
スマホデザインについて調べてみたら、想像以上に奥が深かったっていう話。 | 見習いWEBデザイナーやました
こんにちは。今日はスマホデザインについて調べてみよう!ということで、自分なりに調べて考えてみた部分をまとめます。
WEBデザイナーとして、WEBの難しさは日々変化する電子機器に対応して、どの電子機器から見ても”良いデザイン”をキープしなければいけないところだよなぁと思うところもあり、主流であるスマホに特化したデザインや“ユーザーファースト”ってなんぞや?な点をピックアップしてみました。
それではゆるりといってみましょう〜^^
スマホ利用者がPC利用者を上回った現代
総務省の「平成30年通信利用動向調査の結果」の報告によると、スマホを所有している世帯の割合は約8割まで増加しており、PC(74.0%)を所有している世帯の割合を上回っています。最近ではコロナの影響で学校に通えず、オンライン授業に移行する際、家にPCがない問題などがありましたよね〜
まあ、つまり近年ではスマホからネットを利用する人の割合ほうが多く、WEBサイトを閲覧する際もスマホから見る方が主流になりつつあると言えるということですね!
しかし電子機器は時代や人のニーズにより変わりゆくものなので、WEBサイトを制作する際は“スマホファースト”がどうというよりも「あらゆるモバイル端末を使う、ユーザー視点に立ち、ニーズに応えていく」ということを考えながら、日々制作していかなければなりません…
これが俗に言う、“ユーザーファースト”ですね。
レスポンシブ化の推奨
主流のスマホからWEBサイトを見るにあたって、一番効率的でスタンダードなのはやっぱりレスポンシブです!
検索エンジン最大手のGoogleもレスポンシブを推奨しているとなるとレスポンシブ化を選択肢に入れることは不可避ですよね〜( ˙-˙ )
✔︎ Good points - メリット -
・ワンソース(HTMLがひとつ)なので管理が楽。
・構築も比較的カンタンで、修正もしやすい
・SEO効果が分散されなくて、
“ひとつのページ”として検索エンジンに評価してもらえる
・検索エンジン最大手Googleもレスポンシブを推奨している
・スマホファーストのWEBサイトやレスポンシブデザインは、
今後も需要が高まる可能性が高い
・どの端末で見ても、常に最適なサイズで表示される
etc.
スマホデザインの注意点や課題点
①指で操作することを考慮する
まずスマホは指で操作する人が大半だと思います。となると指でのタップ・スワイプ操作を意識して制作していく必要があります。
ボタンやリンクは余裕のあるサイズ感で、ここはタップできる領域ですよ〜ということを明確にしていかなければいけませんね。また、押し間違いがないような配置にも気を配り、特にデザインの面では“押したくなるデザイン”や、“パッと見てボタンだとすぐに認識できるデザイン”を意識していく必要があります!うむ!
②指の中でも、特に“親指”を意識する
手(指)での使い勝手が重視されるスマホは、親指一本での操作性が求められるため、常に親指でのタップやスワイプの利便性を考慮しておく必要があります。※親指のみで操作しない方もしますが…!
現在世の中にあるスマホデザインでは多くは右利き向けのデザインになっていると思いますが、親指での操作を考えると、右利きの人にとって【左上】が届きにくい領域となります。(逆に左利きの人は【右上】が届きにくい領域)
ナビゲーションやハンバーカーメニュー、TELボタンなどの最も使いやすい位置はこういった届きにくい領域/届きやすい領域なども考慮して、デザイン制作時に意識するだけではなく、制作後も見直しや検証が必須だと言えるでしょうᕦ(ò_óˇ)ᕤ
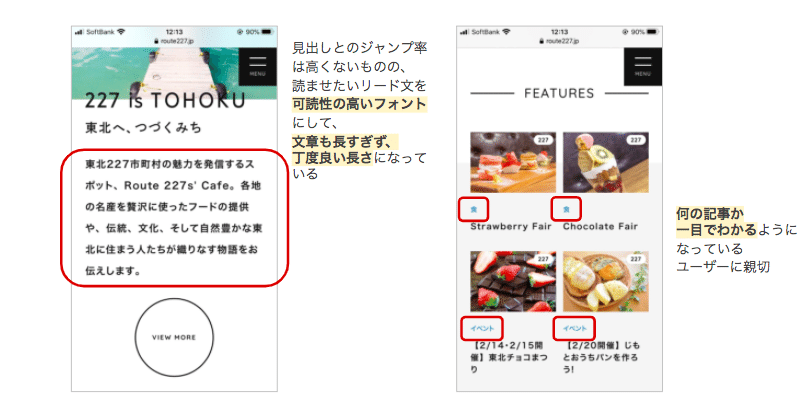
③最適なフォントサイズと行間
ペコプラの調査によると、以下が最も人気が高かったフォントサイズと行間だそうです。
【 フォントサイズ:16px 行間:1.5em 】
Yahoo!やbiglobeといった多くの人が目にするポータルサイトでも使われているので、無意識に人が読みやすいと感じる設定と言えるかもしれません。
ですが、サイトの雰囲気や利用用途などにもよるので一概には言えないだろうな〜って感じですね←
④ページ全体の長さ
スクロールが長すぎると、ユーザーにしっかりと読んでもらえない可能性が高いです!長〜いページをスクロールしながら読むの、しんどいですもんね…( ˙-˙ )
画面幅がPCよりも狭いことで必然的にページが長くなってしまうため、ページの長さを抑えるためにタグやアコーディオン、スライダーなどを使用して、限られたスペースを有効的に使う工夫は必須になってくるかなと…。
無駄な文章はないかテキスト量や改行、見出し文の見直しも必要ですね!
⑤データ量と速度制限
データ量と速度制限については問題点でもあり課題点でもあります。
モバイル端末では回線速度が遅く、画像ファイルが多いとデータ量も重くなると一般的に言われています。
代替可能なものはCSSで表示する、アイコンはWebフォントを使う、画像圧縮ツールを活用するなどの対応をして、データ量を減らす対策が必要ですねᕦ(ò_óˇ)ᕤ
ただ本当にモバイル端末での回線速度は遅いのか?と疑問もあります。
体感的にはPCに比べても表示速度や操作性などは変わらない印象…。また、この問題は個々のネット環境によっても変わるので、むしろスマホなどのモバイル端末のほうが回線速度は速いこともあります。
機器自体が古くても、ネット環境が悪くても、WEBサイトの表示速度には影響が出てきます。つまり、2014年代頃では一般的に「モバイル端末の回線速度は、PCに比べて遅い」とされていましたが、現代ではそこまで差はないんではないかというのが私の所感です。
また、スマホなどのモバイル端末には寿命があり、スマホはPCに比べると、買い替えスピードは圧倒的に早い=常に最新のスマホ機種を持っているということになり、機器自体の性能がいい状態をキープしていると言えます。
機器自体の性能がよければネット環境が多少悪くても、レスポンシブ化したWEBサイトの表示速度は遅くない可能性が高いと言えるかなと思います!

画像ファイルが多い・CSSのコードが長いなどを、今後はそこまで敏感に気にする必要はないんじゃないかというのが、私的考えです^^
参考の例
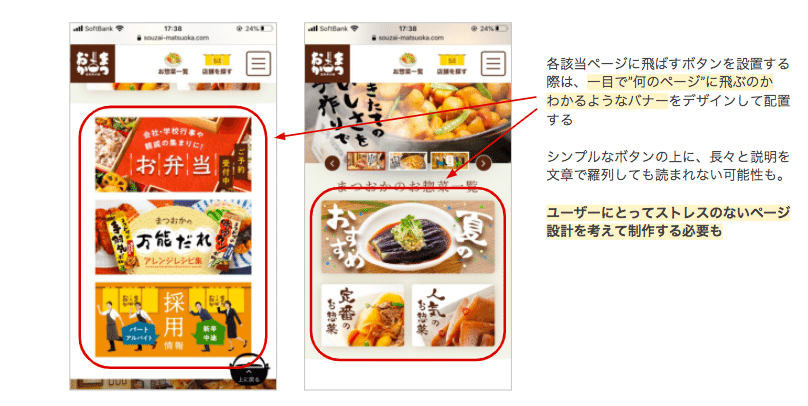
参考までに少しだけまとめてみたものがあるので、貼っておきます←

右下にハンバーガーボタンあるスマホデザインがちらほらあって、ハンバーガーボタンの位置も色んなサイトで検証されてるんだな〜と思いました

ボタンの大きさっていつも意識することなくスラ〜とスクロールしちゃいがちですが、よくよくサイズ感とか押しやすさを意識して見てみると、押しやすいサイズ・押しにくいサイズ・ボタンと認識できないボタンなどなど色々あって面白い!

フォントサイズやフォントの種類って大事ですよね。ブログやまとめ記事なんかも色々みてると、明朝体とかかわいいなって思うけど、フォントカラーや内容によっては読みにくかったりするんですよね。
逆にゴシック体で大きすぎるフォントだと目がチカチカする感覚があったり…。iPhoneかアンドロイドか、MacかWindowsかなど使用する電子機器によっても表示の仕方が変わってくるところなので、あ〜難しいな〜〜( ˙-˙ )


終わりに
スマホデザインやユーザファーストについて色々調べて、まとめてみましたが、調べれば調べるほど奥が深くて、結局答えなんてものはないんだってことを痛感しました…( ˙-˙ )
ただ、いつの時代もWEBや電子機器を利用するのは“人”であり、ターゲットは“人”。
情報を伝えたい人、行動を促したい人にとって、一番見やすく・わかりやすく・使いやすいWEBサイトやデザインを心がけなければいけないってことが1つの一つの答えであり、本質なのかなと思います。
これはマーケティングの本にも散々書かれていたことと通ずる部分でもありますが、結局製品を作る側・製品を売る側は、それらを使う側・買う側の幸せや喜びを考えていかなければいけないんだなと改めて思いました。
「この製品があってよかった」「ありがとう」って言ってもらえるようなWEBサイトなり製品なりを作っていける、そんな人になれるよう日々精進していこうかなと思います^^
以上、見習いデザイナーのやましたでした。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
