
みんなFigmaの運用どうやってる? REALITYの運用方法を公開しちゃうよ!2023年度版
お久しぶりです、デザイナーの超簡単です。最近はイタリアンにハマっており、パスタばかり作っています。推しパスタはカッチャトーラです。
全然noteを更新してなかったんですが、超簡単がマネージャーになったり、チームメンバーが増えたり(パートナー入れて総勢8人!でかい!)、デザインのフローが変わったりと、REALITYのデザインチームにも色々な変化がありました。
今回は、Figmaの運用方法が2年前に書いた内容と大きく変わったので、改めてご紹介したいと思います!
こんな人に読んで欲しい
- 他社がどんな風にしてFigmaを運用してるか知りたい人
- 50-100人規模のチームでプロジェクトを運用している人
- REALITYのデザインチームに興味がある人
Teams
グリーとしてFigmaのエンタープライズプランを契約しており、その中にREALITYのチームが存在しています。ここは以前と変わりないです。

Projects
Project内には様々なフォルダが存在するのですが、デザイナーが使うのは主にMaster, Project, Design Componentの3つ。

1. Master
各OSのリリース済みUIが格納されています。デザインを作成する際にはMasterデータからBranchを作成し、リリース後にマージします。(後述)
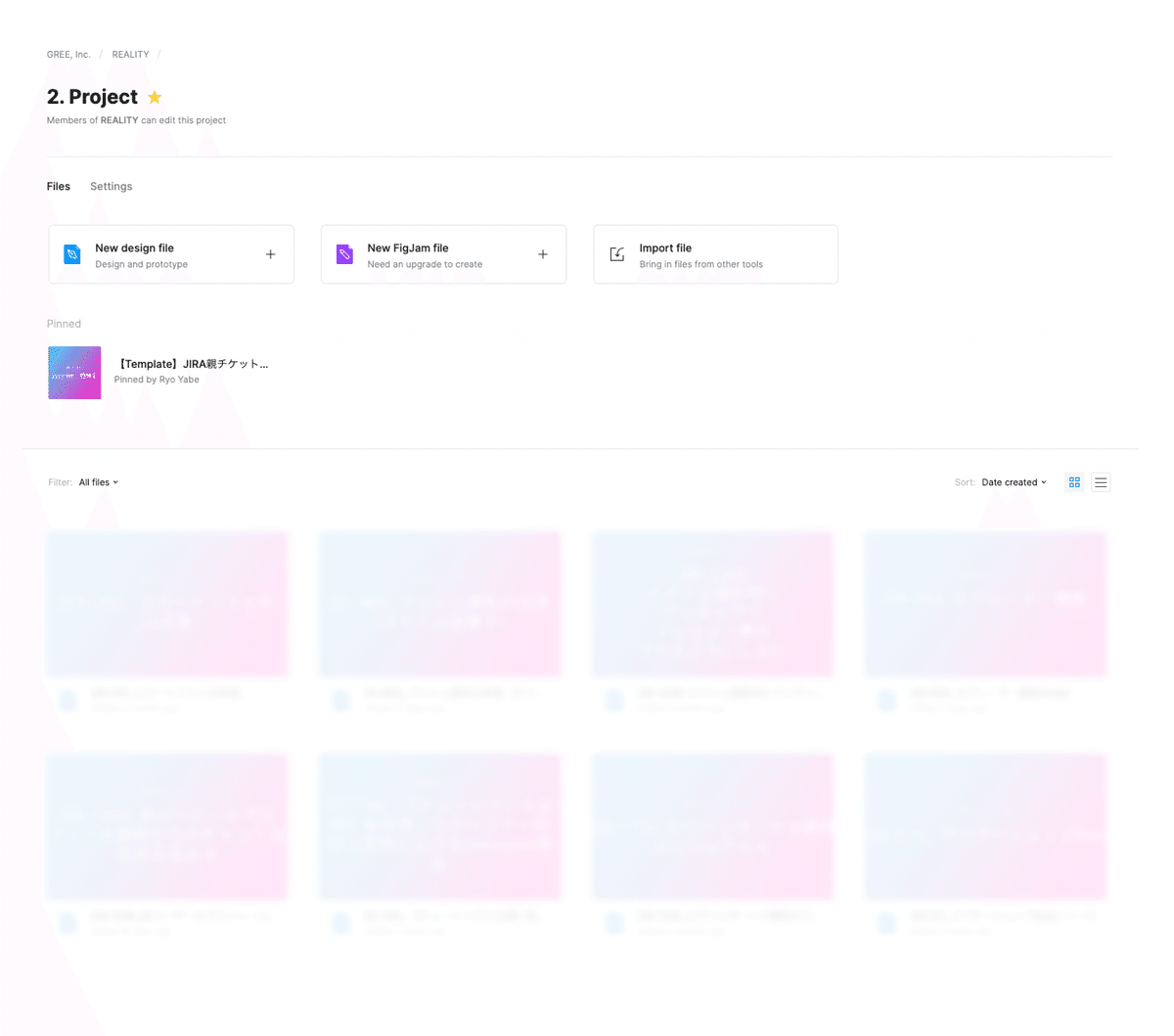
2. Project
施策の概要や遷移図、細かな仕様の説明、UIアニメーションなどの指示などが記載されたファイルが格納されています。(後述)
3. Design Component
サービス全体で使用するStyleやColorの定義、Component Library、iOS, Androidの標準UI kitなどが格納されています。
Files
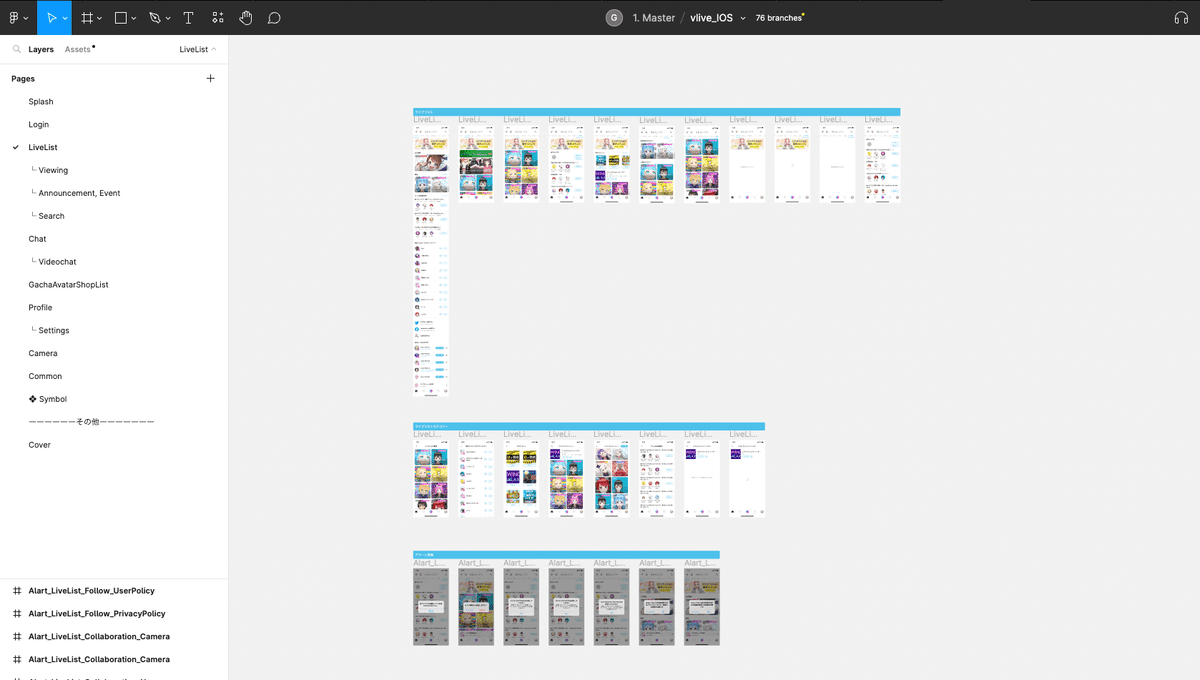
1. Master フォルダ内

MasterフォルダはAndroid, iOS, Unity, WEBの4つのファイルで構成されています。REALITYはiOSとAndroidに対応したアプリですが、アバターの表示・操作にUnityが必要で、お知らせなどの更新頻度が高い画面はWEBで作成しています。
(ネイティブとUnityはどうやって使い分けてるの?という方はこちらの資料を参照)
ファイル内部はアプリ内の階層構造の一番上にある画面ごとにページを分割しています。また、Masterファイルには遷移図や補足テキストなどは明記せず、後述のProjectファイル内に記載する運用になっています。

新規UIを作成する場合は、MasterからBranchを切って、BranchにあるUIに直接追加・変更を加えます。ここら辺の詳しい内容はまた追って記事を書きます(もしくは超簡単にDMをいただければ、詳しく説明します)

以前は↓のように、Masterファイルの中にマスター・実装予定・実装済みのデザインを入れていたのですが、メンバーの拡大に比例してマージの手間が増えたり、ファイルサイズが肥大化していました。

2. Project フォルダ内
Projectフォルダ内には、施策に関わる資料が入っています。施策の概要や目的、他社事例、ワイヤーフレームや遷移図、デザインの補足事項が書かれています。

遷移やデザインの細かな説明は各OSで共通していたり、NativeとUnityにまたがることもあるので、Projectファイルに記載しています。また、各OSの最終デザインへのリンクが貼ってあるので、OS間の差分やUnityの画面を確認したい場合にも簡単に見れるようになっています。

3. Design Componentフォルダ内
こちらのフォルダには、現在作成中のDesign Systemや各OSの標準UIキットなど、汎用的に使えるデザインのリソースが入っています。

まとめ
アップデートしたREALITYのFigma運用方法を説明させていただきました。Branch機能を使うことでリリース済みのデザインと実装中デザインが明確になり、マージ作業も比較的楽になりました。また、「Masterデータには純粋なUIデータのみ作成する」「Projectファイル内にはワイヤーフレームや遷移条件、デザインの詳細を記入する」といった役割を明確にすることで、デザインを確認する際にどのファイルを見れば良いかすぐにわかるようになりました。
まだまだ改善の余地があるので、アップデートがあったら記事にしますー。より具体的な業務フローに関してはまた別の機会に説明できればと思います!
最後に
メンバーが増えているREALITYのデザインチームですが、まだまだやるべきことが大量にあり、デザイナーを募集しています!
「2030年に約650兆円市場になるらしいメタバース業界で働きたい!」「デザイナーが複数人いる環境で働きたい!」「日本からグローバルに挑戦したい!」と言ったデザイナーの方、ご応募お待ちしておりますー(まずはカジュアルにお話ししましょう!)
こちらの記事に関する疑問・質問がありましたら、超簡単までDMください。
それではー


/assets/images/4057168/original/988c2902-edb2-4048-9753-418ed0c921c5?1654844156)