
Googleサイトで作るグループウェア(38)ーポートレートをつくろう④写真付きカレンダーー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Educationを導入している学校
①写真付きカレンダーを作る
今回は、ポートレートからさらに一歩進んで、「世界の絶景写真付きカレンダー」を作っていきます。

まず、ポートレートに必要な写真を集めますが、こちらの旅行サイトからお借りしてきます。一応、カレンダーなので12枚用意して下さい。

②Googleスライドの作成
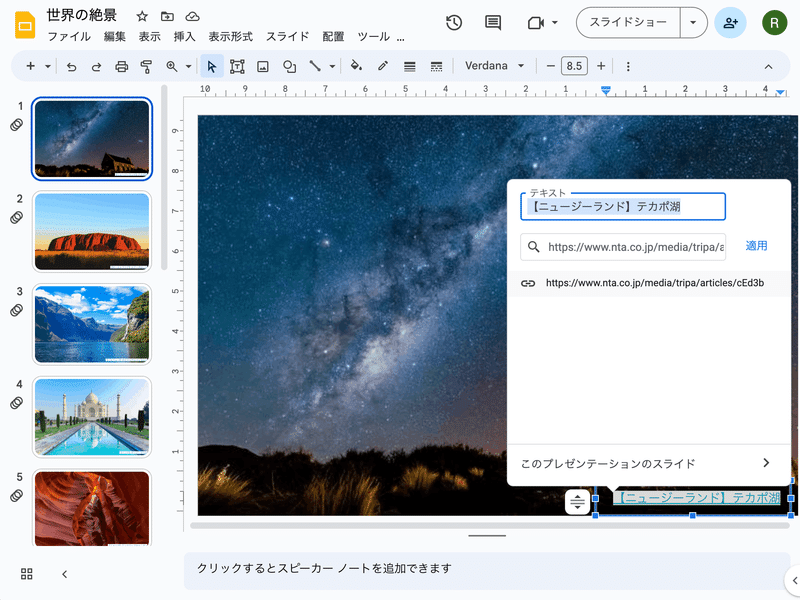
次にいつものように、Googleドライブを開けて、+新規>Googleスライドをクリックします。さらに、ファイル名を「世界の絶景」に変更して下さい。スライドのレイアウトは、すべて「空白」のレイアウトにします。大きさは縦の絵葉書サイズにします。横(14.8cm)x縦(10cm)です。Googelスライドの、ファイル>ページ設定>カスタムで、14.8と10を入力して下さい。単位はcmです。
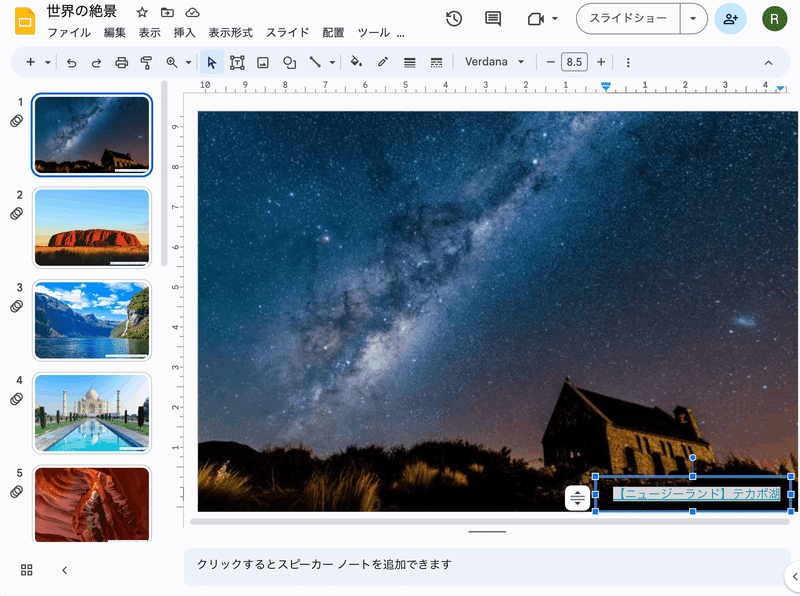
ダウンロードした写真を12枚すべてスライドに貼り付けて下さい。

さらに、写真の場所のテキストも一緒に貼り付けて下さい。
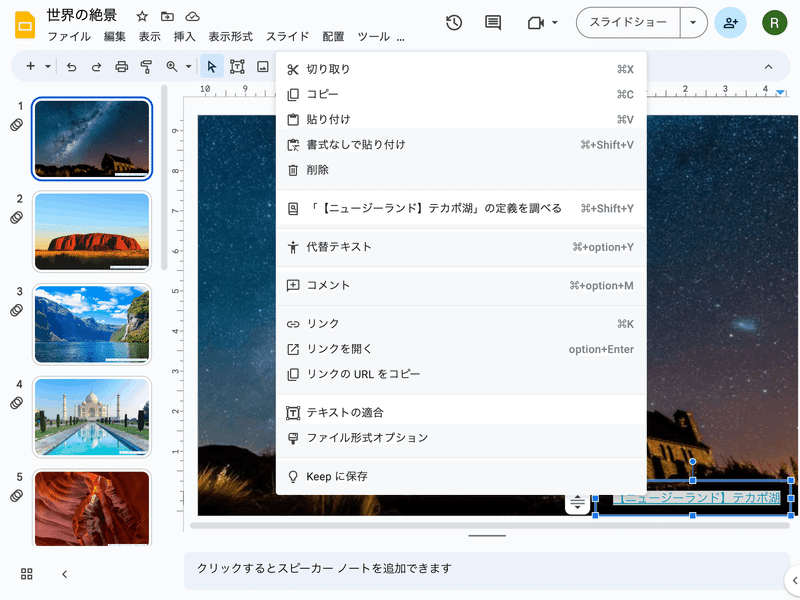
テキストを右クリックすると、リンクの選択が出てきますので、選んで下さい。

テキストに、リンクをペーストして適用ボタンを押して下さい。
https://www.nta.co.jp/media/tripa/articles/cEd3b
これを、12枚の枚数だけ作成して下さい。
これで、写真のテキストをクリックすると、リンク先がタブで開き、記事が読めるようになります。
次に、「切り替え効果」を設定します。
メニューの下のツールバーの「切り替え効果」をクリックすると、サイドメニューが出てきます。
設定は、フェード>フェードの遅延時間 遅い(5.0秒)>すべてのスライドに適用をクリックします。
これでエフェクトが設定されました。
③写真付きカレンダーの埋め込み
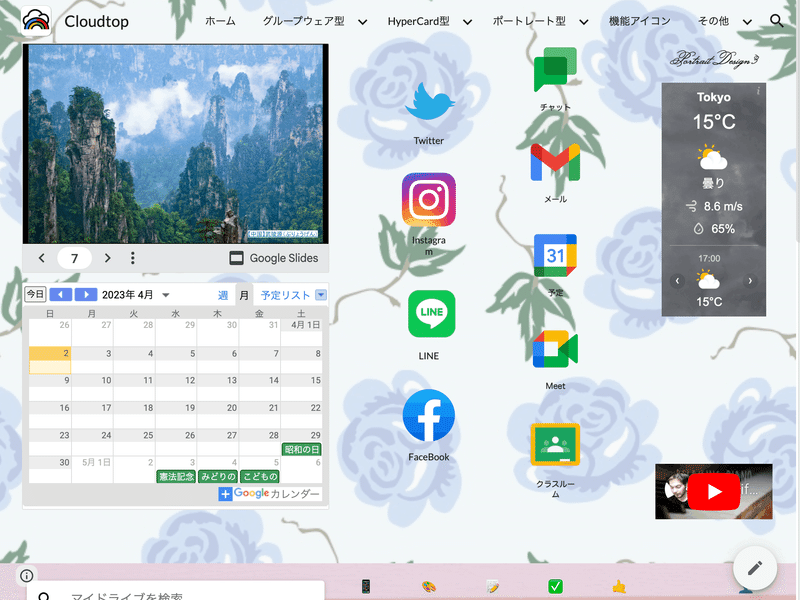
画面は、ポートレートデザイン3として作成したものです。
いつものように、Googleサイトを編集画面にして、今回は左上にGoogleスライドの「世界の絶景」を埋め込みます。
前回と同様に、歯車マークをクリックして、再生時の設定を、自動再生ON、ループ再生ON、遅延時間10秒、開始スライド1に設定し、完了ボタンを押します。
その下にカレンダーを同じ幅で埋め込みます。
空いている場所には、機能アイコンや天気、YouTubeのライブ音楽を埋め込みました。

埋め込みが終わったら、公開ボタンを押して、画面を保存して下さい。
実際に動かすと、世界の絶景写真が切り替わりますが、テキスト部分をクリックすると、紹介のサイトがタブで開きます。

④おわりに
CloudTop.appのデザインタイプメニューから、ポートレート型>ポートレートデザイン3を開くと、世界の絶景カレンダーが切り替わりながら、気になる場所へのリンクも見れるようになりました。
旅行会社も、単にホームページに記事を載せて、来る人に見せるだけではなく、Googleスライドで、このような写真集を作って公開してくれたら、利用する側も、もっと楽しみが広がるのではないかと思います。

この記事が気に入ったらサポートをしてみませんか?
