
フォント目いっぱい大きくしたい問題 「パワポでデザイン」
デジタルサイネージを使ったビジネスを始めるにあたって、デジタルコンテンツの作成見積をとったんでございます。
そしたらテンプレ1枚あたりン万円と結構なお値段。数用意しなきゃだし、更新も必要だし、と考えると外注より自社で作った方がかなりのコスト削減!と思ったんでございます。
調べましたらデジタルサイネージのコンテンツってパワポで作れるらしいんですの。
作ってみちゃう~?と無謀な野心を抱きまして、かような教本を入手したのでございます。

「簡単おしゃれな68のテクニック」などとキャッチーなフレーズを「そうなのね、簡単なのね。」と鵜呑みにしたワタクシ。
現在、第1章#001ですでに壁にぶち当たっております。

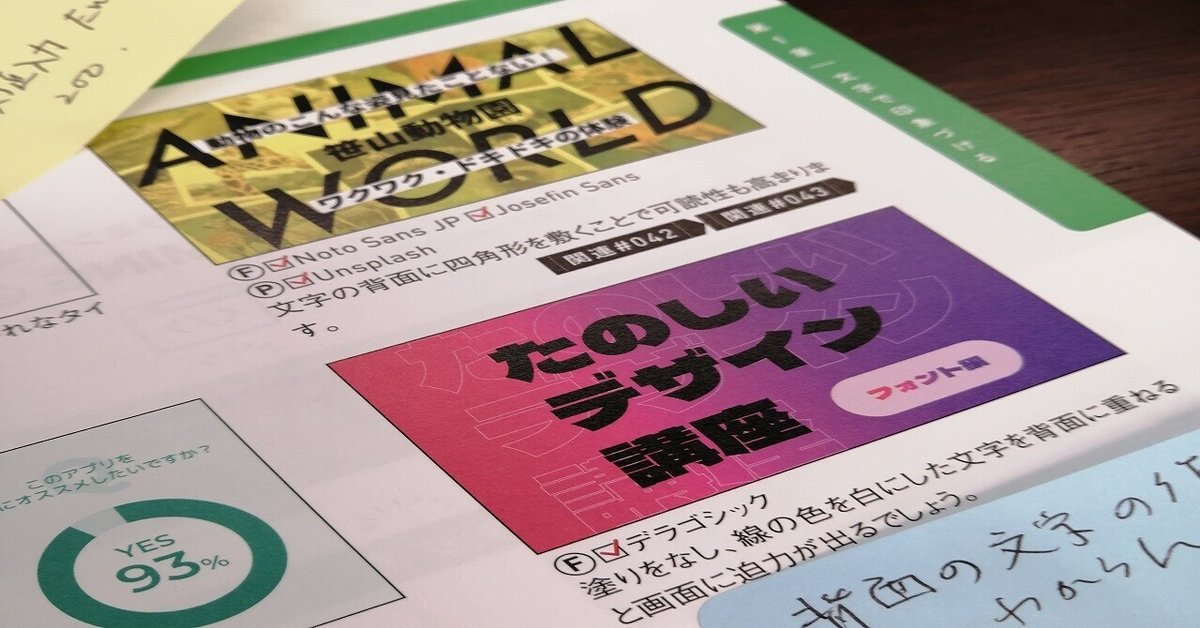
上のでっかい英字のデザインサンプル。
詳しい作り方は書いていないので、見よう見まねでトライしました。
テキストボックスにANIMALと入力。文字の大きさを変えて、って、
え、フォントの大きさ96までしか設定できなくない?こんな画面いっぱいにどうやって?!
テキストよりはるかに小さい96ポイント「ANIMAL」の文字を見つめながら途方に暮れるワタクシ。
困ったときのグーグルさん頼み。
すると知恵袋で同じく「フォント目いっぱい大きくしたい問題」に悩まれていたご質問者様へのお答えを発見。
なるほど、フォントサイズを選ぶところに直接数字を入力するのね!
やってみると出来ました。画面いっぱいの文字サイズ。
あとは斜字体にしてテキストボックスを斜めに配置して、日本語のテキストも入れて、、、出来た!うぅ~(泣)知恵袋の皆様に深謝、でございます。
お次は下の「たのしいデザイン講座」サンプル。
背景をグラデーションに。はい、なんとなくそれっぽいの作りました。はいはいそれから?
「塗りをなし、線の色を白にした文字を背面に重ねる」ですと?どうやって?!
もう何回どうやって?!とテキストに叫んだことかわかりません。
頼みの綱のグーグルさんにも今度は何て聞いたらいいのかすらわかりません。
一か八かでまんま「塗をなし、線の色を…」って入れてみましたが、欲しい答えは見つからず。。。
早くも第1章#001サンプル「たのしいデザイン講座」で壁にぶち当たっているところでございます。
この記事が気に入ったらサポートをしてみませんか?
