
使いやすさを決定づける「シグニファイア」とは?
はじめまして。
株式会社リオに転職してもうすぐ一年になる磯村です。
軽めの自己紹介
Web制作会社で10年以上ディレクターを経験した後、IT系事業会社に転職。「マーケティング」「UXリサーチ」「事業企画」を実戦で学んだ上で、もう一度「企業の課題を解決するお仕事がしたい」と思い立ち、IT戦略のリオに転職。今に至ります。
そんな私ですが、実家に帰省する度に水浸しになるミスをします。
実家のキッチンの蛇口は、レバーを下げると水が出て、上げると止まる仕様なのですが、水栓のレバーがJIS規格の対象となり、この「上げ止め式」は2000年に廃止された旧式なのだとか。
私が普段暮らしている名古屋の自宅は、実家とは逆の「下げ止め式」。そのつもりで実家のキッチンを使うと、水を止めようとして逆にブシャーーーッ!と最大出力噴射させ水浸し・・・というわけです。
で、なんの話がしたいかというと、同じことがWebやアプリのデザインでも起きているなぁと思うんです。

例えば、↑こういうボタンのデザインがあって、タップしたら開閉式のコンテンツが開いて表示されたとします。でも、別のページでは同じデザインなのにページ下部にジャンプする挙動でびっくり…!とか。

商品ページを見ていて♡マークのボタンがあったからお気に入り登録しよう思ったら「お気に入り一覧」ページが開いた…!とか。
こんなことってよくありますよね?
UXデザインの権威であるドナルド・ノーマンは下記のように述べています。
『 プロダクトは、説明をしなくてもそれがどういう機能や役割をもつものなのかを判断できるようにデザインされなければならない 』
そして、そのために重要になるのが「シグニファイア」なのだといいます。
「シグニファイア」って?
(なんだか燃焼系の攻撃魔法みたいな名前ですが…)
シグニファイアとは
物がもつ意味を正しく伝え、適切な行動に誘導するためのサインのこと。
ざっくり過ぎるので、よく使われる例でご説明します。

例えば、壁に↑このように板切れがくっついていたとします。この時点ではそれがどういう意味を持つのか、まだ不明確ですね。

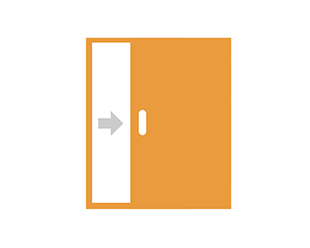
でも、↑こんなかんじでちょうど手をかけやすい高さに縦長の窪みがついたらどうでしょう?

「あ!左から右に開きそうだ!」
板切れはスライド式の扉であることがわかります。
この時、この窪みは「シグニファイア」として、板切れの「挙動や役割」の可能性を示唆してくれる存在となっているわけです。

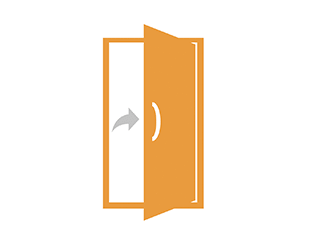
続いて、↑こんな突起がついていたらどう見えますか?

取手を握って手前に開ける扉に見えてきますね。
もし身近に、押すのか引くのかをいつも間違える扉があったら、それはなぜなのか考えてみてください。その問題はシグニファイアで解決できるかもしれません。
扉の取手は一例ですが、日常生活の中でシグニファイアによって適切な行動を自然に取れるようデザインされているものはたくさんあります。Webやアプリ上にあるボタンやアイコン、インターフェースもその一つ。
では、シグニファイアはどうデザインしたら良いのでしょうか?
「シグニファイア」をデザインする方法
大きくは、以下の2つの方法があります。
①「メンタルモデル」を意識する
メンタルモデルとは?
人が経験則から無意識に頭の中に形成している「これはこういうものだ」と判断・認知するモデルのこと。
いくつか例をあげて説明します。

(これはかなり本能的なメンタルモデルです)

(これは文字を書く方向など国の文化によって異なります)

(Bさんはなにやらワケありでしょうか…?)
例にあげたように、メンタルモデルは本能的な感覚であれば人類共通のものもありますが、「時代」「国」「文化」「人の経験」によって多様性を持ちます。
とはいえ、ターゲットを絞って調査すれば、多数派のメンタルモデルを把握することは可能でしょう。
② 体験と統一により学習させる
一度「こうするとこうなる」を体験させ、ルールを統一して守ることで、独自のメンタルモデルを形成することもできます。
Webサイトでボタンの挙動がページによってバラバラだと、この学習を妨げてしまうため使いづらさの原因となるのです。

例えば、iPhoneのスワイプやピッチイン/アウトの操作はとても直感的ですが、この世で初めてiPhoneを手にしたユーザーが、何の情報もなしにその操作がいきなりできたかというと、違うはずです。
では、初めてでもすんなりと操作できた気がするのはなぜでしょう?
実は発売前からCMなどであの操作感を映像で何度も見せて、ユーザーに学習させていたからなのだとか。
新しいインタラクションを提案するときや、インターフェースの大幅なアップデートをするときには、ユーザーが戸惑わないよう「どう学習させるか」も計画に入れる必要がありそうですね。
まとめ
普段はあまり意識されていないけれど、実はモノの使いやすさを決定づけている「シグニファイア」についてご紹介しました。
身の回りのモノを見るとき、シグニファイアを意識してみると、きっと面白い発見がありますよ。初めて使うツールが何の迷いも苛立ちもなく使えていたとしたら、それは世界中のデザイナーの苦心の賜物かもしれません。
ちなみに、最近お引っ越しをしたのですが、新しいお風呂場のレバーは下げると蛇口から水が出て、上げるとなんとシャワーが出るというトリッキーな仕様・・・
引っ越し後、頭からシャワーの水をかぶりまくっている私の水難はまだまだ続きそうです。がんばってください、JIS規格さん…!
(「蛇口あるある」を感じた方は♡を押していってくださいませ)
蛇口あるあるです…!
リオ制作部へのお問い合わせはこちらからどうぞ!
