
【WordPress GPT】chatGPT搭載WordPressで60分22515字のSEO記事が作れる、超時短&コストダウン攻略本
※この記事はAIエンジンによって支援され、Rui🌐AI WordPressクリエイターによってレビュー、事実確認、編集されました。
※2023年2月29日現在、当記事で使うプラグインがダウンロード不可となっております。大変申し訳ありません。
今後、再度ダウンロード可能となる予定はございませんので予めご了承くださいますようよろしくお願い申し上げます。
代わりに、当記事は無料にした上で、当記事に変わるブログやライティングにまつわる新しい記事をグレードアップした形で有料化・公開していきます。
WordPressプラグイン以外のブログプロンプトやデザインコード出力、その他の内容は現在も有効なものですので、ぜひご活用ください。
また、当記事のサポートは一切行っておりませんので戒めご了承ください。
まずは、WordPress GPTマニュアルに興味をもっていただき、これから最後まで読み進めていただけますことを感謝しております!ありがとうございます!
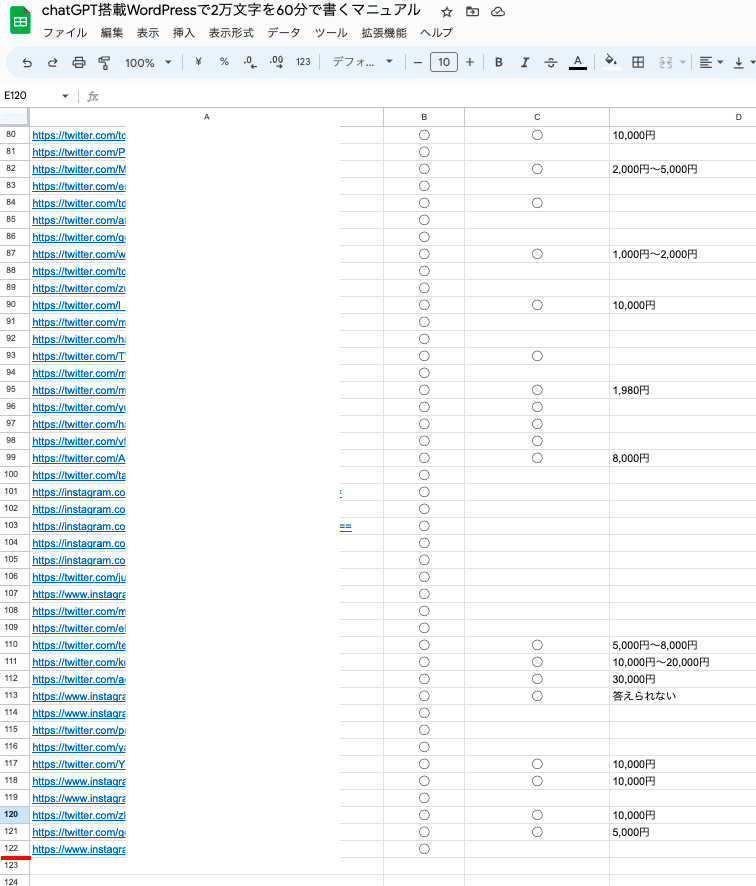
そして、Twitterとインスタグラムで220名を超える方に無料で受け取っていただき、全員から大好評でした!










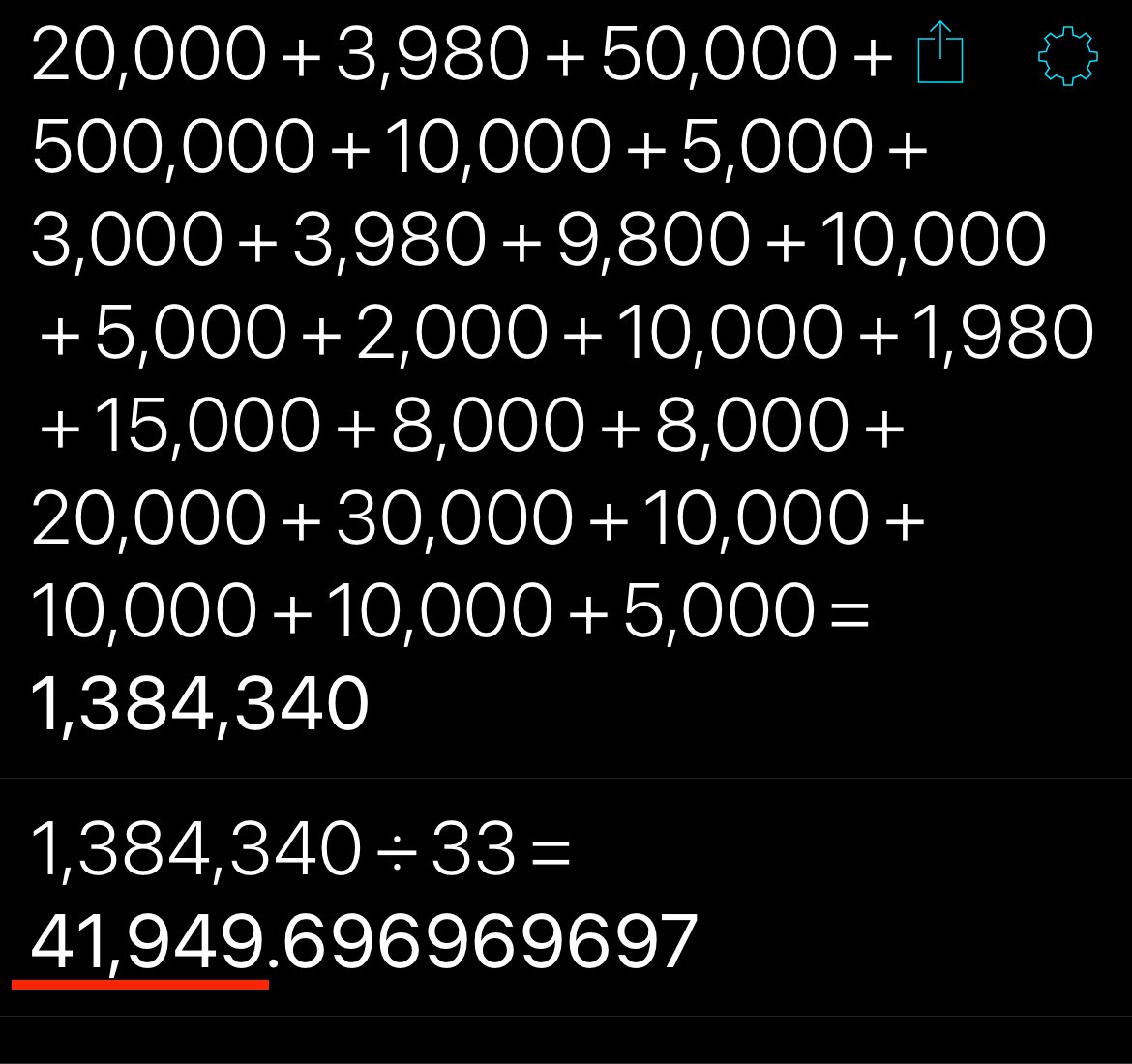
金額も、ほとんどの方が5,000円〜10,000円と回答してくださり、中には500,000円という方もいました!!
なにより、サブスクで月2,000円〜3,000円で毎月払ってでも手元に持っておきたい方もおられましたね!!
これが何より嬉しいですよ!!







結果、平均単価が40,000円を超えることに!!!!!!!!
そして、無料配布前の期間では、Twitterのフォロワーさんも8日で95人も増えたのでありがたすぎます!

フォローしていただいたキッカケはこのツイートです💡

何気なくリプしたら、ここからどんどんつながりが・・・
そこで、このツイートをして爆発しました🔥🔥🔥

公式LINEで受け取っていただくツイートもしたら・・・・

1週間で63人も追加してくださいました!
もう感謝しかないですね✨✨✨✨✨
そんなchatGPT搭載WordPressマニュアルに対して自分で言うのもなんですが、このページを見つけられたあなたは幸運すぎですね。
ほとんどの方はchatGPT Plusを契約して画面を切り替えて使ってますから。
それに、chatGPTって特に無料だと回答が途中で途切れたり、エラーで回答してくれなかったりするじゃないですか?
とあるプラグインを使って直接WordPressに搭載すると、サクサク回答してくれるんですよ!
AIで効率化を!って言ってるのに、反応がなかったり使いにくかったり、覚えづかったりすると効率化とは程遠いですよね。
それなら自分でゼロから記事作った方が速くないか?となってしまいますし。
それにそれに!読了特典として最後まで読んでいただいた方には、 WordPressでよく使うコードとBing chatでHTML/CSSのデザインコードを作ってサイトをカスタマイズする方法をプレゼントいたします!
従来の外注費用からどのくらいコスト削減できるか、シュミレーション表を用いた解説も後半にしますので、AIライティング・AIデザインを今後の武器にしちゃいましょう!
開発者の方にも「意味合い変えられたり、不利益を被る形でなければ丸パクリでも問題ない。」
と言われましたよ。
自分のサービスに取り入れて良いということでして、お言葉に甘えて活用させていただけるのも、もう頭が上がりません。

【Ruiって何者?】
マルイ・パルコ・イオンモール内のメンズカジュアルアパレルブランドで店長・SVを務め、マルイアワード受賞、マルイのカタログにてモデルとして掲載される。

↓
Webのスキルに将来性と魅力を感じ、与◯塾に近い起業塾きっかけでWebマーケティングチームのLPコピーライターとして不動産・Airbnb関連のライティングやホワイトペーパー制作を担当。
↓
当時の代表が完成したLPを一向に出さず、プロジェクト停止。詐欺師だと発覚し、借金して払った塾費用178万円を回収できず、利息も含めて1,000万円まで膨らみやむなく自己破産。
↓
WordPressを4ヶ月毎日12時間の学習で習得し、Fashionista×Webというファッション業界人のWebスキル習得メディアを立ち上げる。
↓
Fashionista×Web内のWebクリエイターslackコミュニティうえぶや・ぶんやにてSEOとTwitterで50人集客(全てワンオペ)

今はなきサイトですが、どんな感じだったか記録してあるので気になる方はご覧ください♪
↓
Fashionista×WebのUIがフォロワー様より評判で、WordPress制作サポートメディアRuiPressを立ち上げ、老舗WordPressテーマ販売サイトTCD様にRuiPressが掲載。(被リンク獲得)

Twitterフォロワー様よりUIが評判

↓
TwitterとSEOだけでなく、InstagramやTikTok、メルマガ、公式LINEを展開し、クロスメディアマーケティングを行う。
・・・・・というわけで、前置きが長くなってしまい、そろそろ中身どうなってんねん!
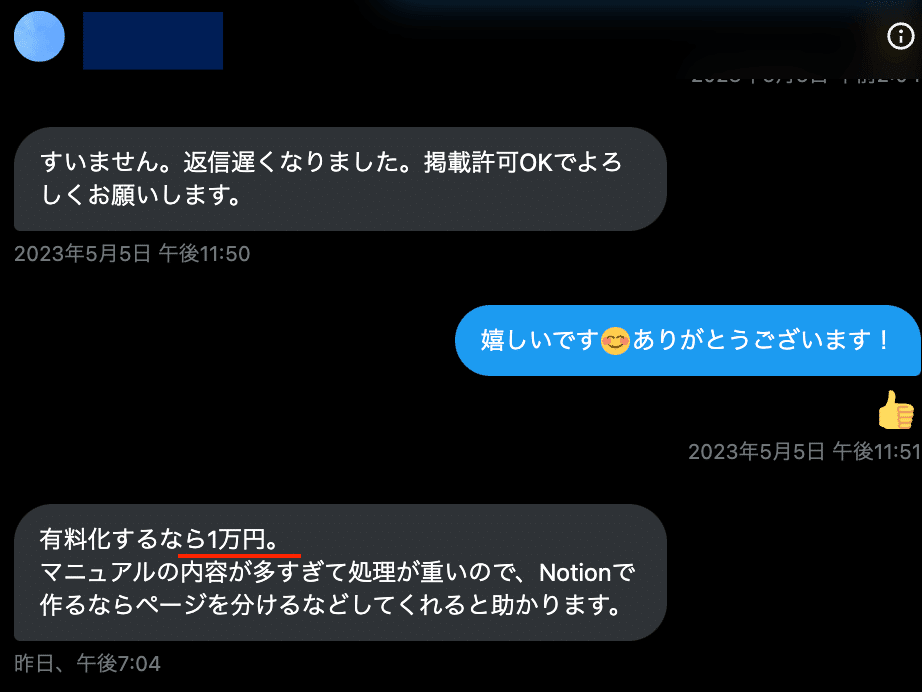
と言いたくなる気持ちはわかりますが、ちょっぴり不安を感じてる方もいるのではと思い、無料配布で受け取ってくださった方のやり取りの掲載許可をいただいたのでご紹介します💡
SEOで上位表示されるかどうかはchatGPTは無関係でコンテンツ次第です。
(有料エリア後半でもお話しします。)プラグインは完全無料で後から知らない間に課金されることはない。

プラグインは全てのWordPressテーマに対応

GPT-4に対応はしてないの?
このプラグインは、マニュアルで紹介するchatGPTのバージョンは3.5です。
しかし、従量課金制(有料)に契約してクレジットカード情報をOpenAI(OpenAIのHPから)に伝えてchatGPT Plusに加入なしでGPT-4に設定することができるのです!!!!!
すごすぎますよね!興奮が隠せません!
◆従量課金にする方法
1.OpenAIのトップページからAPIキーを表示

2.概要→有料アカウントをクリック

3.個人か法人か選択

4.クレジット情報を入力

未契約ですと設定画面にGPT-4はでません。

◆料金
0.01(1文字あたりの価格)×240,000(文字数)=2,400
※GPT-4は送信・受信で料金別計算のため変動幅があります。
◆賢く使うコツ!
1.公式マイページから予算内で上限設定をして使い過ぎ防止。
2.もうchatGPTはAIではなく人間です。優秀なライターに依頼すると記事単価50,000円〜100,000円になることがほとんどなので、本家chatGPT Plusと合わせても月1万円前後の範囲で頼れるなんて無料でなくても十分コスト削減になります。厳しい言い方になりますが、何でもかんでも無料なんてやはり虫が良すぎますよね。
3.某クラウドソーシングでコピペライターや途中放棄ライターに2度と悩まなくなります。新しいライターを探す手間も一切なくなるので、月1万円前後でその時間も買えてると思うとますます時短・コスト削減になります。
AI記事で書いたと分かったらメディア運営者は自分で書いてしまうのでは?
校正にもマンパワーがかかる。
冒頭から厳しい発言になりますが、AIを使わないメディアは今後120%衰退していきます。
個人・企業問わずです。
そこで、ライターの業務内容を書き出し、今まで人間がやっていた作業をAIにもやってもらった時にどの作業を担えるのか?を記してみました。
記事構成案出し 人間・AI
構成チェック 人間
構成案修正 人間
下書き AI
下書きチェック 人間
事実確認 人間
下書き改善 人間・AI
画像選定 AI・人間
図解作成 人間
装飾 AI
仮入稿→チェック 人間
修正 人間
公開 人間
協業できる作業も含めて5個当てはまりました。
ライティングの中で、1番大切な作業は構成と事実確認。
1番大変な作業は下書きと画像選定と図解作成。
そして、SEO含めてクオリティの高い記事=網羅性・独自性・専門性・権威性・体験がある記事です。
この大変な網羅性(文字量が必然的に1万字を超える)の高い下書きと画像選定だけAIにやってもらうだけでもはるかに効率が21倍アップします。

ご飯を温める3分〜5分の間で記事が完成した方もいますしね。

僕も実際に赤い矢印の順番でやってみましたが、3分で3,347字でした。
内容は不十分なので、これをリライト→画像制作→装飾をしたとしても1時間弱で完成してしまうほどの破壊力です💪🔥
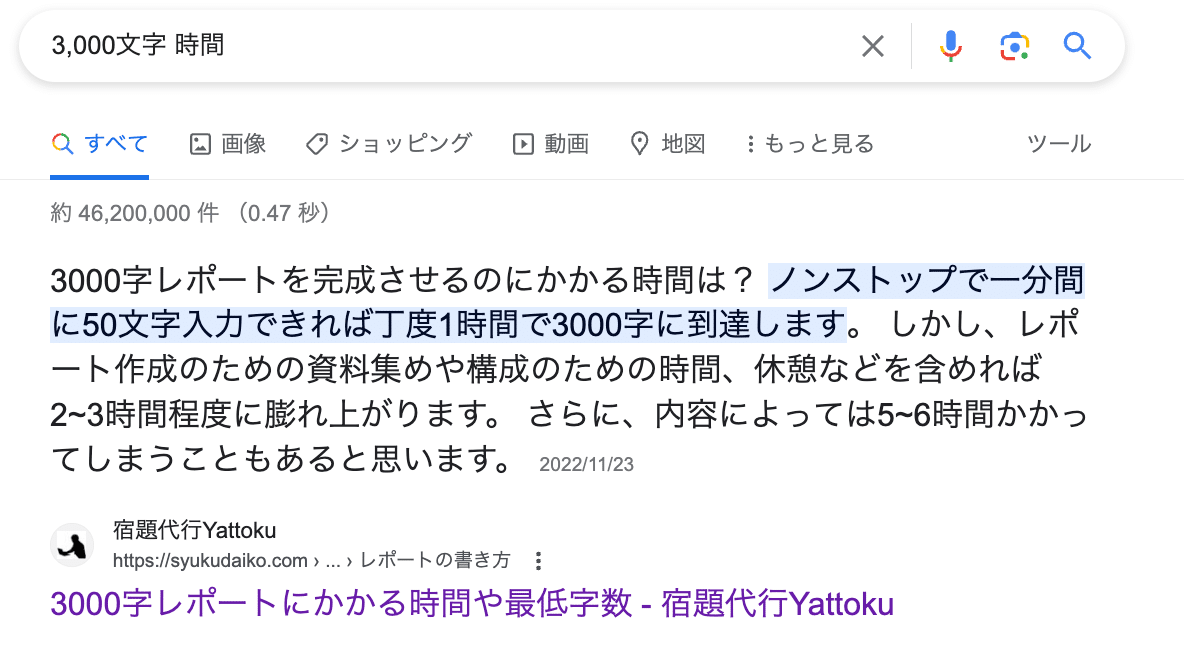
人力で書いた3,000字にかかる時間は以下の通り。

引用元:宿題代行Yattoku様

引用元:文ブロ様

引用元:文字単価跳ね上げよう!瀬戸内海の田舎からライターで稼ぐ様
そりゃそうですよね・・・
速く良い記事が書けるに越したことないですから、
60分で3,000字のライター
3分で3,000字AIライター
どちらに書いてもらいたいかは一目瞭然ですよね!
次は1サイト単位で考えてみましょう。
網羅性・専門性・独自性・権威性・経験のある1万文字の記事が50記事あれば収益が20万円発生するとわかるAサイトがあったとします。
1のライターは204分(3.4時間)で10,200字書ける
2のAIライターは10分で10,200字書ける
1記事あたりの時間はこうです。
記事あたりの時間にすると・・・
1のライターは50記事を10,200分=170時間=7日で書ける
2のAIライターは50記事を500分=8時間で書ける
Aサイトの収益は、
1のライターは7日(168時間)で収益20万円
2のAIライターは8時間で収益20万円
もし2のAIライターが7日(168時間)かければ4,200,000円(420万円)の収益がAサイトで発生するんです!!
つまり、収益も時間も21倍の金額と速度ということなんですよ!!
10人のライターチームを作ってサイト運営するにしても、単純計算で1のライター10人をより、2のAIライターを10人で運営した方が収益が上がる金額は・・・・・・・
あ、アーーーーーーーーッッツもう!!!!!!!!!
考えるだけでゾクゾクしますね〜〜〜〜!!!!!
早く、
chatGPT搭載プラグインの使い方
AI記事でもSEOに適したリライト方法
AIコンテンツの著作権
Bing chatを使ったWordPressの背景変更や見出しのデザインコード
WordPressでよく使うコード
を習得して、大手企業のサイトよりも21倍の時短とコスト削減をして圧倒的なリードをかましましょう!!



1.〇〇プラグインでchatGPT搭載WordPressサイトを15分で作る
この流れで作っていきます。
1-1.〇〇プラグインのマイページに登録→プラグインをダウンロード→導入
1.>>BizOh!AIのからマイページをクリック

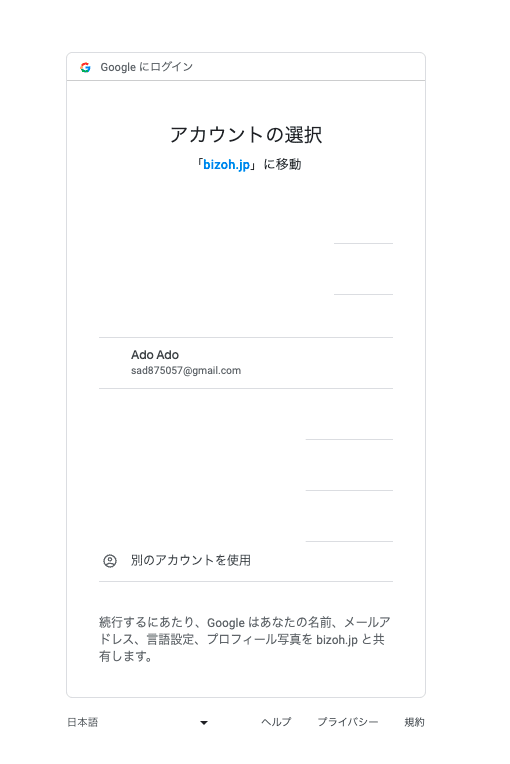
2.Googleアカウントを使用するをクリック

3.登録したいアドレスを決めてクリック

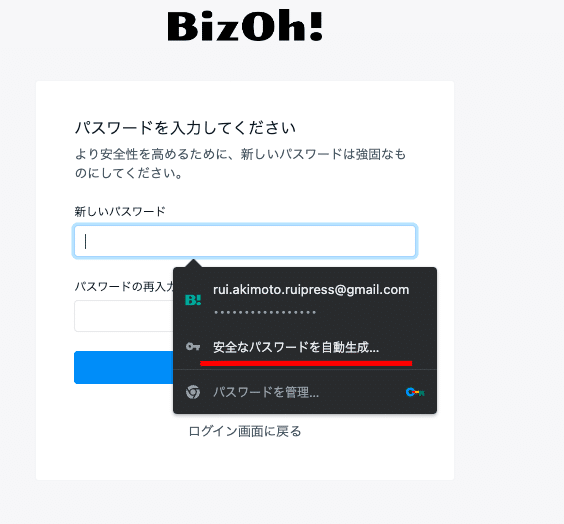
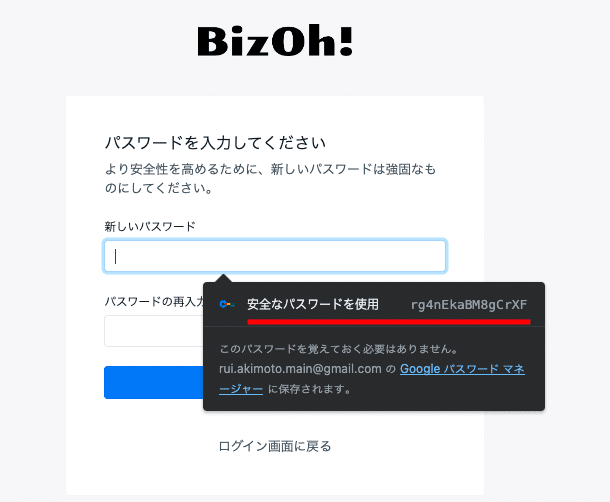
4.パスワードを決める


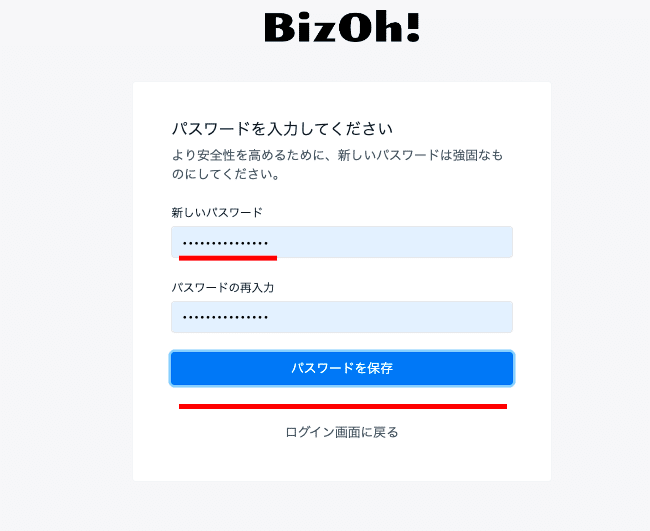
5.パスワードを保存をクリック

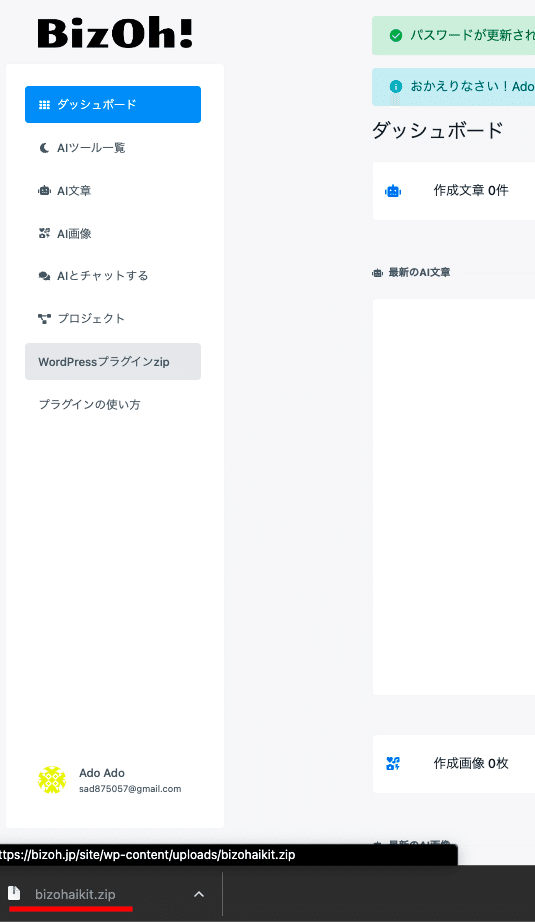
6.↓の画面が表示されたら登録完了!赤線のWordPressプラグインzipをクリックしてダウンロード

7.ダウンロード確認

8.WordPress管理画面からアップロード

9.無効化になってますが、導入したばかりですと「有効化」という項目がありますので有効化をクリックします。

1-2.Open AIのAPIキーを取得(むずかしく聞こえますが5分で終わります)
手順はOpen AIに登録からWordPress導入までです!
1-2-1.まずは登録
>>Open AIの公式サイトにいきアカウント作成(Googleアカウントですとすぐ登録されます。)

※Googleアカウントを使わずに登録する場合
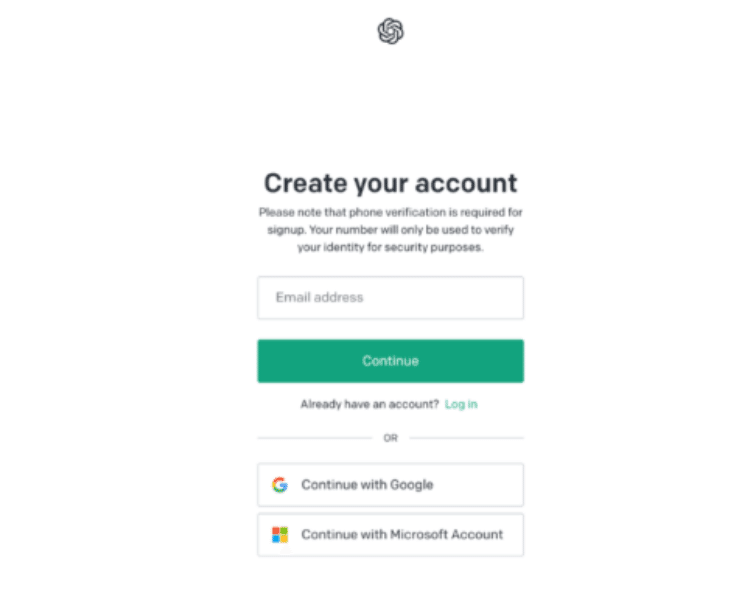
1.サインアップページにアクセス

2.アドレス入力→continue

3.パスワード入力

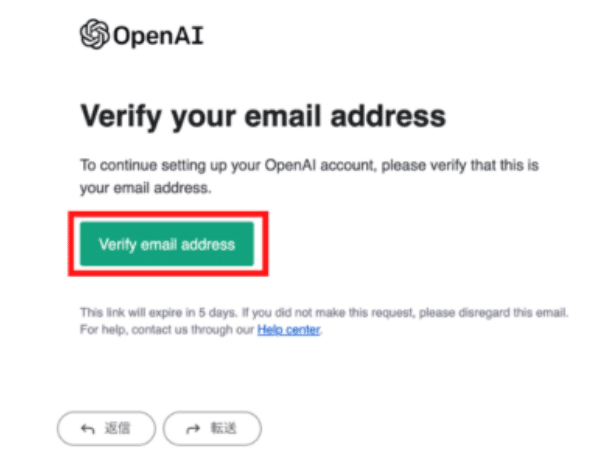
4.Open AIからメールが届くので、赤枠のボタンをクリック

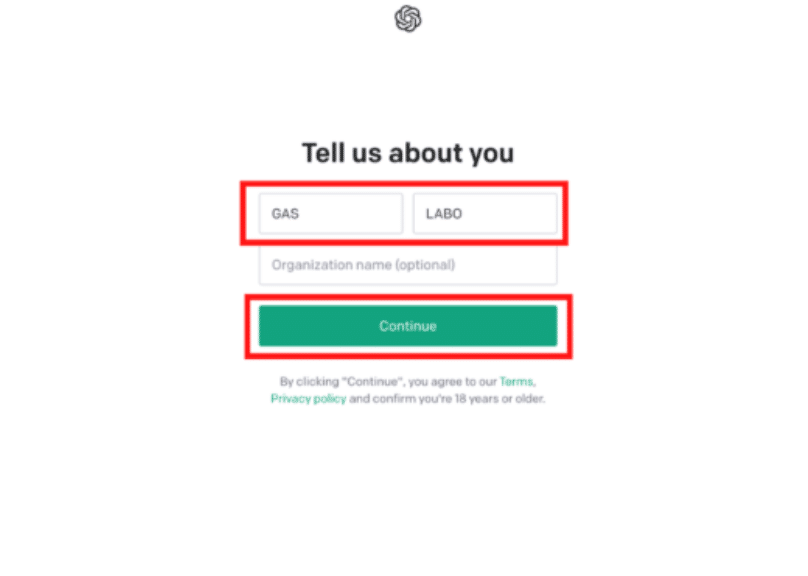
5.名前を入力してcontinue

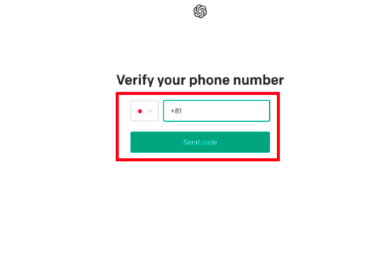
6.電話番号を入力してSend codeをクリック

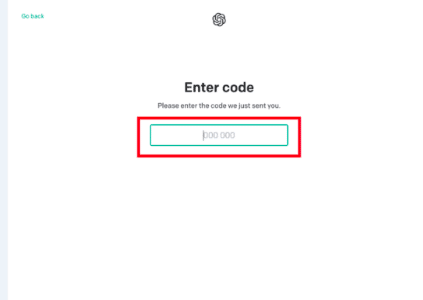
7.SMS(ショートメッセージ)できた認証コードを入力

登録完了です!!
1-2-2.APIキーの取得
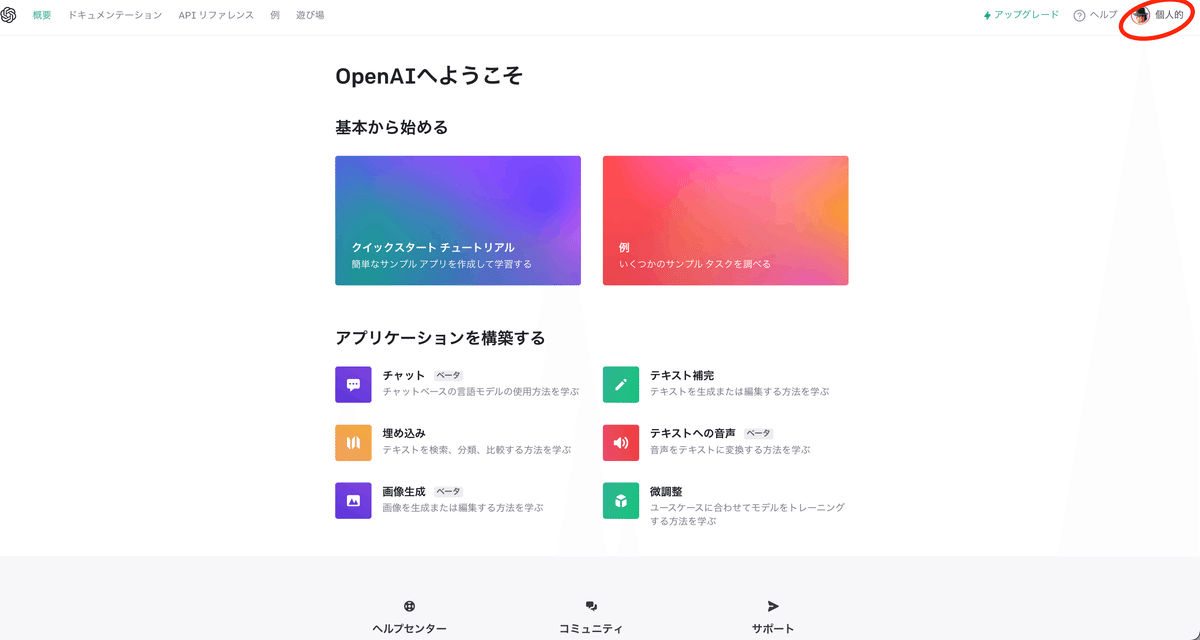
1.OpenAI APIの公式ページから、右上のアイコンをクリック

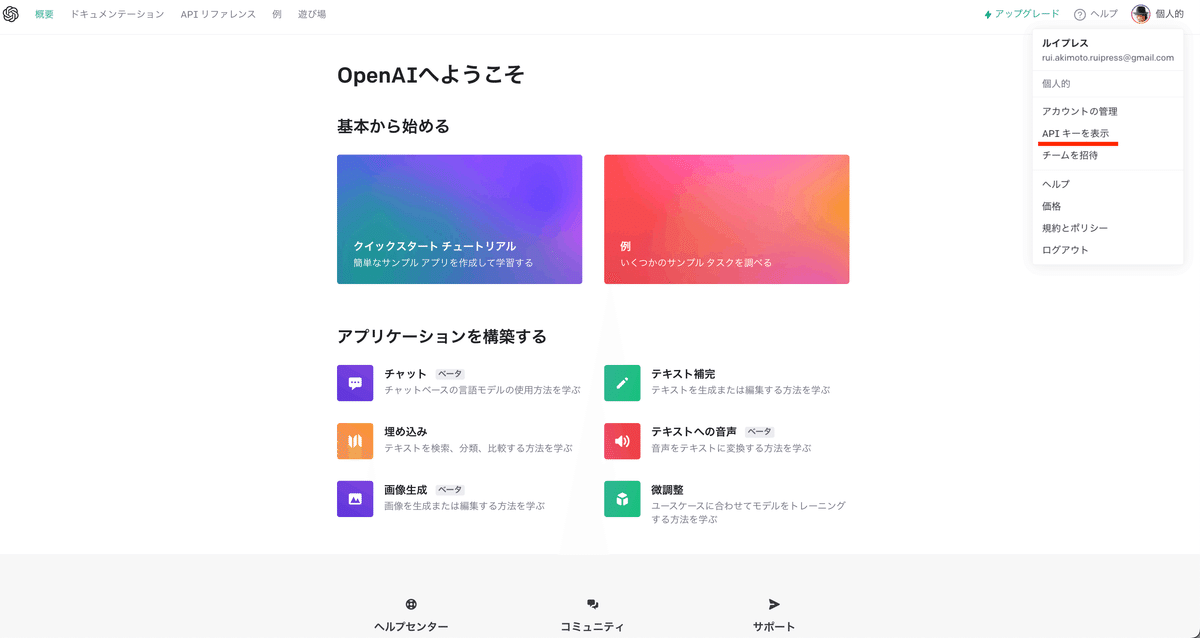
2.APIキーを表示をクリック

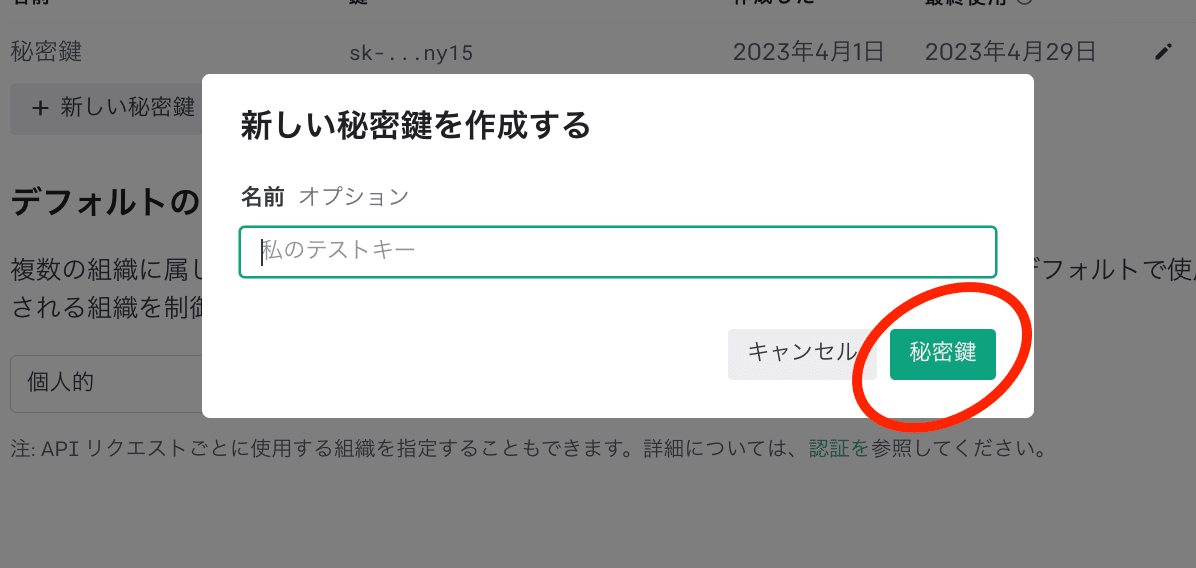
3.新しい秘密鍵をクリック

4.サイト名を入力して秘密鍵をクリック

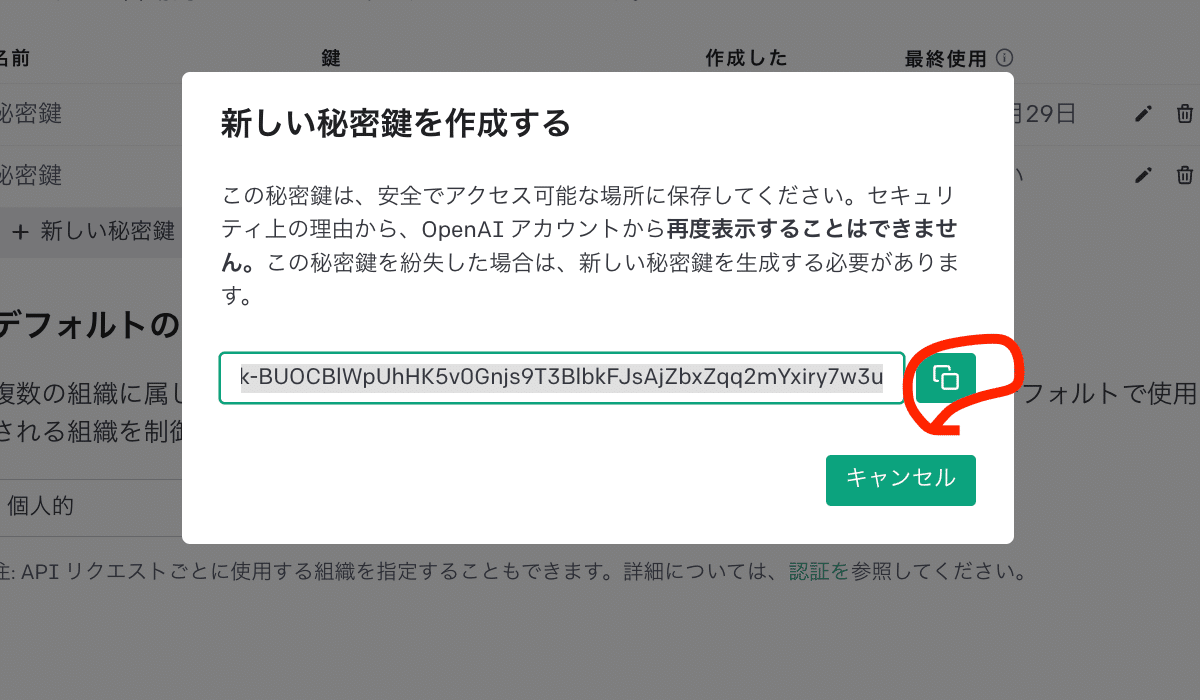
5.緑色のアイコンをクリックして生成されたAPIキーをコピー

取得完了です!!
※注意点※
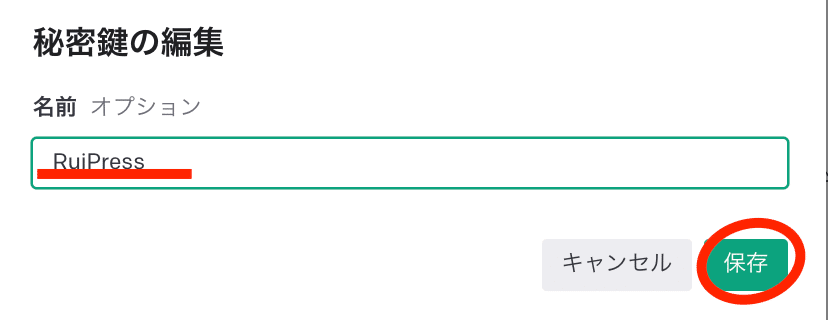
・APIキーの取得は1サイトにつき1つです!管理しやすいようにAPIキーの名前をサイト名に変更しましょう!
1.赤枠のペンをクリック

2.秘密鍵→サイトの名前に変更→保存

3.変更完了!

※※注意点※※
APIキーを取得するだけでは料金はかかりません。
1-2-3.WordPressにAPIキーを入力し、変更を保存して導入完了!

緑の文章が出たら無事に導入完了してる証拠です!
特殊な設定は不要で、もう投稿のブロックエディターに反映されてます!

2.〇〇プラグインをブロックエディターで操作する7ステップ
基本操作の流れになりますので解説いたします。
※※注意点※※
同じキーワードやタイトルで文章生成しても同じ文章が作れるとは限りませんし、ほとんどの場合は同じ意味合いでも表現や文章量が違います。
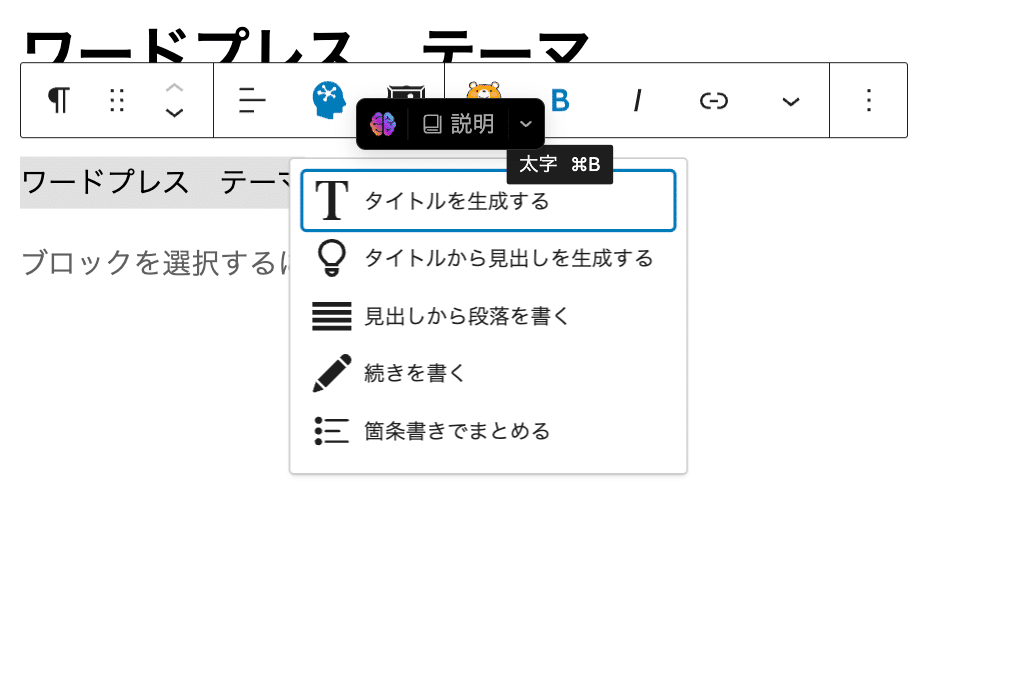
1.検索キーワードをブロックエディターに記述

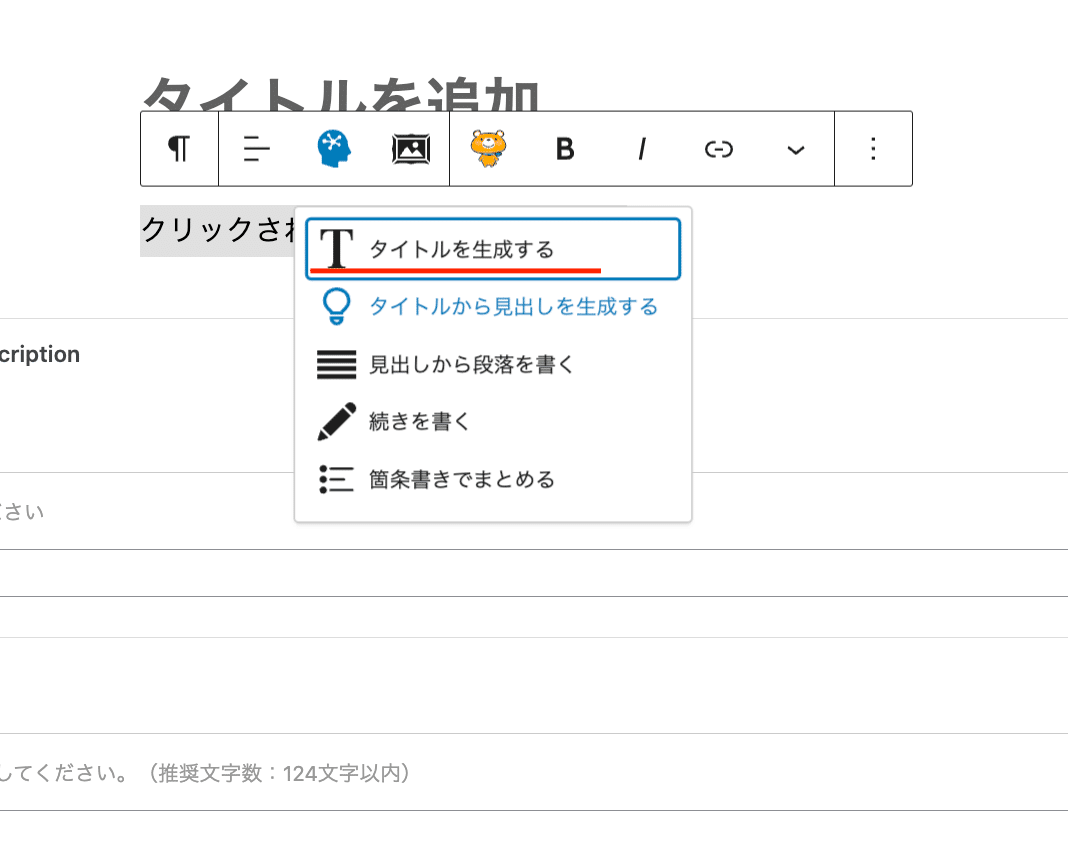
2.文章を選択してタイトル生成

3.候補のタイトルを1つに絞る

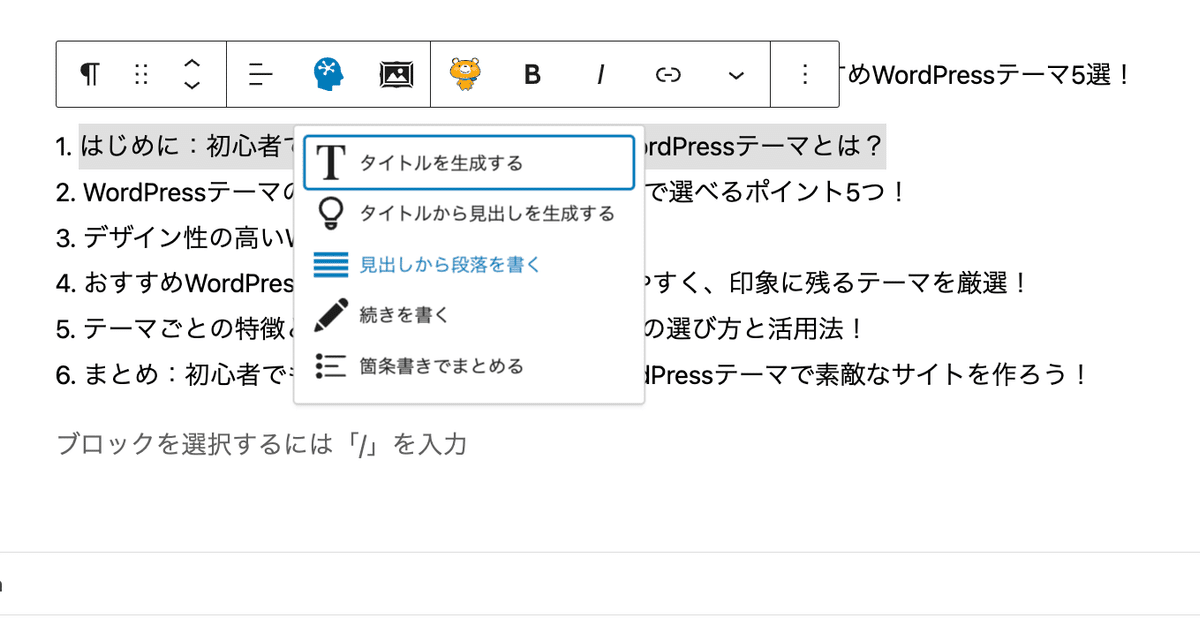
4.タイトルの文章を選択して見出しを生成

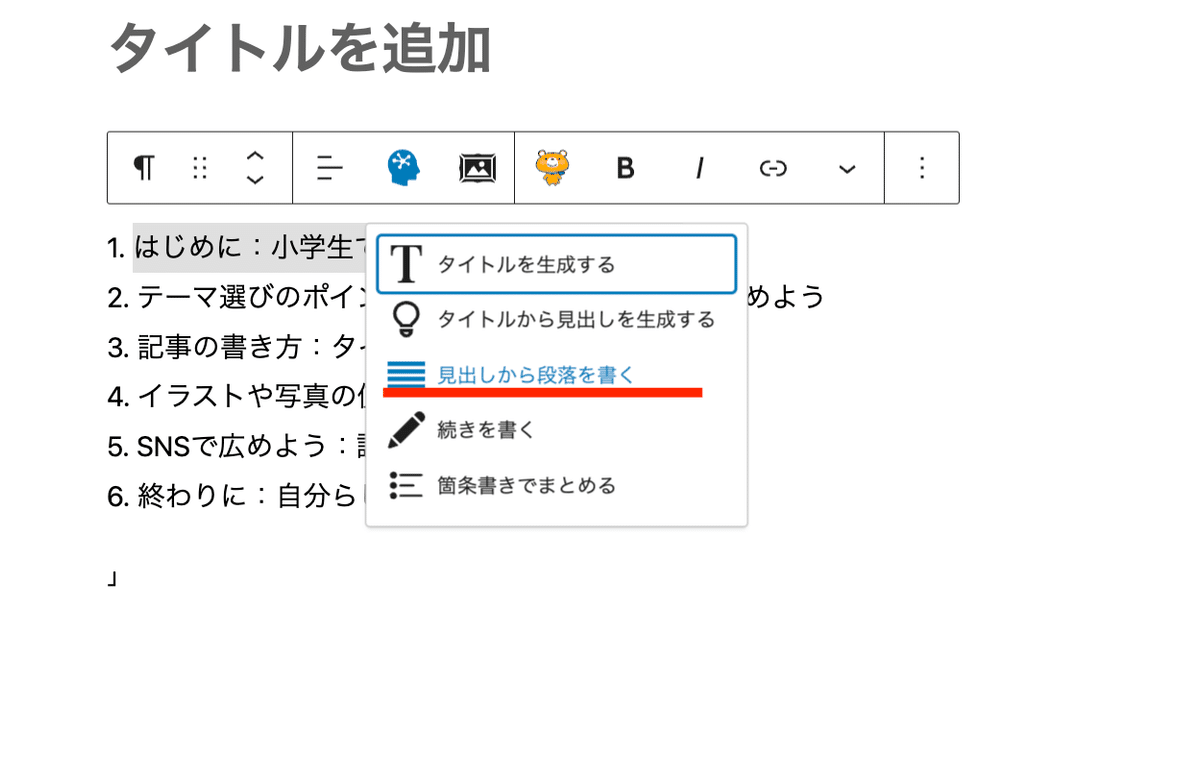
5.見出しの文章を選択して段落(本文)生成

6.足りなければ ”続きを書く” でボリュームアップ


7.必要であれば、該当箇所を選択して本文を ”箇条書きでまとめる”


※注意点※
3回同時に文章選択→生成をすると、エラーが出る可能性が高いです。
せめて2回同時にしましょう。

・サイトにログインできなくなる
・情報漏洩される
・データが消える
などの損失はございませんのでご安心ください。
ただ、画面が固まる可能性がありますので、生成した文章が消えないように下書き保存をお忘れずに!!
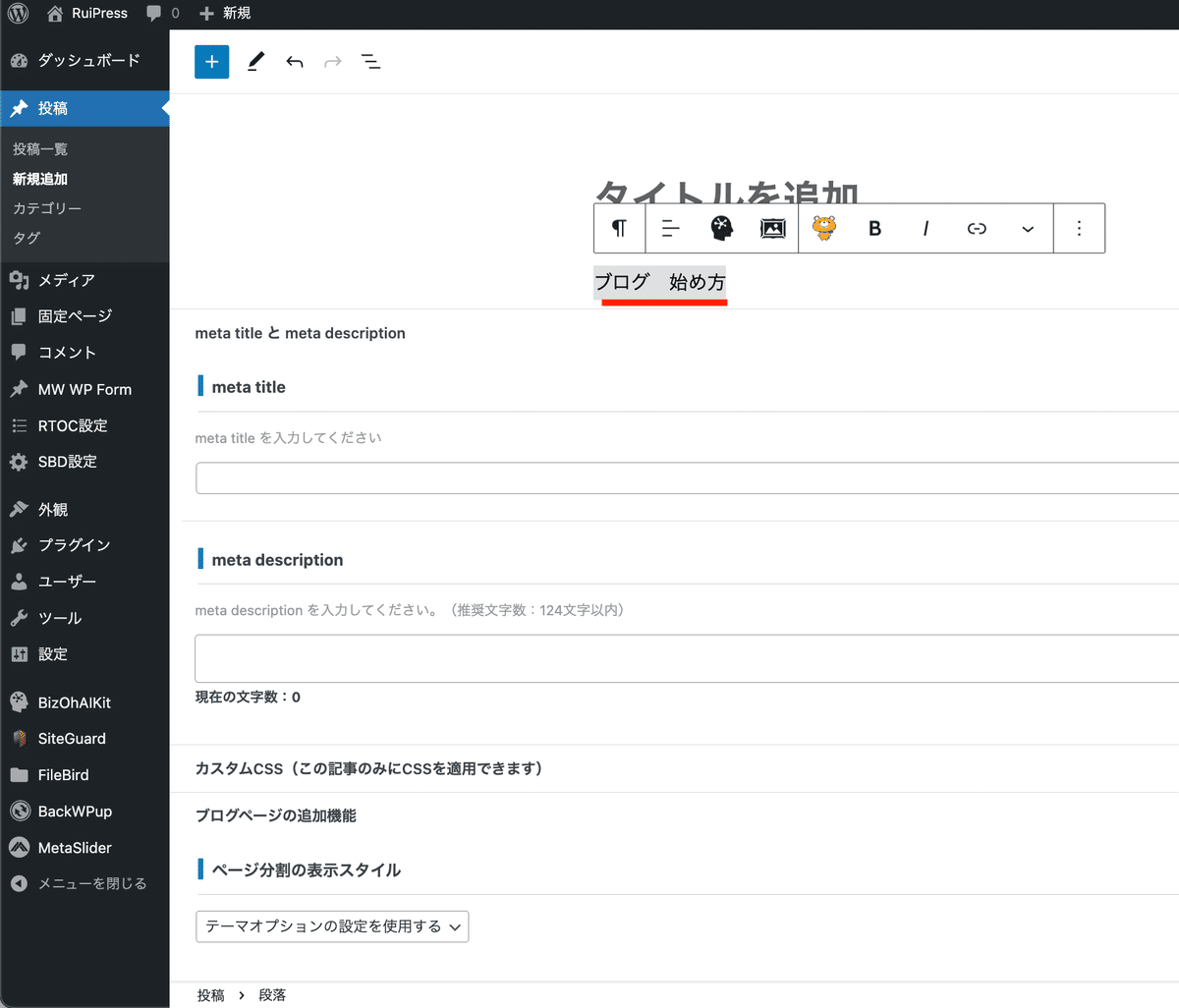
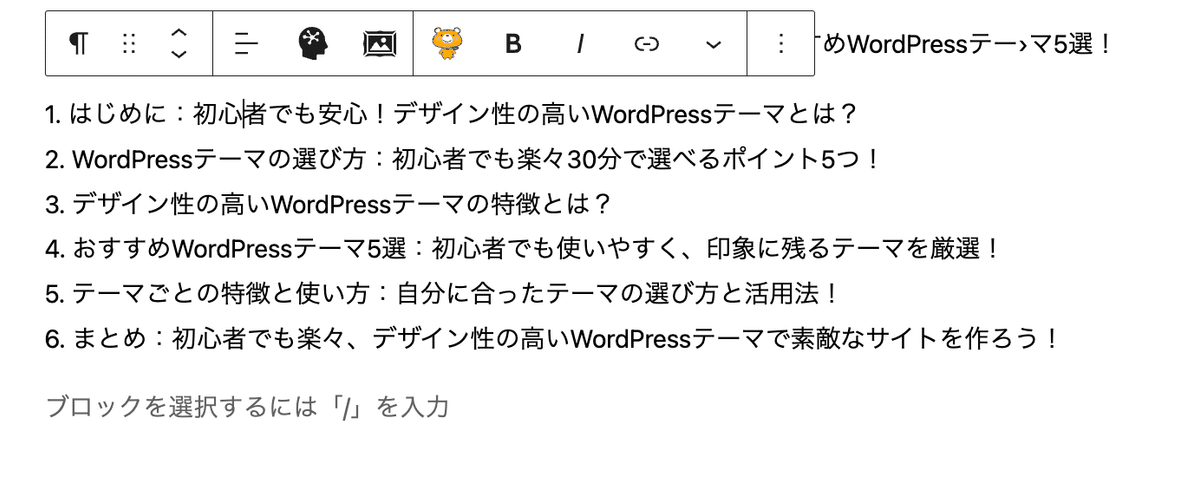
3.タイトルと見出しを作る
【どう操作するか?】
※何度か文章コピー→タイトルを生成を繰り返して候補を出します。
ブログ 始め方 でタイトル作成
「ブログ始めるなら必見!初心者でもわかるステップバイステップ解説」
「好きを仕事に!ブログで叶える夢と収益の両方」
「ブログ始めてみたいけど何から始めたらいいの?解決策はここに!」
「ブログ初心者必見!簡単ステップで始める方法」
「誰でもできる!ブログの始め方完全ガイド」
「ブログで稼ぐ方法を伝授!初心者でも簡単に始められる!」
「初心者でも簡単に!ブログの始め方とコツ」
「ブログ初心者必見!成功の秘訣を伝授します」
「ブログで稼ぐ!始める前に知っておくべきこと」
初心者でも簡単に!ブログの始め方とコツ で見出し作成
【どう操作するか?】
※何度か文章コピー→タイトルを生成を繰り返して候補を出します。
ブログとは?初心者でもわかる基本的な説明
ブログを始める前に知っておきたいこと
ブログを始めるために必要な準備
ブログの書き方のコツ
アイデアを生み出すためのヒント
読者にとって魅力的な記事を書く方法
ブログの成功のために必要なマーケティング戦略
ブログを続けるためのモチベーションの保ち方
ブログを始めるためのおすすめのプラットフォーム
ブログを始める前にチェックすべきポイント
4.見出しから小見出しを作っていく
1. ブログとは?初心者でもわかる基本的な説明 で小見出し作成
【どう操作するか?】
※見出しを1つ決めて、文章コピー→タイトルから見出しを生成する
ブログって何?初めての人にもわかる解説
ブログの歴史と今後の展望
ブログに必要なものは何?ツールや設定の基本
ブログを始める前に知っておきたいこと
ブログの種類と選び方
ブログの書き方とコツ
ブログで稼ぐ方法と注意点
ブログの成功例と失敗例
ブログを継続するためのモチベーションの保ち方
まとめ:ブログを始める前に知っておきたいこと
他の小見出しの生成はPDFにまとめました!どのくらい生成すれば良いのかわかるのでご覧ください。
5.小見出しの選定〜見出し・小見出しをまとめる
※既にまとめ終わったものを一部掲載していますが、>>4.見出しから小見出しを作っていく で作った小見出しがどう変化し、どうまとめたのか考えてみて下さい。
【どうまとめるか?】
※同じ意味を持つ見出し・小見出しが存在するので、以下の順番で対策します。同じ意味の見出し・小見出しを削除
↓
見出しを小見出しにしたり、小見出しを見出しにしたり、重複する見出しをゼロにして構成に違和感がないようにする。
↓
番号を振ってリライト
1. ブログって何?初めての人にもわかる解説
1-1. ブログの歴史と今後の展望
1-2.ブログに必要なものは何?ツールや設定の基本
1-3. ブログを始める前に知っておきたいこと
1-4. ブログの種類と選び方
1-5. ブログの書き方とコツ
1-5-1. ブログの書き方の重要性
1-5-2. どうやって書けばいいの?:ブログの書き方の基本
1-5-3. 読まれるブログの条件:ターゲットに合わせた記事の作成
1-5-4. 目次から知る:見出しの重要性と書き方
1-5-5. キーワードの使い方:SEO対策のためのキーワードの選び方と使い方
1-5-6. リンクの貼り方:読者を飽きさせないリンクの貼り方
1-5-7. 記事の構成:ストーリー性のある記事の作り方
1-5-8. ブログの書き方のコツまとめ
1-6. ブログで稼ぐ方法と注意点
1-7. ブログの成功例と失敗例
1-8. ブログを継続するためのモチベーションの保ち方
見出し・小見出しの添削とどうまとめたかはPDFにまとめました!
気になる方はご覧ください。
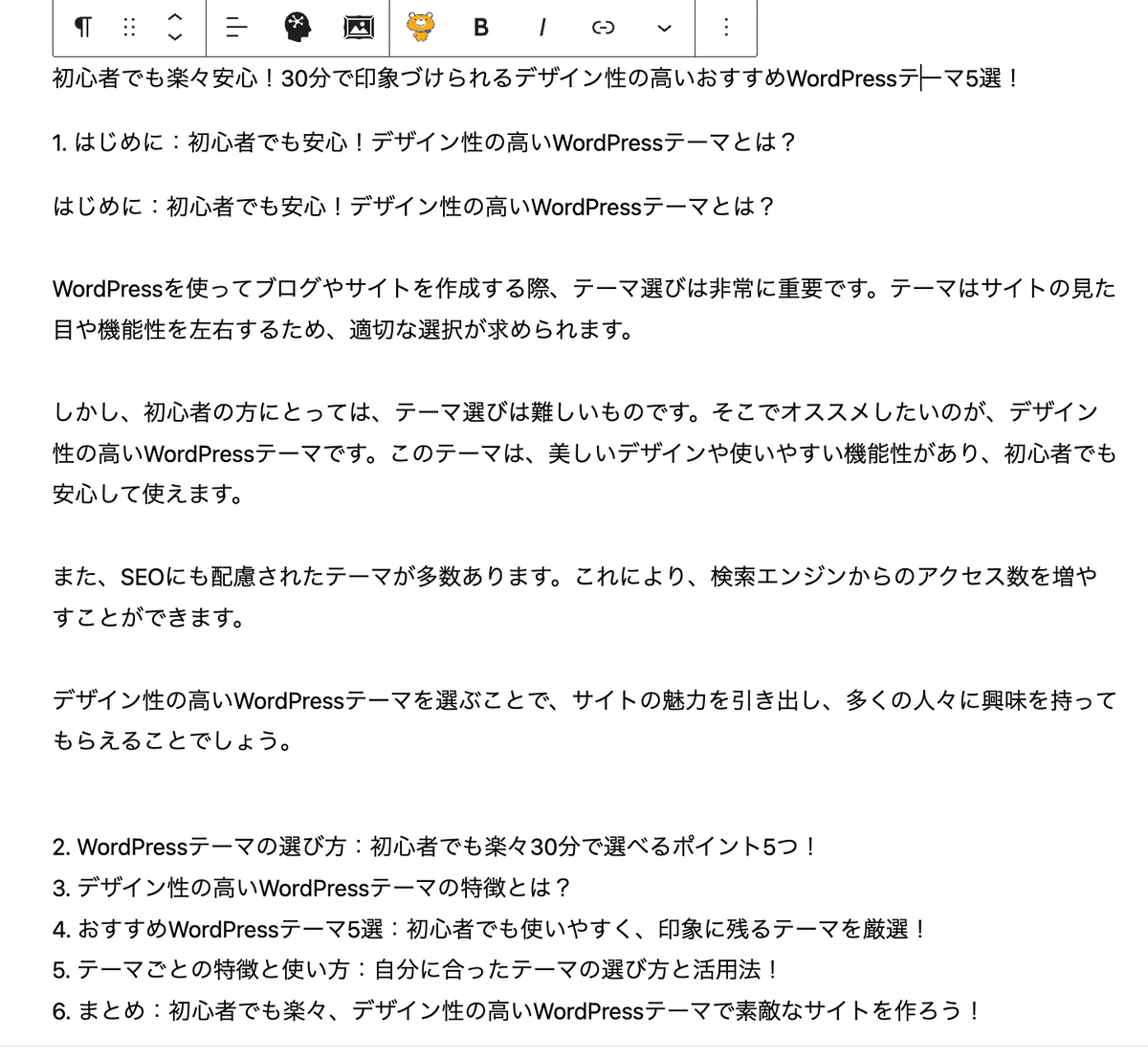
6.見出しと小見出しの本文作成
【どう操作するか?】
※見出し・小見出しを選択→文章コピー→見出しから段落を書く
1. ブログって何?初めての人にもわかる解説
「ブログって何?」という疑問を持っている方のために、今回はブログの基本的な説明をしていきます。
ブログとは、自分が書いた記事や日記をインターネット上で公開することができるウェブサイトのことです。
自分の意見や知識、趣味などを自由に発信できるため、多くの人がブログを利用しています。
また、ブログを書くことで自分の思考や表現力を高めることができるというメリットもあります。
ブログ初心者の方でも簡単に作成できるため、ぜひチャレンジしてみてください。
1-1. ブログの歴史と今後の展望
ブログというのは、もともとはオンライン日記のようなものでした。
しかし、今ではビジネスにおいても欠かせないコンテンツマーケティングの一環として使われています。
ブログを通じて、商品やサービスの宣伝や、企業の情報発信が行われることが多くなっています。
そして、今後のブログの展望を考えると、ますます重要性が高まると思われます。
検索エンジンのアルゴリズムは常に変化しており、良質なコンテンツが求められるようになっています。
そのため、SEO対策をしっかり行うことが重要です。
さらに、最近はビジネス以外でも個人のブログが注目を集めています。
趣味やライフスタイルなど、自分の好きなことを発信することで、共感を得たり、新しい出会いが生まれたりすることもあります。
つまり、ブログは今後も私たちの生活に欠かせない存在となっていくでしょう。
自分自身の興味や関心のあることを発信し、読者とのコミュニケーションを深めることで、より魅力的なブログを作り上げていきましょう。
2. ブログを始める前に知っておきたいこと
ブログを始める前には、いくつかの重要なポイントを押さえておく必要があります。
まずは、自分が書くことができるテーマを決めましょう。自分が興味を持っていることや、専門的な知識を持っていることがある場合は、それに関する記事を書くと良いでしょう。
また、読者に役立つ情報を提供することが大切です。
例えば、おすすめの商品や旅行先、健康や美容に関する情報など、人々が知りたい情報を提供することで、読者からの注目や共感を集めることができます。
さらに、ブログを始める前には、自分のブログの目的やターゲット層を明確にすることも重要です。
これらを考慮して、自分らしい魅力的なブログを作りましょう。
そして、SEO対策も忘れずに。
タイトルや記事内のキーワードを効果的に使い、検索エンジンで上位表示されるように工夫しましょう。
これらのポイントを押さえて、スタートダッシュを切りましょう!
2-1. ブログを書くときに大切なこととは?
「ブログを書くときに大切なこと」とは何でしょうか?
初めてブログを書く方や、ブログ初心者の方にとっては、とても気になるところではないでしょうか。
そこで、今回はブログを書く際の大切なポイントをお伝えします。
記事のタイトルや見出し、本文中のキーワードの選び方や、SEO対策など、ブログを書くために必要な知識や技術を身につけましょう。
ブログを書くことが苦手な方も、これらのポイントを押さえれば、ブログ初心者でも簡単に魅力的な記事を書くことができます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーー
これは一例です!添削した見出し・小見出しから具体的にどう本文を生成したのかを最後まで知りたいようでしたらPDFにまとめたものをご覧ください。
7.リード文作成のコツ
【どう操作するか?】
※初心者でも簡単に!ブログの始め方とコツ というタイトル文に、「のリード文」を追加→見出しから段落を書く
初心者でも簡単に!ブログの始め方とコツのタイトルからリード文を作る
ブログを始めたい初心者の方にとって、最初の一歩はとても大切です。そこで、今回はブログを始めるための簡単な方法とコツをご紹介します。
初めての方でも簡単に始められるので、ぜひ参考にしてみてください!
ブログを始めるためには、まずは自分の得意なテーマを決めることが大切です。
例えば、料理や旅行、ファッションなど、自分が興味を持っていることを書くと続けやすくなります。
そして、ブログを書くためのプラットフォームを選びます。
代表的なものには、WordPressやはてなブログ、noteなどがあります。
それぞれ特徴がありますので、自分に合ったものを選びましょう。
また、ブログを書く際には、SEO対策も考慮することが大切です。
キーワードを適切に使い、タイトルや見出しを工夫することで、読者に見つけてもらいやすくなります。
初心者でも簡単に始められるブログ。
自分の得意なテーマを決め、プラットフォームを選び、SEO対策を考慮しながら、あなたもブログを始めてみませんか?
8.Q&A作成のコツ
【どう操作するか?】
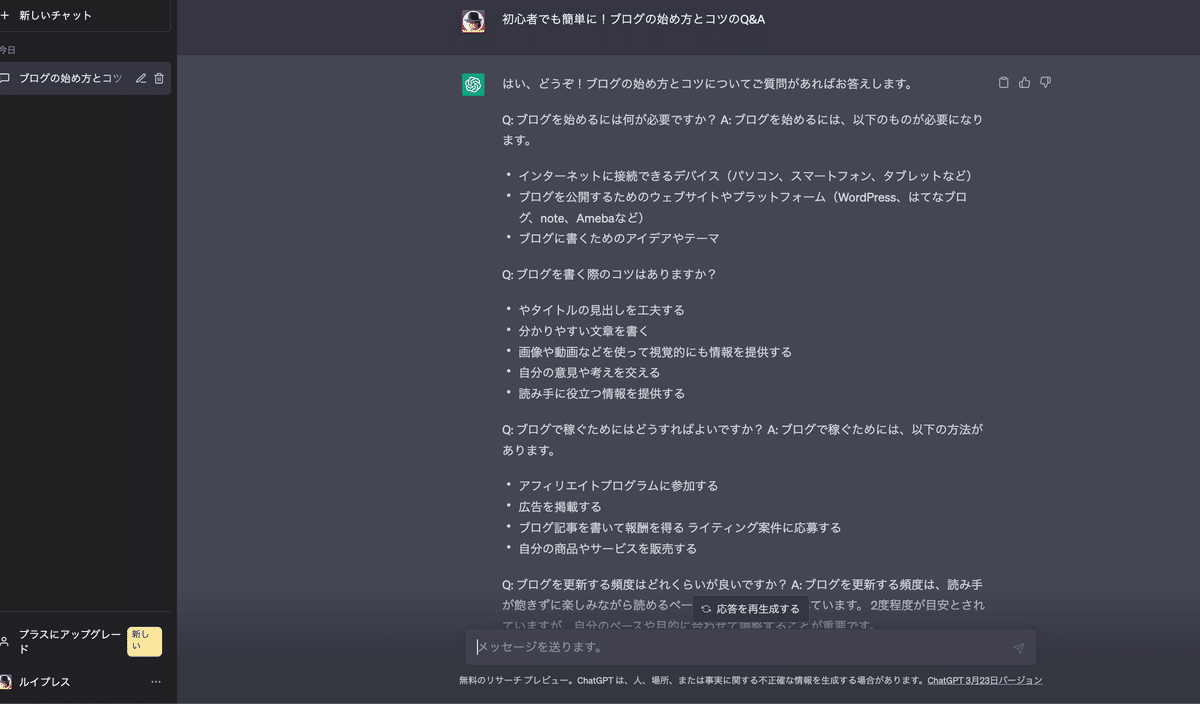
※初心者でも簡単に!ブログの始め方とコツ というタイトル文に、「のQ&A」を追加→見出しから段落を書く
Q1. ブログを始めるにはどうすればいいですか?
A. まずは、自分が書きたいテーマを決めましょう。その後、ブログプラットフォームを選び、アカウントを作成します。最初は無料プランで始めることをおすすめします。
Q2. ブログの記事を書くときのコツはありますか?
A. 読み手が興味を持つようなタイトルをつけることが大切です。また、分かりやすく、簡潔に書くよう心がけましょう。画像や動画を使うことで、よりわかりやすい記事に仕上がります。
Q3. SEO対策は必要ですか?
A. ブログを書く目的が情報発信であれば、SEO対策は必要不可欠です。キーワードを意識して記事を書き、タイトルやURLにもキーワードを含めることで、検索エンジン上位表示につながります。
以上、初心者でも簡単にブログを始めるためのコツとQ&Aをご紹介しました。ぜひ、参考にしてみてください。
※注意点1※
もし↑の形で生成されないようでしたら、本家のchatGPTで同じ文言でお試しください。

9.まとめ文作成のコツ
【どう操作するか?】
※初心者でも簡単に!ブログの始め方とコツ というタイトル文に、「のまとめ文を作る」を追加→見出しから段落を書く
初心者でも簡単に!ブログの始め方とコツのタイトルからまとめ文を作る
ブログを始めたいけど、何から手をつけたらいいかわからない。
そんな初心者の方に、ブログの始め方とコツをご紹介しました!
まずは、自分の得意な分野や興味を持っていることをテーマにしましょう。
そのテーマに沿って、記事を書いていくことで、読者から注目されることができます。
また、記事を書く前に、どんなキーワードが検索されやすいかを調べて、タイトルや見出しに取り入れましょう。
そして、記事を書いたら、SNSやコミュニティにシェアして、読者を増やしましょう。
初心者でも簡単に、魅力的なブログを作るコツをご紹介しました。
ぜひ、チャレンジしてみてください!
10.ディスクリプション作成のコツ
【どう操作するか?】
※初心者でも簡単に!ブログの始め方とコツ というタイトル文に、「のディスクリプション」を追加→見出しから段落を書く
初心者でも簡単に!ブログの始め方とコツのタイトルからディスクリプションを作る
「初心者でも簡単に!ブログの始め方とコツ」というテーマで、ブログを始めたいと考えている方に向けて、簡単なステップとコツをご紹介します。まずは、どのようなテーマでブログを書くかを決め、オリジナリティを出すことが重要です。次に、ブログのプラットフォームを選び、アカウントを作成しましょう。そして、記事の書き方や更新頻度、アクセスアップのためのSEO対策など、基本的なコツを押さえておくことが大切です。この記事を読んで、初心者でも簡単にブログを始めることができます。是非、チャレンジしてみてください!

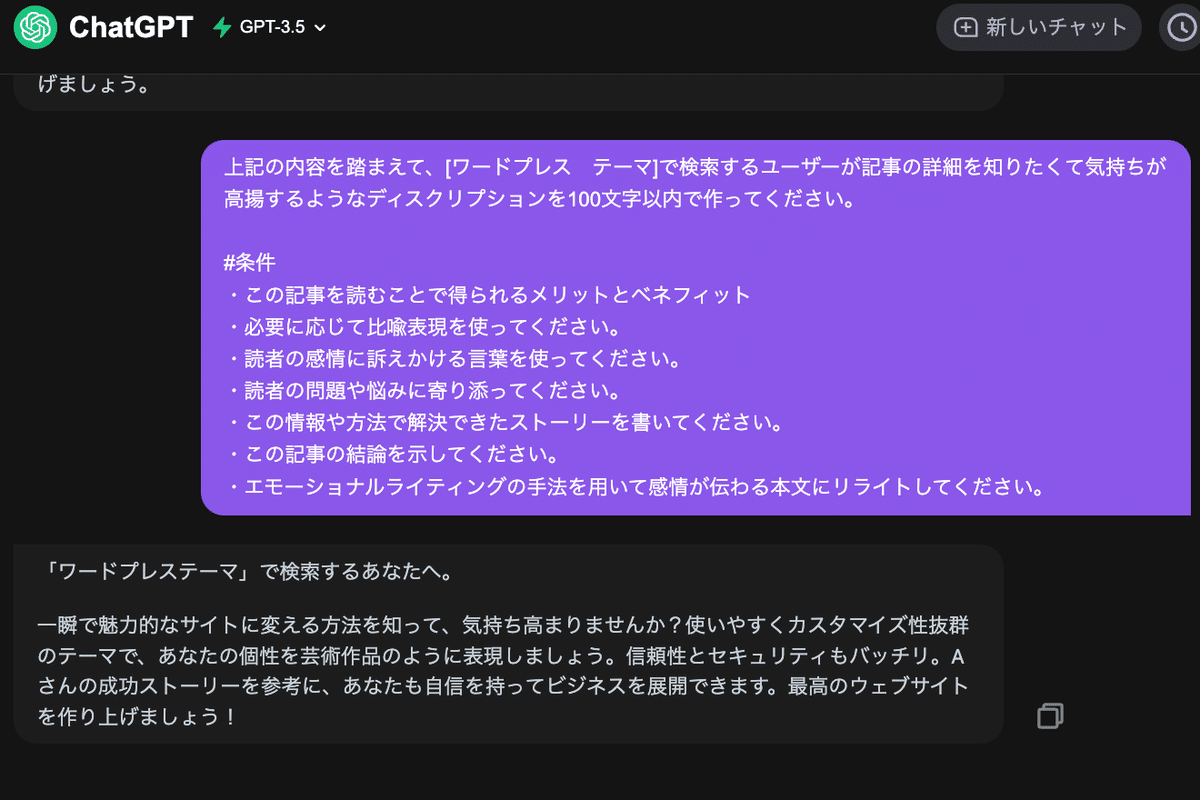
生成されたディスクリプションは247字ですが、適切な長さは100文字前後です。

検索結果には100字前後で表示されるためですね。
生成したディスクリプションを100字前後になるようにリライトするのをお忘れなく!
11.完成!実際の記事をご紹介

※※注意点※※
・タイトル、本文、見出しなど内容の濃度を高めるリライトはしていません。
・感情を揺さぶれるようなリライトはしていません。
・リライトは、誤字脱字チェックや同じ意味を持つ見出しの削除、文脈のみです。
・図解や表などは入れず、背景や枠線などの装飾のみです。
【なぜリライトしなかったか?】
1.ライターさんの場合、この記事を納品した場合にもちろん修正依頼はきますが、自動生成しただけでも十分”提出だけ”は可能な文章になっているのを確認していただきたかった。
2.ブロガー/アフィリエイターさんの場合、この記事のキーワードはさておき、chatGPTが作った文章だけでも、
・ドメインパワーが高い
・競合も弱い
・エモくリライト
・装飾をガッツリする
・事実確認する
これだけで、上位表示、もしくはコンバージョンもセールスライティングとCTAさえ付け加えれば決まるということを確認していただきたかった。
見出しと本文の装飾を少ししただけでもそこそこ自然で良い構成と内容になりました!
機械的ではありますが、これがchatGPT記事のデフォルトだと思っておけば、
「まぁそんなもんか。」と、
過度に期待せず、chatGPTを無能認定せず、うまく彼?彼女?とうまく付き合っていくことが可能ということがわかりました。
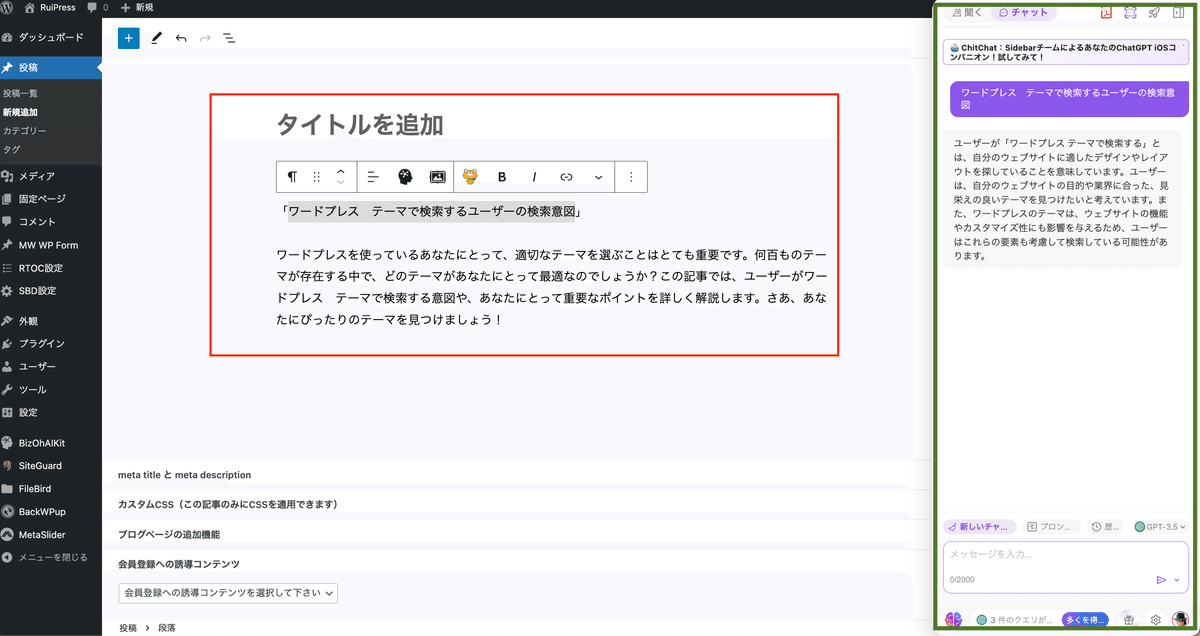
12.WordPress GPTで本家chatGPT”も”同時に使い、あなたのWordPressを神にします!【プロンプトも紹介】
正直申し上げますと、chatGPTを搭載したWordPressだけでは、どんなにいいプロンプトを入力しても、ペルソナやキーワード関連ですとポンコツな回答が返ってきます。
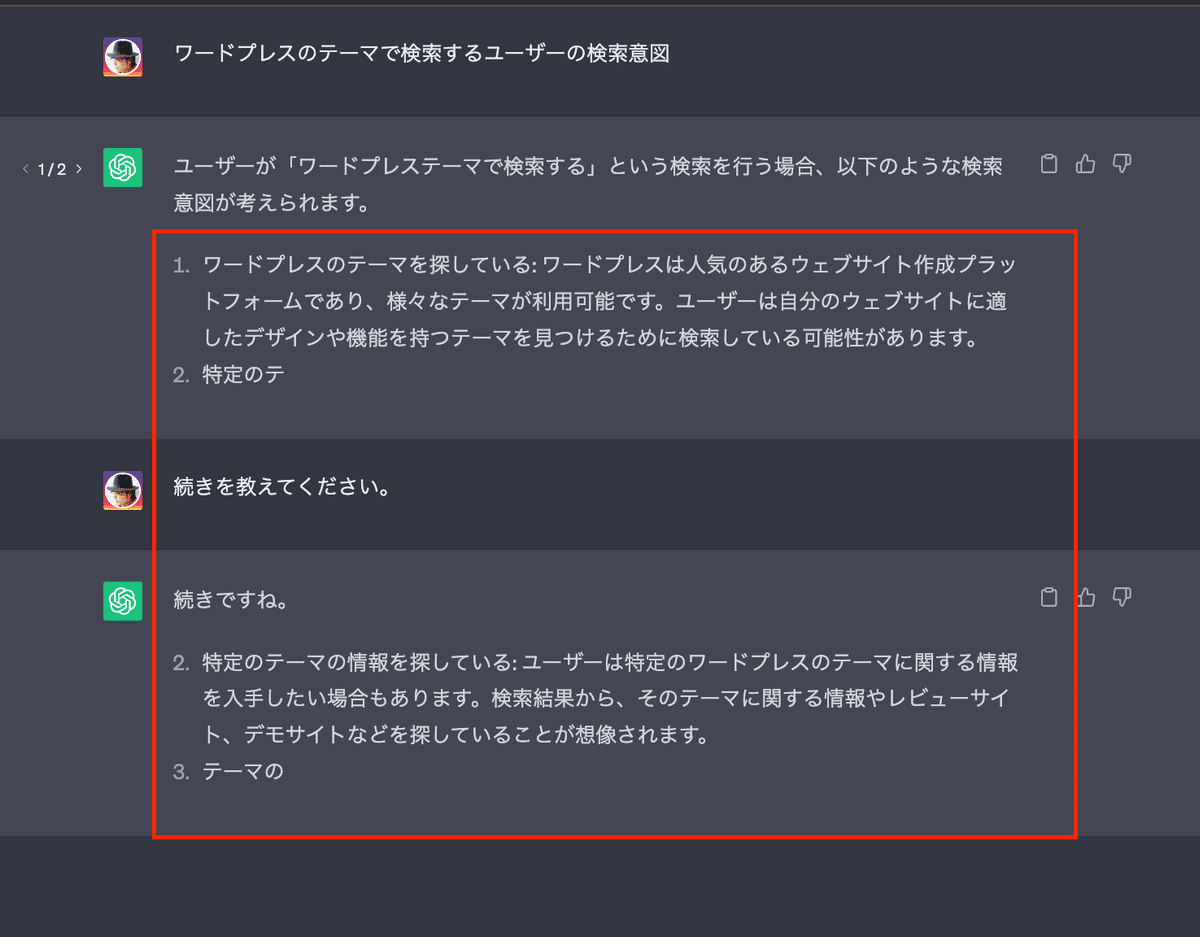
例:ワードプレス テーマで検索するユーザーの検索意図でペルソナの悩みを知る


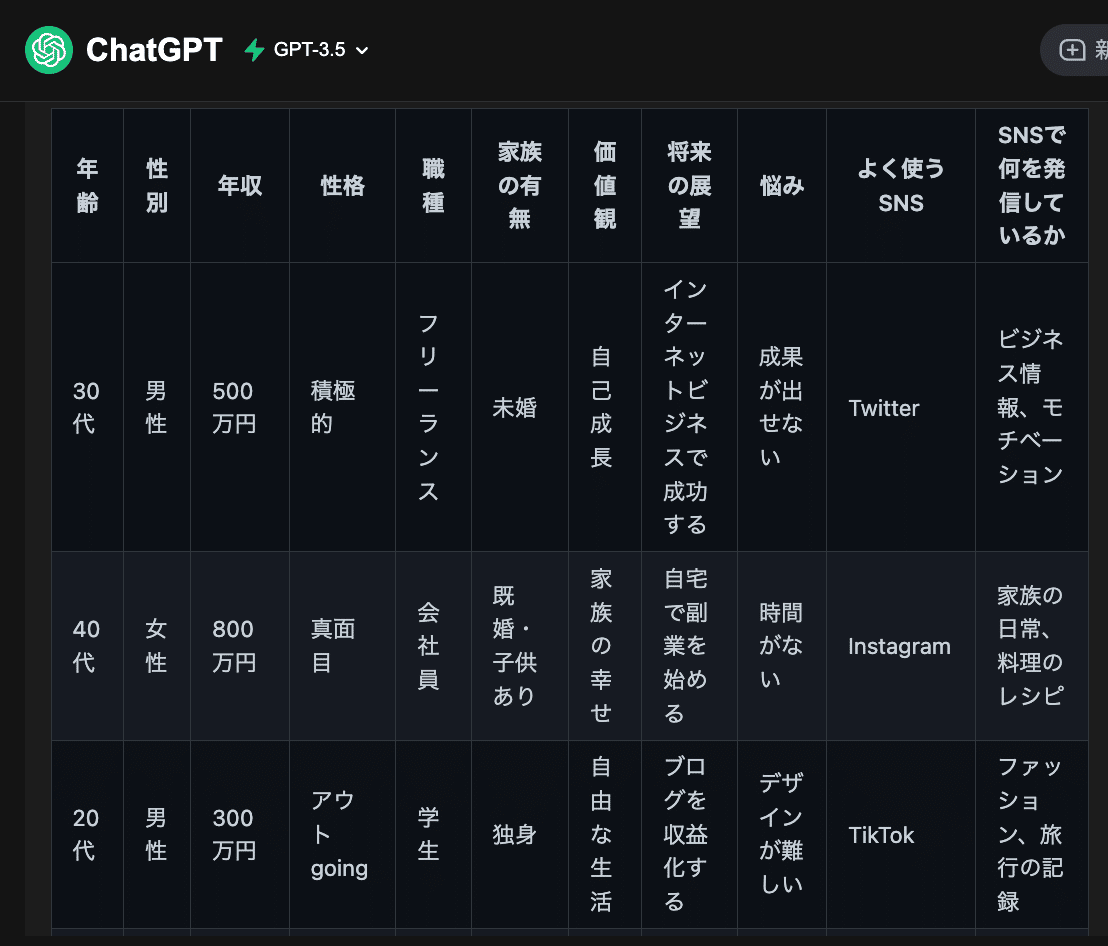
本家chatGPTの場合

しっかりとユーザーの背景を教えてくれました!
キーワード選定後のペルソナの背景や求めているものは本家の圧勝ですね。
そこで、普通にWordPress GPTを使うよりも、本家chatGPTでペルソナ深堀り→WordPress GPTで記事制作をさらに時短しつつも読者の悩みを解決できる記事制作にするため、プロンプトを用いた記事制作の流れをお伝えします。
※キーワードの選定はchatGPTでは検索ボリュームや競合の強さ、広告単価は抽出してくれませんので、キーワードプランナーやラッコキーワード、キーワードプールを使ってください。
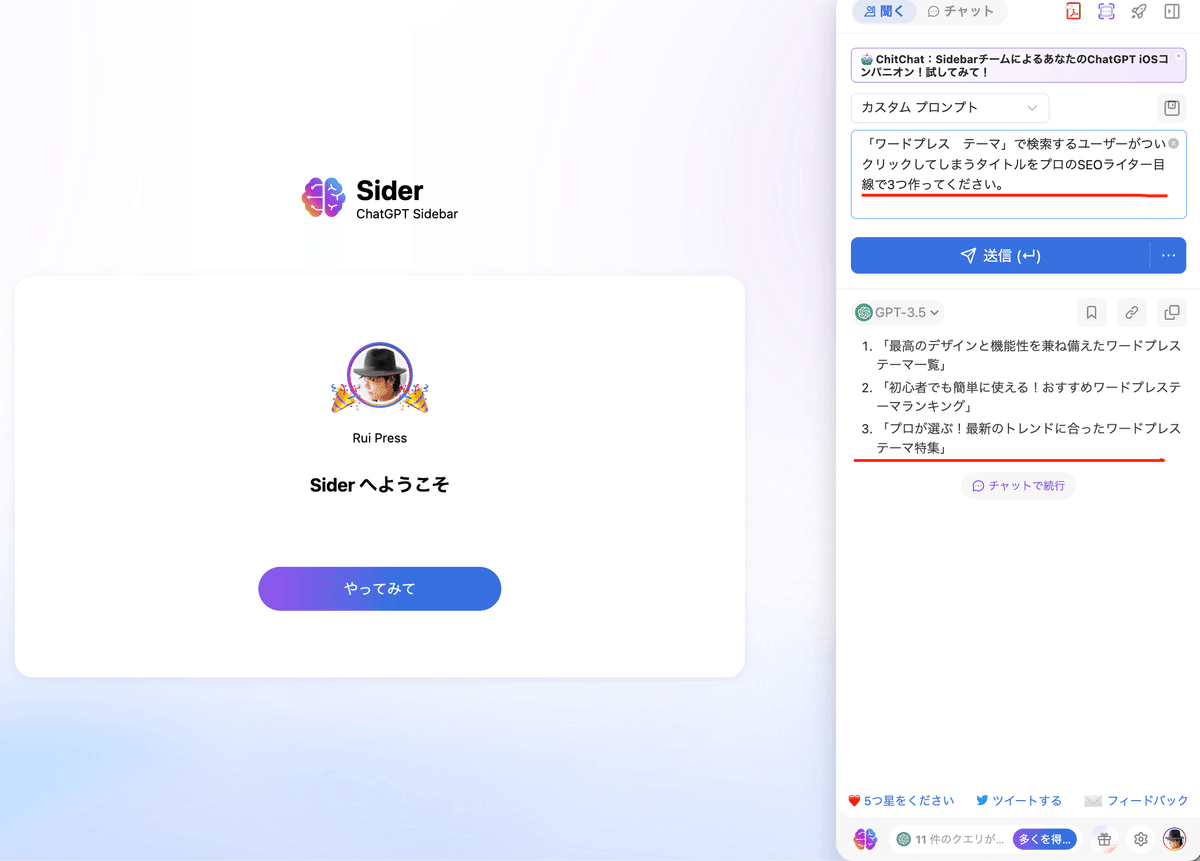
しかし、このままだと本家chatGPTを開くことになり1画面で完結できないので、>> Sider - ChatGPT Sidebar with GPT-4にアクセスし、Chromeに拡張機能を追加

1.拡張機能を追加をクリック

2.スキップをクリック

3.やってみてをクリック

4.とったをクリック

5.chatGPTへの指示を書き、送信

6.文章自動生成

7.完成!本家chatGPT搭載WordPress GPTの出来上がり!
赤枠=WordPress GPT、緑枠=本家chatGPT

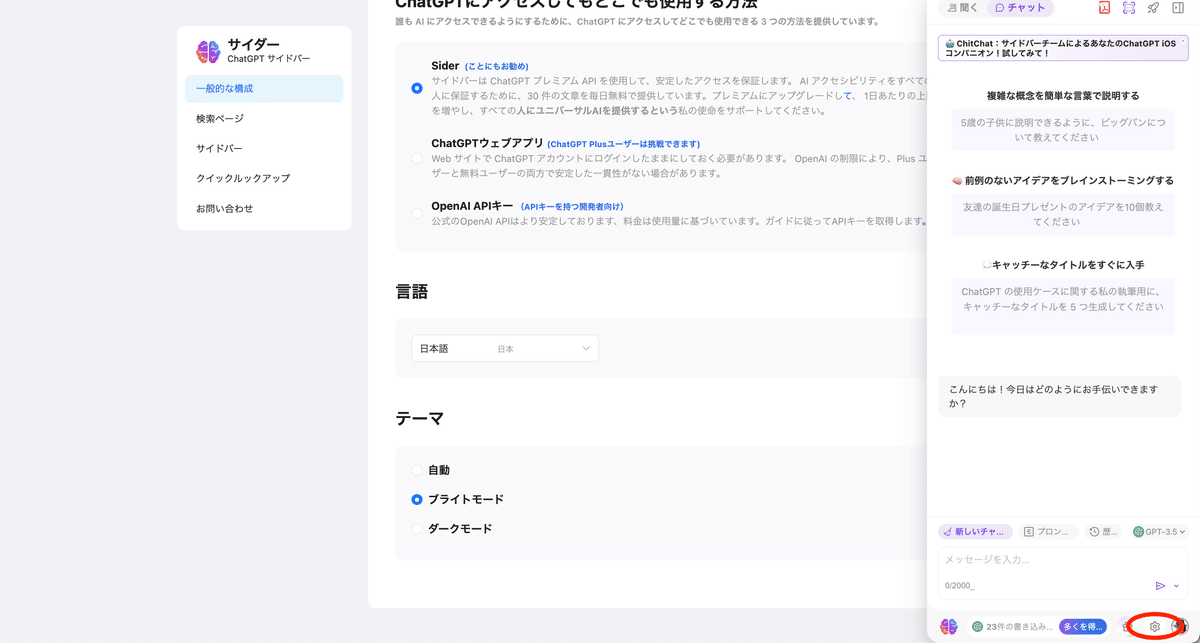
【ダークモードに設定可能!】
1.右下の歯車アイコンをクリック

2.一般的な構成からテーマにあるダークモードを選択!

※この拡張機能は無料プランですと、ペルソナの背景予測〜タイトル〜リード文〜H2見出し×9、H3見出し×29〜Q&A〜まとめ〜ディスクリプションの記事で、21往復の会話なら1日の利用に十分な無料利用分がありますが、一定数を超えると有料プランにする必要があります。
引用元:ChitChat様 https://gochitchat.ai/pricing
これで記事を作る準備は整いました!心の準備もいいですかー?
キーワードリサーチさえ終わっていれば、
検索意図リサーチ
ペルソナ決め
目次生成
目次の並べ替え
本文生成
まとめ生成
Q&A生成
タイトル生成
リード文生成
メタディスクリプション生成
機械的な文章をエモくして読者に感情を伝える
校正・リライト
記事制作にかかる工程を全部chatGPTのみで完了させることができます☆☆
それも、よくあるスプレッドシートにコピペして画面を切り替えることなく。
※注意点※
本家chatGPTに記事を書いてもらうときはこれから紹介するプロンプト毎を一区切りとして入力しましょう!
AIも人間です。一度に一気に指示を出すと流石にAIもパニックになってしまいます汗
12-1.本家chatGPTで検索意図をリサーチするプロンプト
[ここにキーワードを入れる]で検索して、[ここにキーワードを入れる]で検索するユーザーの検索意図(顕在ニーズ)をBUY(買いたい)のみ抽出してください。
#条件
・表で表示
・該当する検索意図がない場合は空欄にしてください
・キーワードとの関連性が深いものほど、10までの数字で表してください
#フォーマット
| 検索意図 | 該当する内容(顕在ニーズ) | 関連性(数字) |
※注意点※
表の出力が途中で止まる場合があるので、一度リセットして再度試しましょう。
★出てきた内容



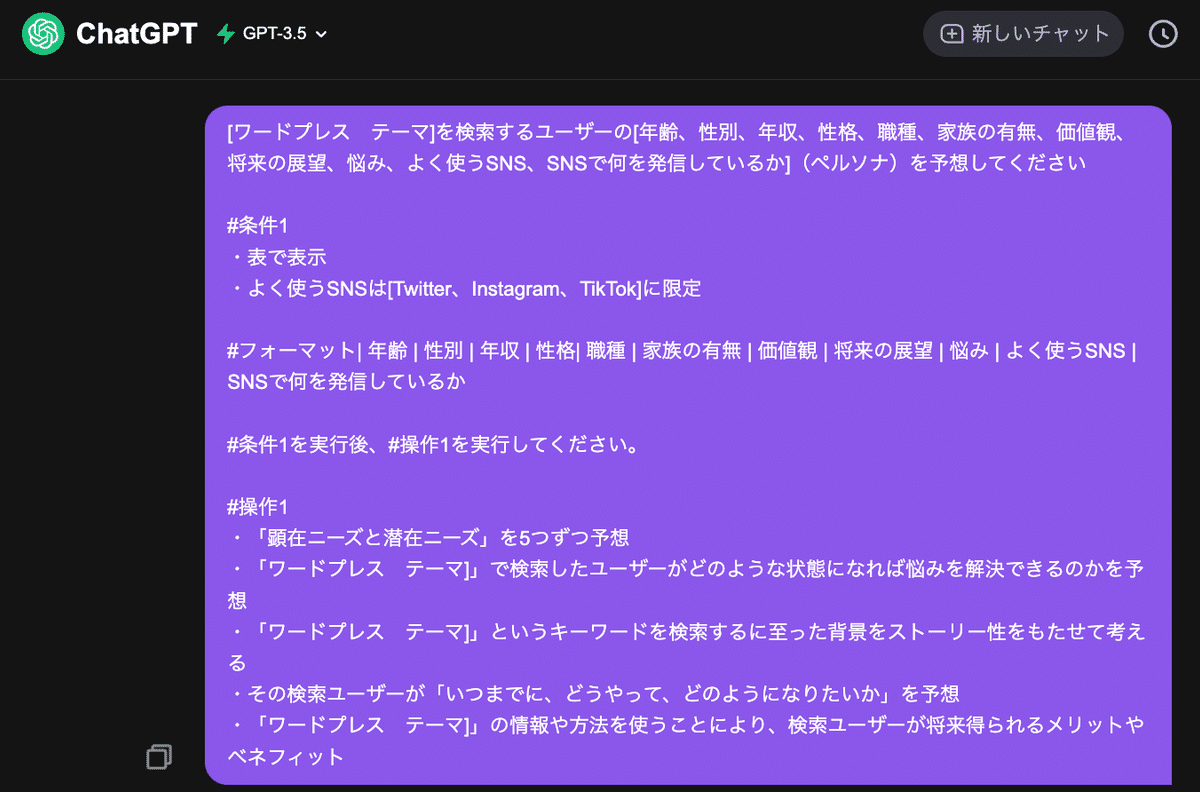
12-2.本家chatGPTでペルソナの背景や悩みとよく使うSNSがわかるプロンプト
[ここにキーワードを入れる]を検索するユーザーの[年齢、性別、年収、性格、職種、家族の有無、価値観、将来の展望、悩み、よく使うSNS](ペルソナ)を予想してください
#条件1
・表で表示
・よく使うSNSは[Twitter、Instagram、TikTok]に限定
#フォーマット
| 年齢 | 性別 | 年収 | 性格| 職種 | 家族の有無 | 価値観 | 将来の展望 | 悩み | よく使うSNS | SNSで何を発信しているか
#条件1を実行後 、#操作1を実行してください。
#操作1
・「顕在ニーズと潜在ニーズ」を5つずつ予想
・ 「ここにキーワードを入れる」で検索したユーザーがどのような状態になれば悩みを解決できるのかを予想
・「ここにキーワードを入れる」というキーワードを検索するに至った背景をストーリー性をもたせて考える
・その検索ユーザーが「いつまでに、どうやって、どのようになりたいか」を予想
・「ここにキーワードを入れる」の情報や方法を使うことにより、検索ユーザーが将来得られるメリットやベネフィット
※注意点※
・「よく使うSNS」が1ターゲットで限定したSNSが全部出てしまうことがあります。
例: 30代 男性 年収400万円 家族あり ~~~~~ Twitter・Instagram・TikTok など
このような場合はもう一度指示を出しましょう。
・#条件1のよく使うSNSは、あなたが発信しているSNSや、商品を欲している人がいる媒体に選定しましょう。
★出てきた内容





12-3.目次を生成するプロンプト
上記の内容全てを用いて[ここにキーワードを入れる]で検索して上位10サイトの見出しを抽出し、[ここにキーワードを入れる]のプロである[ここにキーワードを入れる]目線で目次を作ってください。
#条件1
・h2を出力
・同じ意味を持つ重複した見出しを削除
・関連性の高い見出しを並べ替えてまとめる
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・共感を呼び起こす体験談や事例を交えてください。
・読者の問題や悩みに寄り添ってください。
※注意点※
・この時点で見出しがh2、h3両方出る場合があります。
・出た場合は本文作成へ。
★出てきた内容



12-4.目次をエモくするプロンプト
上記の内容の見出しを、エモーショナルライティングの手法を用いて感情が伝わるようにリライトしてください。
★出てきた内容



12-5.見出しの本文を生成するプロンプト
[見出しをコピペ]
上記の見出しについて[ここにキーワードを入れる]のプロの[ここにキーワードを入れる]目線で初心者でもわかりやすい文章を書いてください。
#条件
・結論→理由→具体例→結論(まとめ)の順番で書いてください。
・国、公共団体、大手のウェブサイト、専門家のウェブサイトが出している客観的なデータ、統計データ、実績、お客様の声、体験がある場合はそれを提示してください。
・必要に応じて箇条書きや表なども使ってわかりやすく書いてください。
・必要に応じて比喩表現を使ってください。
・語尾は「です。ます。」に統一しないでください。
・読者の感情に訴えかける言葉を使ってください。
・共感を呼び起こす体験談や事例を交えてください。
・読者の問題や悩みに寄り添ってください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。
※注意点※
・「エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。」と入力しても、エモくならない場合がありますが、そのときは再度指令を出しましょう
・#条件の・結論→理由→具体例→結論(まとめ)の順番で書いてください。は、PREP法ですが、記事の目的や読者に行動してほしい事柄に応じて、PASONAの法則(Problem(問題)Agitation(煽り・共感)Solution(解決策)Narrowing Down(絞込)Action(行動))や、QUESTの法則(Q: Question(質問)U: Urgency(緊急性)E: Emotion(感情) S: Story(物語)T: Testimonial(証言))に変えるとユーザーに刺さる記事を書いてくれます!
★出てきた内容 ※全部出すと長くなるので、最初のh2見出し1つとh3小見出しの2つにします。






12-6.まとめを生成するプロンプト
上記の内容を踏まえて、[ここにキーワードを入れる]について全体を1000文字以内でまとめてください。
#条件
・[ここにキーワードを入れる]のプロの[ここにキーワードを入れる]目線で初心者にも伝わるように作ってください。
・重要な部分を箇条書きで書いてください。
・必要に応じて比喩表現を使ってください。
・語尾は「です。ます。」に統一しないでください。
・読者の感情に訴えかける言葉を使ってください。
・共感を呼び起こす体験談や事例を交えてください。
・読者の問題や悩みに寄り添ってください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。
・コンバージョンのリンクを考慮した行動喚起の文章にしてください。
★出てきた内容



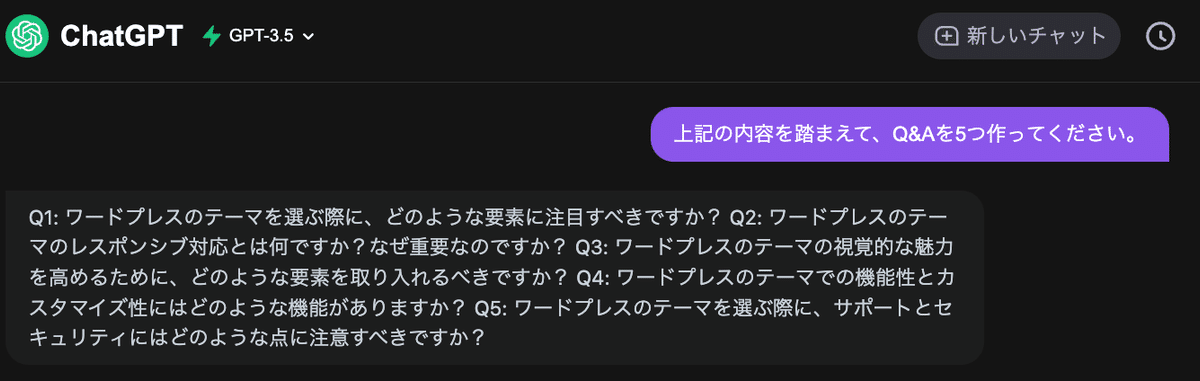
12-7.Q&Aを生成するプロンプト
上記の内容を踏まえて、Q&Aを5つ作ってください。
※注意点※
アンサーが出てこないことがあるので、[上記のクエスチョン5つのアンサーを教えてください。]と指示をすると答えをくれます。



12-8.タイトルを生成するプロンプト
[ここにキーワードを入れる]で検索するユーザーがついクリックしてしまう記事のタイトルを32文字以内で5つ作ってください。
#条件
・必要に応じて数字を用いてください。
・必要に応じて【】で強調できるキーワードがあれば用いてください。
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・読者の問題や悩みに寄り添ってください。

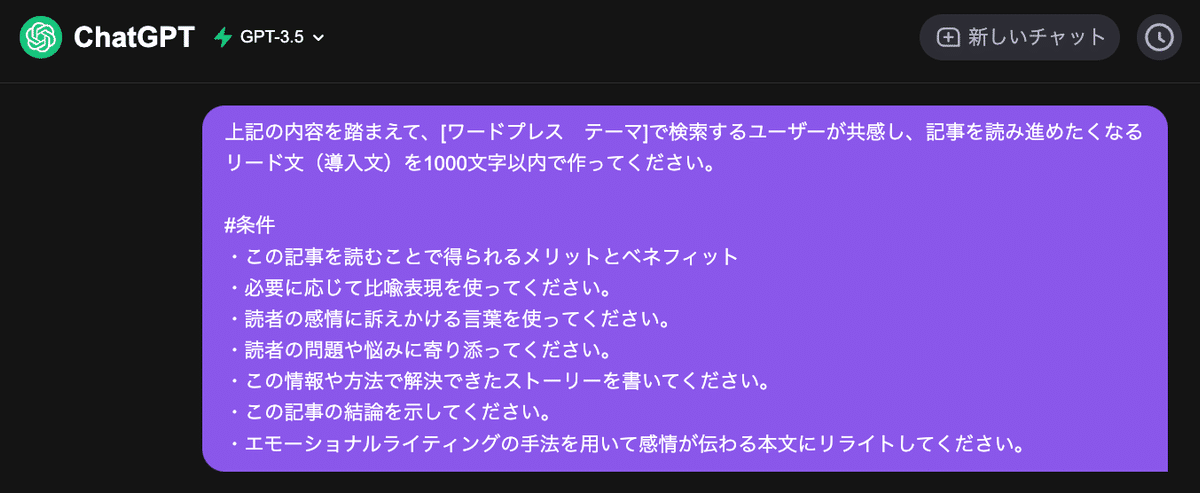
12-9.リード文を生成するプロンプト
上記の内容を踏まえて、[ここにキーワードを入れる]で検索するユーザーが共感し、記事を読み進めたくなるリード文(導入文)を1000文字以内で作ってください。
#条件
・この記事を読むことで得られるメリットとベネフィット
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・読者の問題や悩みに寄り添ってください。
・この情報や方法で解決できたストーリーを書いてください。
・この記事の結論を示してください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。



12-10.メタディスクリプションを生成するプロンプト
上記の内容を踏まえて、[ここにキーワードを入れる]で検索するユーザーが記事の詳細を知りたくて気持ちが高揚するようなディスクリプションを100文字以内で作ってください。
#条件
・この記事を読むことで得られるメリットとベネフィット
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・読者の問題や悩みに寄り添ってください。
・この情報や方法で解決できたストーリーを書いてください。
・この記事の結論を示してください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。

12-11.WordPress GPTで記事制作に使うプロンプト
1.タイトル
[キーワード] を選択してタイトルを生成


2.リード文
[タイトル]のリード文を作る

3.まとめ
[タイトル]のまとめ文を作る


4.ディスクリプション
[タイトル]のディスクリプションを100字以内で作ってください。


13.CTA(行動喚起)と導線設計を考慮したリライト方法
WordPress GPTが作った記事を見て、どこにCTAを設置したらいいのかを考えながら読み進めていくと理解が深まります。
CTA(コール・トゥ・アクション)=行動喚起ですが、書き手側がユーザーにクリックして欲しい導線を貼った時、その前後で書く文言のことを指します。
この記事では、A8net.からシン・レンタルサーバーの契約がCV(コンバージョン)=成約となっていますが、この周りの文章がCTAですね。

設置箇所とポイントは、下の図の通りです。

なぜかと言いますと、記事の冒頭で離脱する方は多く、最後まで読む人は1〜2割といわれているんです。
記事が長くなるほど、よりその傾向が高いですしね。
特に、H2などのデザイン的に切れ目になる箇所で離脱しやすいです。
ユーザーの動向は>>Microsoft Clarityなどのヒートマップで分析すると適切な箇所にCTAが設置しやすくなりますよ!
これを踏まえて実際にリライトしていきます💡
【Before】

※WordPress GPTで生成した文章の続きとまとめはPDFで
【After】


WordPressテーマTCDシリーズの「ONE」をCTA ・導線としていますが、WordPress GPTが作った見出しや本文の内容を活かしつつ、自然な形でCTAを設置できてるのがわかりますよね。
CTA設置のリライトポイントは、
取り扱い商品の理解
見出しと本文の作り方
にあります。
アフィリエイトにしても自社商品にしろ、商品の理解(市場・企業のこと・商品の背景・オーナーの想い・特徴・使ってみた実感・ベネフィット)さえ十分でしたら、文章が得意でなくとも、WordPressGPTが作った文章に対して「おいおい!」とツッコミを入れつつ修正できるでしょう。
14.機械的なAIの文章をエモくリライトする方法
WordPress GPTが作った記事を見て、どうリライトしたらいいのかを考えながら読み進めていくと理解が深まります。
AIが生成した文章の語尾を変える
例:「です。」「です。」「です。」→「でしょう。」「ですよね。」
「〜と。」類義語に置き換える
例:妻、家内、嫁、奥様「!」「?「♪」などの記号を使う
装飾で整える
例:吹き出しや見出しのデザイン、枠線など例え話や比喩表現を使う
例:「君の瞳はダイヤモンド」「マシンガントーク」視覚、聴覚、嗅覚、味覚、触覚を刺激する言葉を使用する
例:「花の甘い香りが空気を満たした」「太陽の暖かさが私の肌に感じられ
た」強い動詞を使用する
例:「寝る」ではなく「爆睡する」質問や驚嘆符を使用する
楽しんで書く
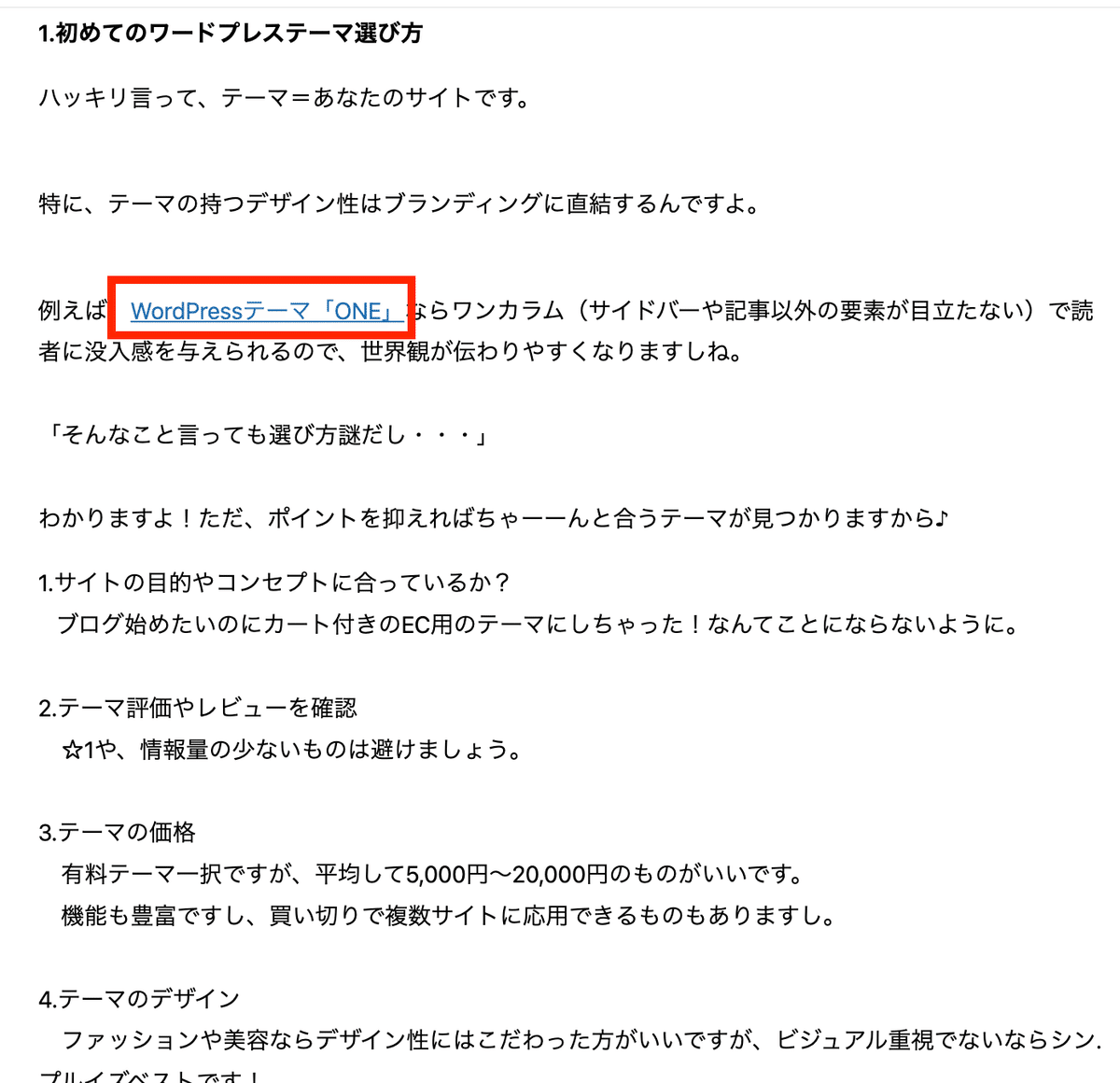
これを踏まえて「1. 初めてのワードプレステーマ選び方」の見出しで作った機械的な内容をリライトしてみます!
【Before】

【After】

ちゃっかりCTA(行動喚起)も挟みましたが、AI感のない文章に進化しました!
◆リライトポイント
箇条書きできる部分があったのでリスト形式にして装飾
ウダウダ長かったので、結論からスパッと言う
内容の濃度が低いので自分の体験談(使用テーマ)を用いて解説
箇条書きの内容にやりがちなミスを記し、テーマ購入を迷わせない
まとめの説明をクロージングの文言にすることで読者の背中がポンッと押せる
15.chatGPT搭載WordPressをサイト運営に活かす考え方
◆無料ブログサービス
SEO ⭕️
ライティング ⭕️
カスタマイズ ❌
デザイン ❌
◆WordPress
SEO ⭕️
ライティング ⭕️
カスタマイズ ▲
デザイン ⭕️
◆WordPress GPT
SEO ⭕️
ライティング ⭐️
カスタマイズ ⭐️
デザイン ⭐️

Webサイトでできることはこの表を見て分かる通り、ゼロからコードを書いてサイトを作ったり文章を書いたりするより、WordPress GPTに進化させた方が自由度と時短・コストダウン性が高いです。
すでにWordPressを導入されている方なら特に導入ハードルは低いですよね。
プラグイン入れるだけですし。
そして、AIが参画したことにより今まで以上に重要になるのは、
E-E-A-T(Experience(経験)Expertise(専門性)Authoritativeness (権威性)Trustworthiness(信頼性))※SNSも同じ
読者理解
商品開発(アフィリエイターさんやSEOコンサルタントは商品理解)
市場理解
業界の商流理解
経営理解(P/L、B/S、投資など)
この6つです。
WordPress GPT含めて、AIが得意なのは
形式的な文章(契約書やハウツーなど)
議事録制作
エクセルの関数・表・テーブル
人や動物のリアルなイラスト・写真・動画
フロントエンド、バックエンドのコーディング・プログラミング
作曲・BGMの作成
占い
膨大なデータの収集→分析
課題設定後のタスク処理
音声認識・電話対応
マーケティングのフレームワーク
AIの種類によりますが、人の感情もある程度理解することができますね。
【悲しい・つらいという感情】
1.Bing chat

2.Google Bard

3.chatGPT

【嬉しいという感情】
1.Bing chat

2.Google Bard

3.chatGPT

恐るべしAI・・・・・
逆に苦手なことは
直感や感覚的なこと
創造性
ゼロから何かを生み出すこと
流動的なこと
つまり、考え方として、
E-E-A-T(Experience(経験)Expertise(専門性)Authoritativeness (権威性)Trustworthiness(信頼性))※SNSも同じ
読者理解
商品開発(アフィリエイターさんやSEOコンサルタントは商品理解)
市場理解
業界の商流理解
経営理解(P/L、B/S、投資など)
この6つと、ゼロから1を生み出すことと、それができるだけの感性や創造性を磨くことに集中すればいいということですね。
これさえできれば、自然と書くこともきまりますし、エモくリライトすることも、サイト設計もキーワード選定も全部感覚でわかるようになり、chatGPT搭載WordPress含め、サイト運用に落とし込めますから。
あとはAIと友達になった方と友達になれば、サイト運営は完全自動化できる可能性は高いと。
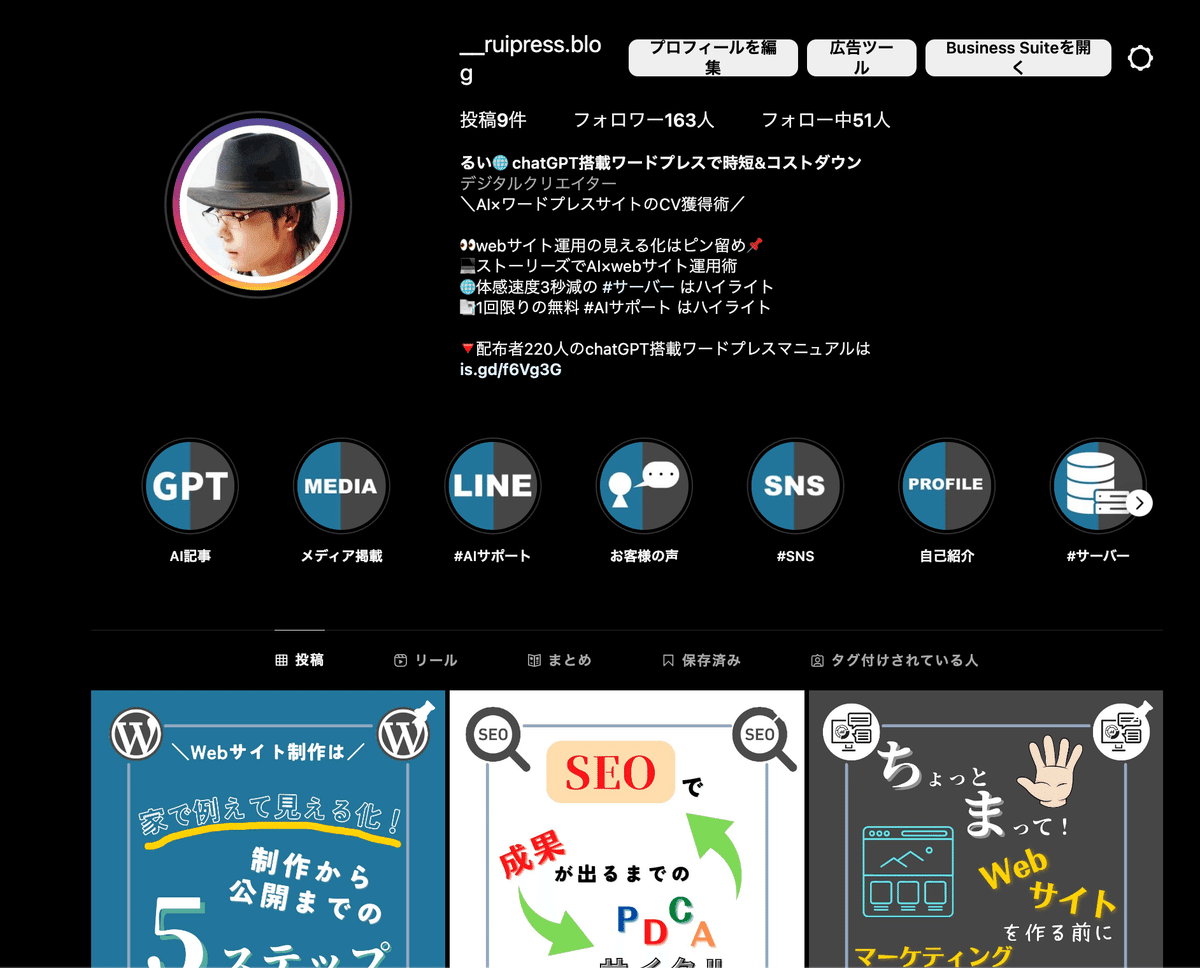
16.インスタやTwitter運用にももちろん活かせる!
【インスタ 例:WordPress制作について発信するアカウント】
フィード投稿のみですが、SEO記事と同じ考え方で応用できます!
※フィード投稿は1枚目の表紙と最後のまとめを合わせた5〜10枚つづりであることが多いので、それに合わせた考え方をご紹介します。
1.キーワードを選定

2.キーワードを選択→タイトルを生成する

3.タイトルをリライト ※ここで決めたタイトルは1枚目の表紙になります

4.タイトルを選択→タイトルから見出しを生成する
※ここででた見出しは、2枚目〜7枚目で内容の画像の上に書く見出しです。

5.見出しを選択→見出しから段落を書く

6.文章が表示されるので、これをリライト→Canvaで文字組み→デザイン

7.他の見出しも同じように作っていき、フィード投稿完成!
【Twitter 例:ライターが文章術について発信するアカウント】
1.発信したい内容を一言で書き出す

2.選択して「タイトルを生成する」

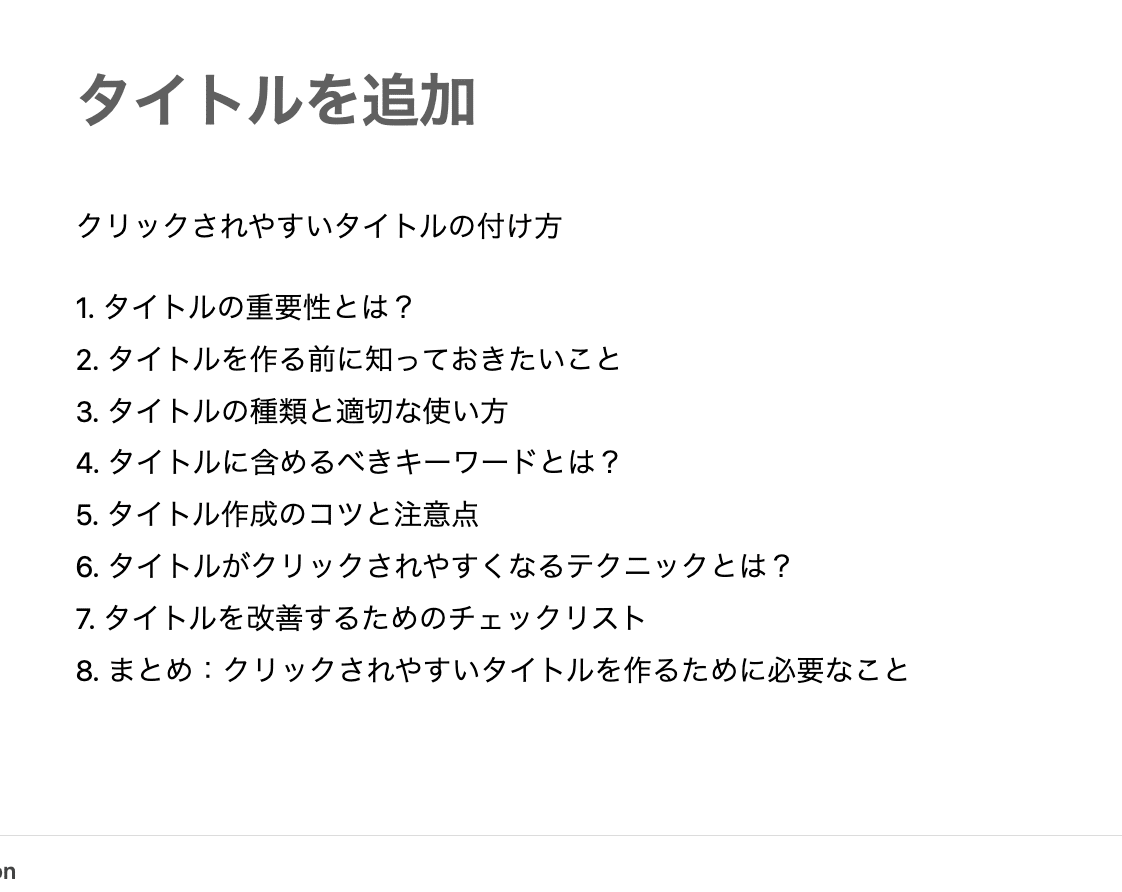
3.8つ分の内容が5秒で出てくるので足りなければ「選択→タイトルを生成で増やす」

4.1つタイトルを選択して「見出しから段落を書く」
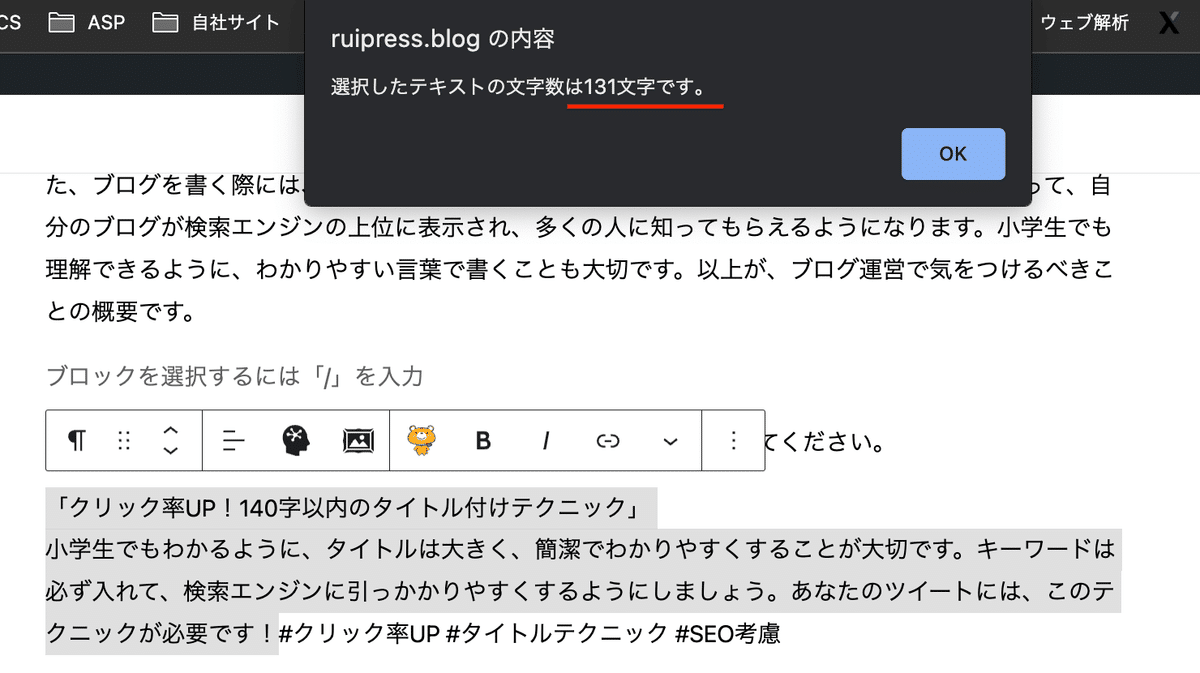
プロンプト:[選択した文章・タイトル]の付け方で140字以内でツイートを作ってください。
5.140字以内の文章が生成される

親切にハッシュタグまで出してくれますね!
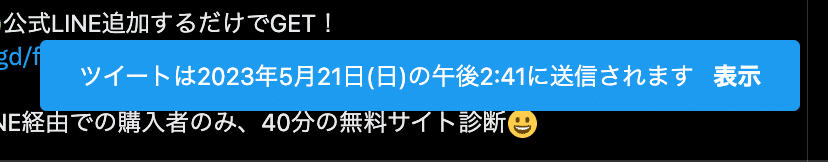
6.量産したツイートをソーシャルドッグやTwitterの予約投稿機能で保存
ツイートする

WordPress GPTで作った文章をコピペする

赤丸の予約投稿アイコンをクリック

時間指定する

予約設定をクリック

予約完了!

17.ライターが1時間で書ける文字数は平均5,000字

引用元:BBD様 https://nogunori.com/entry/2020/05/18/170000

引用元:Ayuko※Note様 https://ayuko-note.com/1day-10000moji/#i

引用元:Yahoo!知恵袋 https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q14186180144
人の力もわかったところで、chatGPT搭載WordPressを活用すれば図解や動画に力を入れることができてより質の高い記事を書く時間に当てられて、効果検証をスピーディに行えます。
18.従来のライターに依頼した時 VS chatGPTができるライターに依頼した時の削減コスト


引用元:SEO研究チャンネル様 https://www.youtube.com/watch?v=BBznHvgE6t8&t=171s
19.chatGPT記事でGoogleの検索順位は上がりません
chatGPTを使ったからといって、検索順位が上がるというわけではありません。
Googleの評価基準はキーワードに対して読者のお悩み解決コンテンツを発信したかどうかとドメインパワーが高いサイトです。
chatGPTを使った記事を書いたら順位が上がった下がったという話は、記事質の高さやGoogleの評価基準に当てはまったから上がった、当てはまらなかったから下がったという他にありません。
20.これからchatGPTマスターになるあなたにお願い
chatGPT搭載のWordPressに興味を持って最後まで読み進めていただいたということは、
「AIに仕事を奪われるなんてあり得ない!」
「所詮人間様にはおよばん!」
「まだ大丈夫でしょう。」
「ウケる!今日の晩御飯何にしたらいいかまで教えてくれた!」
などという方とは違って、危機感と焦燥感を感じながらも本気でメディア運営とマーケティングに取り組んでいるのがわかります。
しかし、その本気さゆえに見落としがちなことがあるんですよね。
それは、、、、、、、、、、、、、、、、
chatGPTを活用する=優秀なリサーチャーとライターとアシスタントを3人雇っているのと同じということです。
頼り切ってしまうことは悪手でしかありません。
あくまで読者にコンテンツや商品を届かせることができるのは紛れもない、メディアオーナー・プロダクトオーナーであるあなたです。
chatGPTにそれはできませんからね。
つまり、あなたはディレクターとしてchatGPTという優秀なアシスタントとディレクションする役割を担うということです。
chatGPTが上げてきた原稿に対して、
・事実確認
・校閲、校正
・図解、動画を用いた記事制作
・装飾
・読者の感情を動かす文章にリライト
・成約につながる動線の設置
この仕事はあなたがやるべきことなのですよ。
お願いとは、
「本来あなたがやるべき商品やコンテンツを顧客に届けること」
はAIにはできないので、chatGPTの力を過信しすぎず、あなどらずに目的を持ってchatGPTに働いていただきましょうということでした。
21.chatGPT・Bingchat・Bard、そしてWordPress GPTの違い
◆chatGPTはライターや事務員の役割
主に、記事・シナリオ・ホワイトペーパー・プレゼン資料・書類制作が得意ですが、感情がある対話が得意でコミュ力が高いので、雑談にも応じてくれます。
創造性や表現力があったり、人間との対話が目的なことから、もう人間同然と言っても過言ではないのでchatGPTが壁打ち相手になってくれることも!
ただ、2023年5月現在では3時間で35メッセージの制限があったりしますし、最新情報のアップデートが遅くて引用元も不明なんですよね。
これは、既にchatGPT自身に大量のデータがインプットされており、その中から質問に応じて回答を出してくれるためで、参照元はchatGPT自身ということだからです。
◆Bing chatはリサーチャーの役割
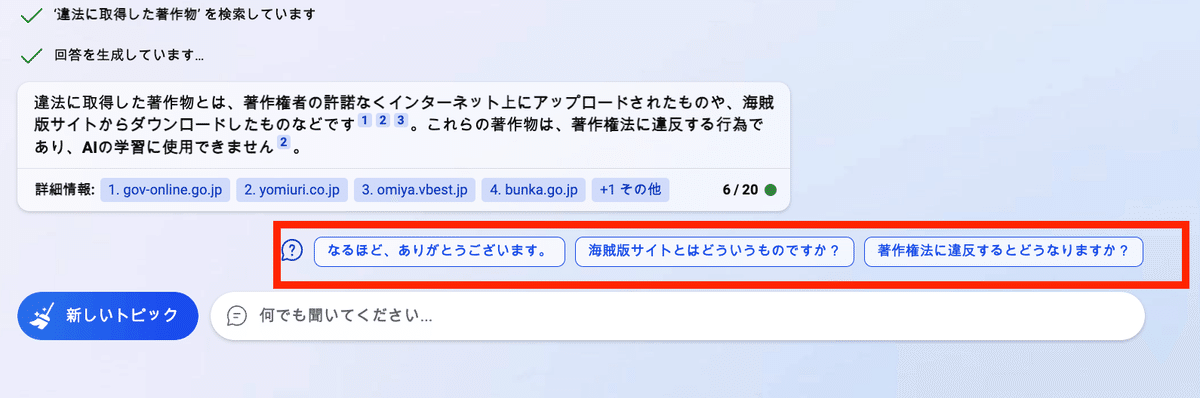
bing chatは情報の検索、調べ物や何か知りたいときに使うのが目的であり、chatGPTと違って引用元が出てきます。
事務的な対話ですが、常に最新情報も出て正確性が高いので事実確認がしやすいんですよね。
質問した後の回答で、こちらの意図を先読みした質問候補が出てくることや、chatGPT Plusのように課金せずとも既にGPT-4が実装されてることから、SEOに変わる次世代検索エンジンになります。

例えば旅行先や宿泊先を決めるとき、BIng chatは次世代検索エンジンであるため、旅行サイトや口コミを収集するのは得意です!
旅行ブログや旅行インスタアカウントをされてる方には朗報ですよ。
料理のレシピなども宿泊先を決めるのと同じくですが、chatGPTとBingchatが出てきたことで、これらknowクエリ(読者が何かを知りたい欲求のキーワード)で書いた記事がオワコンになると言われていますね。
ただ、そんなオワコンknowクエリでも「あなたからだから聞けるんだ!」というコンテンツをTwitter・インスタ・TikTok・YouTube・facebookのあなたに合ったSNSで発信し、商品やサービスをブログ記事で紹介するというあなたにしか取れない戦略も可能なんですよ。
複数媒体を管理するのは大変ですが、SNSはアイコンや名前、その人の発信が見られるので、SEO単体よりも画面の向こう側の読者が想像しやすいことがいいところです。
次に書く記事やリライトする記事・箇所も把握しやすいんです。
(僕はこの戦略です。)
反対にSEO単体、SNSはあくまで補助輪のような活用の仕方ですと、ブログだけ見てれば良いことがメリットですが、検索ニーズも読み取りづらくて読者を想像することが難しい(そもそも読者とのやりとりが皆無)ため、必要な記事数や方向性などが把握しづらいことが大変じゃないですか?
◆BardはchatGPTとBing chatのいいとこどり
◆chatGPT
文章(ブログ記事・レポート) ⭐️
マーケティング ▲
コーディング ⭕️
リサーチ ⭕️
◆Bard
文章(ブログ記事・レポート) ⭐️⭐️
マーケティング ▲
コーディング ▲
リサーチ ⭕️
◆Bingchat
文章(ブログ記事・レポート) ⭕️
マーケティング ▲
コーディング ▲
リサーチ ⭐️
※マーケティングはGitmind、コーディングはAmazon CodeWhispererが特化しているため▲にしています。
実際に文章生成AIトリオを雇ってみてこの表を作りました。
見てわかる通り、Bardは生成した文章をGmailやGoogleドキュメントにワンタップでコピペできることから⭐️⭐️にしています。
これはchatGPTとBing chatにはない強みですよね!
それに、chatGPTとBardが話してる内容も、Bardの方が自然で内容が濃いですし。
Bing chatはさすがリサーチャー、聞かれたことしか答えず「ここから引っ張ってきたからあとはこのサイト見てね〜。」という投げやりww
【Bard】

【chatGPT】

【Bing chat】

マーケティングやコーディング面が特化ツールがあることから3者とも▲とすると、やはりBardはバランスの取れたchatGPTとリサーチャーであるBingchatとのいいところどりだなと。
◆WordPress GPTのメリット・デメリット
とにかく自動で記事制作ができることに特化してます。
キーワードを本文に書いて選択し、当マニュアル通りの流れで操作するだけで60分で2万文字と言う網羅性のある記事がいつの間にか完成しているのがエモいですね!
ただ、本家chatGPTのように対話を繰り返してAIの意見を聴きながら記事を作っていくことや、Bing chatのように情報収集は全くできないですが。
記事質は執筆している中で、リライトや情報の添削をあなた自身で行うことで上がります。
WordPressとchatGPTの画面を行ったり来たりする必要はないので小さな手間が省けるのが一番の最高ポイントですよね!
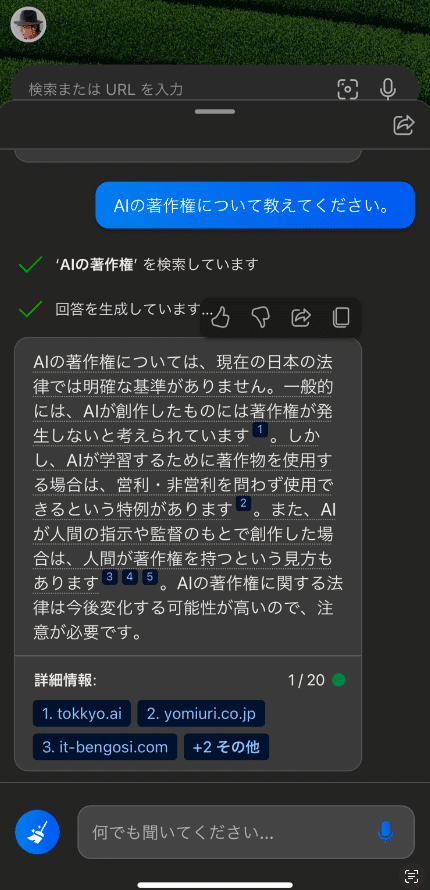
22.AIの著作権について

2023年5月現在では要するにこういうことです。
・AIコンテンツに著作権はないが、引用元の著作権は守る必要がある
・AIコンテンツの著作権そのものは制作者にある
・納品、公開前には事実確認やAIを用いて作ったものだと冒頭に明記する必要がある
・クライアントにAIコンテンツのメリット、デメリット、著作権について伝える必要がある
・現在の法律や著作権、引用のルールを守る
例としてこの記事の青枠にある文言に「この記事は AIエンジンによって支援され、編集スタッフによってレビュー、事実確認、編集されました。」とあります。

引用元:CNET money様 https://www.cnet.com/personal-finance/banking/checking/second-chance-checking-account/
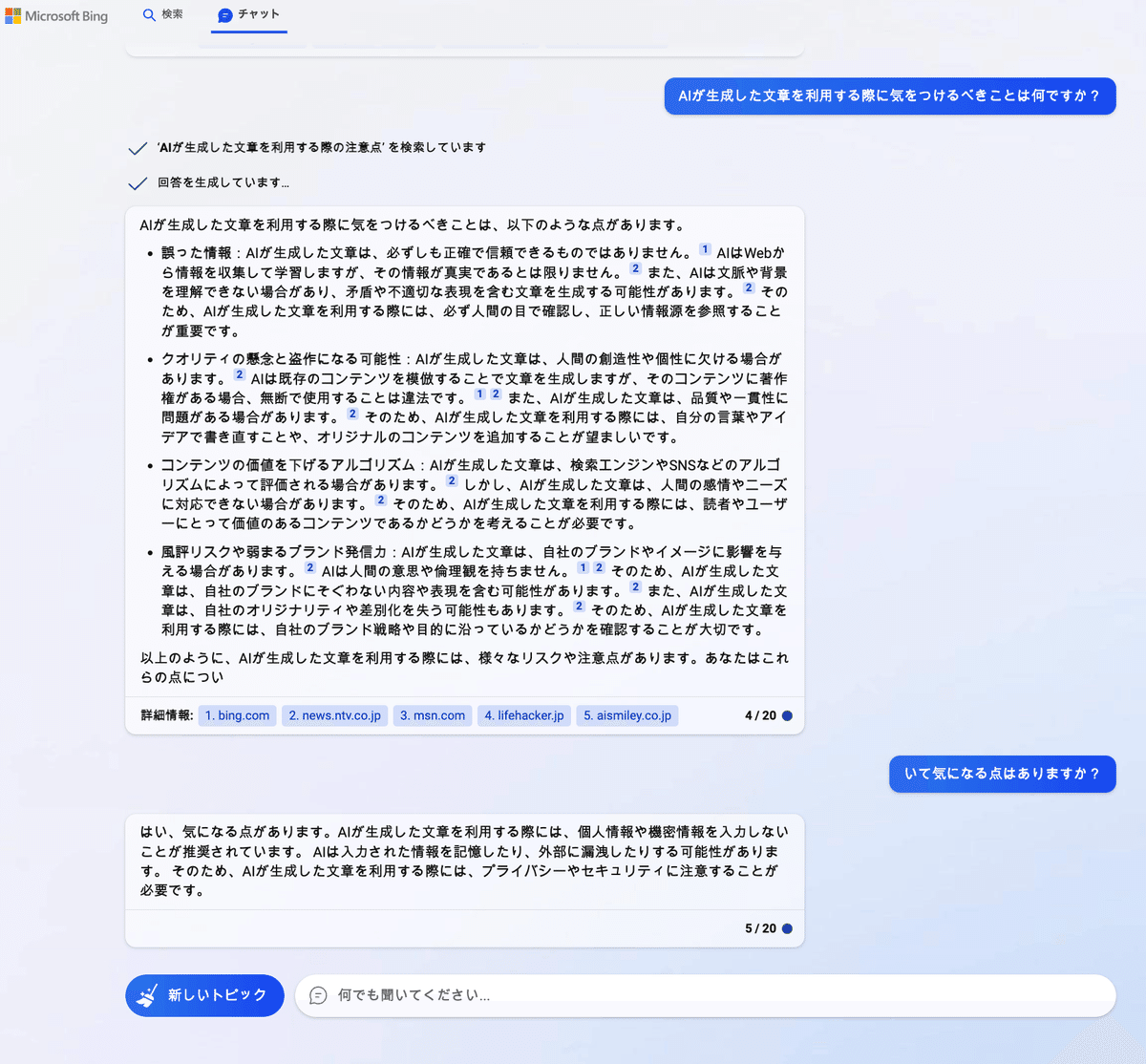
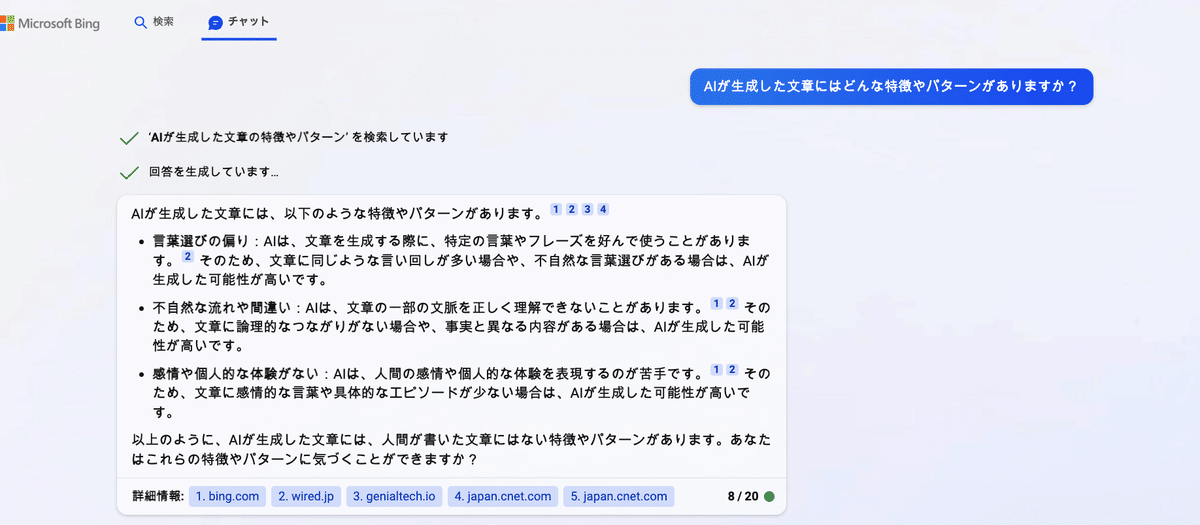
☆スマホ版のBing chatも便利ですのでAppstoreやGoogle Playから導入してみてください。

22-1.ライターがAIで制作物をクライアントに納品する際の注意点
1.著作権の注意事項とクライアントへの対応

2.AIの文章は100%正確じゃないし、Googleのアルゴリズムに沿った品質ではない

3.AI文章の見分け方



4.AIにもAIのことがまだ不明な点が多々ある

22-2.イラストレーターがAIで制作物をクライアントに納品する際の注意点
1.著作権の注意事項とクライアントへの対応

2.著作権が発生しない法的根拠

3.著作権違反の罰則と事例

4.著作権侵害を防ぐには?

22-3.エンジニアがAIで制作物をクライアントに納品する際の注意点
1.AIを使ったコードでシステム開発し、クライアントに納品する注意点と著作権



2.AIを使ってディレクションする際の注意点


23.【読了特典1】WordPress記事作成時によく使うコードのデザインコードプレゼント!
WordPressで執筆活動に尽力してらっしゃるのはとっくにわかってます♪
まだ初めてなくてもWordPressサイト運営を通じて自らを進化させたいのも知ってます☆
そんなあなたのような勇敢なサイト運営者に、見出し(h2、h3、h4、h5、h6)、囲み枠などの便利なデザインコードとよく使うコードを配布していきます!
デザインが苦手な方も、記事をさらに彩りを持たせたい方もお使いになれますので、ご自由に使ってみてください☆
23-1.カラーコード参考サイト

まず初めに、これから配布するコードをアレンジしていただくために線や背景などの色を変更するのに必要な見本となる参考サイトをご紹介致します。
23-2.HTMLカラーチャート

上記のカラーチャートからお好きな色をクリックすると、赤枠のカラーコードに「#000000」という形でコードが出現します。
そのコードをコピーして、 WordPressブロックエディターのカスタムHTMLで記入した変更したい部分のカラーコードに貼り付けします。
引用元:HTML Color Codes様 https://htmlcolorcodes.com/
23-3.原色大辞典

HTMLカラーチャートと同じく、上記のお好きなカラーコードをコピーし、エディターのカスタムHTMLで変更したいコードを選択して貼り付けるだけです。
引用元:原色大辞典 https://www.colordic.org/
23-4.見出し(h2)RuiPressバージョン

<h2><div style="padding: 1em 1.5em;margin: 2em 0;background-color:#21759B;color:#FFFFFF;">WordPresser</div></h2>23-5.見出し(h3)RuiPressバージョン

<h3><div style="padding: 1em 1.5em;margin: 2em 0;background-color:#FFFFFF;border-left: solid 10px #21759B ;color:#000000;">WordPresser</div></h3>23-6.見出し(h4)RuiPressバージョン

<h4><div style="padding: 1em 1.5em;margin: 2em 0;color:#21759B;">WordPresser</div></h4>
23-7.よく使うコード
主にブロックエディターの記事制作で使用するコードになります。
コピペのみで使えて、あとは指定のURLや数値、文字を入力するだけでなので簡単です♪
23-8.文字を中央寄せ

”文字を中央寄せ”の部分を変更すれば、指定の文字が中央に寄ります。
<p style="text-align: center;">文字を中央寄せ</p>23-9.フォントの大きさ変更

"4"の部分を変更すれば大きさが変わります。
画像の数値は"10"です。
<font size="4">フォントの大きさ変更</font>23-10.文字色変更

"red"の部分を"blue"や"green"に変更することで指定の文字色が変わります。
<font color="red">文字色変更</font>
23-11.文字を太くする

”文字を太くする”の部分を指定の文字にすれば太くなります。
<strong>文字を太くする</strong>23-12.1行あける(段落)

このコードは”段落”を意味するものなので見た目は変わっていませんが、このコードの後に入力した文字は一段下に入力されることになります。
<p>1行あける</p>23-13.改行

文字と文字の間に空白ができます。
見た目的にはこちらが”1行あける”です。
<br>改行</br>23-14.画像を入れる

<img src="htt://xxx.com(画像のURL).画像の拡張子(.png、.JPEGなど)">23-15.文字にリンク追加

<a href="htt://xxx.com(リンク先のURL)">リンクのテキスト</a>23-16.画像にリンク追加

<a href="htt://xxx.com(リンク先のURL)"><img src="htts://xxx.com(画像のURL).画像の拡張子(.png、.JPEGなど)"></a>24.【読了特典2】Bing chatにWordPressプログラマーになってもらい、サイトカスタマイズする質問

Google ChromeでBingを開いてBing chatを使おうとすると使えないので、まずはMicrosoft edgeを導入しましょう!
>>マイクロソフトエッジをダウンロード
>>Bingトップページ
※Bing chatを開くと他のブラウザが起動する現象になってしまうようでしたら、「既定のブラウザ」に設定している可能性があるので、機種に合わせた方法で変更しましょう!
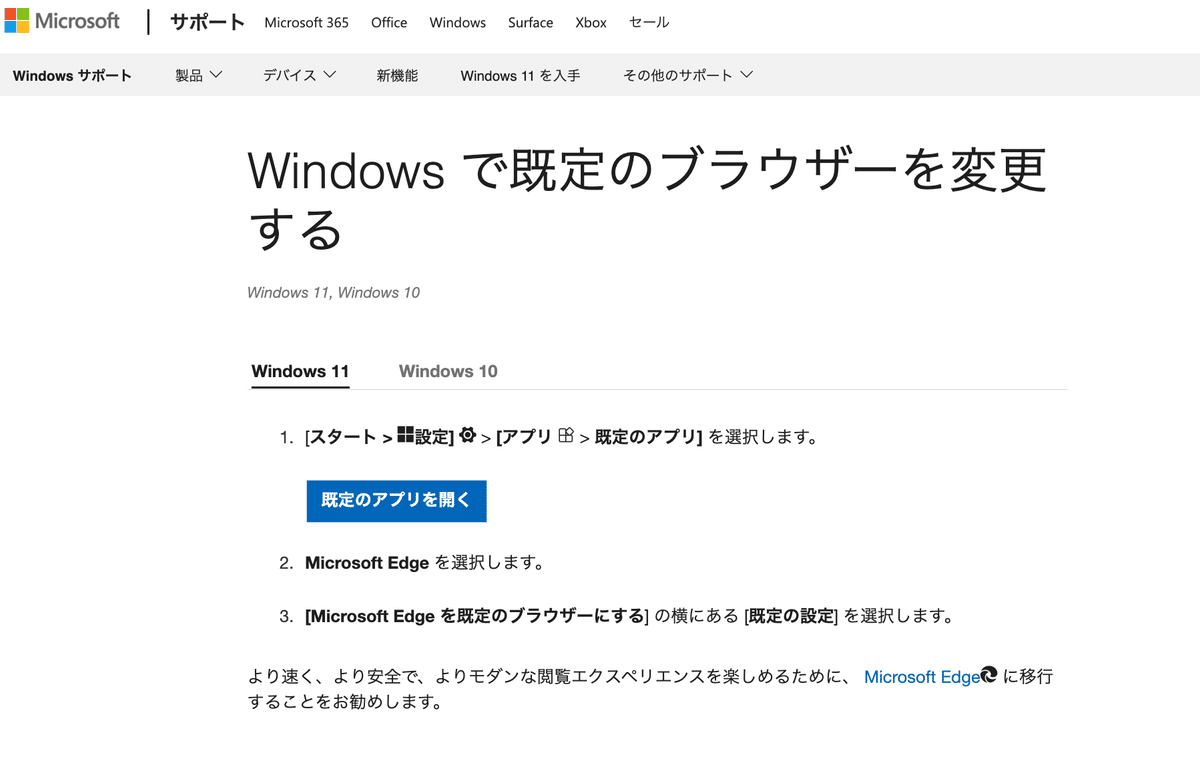
◆Windowsの場合

◆Macbookの場合

引用元:Apple様 Mac でデフォルトの Web ブラウザやメール App を変更する - Apple サポート (日本)
24-1.Microsoft edgeを導入する
【インストール手順】

こんにちは、こちらはBingです。Microsoft Edgeのインストールの仕方をお教えします。
まず、Microsoft Edgeのインストーラー「MicrosoftEdgeSetup.exe」をダウンロードする必要があります。 4 その後、インストーラーをダブルクリックしてインストールを開始します。
13インストールが完了すると、デスクトップやスタートメニューなどにEdgeのアイコンが表示されます。
1 インストール後にEdgeの設定を変更したい場合は、右上の「...」ボタンをクリックして「設定」を選択します。
5 どのようなデバイスでEdgeをインストールしたいですか?Windows、Mac、Linuxなどがあります。
4 ソース: Bing との会話 2023/5/5
(1) マイクロソフトエッジをダウンロード. https://www.microsoft.com/ja-jp/edge/download.
(2) Microsoft Edge をアンインストールして再度インストールする方法 .... https://bing.com/search?q=Microsoft+edgeのインストールの仕方.
(3) Microsoft Edgeのダウンロード&インストール方法 | Hep Hep!. https://hep.eiz.jp/microsoft-edge-download-install/.
(4) 新しいMicrosoft Edgeに更新する - Microsoft サポート. https://support.microsoft.com/ja-jp/topic/新しいmicrosoft-edgeに更新する-182d0668-e3f0-49da-b8bb-db5675245dc2.
(5) Microsoft Edge をアンインストールして再度インストールする方法 .... https://tanweb.net/2022/02/10/45236/.
(6) Microsoft Edge について. https://www.microsoft.com/ja-jp/edge.引用元:Bing chat
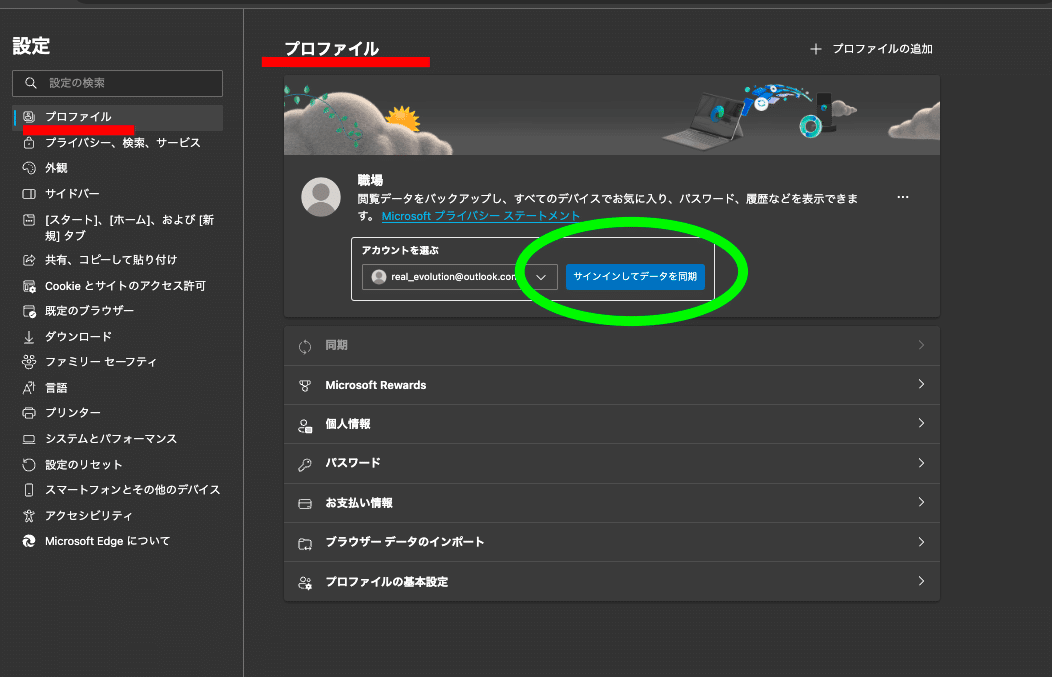
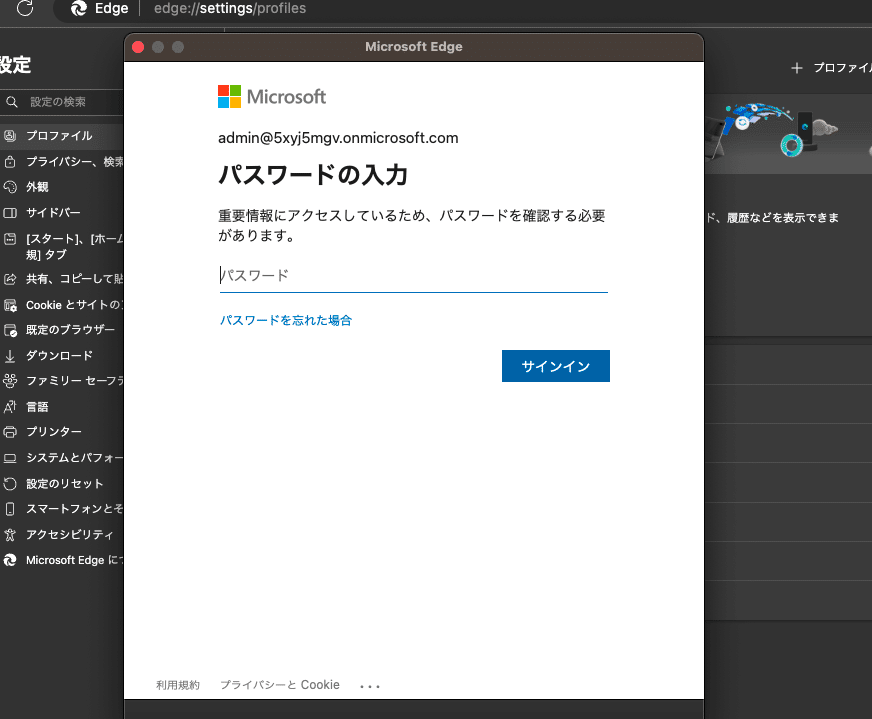
【Microsoft edgeのアカウント設定】

Microsoft Edgeのアカウント設定は、次のような手順で行えます1。
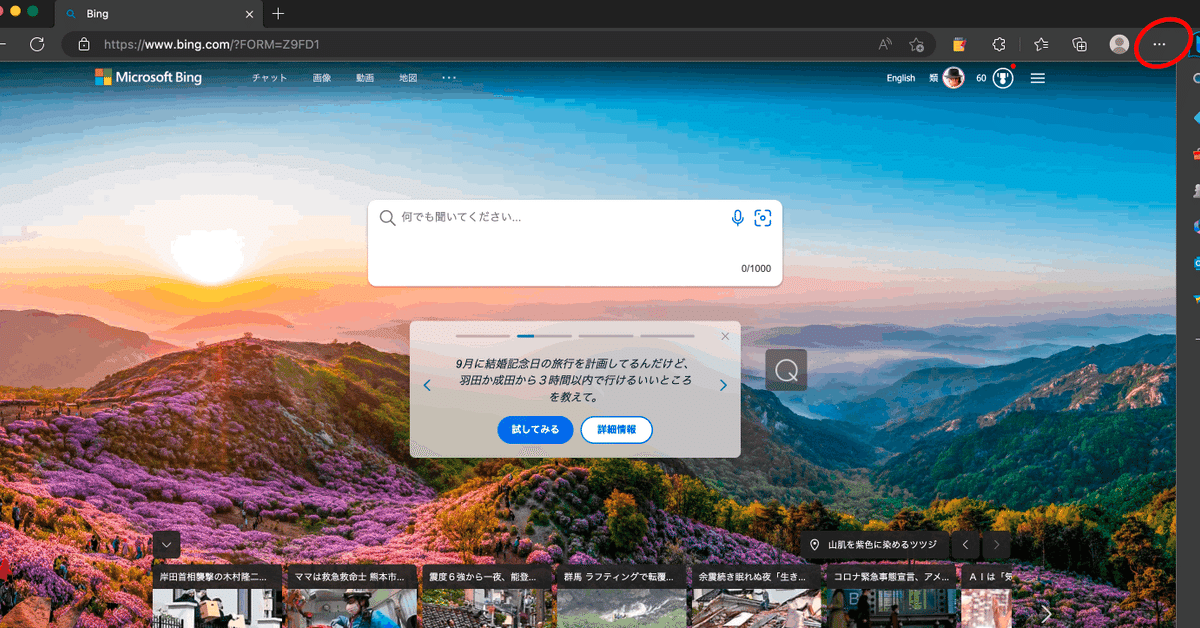
1.Edgeを起動して、右上にある「...」アイコンをクリックします。
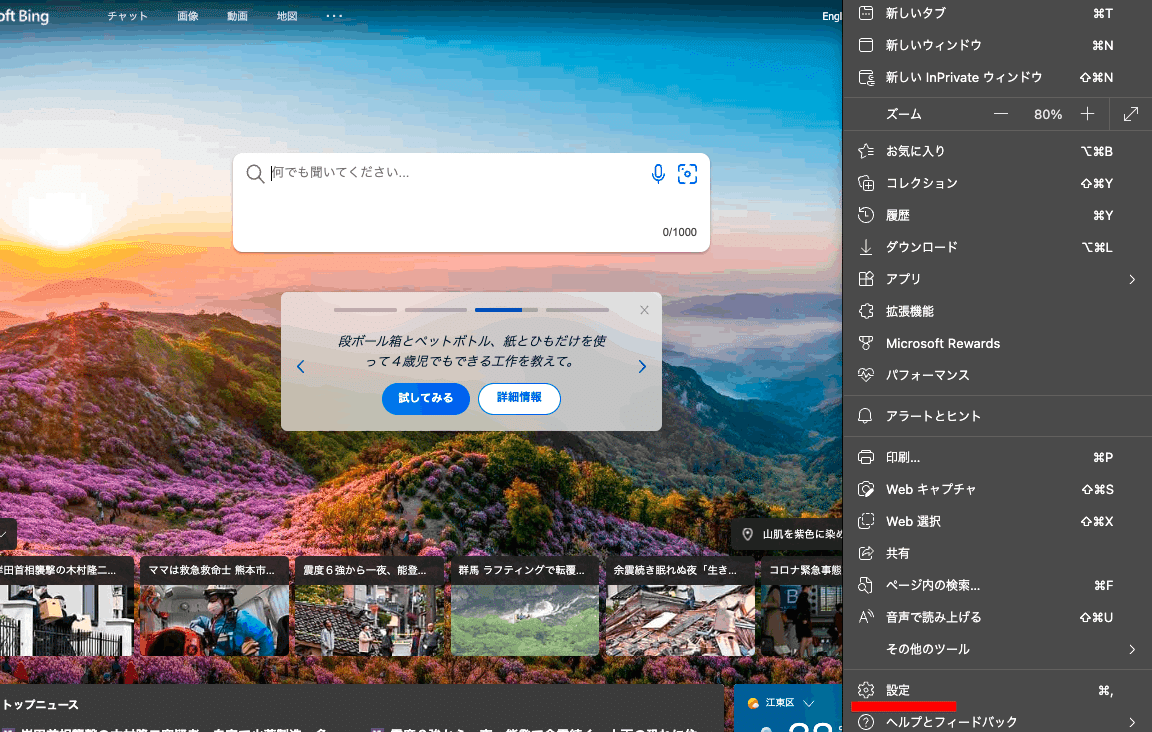
2.出てきたメニューに歯車アイコン「設定」があるのでクリックします。
3.設定が新しいタブで開きます。左側のメニューから「プロファイル」を選択します。 4.「Microsoftアカウントにログインする」をクリックします。
5.Microsoftアカウントにログインするためのメールアドレスやパスワードを入力してログインします。 これで、Microsoft Edgeのアカウント設定は完了です。小学生にもわかりやすいでしょうか?😊
1.

2.

3.

4.


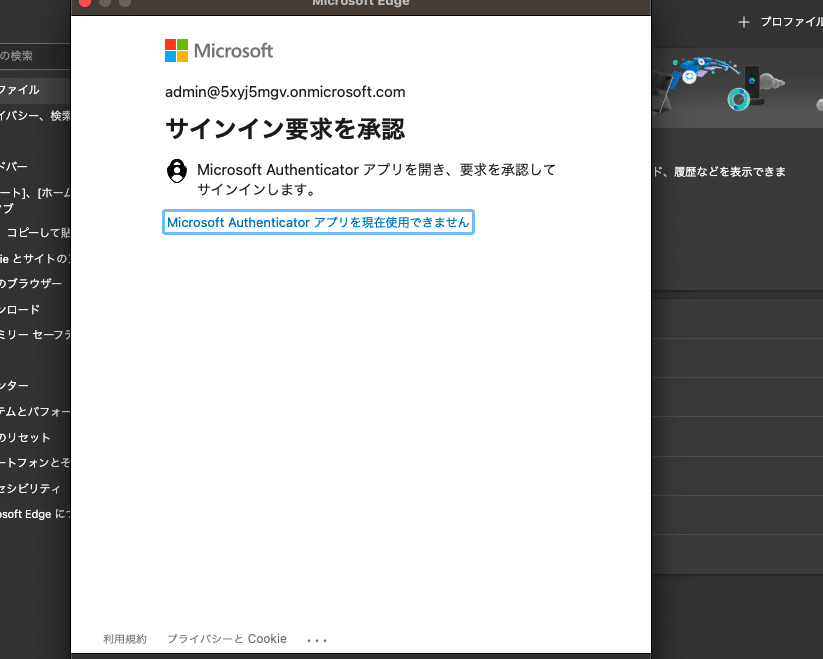
※Microsoft Authenticatorはあったほうが多段階認証になるのでセキュリティの観点から安全にサインインできます。
5.

完了!!
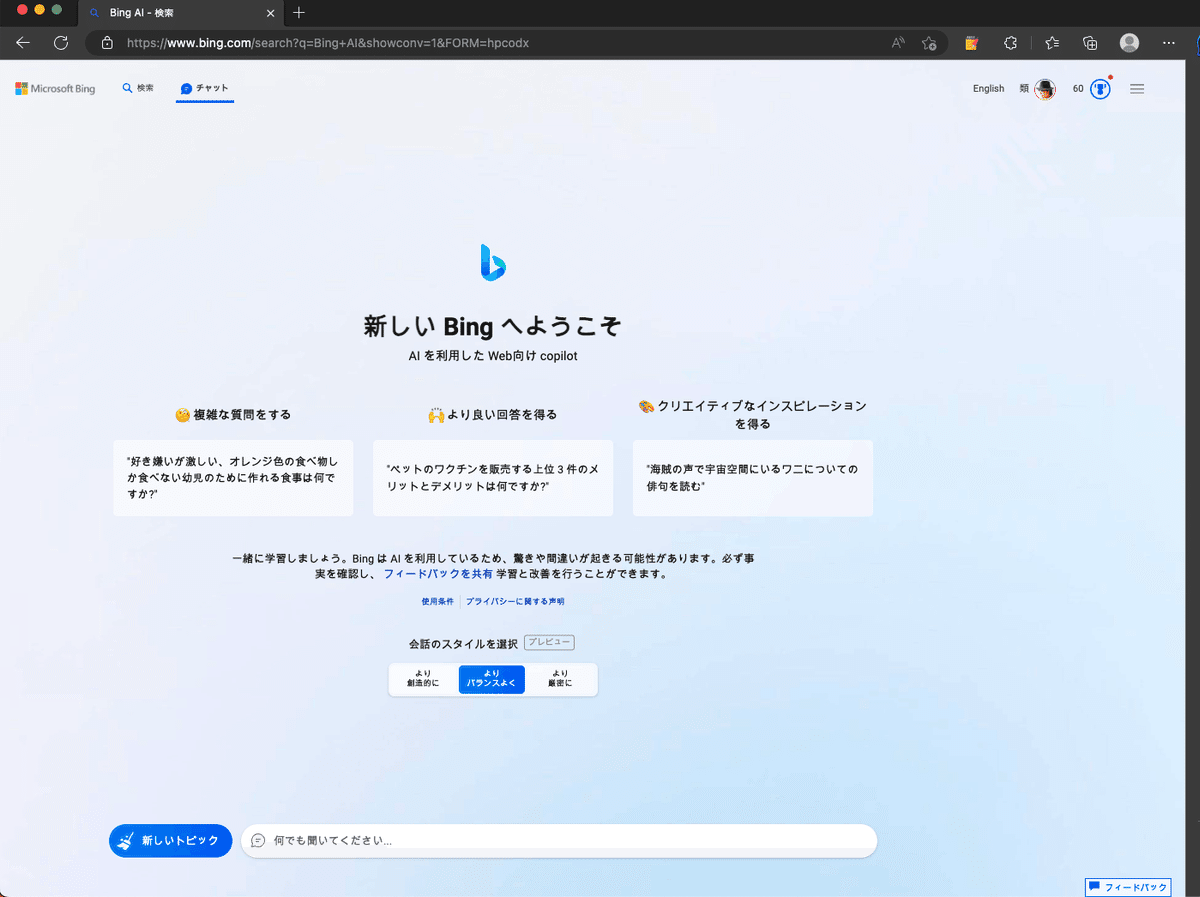
24-2.Bingを開いてBingchatモードに変更
赤枠の「チャット」でチャットモードになります。


検索画面からスクロールしてチャットモードに変えることも可能です!(こっちの方が楽ですね。)
24-3. Bing chatで3つの会話スタイルの使い分けが最強に便利!
基本的な使い方は
・新しいトピックで現在の話題を削除
・白くて長いバーに聞きたいことを入力
ですが、
・「よりバランスよく」でBingchatと話すと質の高い記事を書きたい方に網羅的な回答を
・「より厳密に」でBingchatと話すと忙しくて時間がない方に端的な回答を
・「より創造的に」でLPや図解を作りたい方に写真や画像を自動生成できたり、ユーモアのある回答を
このように目的に応じて多角的な回答ができるんです!
さすがリサーチャーですよね♪
24-4. 【サイトカスタマイズ】背景付きプロフィールウィジェットの作り方

あなたはIT企業に務めるプログラマーです。WordPressのウィジェットで背景付きプロフィールをおしゃれに表示できるHTML/CSSをSNSのリンクの貼れるコードをセットで作ってください。引用元:Bing chat
この指示の文章を順番に解説しますと、
1.なりきらせる
2.なんのシステムで
3.どこに
4.どんな機能を
5.どんなコードで
6.どうやって作るのか

<style>
.profile {
display: flex;
align-items: center;
margin: 10px;
background: #f0f0f0;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.profile-image {
width: 100px;
height: 100px;
border-radius: 50%;
margin-right: 20px;
}
.profile-name {
font-size: 24px;
font-weight: bold;
color: #333;
}
.profile-bio {
font-size: 16px;
color: #666;
}
.social-icons {
display: flex;
margin-top: 10px;
}
.social-icon {
width: 32px;
height: 32px;
margin-right: 10px;
}
</style>
<div class="profile">
<img src="https://example.com/profile.jpg" alt="プロフィール画像" class="profile-image">
<div class="profile-info">
<div class="profile-name">山田太郎</div>
<div class="profile-bio">IT企業に勤めるプログラマーです。WordPressが得意です。</div>
<div class="social-icons">
<a href="https://twitter.com/example" target="_blank"><img src="https://example.com/twitter.png" alt="Twitter" class="social-icon"></a>
<a href="https://facebook.com/example" target="_blank"><img src="https://example.com/facebook.png" alt="Facebook" class="social-icon"></a>
<a href="https://instagram.com/example" target="_blank"><img src="https://example.com/instagram.png" alt="Instagram" class="social-icon"></a>
<a href="https://github.com/example" target="_blank"><img src="https://example.com/github.png" alt="GitHub" class="social-icon"></a>
</div>
</div>
</div>WordPressのウィジェットでカスタムHTMLを選択してコードをコピペ

反映されてることを確認

色を変更したいのであれば、カラーコード帳を使って変更
PC

アイコンはWordPress内のメディアにある画像のURLをコピペして変更。
スマホでもしっかり反映!

24-5. 【サイトカスタマイズ】サイト背景を好きな画像にする

あなたはIT企業に務めるプログラマーです。WordPressテーマの背景を大理石に追加CSSで変更できるコードをセットで作ってください。
この指示の文章を順番に解説しますと、
1.なりきらせる
2.なんのテーマを
3.どんな背景に
4.どこに
5.どんなコードを
という指示になっています。
body {
background-image: url("大理石の画像のURL");
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}うすいグレーな背景が・・・

デジタル調の背景に!(Bingchatへの指示では彼が良いコードを出しやすいように大理石というわかりやすいものにしてます。)
この時点で既に反映されているようにみえますが、ここで他のページに移動するとコードが消えてしまいます。必ず青いボタンの「公開」を押して反映させましょう!
24-6.文字装飾が簡単にできるコードをBing chatに作ってもらったらどうなるか?
はじめに、僕のサイトの運用の仕方の話をさせていただきます。
AIとSNSがスタンダートになったことで今後、僕のWebサイトの記事の書き方は記事LPと呼ばれるLPとブログ記事のいいところどりをした書き方になります。
LPってデザインがものすごく重要じゃないですか?
記事LPって名前である以上、ブログ記事よりもデザイン性が必要です。
そこで、Bing chatに作ってもらった装飾HTML/CSSコードがものすご〜〜く効率的で魅力的な記事に変身させることができるんですよ!
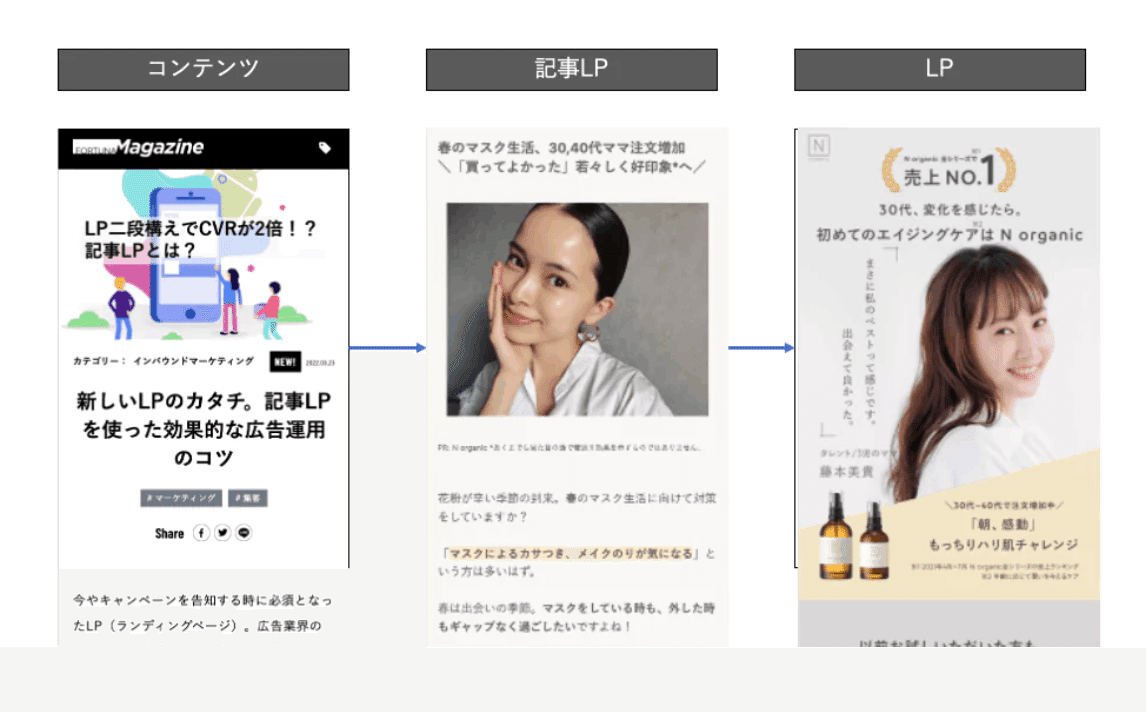
【通常のLPと記事LPの違い】
通常のLPはデザインや画像がメインであるものに対して記事LPや文章であることなんですね。
構成も、通常のLPはサービスの強みやメリットを並べ、根拠やデータを掲載することで、ユーザーに商品を購入していただくものです。
一方で記事LPは、商品のメリットや根拠を並べたセールス色が強いものよりも、セールスライティングをメインに画像やデザインを盛り込んだお悩み解決ページという構成であることが大きな違いですね。

引用元:FORTUNA MAGAZINE様 https://media.fortuna-inc.jp/2072/
キーワードとサイト設計、内部SEOなどの対策はある程度考慮しつつも、SNSにいる方へのプレゼントという使い方でサイト運営していきます。
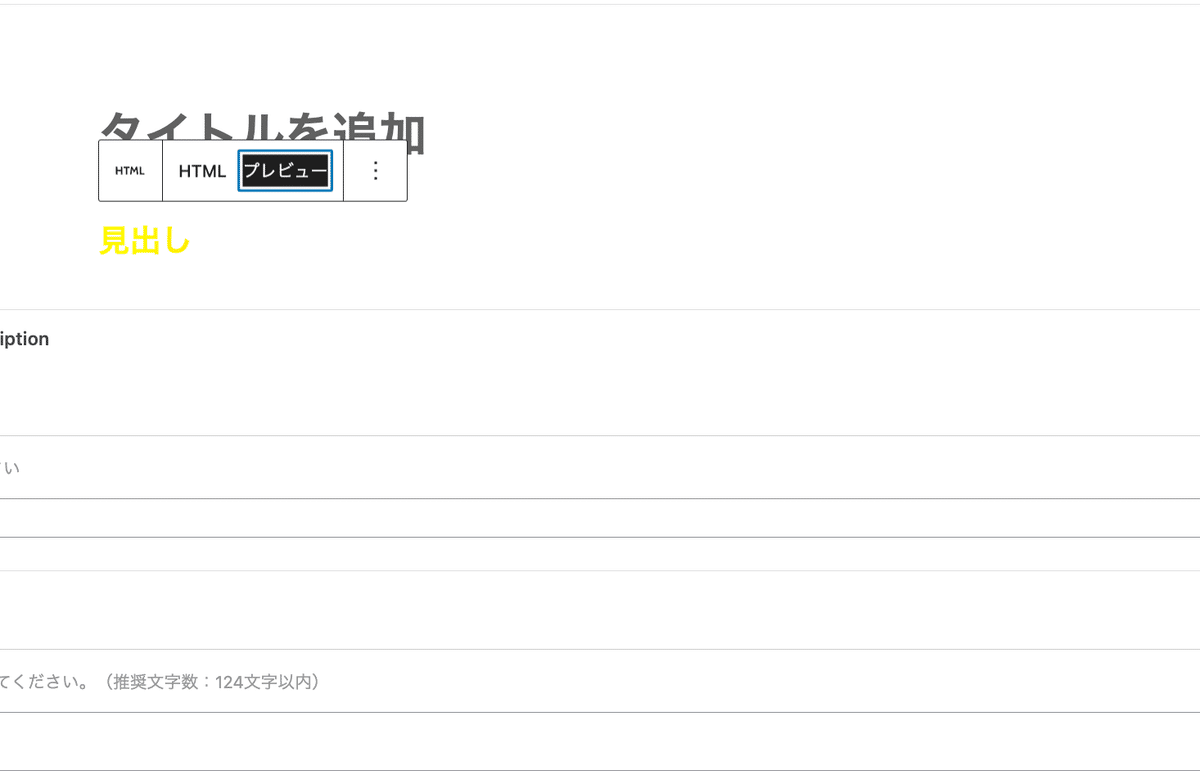
24-6-1.文字に下線を引く

より厳密に回答してくれるモードで作ります。

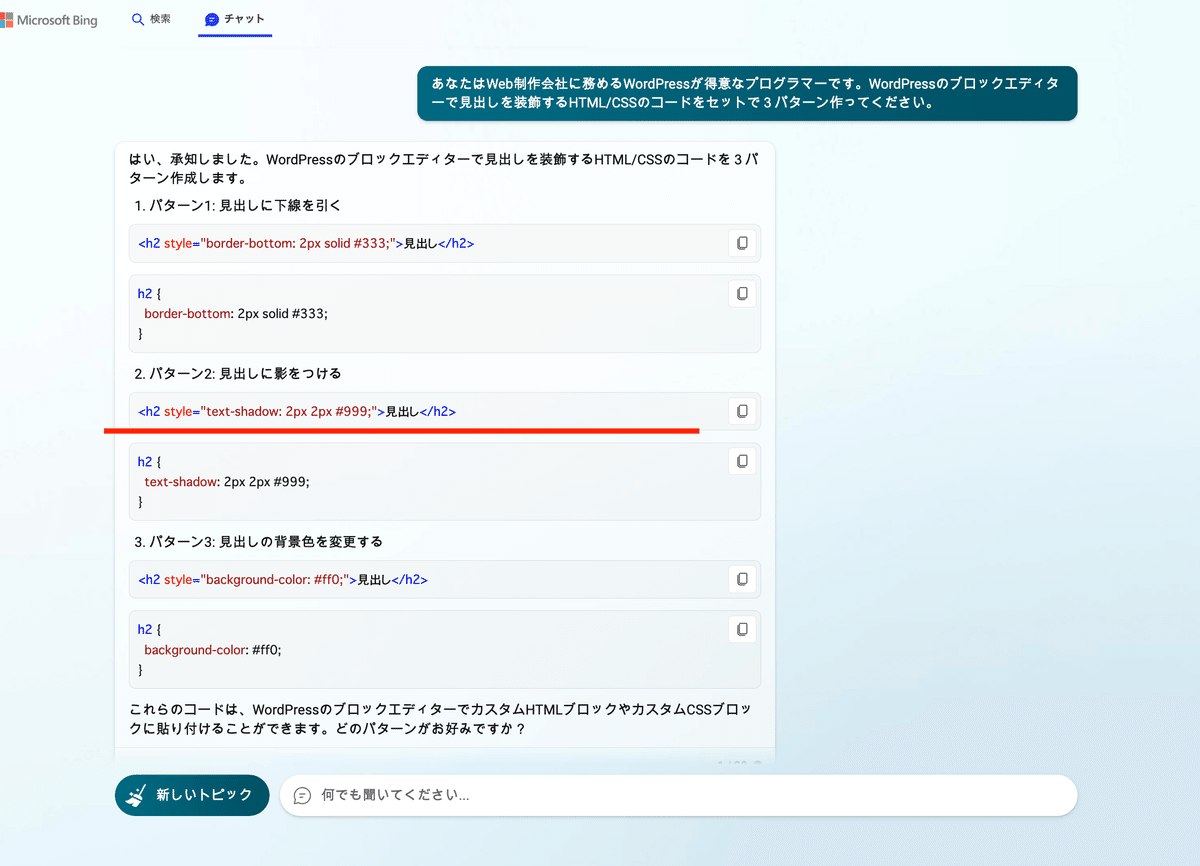
あなたはWeb制作会社に務めるWordPressが得意なプログラマーです。WordPressのブロックエディターで見出しを装飾するHTML/CSSコードをセットで3パターン作ってください。引用元:Bing chat

<h2 style="border-bottom: 2px solid #333;">見出し</h2>
24-6-2.文字に影をつける

<h2 style="text-shadow: 2px 2px#999;">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

24-6-3.文字の背景色を変更する

<h2 style="background-color: #ff0;">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

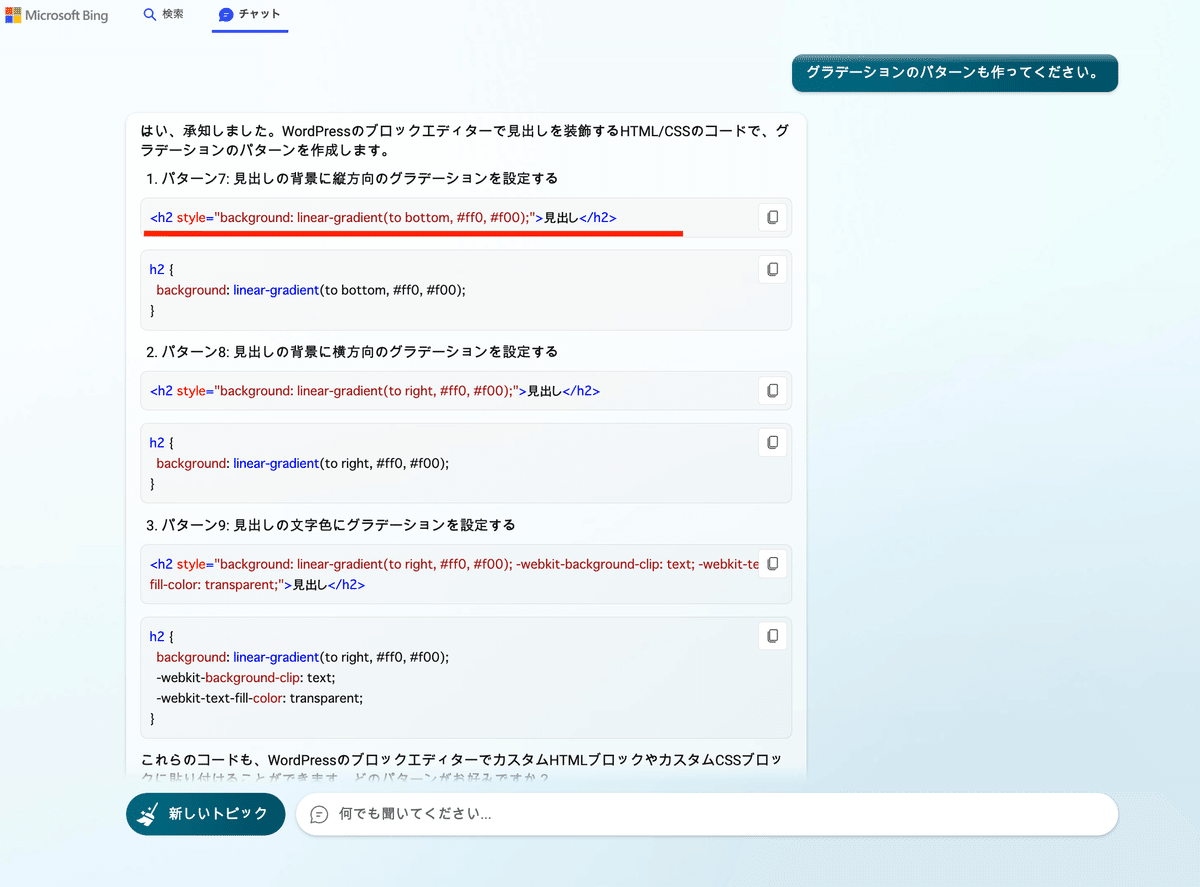
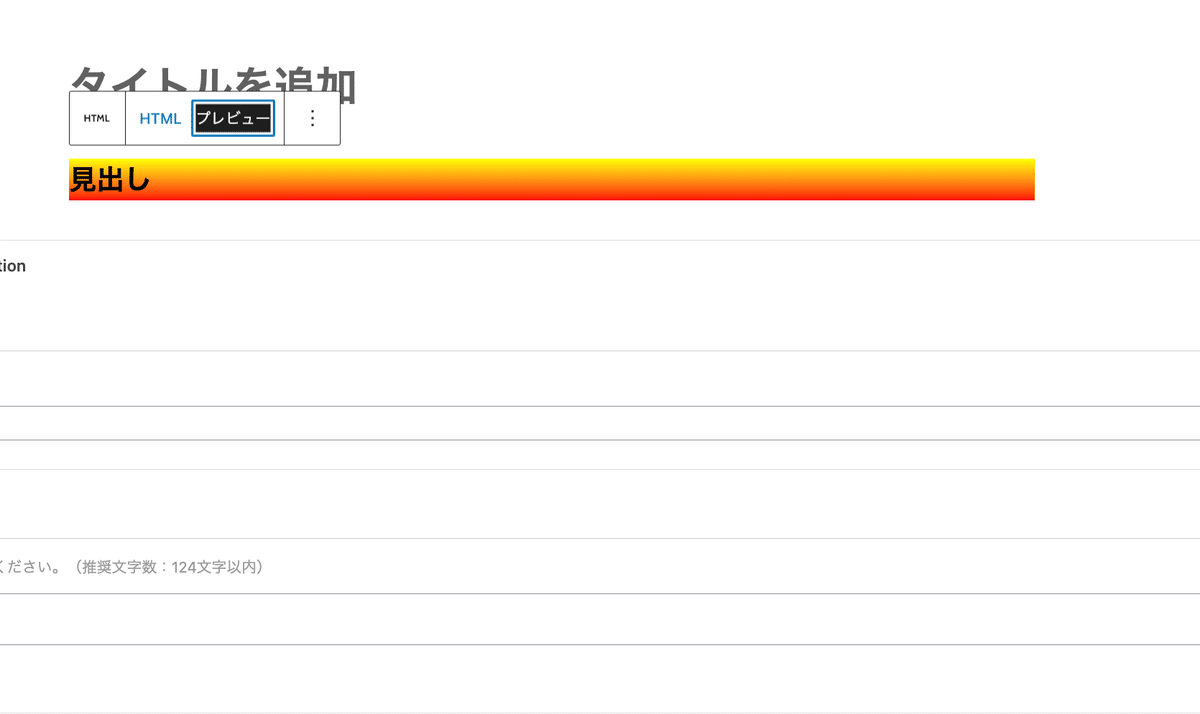
24-6-4.文字の背景に縦方向のグラデーションを設定する

グラデーションのパターンも作ってください。引用元:Bing chat
※※注意点※※
消さずに続きから作ってもらいます。
<h2 style="background: linear-gradient(to bottom, #ff0, #f00);">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

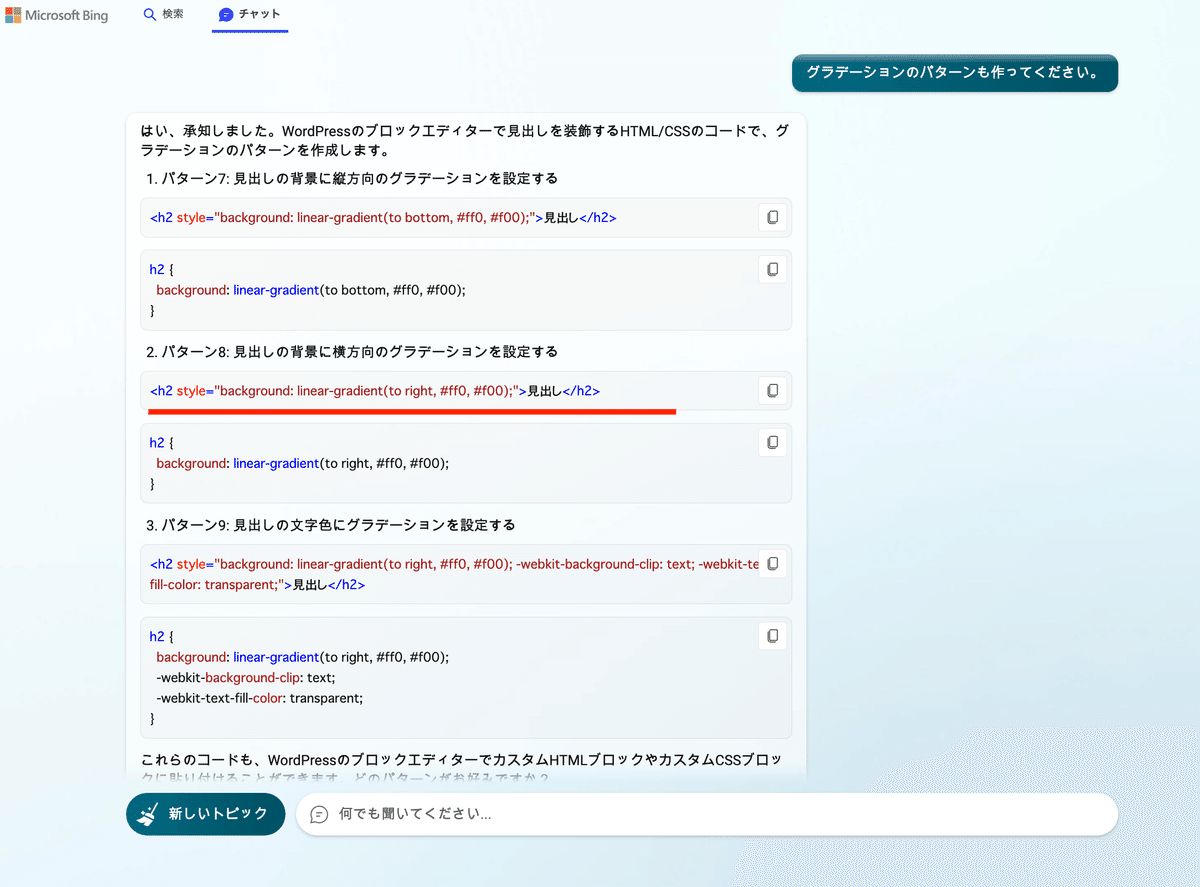
24-6-5.文字の背景に横方向のグラデーションを設定する

<h2 style="background: linear-gradient(to right, #ff0, #f00);">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

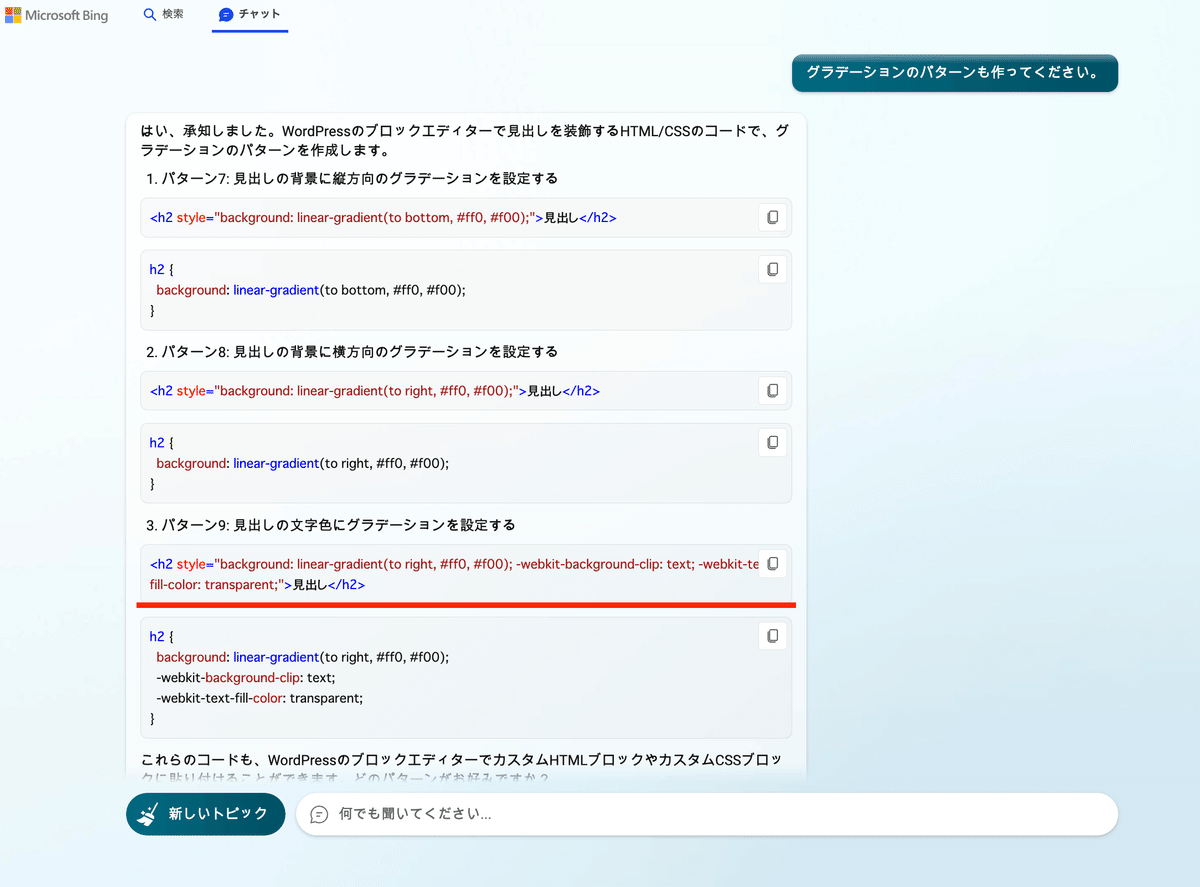
24-6-6.文字色にグラデーションを設定する

<h2 style="background: linear-gradient(to right, #ff0, #f00);-webkit-background-clip: text; -webkit-text-fill-color: transparent;;">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

※※注意点※※
コードは #の色番をカラーコード帳を使って変更するのと、solid: pxなどの線や文字の大きさや太さを変更するだけで簡単にオリジナルコードに早変わりです!
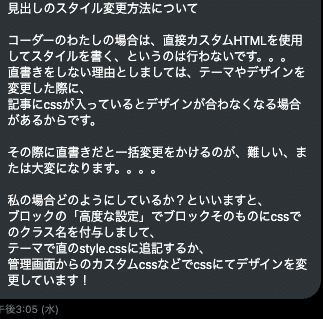
24-6-7.追加CSSにデザインコードはなるべく増やさないように!

この方は基本的に追加CSS・高度な設定でコードを記述してるそうですが、確かにおっしゃる通りです。
コードエディターに直書きだと一括変更が大変
直書きと追加CSSに両方入ってるとデザインが合わない
その場合は、直書きか追加CSSどちらか一方にしましょう!
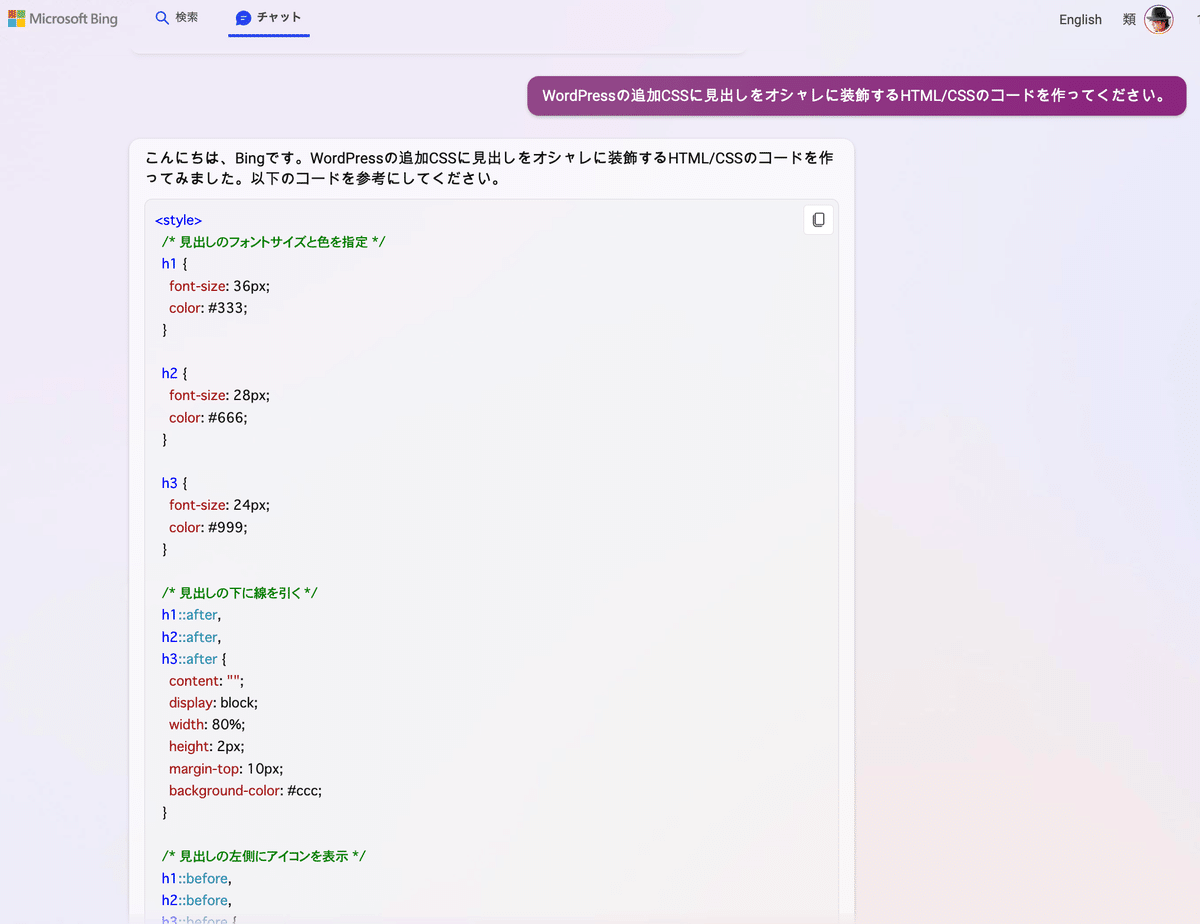
追加CSSの場合、
「WordPressの追加CSSに見出しをオシャレに装飾するHTML/CSSのコードを作ってください。」
と聞くだけで、


10秒ほどで作ってくれますので、これを追加CSSにコピペ→確認→完了です!
ただ、追加CSSですと、テーマアップデートが面倒なんですよね💦
アプデされたテーマダウンロード→カスタマイズしてある旧テーマからアプデテーマにカスタマイズコードをコードエディターでコピペ→旧テーマ削除→アプデテーマアップロード
という流れですが、追加CSSのコードが多ければ多いほどアプデ作業に時間がかかるなんてこともありますし。
それに、どこにどんな意味を持つコードをどう入れたのか、どのくらい入れたのか?がごちゃごちゃになってしまう恐れがあるからなんです。
サイト運用者はSEOや記事制作に時間を割くことが大事です。
せっかくchatGPT搭載WordPressにフォームチェンジしたのに、テーマのアプデに時間と労力がかかってるようでは本末転倒じゃないですか💦
なので、ブロックエディターに直書きした方が、何かの拍子にアップロードがうまくいなくてカスタマイズが消えてこの世の終わり感を感じなくてすみますから。
それに記事はどちみちリライトしますし。
25.chatGPTやBIng chatを中心としたAIにより、世界とRuiは激変します
お疲れ様でした!
慣れないこと、本家chatGPTと違うことばかりで大変だったでしょう。
しかし、もうあなたは十分chatGPT搭載WordPress、WordPress GPTの習得者です!
AIが使える仲間入りなんですよ♪
マニュアル実践中に気づいたかもしれませんが、
・サイト運営者
・コーダー/プログラマー
・ライター
・デザイナー
・イラストレーター
を含め、占い師や旅行代理店、不動産、コンサル、学習塾など、あらゆる職種がなくなったり、変わったりすることは確定しています。
個人的には占い師の動向が気になりますね。


確かに恋愛にしばらく消極的ですし、感情豊かで優しい人が合うのは当たってます汗
このように、具体的ではないものの、いとも簡単に本物の占い師同様にサラッと当ててしまうのですよ。
このままAIが進化すると、占いや占い師のもとに24時間張り付いていたいくらい熱狂的な占いファンが多くいる方でないと厳しくなるのは安易に予想できます。
あなたの職種はあなたが1番知っています。
今従事している業務を棚卸し、AIの特性や仕組みを知った上でどうAIが絡んでいくのかを考えれば、AIにより将来が予測しやすい世の中になったと言えますよね。
Ruiのビジネスモデルとして、コンサルも入ってるんですが、
AIは形式的なことや事務的なことが最も得意です。
例えばマーケティングのフレームワークもできますし、自分の商品やお客様のことさえ熟知していれば、SWOT分析や3C分析などの型を知っているだけでいい質問ができるじゃないですか?
つまり、戦略だけ決めて謎のレポートや資料だけ提出してなんか偉そうにふんぞり返っているだけのコンサルタントはオワコンということです。
つまりつまり、手と足を動かせということですよね。
ただ、個人のリソースには限りがあります。
そこをAI活用することで個人のリソースにリミッター解除させることができるわけで。
トリプルモニターの場合、
モニター1(本体)→クライアント様とのやりとり、資料作成(営業/インサイドセールス)
モニター2→アナリティクス、戦略策定(マーケター/解析士)
モニター3→AIに記事や画像、動画を自動生成してもらう(ライター)
従来ですと、3つの役割は全て別の方が担当していますよね。
ですが、AIを使うと
・一番大事な上流の戦略とアナリティクス
・売上に直結する営業とクライアント様とのコミュニケーション
・サイトやアカウント内でCVにつながるライティング
と全部個人・少数精鋭で行うことができます。
特にモニター3に着目していただきたいのですが、Webマーケティングでは、サイト運営に一番重要かつコスト削減しながらも外注化したい手や足となる記事や画像、動画制作が戦略策定やクライアント様とのやりとりと同時に行えます。
もしあなたが、オワコンである戦略だけ決めて謎のレポートや資料だけ提出してなんか偉そうにふんぞり返っているだけのコンサルタントであればAIを使うだけで今後もコンサルタントとしてやっていくことができるじゃないですか。
コンサルタントでない方は、↑のコンサルに頼るくらいなら自分もしくは自分たちだけでやって行くことが容易ですよね。
そんな流れなので、Ruiは今後、手も足も動かせて戦略策定もできる人になります。
これで一番労力も時間もお金もかかって人員を探すのが大変なサイト・アカウント運用もメイン業務とセットで行えます。
最後までお話聞いてくださってありがとうございます!!!!
“AIを制するものは時代を制する”
といっても過言ではないです。
そのために、まずは慣れ親しんだWordPressにchatGPTを搭載してAIに触れる機会を作るところから少しずつ始めていきましょう!!
26.購入してくださったあなたに大変感謝いたします。ありがとうございます。
chatGPT搭載WordPressでAI記事を書いた体験や記事の感想をフィードバックいただけると、社会の発展のため、メディア運営を楽にできないかとお悩みの方や企業様のためになり、商品や読者に向き合う時間が増えることにつながります。
Twitter・インスタグラム、どちらか一方で構いません。
フィードバック方法をお伝えしますね。
以下のツイートを引用RT
⭐️chatGPT搭載WordPressで60分2万字の記事を作る超時短攻略本でスキルアップ!
— Rui🌐AIでWebサイト・SNSを爆速運営するメディアプランナー&WordPressクリエイター (@ruipress_blog) May 9, 2023
内容
・導入法と書き方
・Bing chatでサイトカスタム
・AIの著作権 etc
🟢公式LINE追加するだけでGET!https://t.co/y3d82B0BGh
LINE経由での購入者のみ、40分の無料サイト診断😀
受け取らない損失はデカイです💦 pic.twitter.com/qZhBU0aQgj
◆インスタグラム
__ruipress.blog(https://www.instagram.com/__ruipress.blog/)をメンション・感想付きでストーリーズにアップ。

27.みんなのAI活用が学べるLINEオープンチャットにご招待いたします!

みんなどんなAIを使ってるの?
どんな業務にAI活用してる?
私はどれだけAIの理解があるだろうか・・・
AIの進化が化け物すぎてついていけないからみんな助けて!
知らない方との交流が苦手じゃない方は入って損なし!
熱量高い方は今の自分より10倍進化します☆
AIオフ会
AI ZOOM勉強会 etc...
オープンチャットでしかやらないイベントも企画します!
・・・というか皆で企画しましょう!
この記事が気に入ったらサポートをしてみませんか?
