
位置情報共有機能をREALITYに入れてみたよ! REALITY Advent Calendar #5
はじめに
本記事はREALITY Advent Calendar 2022の2022/12/5分になります。
ども!愛犬家兼Androidエンジニアのナオヤです。
今年もやってきましたREALITY開発合宿!
今回は、前回書いたnoteの記事でも書いた通り、犬を飼い始めたために、合宿に行っている間に犬をどこかに預ける必要がありました。

まだ生後6ヶ月でどこにもお泊りしたことが無かったため、合宿前に一度、お試しでペットホテルに1泊預けるということをやりました。その際、問題無くお泊りが出来たので、今回、飼い主は無事に合宿参加が可能になりました!実際に預けている間はペットホテルからは上記のような写真付きで、LINEにて決まった時間に報告をくれるので、非常に安心して合宿に臨むことが出来ました。
ちなみに、飼い主が合宿で掛かった総費用の4倍くらい、ペットホテルに掛かりました。来年の合宿開催地は、ペットも一緒に連れていけるところだと助かりますw
今回作る機能は位置情報共有機能
早速ですが、今年開発した機能の紹介したいと思います。ちなみに、昨年の合宿ではUnityでマルチゲームの開発しました。
今年も、あえて普段の業務でほぼ触る機会が無いUnityを使って、REALITYのワールド開発などをしてみようかなとも思ったのですが、「位置情報共有機能」が開発したいという気持ちが上回り、今回は業務で使用しているAndroidでの開発を選択しました。
位置情報共有機能とは

位置情報共有機能について簡単に説明すると、地図上で自分の位置だけでなく、他人の位置がわかる機能になります。Snapchatやzenlyなどでフレンドの位置がわかる機能があると思いますが、あれをREALITY上で実現する、というのが今回の合宿の個人テーマです。
MapboxのMaps SDK for Androidを使ってみた
まず、位置情報共有の機能実現には地図の表示が最低限必要となります。自分は以前、位置情報ゲームの開発に携わっていた経験があるので、いろいろな地図のSDKを触って試す機会がありました。今回はその中で、機会があればまた触りたいな、と思っていたMapbox社の Maps SDK for Android を組み込むことにしました。SDK自体はiOSやUnity向けにも用意されています。
Mapboxとはウェブサイト、アプリケーション向けオンラインカスタムマップ(英語版)の大規模プロバイダで、 主にFoursquare、ロンリープラネット、Evernote、フィナンシャル・タイムズ、ウェザーチャンネル(英語版)、Snapchatで採用されている[1]。2010年の創業以降、Googleマップなど選択肢が限られている業界においてカスタムマップのニッチ需要で急速に拡大している
Wikipediaによると、前述のSnapchatの地図表示でも採用されているようですね。
Maps SDK for Androidをインストールする
以前、このSDKのUnity版を触ったときはドキュメントは英語しか無かった気がするのですが、ドキュメントは日本語化もされていました!これは助かります。まぁ、REALITYのAndroidのビルド環境の都合もあり、単純にマニュアル通りにはいかずに、若干、苦戦はしました。作業内容は割愛しますが、なんとか最終的にインストールは完了しました。
さっそく地図と現在地を表示してみる
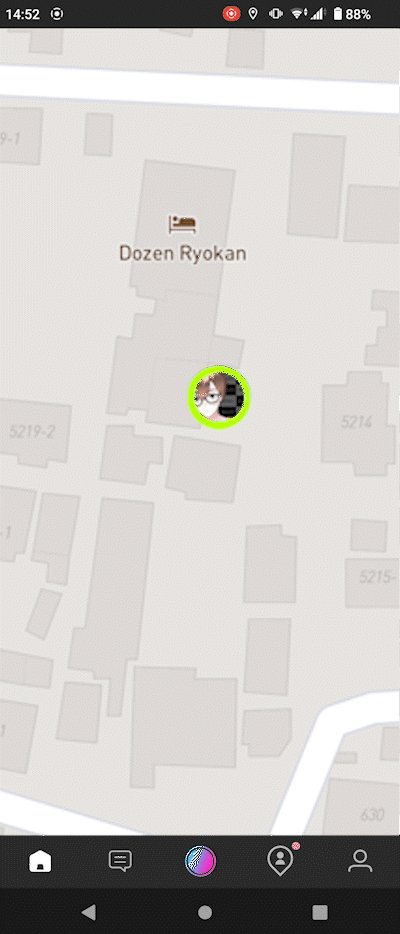
インストールが終われば地図を表示するFragmentを作り、そこに地図のViewを表示するコードを書けば以下のようにすぐに現在地を表示できます。もちろん、Manifestファイルに権限追加やパーミッションの確認を行うコードも必要ではありますが。

上記のように、少しコードを書くだけで、リアルタイムでの自分の位置表示が可能ですし、地図の拡縮や移動も可能です。
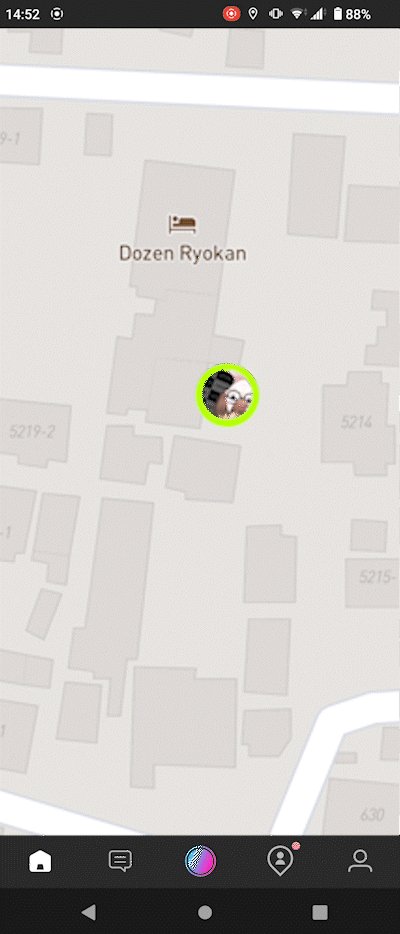
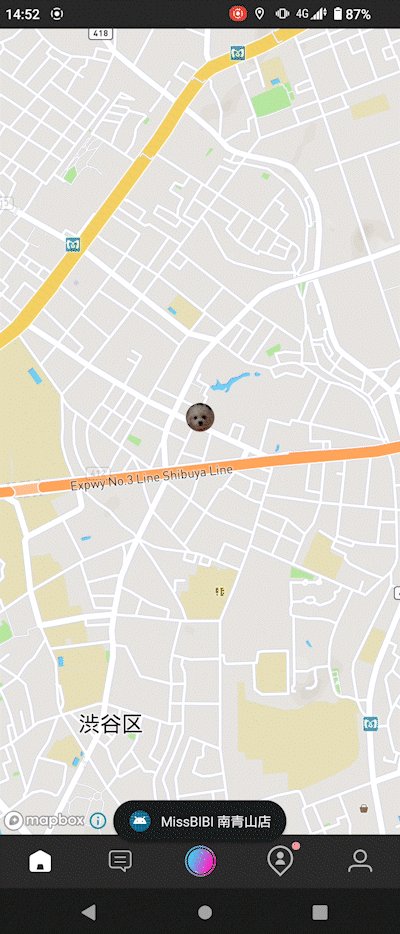
次は、自分の位置を示すマーカーを、REALITY上のプロフィールアイコンに変更してみました。これも数行のコードを書くだけで可能です。

さらに、自分の位置情報とリアルタイムに連動するようにコードを書いて地図を表示したまま移動したときの様子です。

地図上にフレンドの位置を表示するようにしてみる
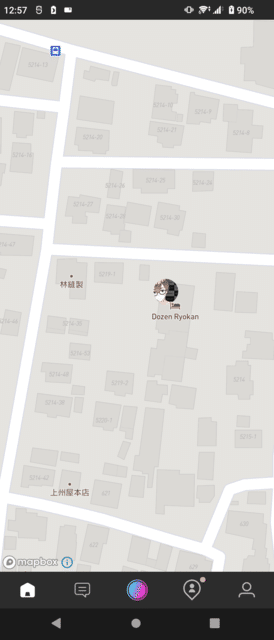
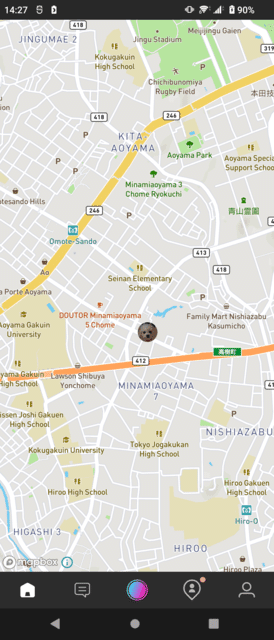
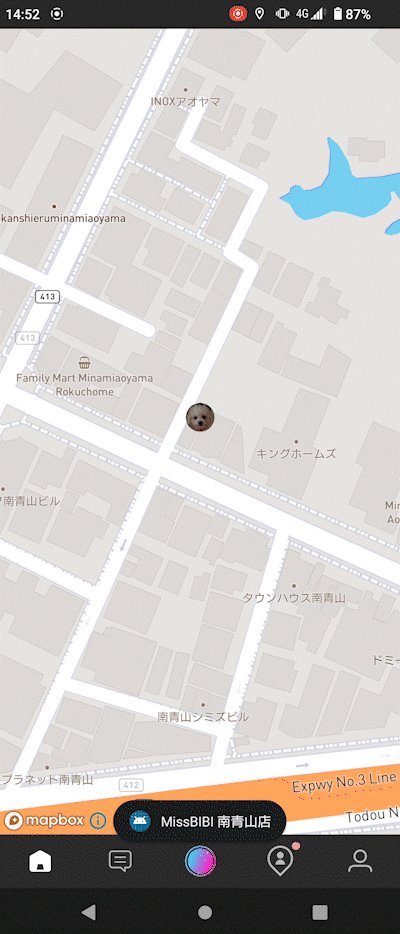
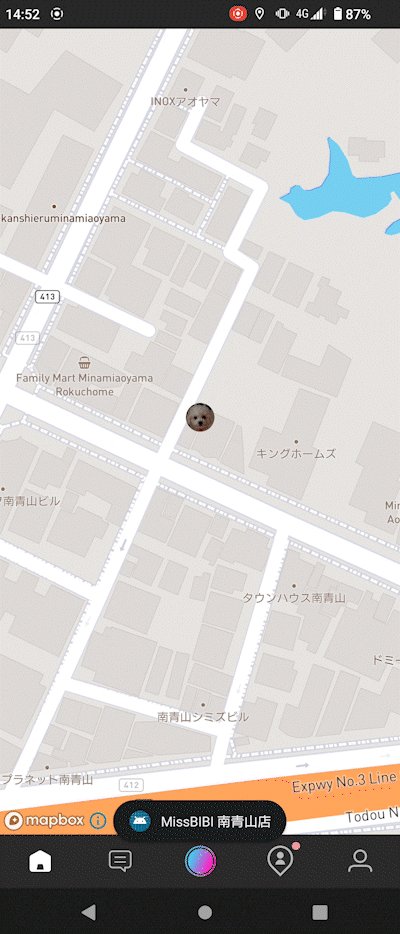
だいぶそれっぽくなってきましたが、次に同じ地図上に仮想のフレンドとして自分の飼っている犬を追加して、位置情報を与えます。位置を示すマーカーはフレンドのアイコンを使用します。

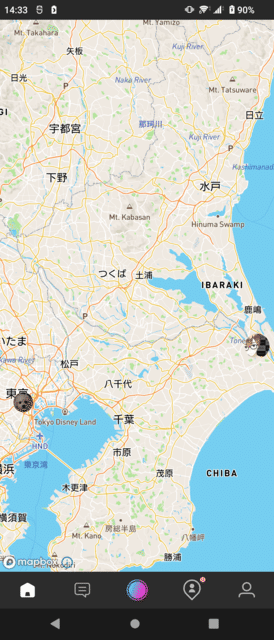
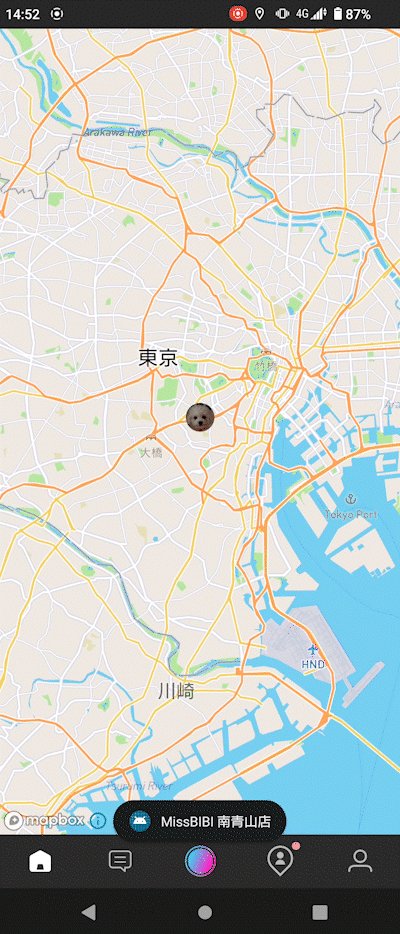
今回は位置情報を1箇所だけ登録しましたが、もちろん地図上には複数の位置を登録することも可能です。地図を縮小して見てみると、こんな感じで自分の位置とフレンドの位置関係がわかります。

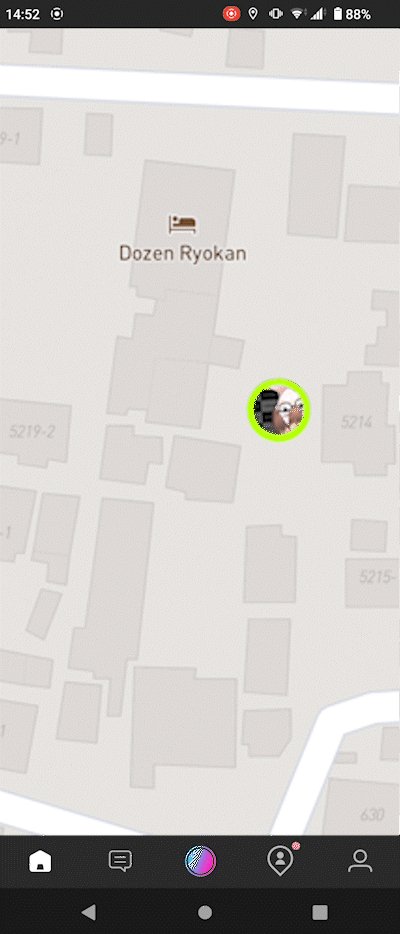
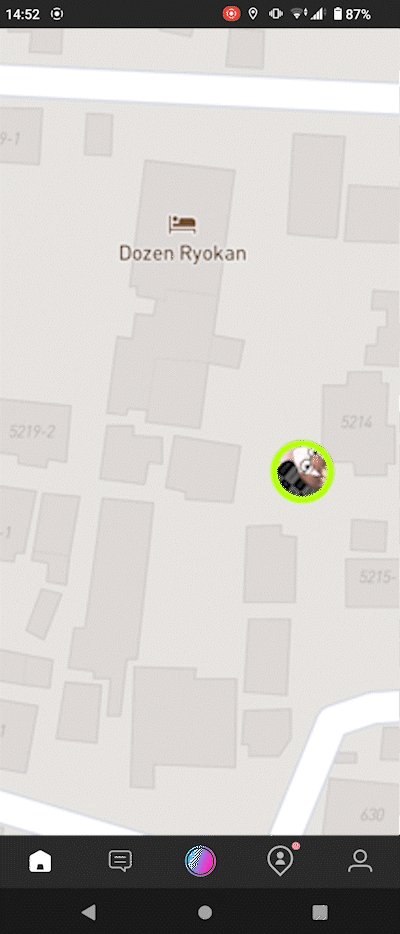
最終的にはもう少し見栄えがよくなるように、アイコンタップするとアイコンを画面の中央に表示し、そこから滑らかにその位置にズームするアニメーションなども入れました。

まとめ
こんな感じで、今回はフレンドの位置は仮に固定して表示していますが、事前準備一切なしの、合宿での開発時間だけで位置情報共有機能ぽいものをREALITYの中に作ることが出来ました。この先、サーバ側に自分の位置情報を送るようにすれば、本当の位置情報共有機能にできそうです。(REALITYに位置情報共有機能をリリースする予定は今の所ありません)
久しぶりに触ってみたMapboxですが、マニュアルが充実しているので、地図を使うアプリが本当に容易に作成できるな、と思いました。昔触ったときよりもかなり進化していたような気がします。合宿では本当に一部分しか触れていませんが、色々と地図をカスタムしたりすることも可能ですし、色々な機能があります。興味がある方はぜひ、直接触ってみることをオススメします。自分もせっかくなので引き続きいろいろ試してみたいと思います。
明日のアドベントカレンダーは!
明日はUnityエンジニアのかとーさんの「AIで素材作って、リアリティーアバターで遊べるゲーム作ってみた」になります!
お楽しみに!
