
誰でもWebサイトが作れる!文章でサイトが作れる「create.xyz」の使い方!
Xで少し前になっていた、プロンプトからWebサイトが作れる「create.xyz」を試してみました!
すごく簡単に作成が出来たので、皆さんもぜひ試してみてください!
①create.xyzへのアクセス
下記のURLからアクセスしてください!
下記の画面が出ていればOKです!
「Start building for free」と書いてある青いボタンを押しましょう!

②メールアドレスの登録
下記の画面に移動したら、自分のメールアドレスを入力しましょう!
*Work emailとありますが、個人のアドレスでもOKでした

③テキストを入力
下記のページまでくればもうほぼ終了です!
右の枠に作りたいページの概要を入力しましょう!

今回は世界の時刻対応表のWebページを作りたいと思います!
最近出張に行ったのですが、時刻の対応が分かりづらく不便でした。
ですので、下記のように書いてみたいと思います!
入力項目
・日本時間、欧州各地の時間、米国各州の時間の対応が分かるホームページ

ここまで来たら、下記の「Generate」ボタンを押下しましょう!
*少し時間がかかる可能性があります
④Webページの完成
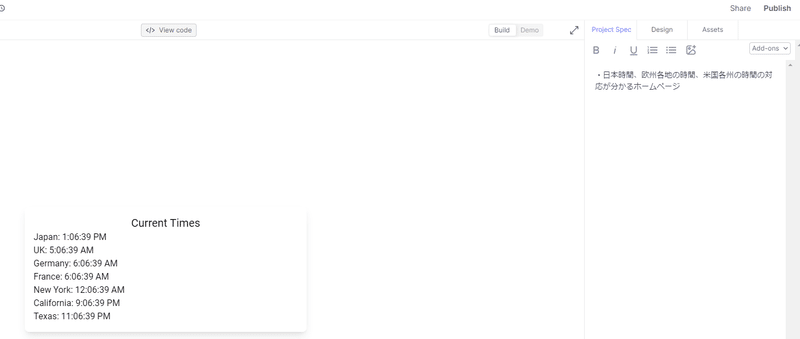
下記のような画面になれば完成です!
左下の部分が実際のWebページになります


ただ、これだと英語表記ですし、少し見づらいので直してみましょう~!
⑤Webページの修正
修正もプロンプトでやってみます!
追加でテキストを入力しました!
入力項目
日本時間、欧州各地の時間、米国各州の時間の対応が分かるホームページ
日本語表記
青色基調
プルダウンでアメリカの州が選べるように
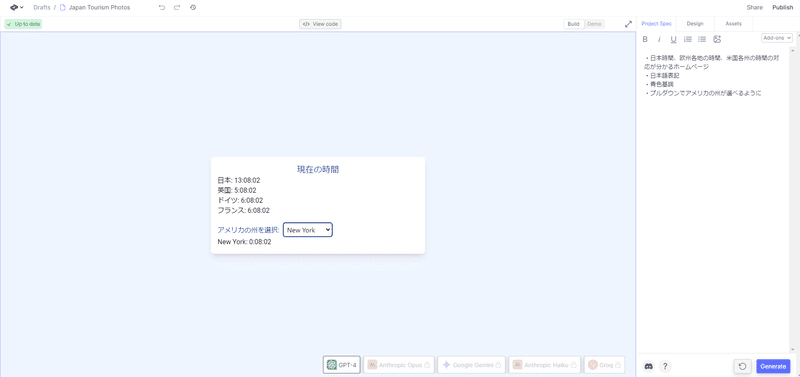
すると下記の様にページが作れました!

きちんとプルダウンも選べます!

下記が表示されるWebページになります。
どうでしょうか?
ちゃんと青色基調になっていて見やすくなったと思います!

⑥Webページの共有
上部の「Share」ボタンを押して「Copy link」を押すと共有用のリンクがコピーされますのでそれを入力すれば他の人からのアクセスも可能になります!

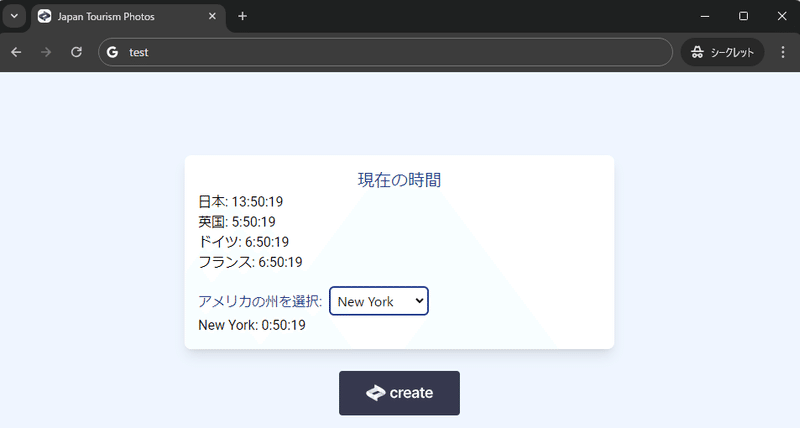
他のページから見た様子

おわりに
テキストでWebページまで作れるようになって、生成AIの進化を感じました。
今回は簡易なページを作りましたが、もっと凝ったホームページも作ってみたいと思います!
皆さんもぜひ触ってみてください!
Xやっていたり、noteでいろんな記事を書いているのでフォローしていただけると嬉しいです!!!
Xのリンク
この記事が気に入ったらサポートをしてみませんか?
