
駆け出しデザイナーの備忘録#16〜初めてのアプリ制作:設計段階Part1〜
3秒自己紹介
最近、ものづくり・ことづくりの楽しさにドップリ浸かっている、23歳女です。ものづくり・ことづくりを通して、人の感情に寄り添うことができるサービスを提供をするのが夢です。
★今回のタスク
・UXの完成
→シナリオストーリーで必要な機能の洗い出し
→Figmaでフレームを作成
学びまとめ
①シナリオストーリーでアプリの機能の優先順位付けができる
②Figmaの命名規則って難しい
前回の記事では、企画からサービスの概要、ユーザーインタビューを通して、本当はどこにニーズがあるのかを明確にしていきました。
サービスの5W1Hが決まったので、「よし!形を作ろう!」と思ったのですが・・・なんの機能を入れればいのかざっと書き出してみたところ、想像よりも盛りだくさんになりそうでした><
機能がもりもりすぎても、なんのためのアプリかわからなくなってしまうと思い、サービス開発の方法について色々調べていき、なんと「ユーザーストーリー」を書いてみることで、必要な機能+優先順位を明確にできるということでしたので、実際に書いてみたいと思います。
⭐️参考にしたサイト
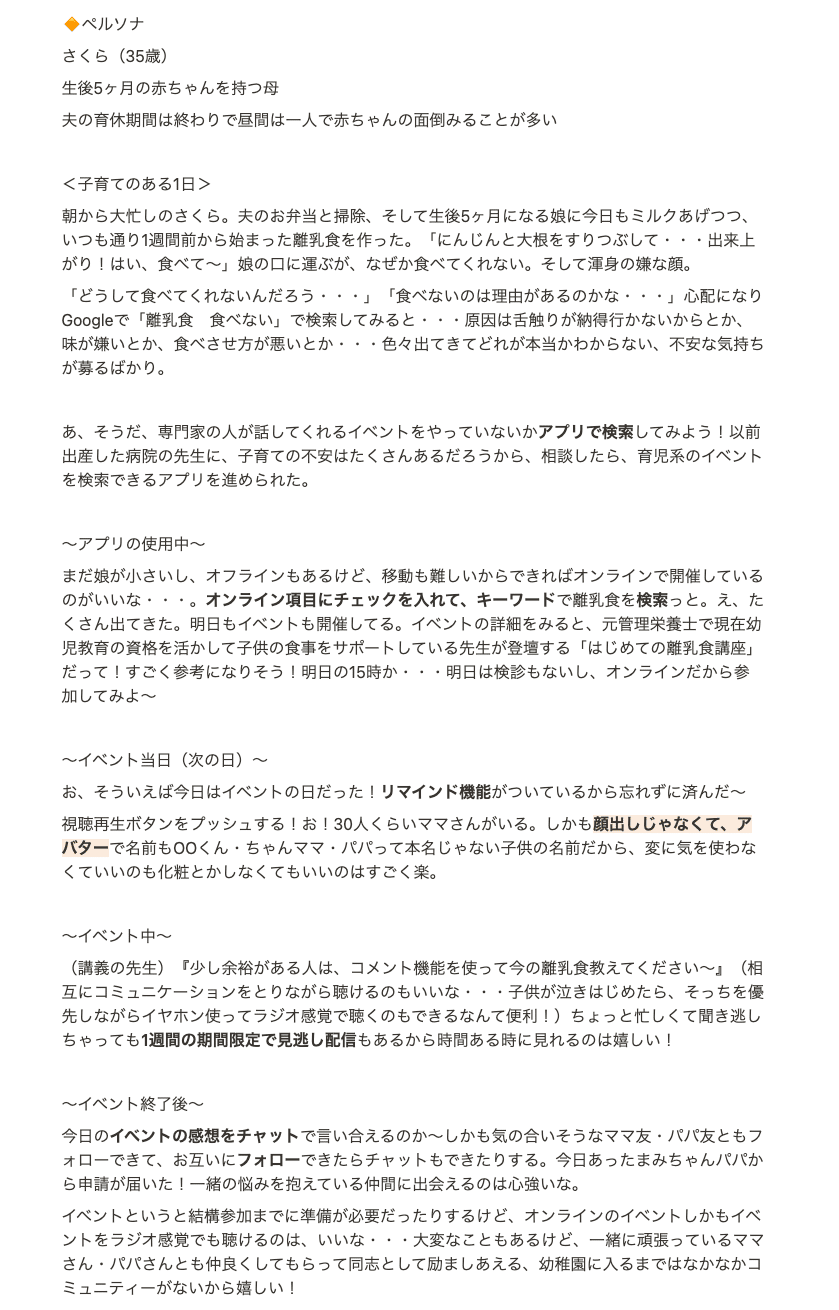
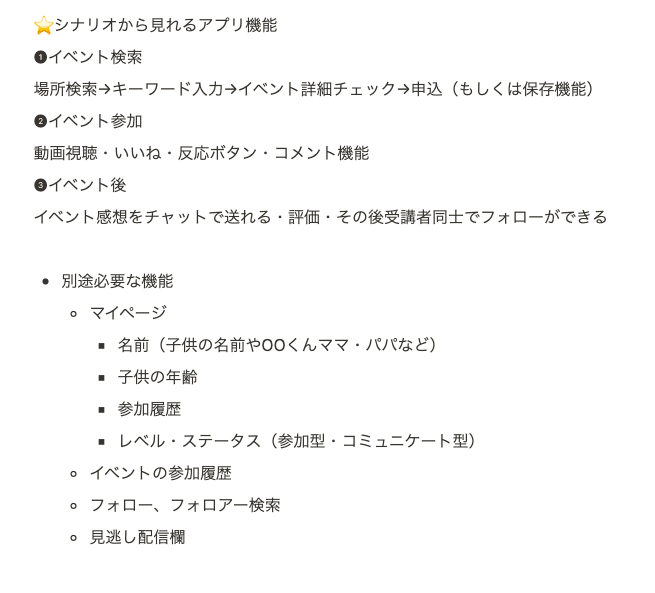
参考サイトを元にNotionに書き出してみました。
機能になりそうなところを太文字にしたり、アプリ企画で事前に予測できなかった特別な機能や特徴が浮き出た場合は蛍光色で塗りつぶすなどして、書きながら状況を整理していきました。
また、ポイントとして、「もう映像化できるんじゃないか?」と思われるくらい感情を言語化することも意識をしながら書いていきました。


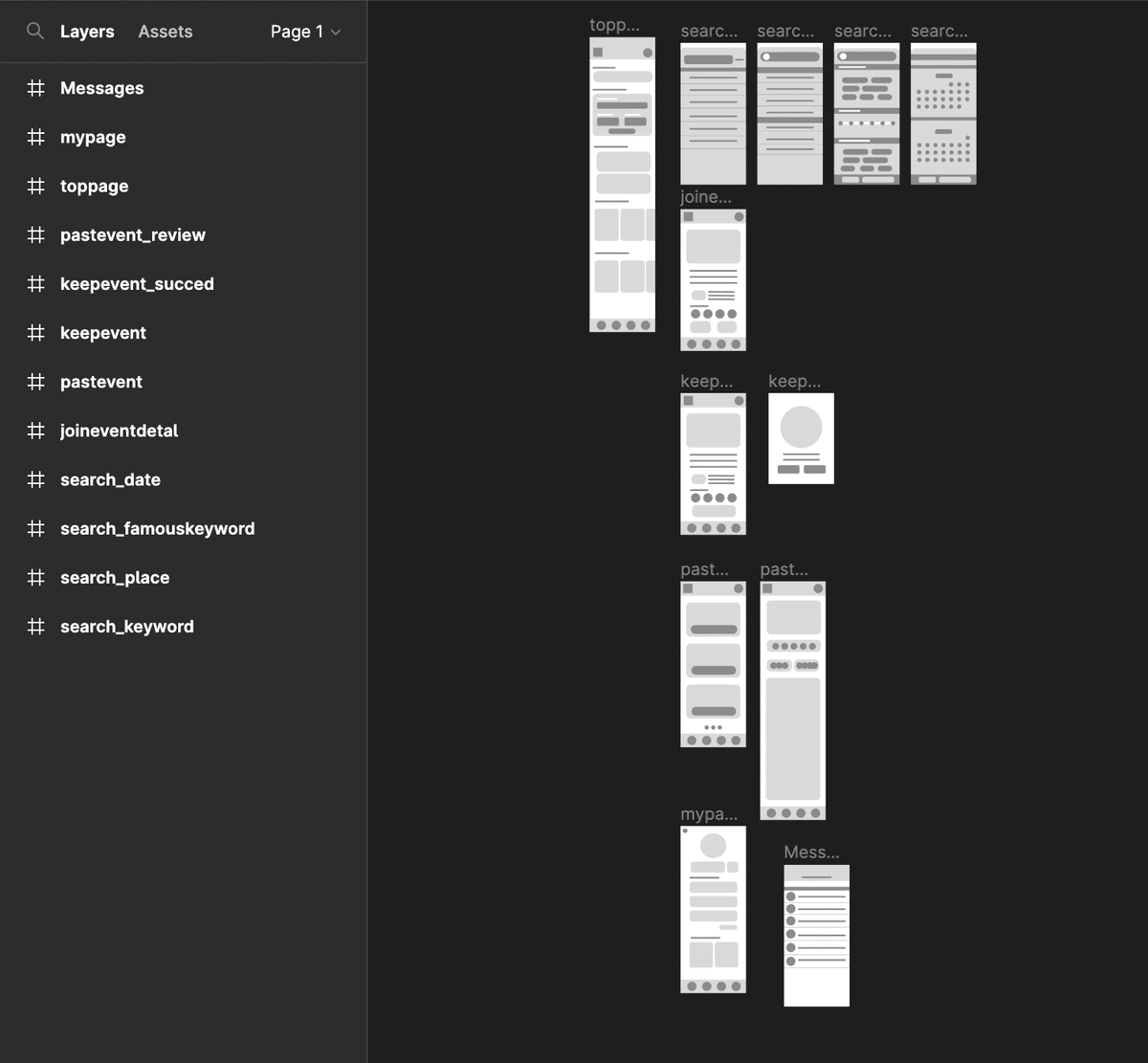
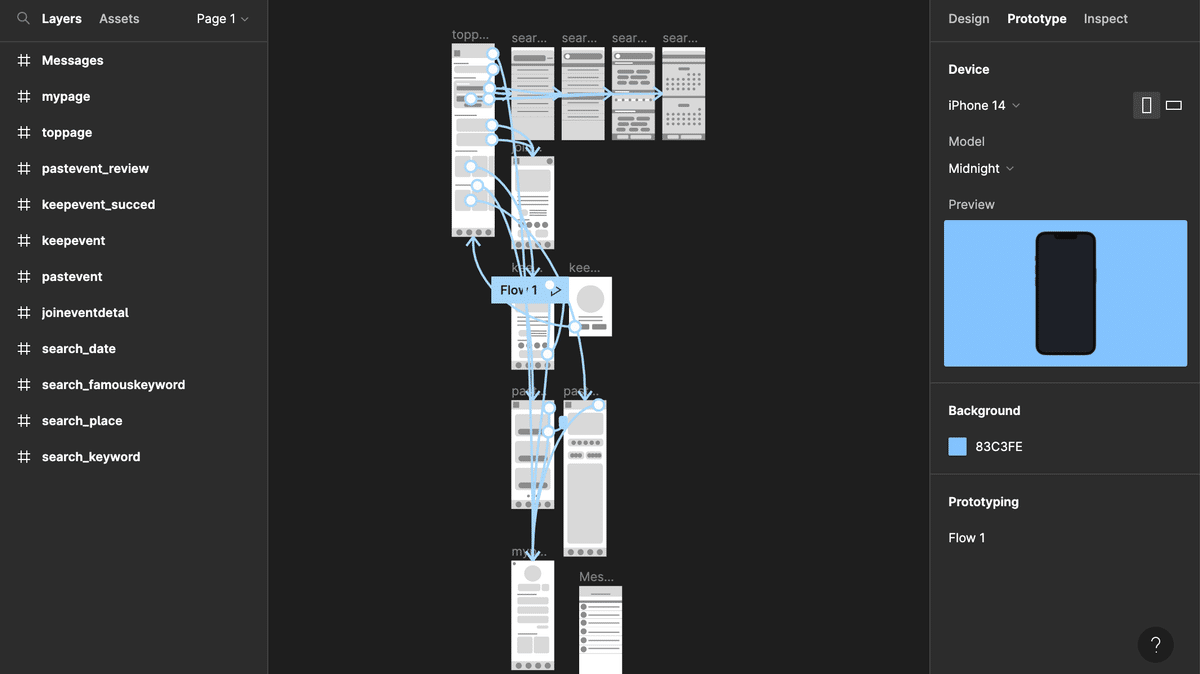
ユーザーストーリーから見えたアプリの機能の洗い出しと優先順位付けができたので、いよいよFigmaで簡単なワイヤーフレームを作っていきます。
いきなり書き出すというよりは、似ている機能をもつアプリや、同じ業界界隈のアプリのUI UXを参考にしながら作りました!
⭐️今回主に参考にした実際のアプリ
・ホットペッパービューティー
(日程調整や履歴照会の参考になると考えたため)
・ルナルナ
(体調の情報収集アプリとして似た部分があると考えたため)
・Meet UP
(イベント系検索アプリで設計の参考になると考えたため)


最終的に上記のように完成しました!今回もスマートに完成させたというよりは、またもや紆余曲折ありました。
というのも初めは、かなりテキトーに画面の命名規則を決めていたのですが、現エンジニアの方から、「命名規則がバラバラだと開発する時に非常にやりづらい」とのアドバイスをいただき、どうしたらわかりやすい命名規則がつけられるか自分なりにかなり模索しました。
また、同じような機能があったときに早めに予測してコンポーネント化していれば細かいミスが減る+もっと作業効率上がったなと8割くらい作業が終わったときに気づいてしまいました。(こうやって、人は成長していくのか・・・)
何やともあれ、なんとか骨組みは完成したので、ここからは、実際のUIを制作するところに移っていきたいと思います!
記事が長くなりそうなので、次回の記事で!
最後に
最後まで読んでいただき、ありがとうございました。
もしよければ、いいね!を押していただけると本当に嬉しいで。(今後のモチベーションになります!)
また一緒に鼓舞しあえる仲間も募集してます!
一緒に何かものづくりしたい方!
ちょっとしたハッカソン出てみたい、仲間募集中の方?!
継続的に努力できるデザイナー求むって思っている方!(採用担当者)
是非、ご連絡いただければと思います><
引き続き、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
