
Tableau備忘録 Pre-attentive Attributes とは【後半】
前半では,「Pre-attentive Attributes」の使用例について説明した。後半では,実際の内容について説明していく。
まず,「Pre-attentive Attributes」は前注意的処理と訳せる。他のことに注意を払ったり、意識的にデータを理解しようとする前に、無意識に人間の脳がミリ秒単位でする処理のことである。この人間の脳の認識処理をうまく活用すると、情報をより効果的に理解させたり、相手の注意を引き付けたりすることができる。
大事なのは「人間の脳の認識処理」を活用するということ。この認識処理については,前半で実施したクイズで十分に体感できたと思う。
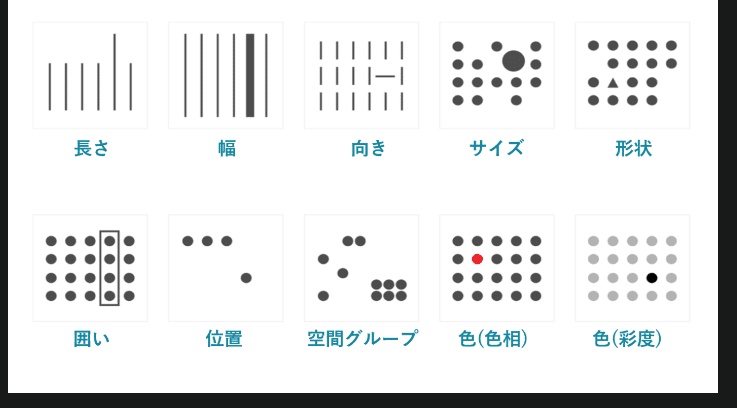
さて,「Pre-attentive Attributes」には以下の10種類がある。

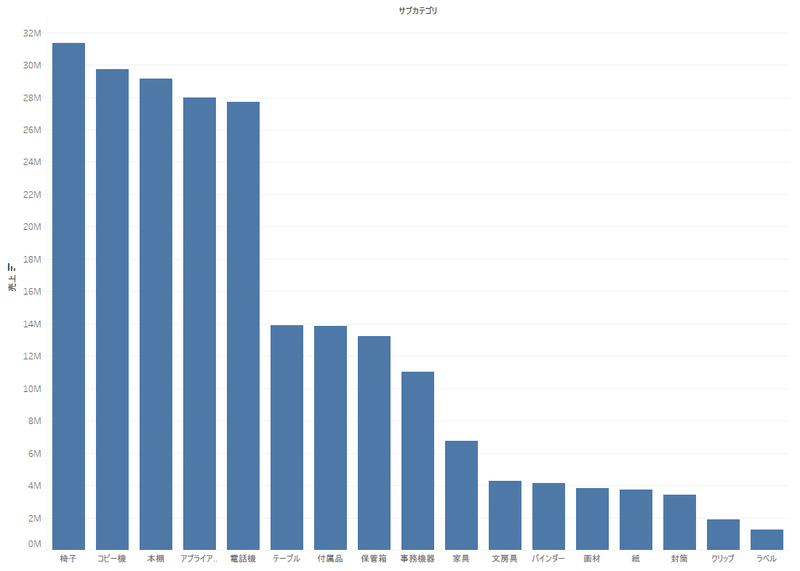
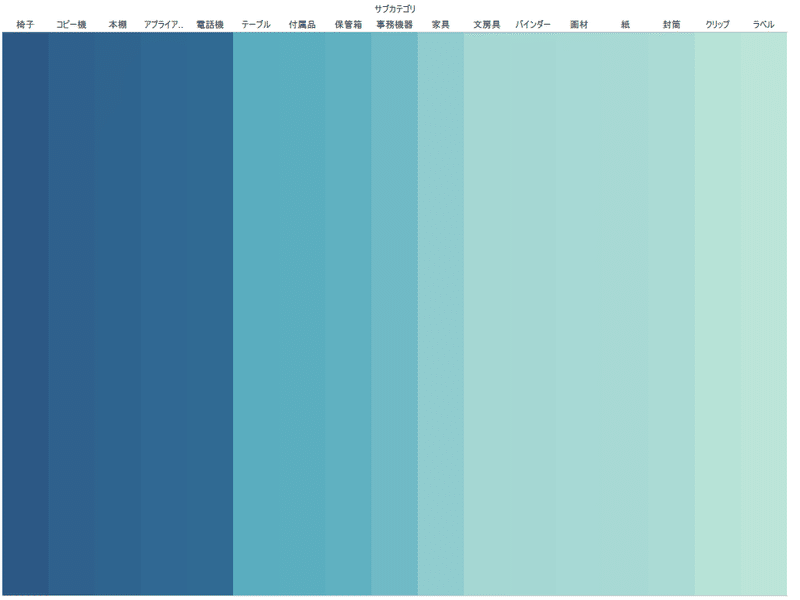
強さの順に並べると,「位置>色>サイズ>形状」の順となる。以下,「位置」と「色」を例にとって見てみよう。


明らかに,「位置」を用いた方が何が一番売れているのかが分かりやすい。上記例では「色」も濃い順に並べているが,椅子とコピー機の明確な差はパッと見ただけでは分からないだろう。対して,「位置」はぱっと見ただけで分かる。ぱっと見ただけで分かる,というのが重要だ。
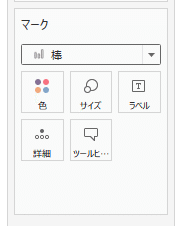
なお,Tableauの「マークカード」はこの「Pre-attentive Attributes」の強さの順になっている。そのため,意識せずになんとなく使っている人も多いだろう。意味を理解することで,より効果的なVizを作れるようになるはずだ。

この記事が気に入ったらサポートをしてみませんか?
