
イラストの抽象・具象バランスで "手のひらの畑" を作る 【レポサク開発秘話】
こんにちは!レポサクのデザイナー山崎です。
看板機能 (*) がついにリリースされました🙌 今回は、私たちの看板機能への愛とこだわりをお伝えします!
*マップ上に番号やイラストを看板のように立てられる機能です。詳細👉 https://note.com/reposaku/n/na188475c49b6
私たちが最も重視したこと: 手のひらに畑を作る
私たちが看板機能で最も重視したことは、「レポサクマップはただの作業効率化ツールではなく、手のひらに乗せるリアルな圃場 (※畑) を表現すること」でした。
レポサクをご利用いただいている農家さんたちは、「レポサクマップはチーム全員で一緒に作り上げるもの😊✨」という認識を持っていますし、マップへの深い愛着を感じています。つまり、デバイス上のマップは農家さんたちの現実の延長線上にあります。
抽象と具象のバランス
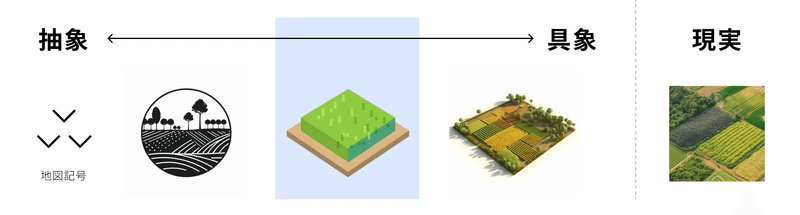
看板のデザインでは、抽象と具象のバランスに深くこだわりました。
抽象的なアイコン表現 (Yahoo!地図やGoogleMapなど) は洗練されて見やすいものの、マス・メタな単なる記号として認知され、現実の感覚が希薄になってしまいます。

画像出典: ITmedia NEWS
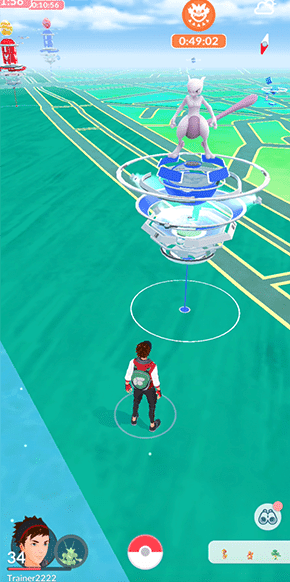
そこで、Pokemon GOやピクミンブルームといったゲームを参考にしました。現実世界そのものを舞台として遊ぶゲームでは、実世界のマップに具象的な要素を重ね、現実と一体化したUIにより、プレイヤーの没入感を高めています。

現実世界を舞台とするゲームを参考に、レポサクのイラスト表現は、以下のような塩梅に決めました。

農家さんに伝わる表現をめざす
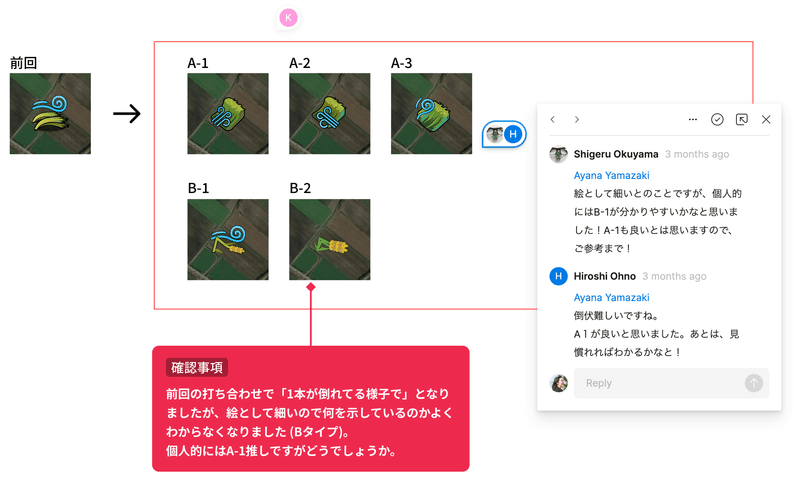
元農協職員の社員監修のもと、イラストの調整を繰り返しました。
特に難産だったのは「倒伏」の表現。風による倒伏が起こると、収量や作業効率が大きく低下するため、その重要性を視覚的に表現することが求められました。(Midjourneyで生成したいところでしたが、表現がニッチすぎて…)

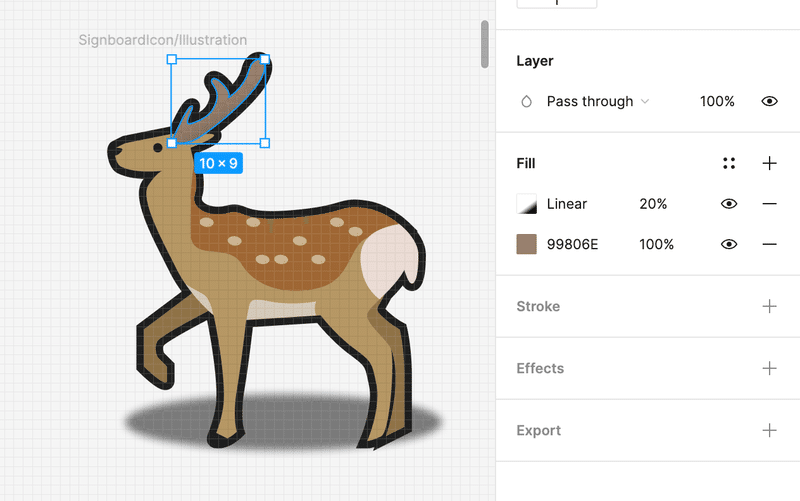
ちなみに、イラストはIllustratorではなく、Figmaで手書きしました😇 チームで議論しながらFigma上で素早く修正を行うことができて、スピーディーにFixまで進められました。

今後、v1リリース後の結果でさらに改善していく予定です。
おわりに
エゾウィン株式会社では、このような創造的なチャレンジに取り組むエンジニアを募集しています。
目指すは国内最大の完全自動化農場!一緒に日本の農業を次世代に繋げていきましょう!
以上、お読みいただきありがとうございました!
この記事を書いた人
UI/UXデザイナー 山崎文菜
鉄道司令室から医療、建設機械PFまで、幅広い分野の業務システム設計に携わってきたBtoB専門のデザイナー。2021年に東京から北海道に移住しフルリモート。レポサクをきっかけにファーミングシミュレーターをやり込み、気づいたらリアル畑で野菜を作っていた。
Twitter

この記事が気に入ったらサポートをしてみませんか?
