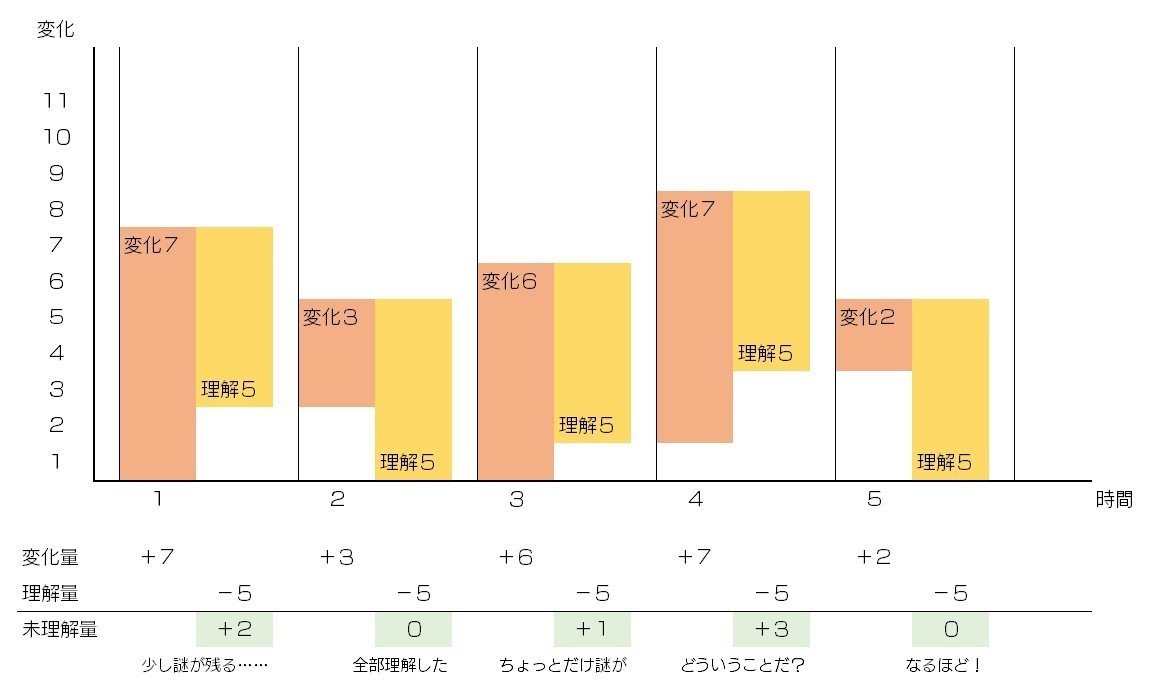
これをグラフに組み込む際には……

このように変化を表す縦軸の間へと、
数値を減らす形で組み込む必要がある。
なお、この場合は理解軸の後は、
できるだけ0に近い方が良いと考えられる。
詳しい計算は以下の通り。
その時間の変化量
+
前回までに計算された変化量の余り
-
人の理解量
答えが+になれば、
理解しきれていない部分が生まれている。
つまりは「よく分からなくなる」
-になれば、
変化が少なく脳に隙間が生まれている。
つまりは「退屈になる」or「脳が休まる」
+-0になれば、
物事をしっかり理解しつつ、
脳も満たされている状態……と言えるはずだ。
今後の課題
未だに仮説状態であり、
変化量と理解量が抽象的な数値である。
この2点が重要なので、実験や検証を通して、
使えるフレームワークに落とし込みたい。
そして実際に使ってみて、
その効力がどの程度かも知らねば。
まだまだ道のりは長い。
今後、時間を作って詰めてみます。
また次回お会いしましょう。
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
