「実物確認を気軽にできる環境を保つ」REALITYアバターのアセット開発サイクルとそれを支えるCI/CDフロー
REALITYアバターのアセット開発サイクル
UnityチームのEN(エンジニア)のようてんです。最近一気に暖かく…を通り越して暑くなっている気がしますが、皆様いかがお過ごしでしょうか。
今回は、REALITYアバターのアセット開発サイクルをご紹介したいと思います。
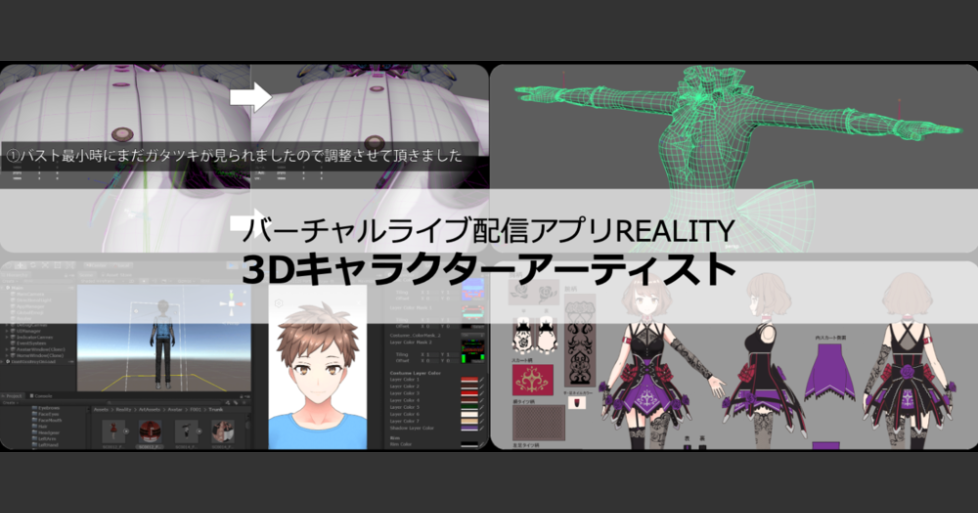
以前、ART観点での「アバターの衣装ができるまで」を以下のエントリにてご紹介しました。
MayaやPhotoshop/Illustratorなど、DCCツール上での制作であったり、アーティスティックな観点については上記のエントリを参照いただくとして、本エントリではEN(エンジニア)観点から、主にどのような確認・CI/CD環境を提供・整備し、(手動運用で隙間を埋めつつ)運用しているかどうかをお届けしたいと思います。
全体の流れ
いろいろ端折ってはおりますが、REALITYにおけるアセット開発フローのサイクル、全体の流れは以下の図のようになっています。

1. 企画
まず、モチーフを決定する企画会議が最初に行われます。
本エントリでは「企画」と1つに少々乱暴に丸めてしまっていますが、季節などを踏まえて今後どんな感じのモチーフを揃えていこうか「長期的なラインナップを決める会議」から、具体的に「ガチャシリーズ1つ分のセットを決める会議」、仕様書としての記載内容のチェックや実際に誰がどうつくっていくという「発注内容を確認する会議」、システム的なIDの決定・構造の確認など複数の工程が含まれます。
ENとしては、最初の企画会議には「このアバターアイテムを作るのに新機能を開発する必要があるかないか」というジャッジ担当として呼ばれます。
新機能の開発は期日までに間に合うのか、既存の機能にどのような影響がありそうか(それをどう回避するべきか)、のようなことを考えて計画を立てます。
いろいろ問題が発生しないように考えて開発をしておりますが、胸のバラのサイズとか、バッ◯マンになるマントとか、色が塗られない髪飾りとか、特定の順番で着替えた際のみ埋まる揺れものとか…発見しては悲鳴をあげて泣きながら直しています。いつもご迷惑をおかけしておりますorz
ちなみに、検討会や開発フローとは関係なく「◯◯つくりたーい」「◯◯ほしーい」という要望がSlackでは社内から社外から問わず24時間365日気軽に流れてきますが、「何もかも投げ出して南の島にバカンスに行きたーい」と同じぐらいのものとして受け止め、にこやかにスルーしあっています。
2. 制作

Art担当の、実際にデザイン案の起こしから絞り込み・ブラッシュアップを経て、実際に3Dモデリングを含むフェーズを丸めて制作、と表現しています。
ENの僕から見る限りはUnityに無関係なこともあり、他人事のように「みんながんばれ〜」と楽しく眺められるフェーズです。
3. 新機能開発(必要があれば)
企画上、そもそも新規のカテゴリアイテムであったり、既存の実装ではパラメータとしてサポートしていない範囲のアバターアイテムの開発が決定した際には、アプリ本体側に新機能として実装します。
長いアセット開発のフローの途中に挟み込める大きさの機能であればさほど問題はないのですが、「(某ストアの審査を含め)アプリのリリースが先に行われている必要がある」ため、余裕を持って手前に終わらせておく必要があります。

上記は比較的最近の新機能実装アイテムです。「雪の王国と白い妖精」ガチャの「雪の妖精ドレス」「雪の妖精装束」は年末の公式番組でも話題にしたので知名度が(ちょっと)ありそうですが、キラキラと点滅する箇所があり、内部的にはUVスクロールで対応しています。cluster連携(VRMエクスポート)にもあわせて対応していますが、「MToonに互換のある範囲から広げてみよう」という方針で実現したものとなります。
残り2つ、「淡雪のヒールサンダル」はきちんとヒール角度の入った初のアイテムで、「三つ編みカチューシャ」は初の髪色に連動する箇所があるアクセサリでした。
4. アバターマスタの入稿
REALITYではマスタはGoogleスプレッドシートで管理され、現状(残念ながらアバターシステムが複雑なため)Artからの追加依頼を受けて、ENが更新・入稿(※2)作業をおこなっています。
(※2)入稿:Webブラウザからアクセスできる管理コンソールWebアプリへのデータの登録・アップロードのことを"入稿"と呼んでいます。
アバターシステム
アバターシステムの全容(概要)については(もう2年前になりますが)、昔「バーチャルライブ配信アプリREALITYの3Dアバターシステムの全容について」というタイトルで発表もしました。Unity・3D・REALITYのいずれか2つぐらいがわかる方は楽しく読めると思いますのでよかったら参照願います。
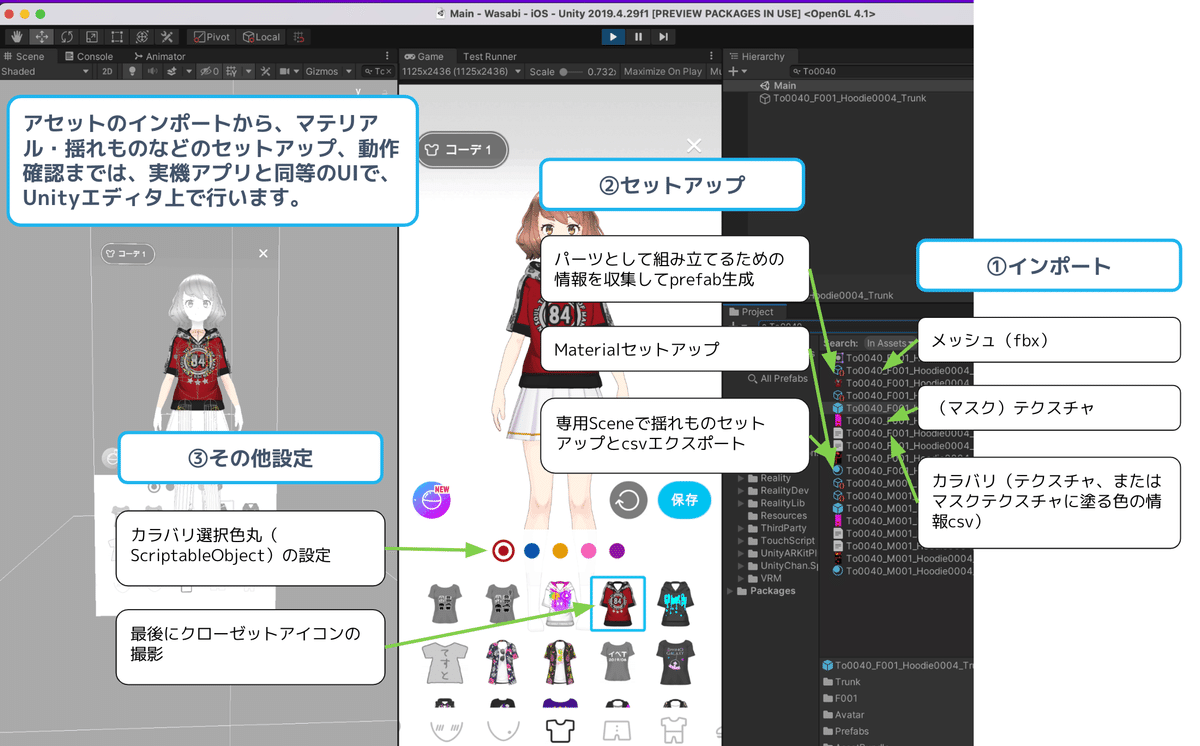
5. Unity上でのセットアップ

アバターマスタの入稿と開発ブランチの準備を待って、ArtはUnity上のでセットアップ作業にうつります。
ざっくりとした作業と手順としては、まずUnityへのインポートです。DCCツールであるMayaから、専用のExporterツールでfbxをエクスポートし、Photoshopからはアクションでカラバリ情報のcsvとTextureをセットでエクスポートなどを行なった後、Unityエディタを起動し、決められたパスにアセットをインポートします。
マスタの状態やファイルパス、ファイルに問題がなければprefab生成ツールをUnityエディタ上で動作させると、REALITYアプリと同様のクローゼット画面にて、追加したアイテムが装着できるようになります。
実際のところはカラバリ切り替えの方式や、「体を構成するアイテムか、あるいはそうでないアクセサリ」あたりの構造の違いにより、セットアップ手順が異なります。
この点については、カテゴリ・パーツ種別ごとにマニュアルが整備されており、そちらを参照しつつ、Unityエディタ上でMaterialの参照やテクスチャの設定をカチカチと実施していきます。
【余談】このあたりももう少し自動化したいな、と定期的に悩むのですが、これらの1作業1作業が分割されているがゆえに、fbxだけ上書きとかTextureだけ上書きとか後から一部ファイルの差し替えが許される構造をしており、自動化よりは(数が増えてきたのもあって)高速化が先かなぁ、と思っています。
Unityエディタ上で動作確認が完了したあとはアイテムごとにリモートリポジトリにPRが作られていき、開発ブランチにマージされていきます。
アセット担当Art「◯◯アイテムの開発が完了しました」
↓
まとめ担当Artが、PRの確認と開発ブランチへのマージを実施
6. AssetBundleのビルド
Unityエディタ上でのセットアップと動作確認後は、AssetBundleのビルドと実機確認に移ります。

REALITYでは社内で主にアセット開発目的で「アセット確認用開発環境ビルド」というものを運用しており、だいたい毎週1回更新されています。
これは開発が終わってリリース待ちの機能や、開発中のアセット(アバターアイテム・ギフト・ゲーム/ワールド)の動作確認ができるビルドです。

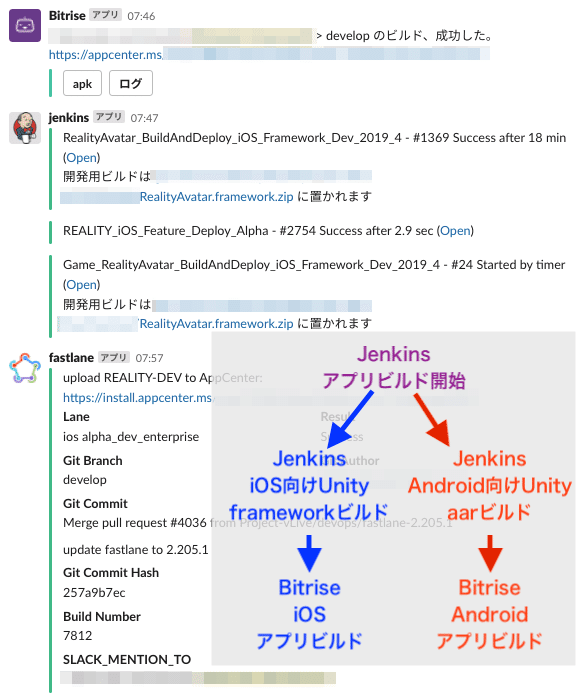
前項の作業が終わったアセットが、動作確認用のブランチにマージされ、Jenkins経由でビルドされることで実機での確認が可能な状態になります。
まとめ担当Art「◯◯ガチャシリーズの開発が完了しました」
↓
アセット担当ENが、開発ブランチから、開発環境共通アセットブランチへのマージとAssetBundleのビルドを実施
アセット担当EN「開発環境でAssetBundleのビルドが完了しました、iOS, Androidともに実機で確認が可能になりました」

後方互換性を保ち共有を安定させるブランチ管理
開発初期からは長らく、「専用のビルドと専用のAssetBundle」のセットで過ごしていましたが、みんなで集まって動作確認するときにバージョンを揃えるのに苦労しておりました。
このことを踏まえて、「アセットの開発者はここで配布されているビルドの最新をインストールすればいい」という運用に切り替えました。
この運用によって、担当者はほぼアプリバージョン・リビジョンを意識する必要がなくなり、確認フェーズでのトラブル率は大幅に下がりました。
ただし、ブランチは以下のような状態となり、これを全部把握している担当者が必要となっています。

機能の新規開発がなければもう少しフラットにできるのですがそういうわけにもいかず。
なにぶん見た目がすごいのですが、色々考えたり他の事例などを聞いた結果、この形に落ち着きました。以下のようなメリットとデメリットがあります。
メリット
親子関係がはっきりしているので、ブランチがおかしくなった際の作り直しも怖くない
developブランチが、本番環境(prod)へいつもリリース可能な状態に保たれる
次のリリースビルドブランチを用意する作業も、PRをdevelopにマージするだけで済む
厳密にブランチツリーが管理されているので、「2ヶ月以内に開発し、4ヶ月後のガチャで使う新機能」などもマージ先が明確
デメリット
共有ブランチassetbundle-labへのマージとAssetBundleのビルドがENの手を離れづらい
コンフリクトなどが発生時に対応できるメンバとして、残念ながら作業担当がENに限定されています。PM, Artの方もgitに詳しくなってもいいのよ?(チラッチラッ)

7. 実機での動作確認・調整
あとはiOS, Android両OSの実機で動作確認をします。Unityエディタで全てが見つかればいいのですが実際のアプリの形で触ってみると改めて気づくことがあったり、また、フェイストラッキングを含めた揺れものの最終的な動作はやはりどうしても実機でしかわからない面があり、その点でも重要なフェーズです。
Unityエディタが動くPCでリポジトリの最新commitをcheckoutしてきて・・・と比べると手軽なこともあり、工程としては安定している印象です。やはり本番環境のアプリと同等の環境は大事ですね。
揺れものパラメータcsvの上書き即時反映
REALITYでは揺れものにUnityChanSpringBone 2.0(以下、UCSB)を使っているのですが、UCSBには設定値をcsvとしてエクスポート・インポートする能力があります。
REALITYではこのcsvをパーツごとに用意し、csvとしてセクションごとにマージ後に適用することでアバター全体の設定としてロードする実装になっています。
前述の通り、揺れものについてはどうしてもUnityエディタと実機で差分があるため、実機で確認した後、調整のたびにAssetBundleのビルドを待つのは開発のテンポがかなり悪くなってしまいます。
そのため揺れものパラメータのみ、最終調整を実機でやりやすくするため、特定URLにアップロードすることでダウンロードして上書き動作する仕組みが開発環境では用意されています。

この仕組みにより、揺れものの最終調整は以下のようなサイクルで行えるようになりました。
実機で動作を確認
↓
気になるパラメータをUnityエディタ上で再度調整
↓
csvをエクスポートして、ブラウザからアップロード
↓
AssetBundleのビルドを待つ必要なく、即座に実機で再度動作を確認
↓
問題ないことが確認できたら、追加PRを準備し、不要になったアップロードしたcsvは掃除削除しておく
8. QA
実機確認の完了後は、QA(Quality Assuranceの略。品質保証の試験のことをなぜか単にQAと言うだけで差しますね…どの範囲で通用する文化なのでしょうか)が実施されます。
アセットの種類によって、専門チームに試験を依頼する外部QAと、関係各位で実機確認を行う内部QAに分かれますが、アセットを確認すること自体において特別な違いはありません。見て大丈夫そうかを確認します。
9. リリース
QAの完了後は、リリースを待つのみとなります。前述のブランチツリーにて「開発完了アセット」として待機状態になり、リリース予定に基づいてdevelopマージされ、本番環境用のAssetBundleとしてビルド、予約配備されてリリースされていきます。
AssetBundleのリリースサイクル
システム上の制限があるわけではないのですが、アプリの週1リリースサイクルにあわせて、AssetBundleも以下のような週1リリースサイクルがあります。
金曜:翌週にリリースするAssetBundleのPRがレビュー済み(approvedされている)であること
月曜:リリースreadyのPRをdevelopにマージし、AssetBundleをビルドして予約配備
水曜:メンテナンス時にAssetBundleをリリース
メンテナンス中に新規にリリースするアセットを最終動作確認
金曜や月曜は祝日が入ることも多く、あまりギリギリにならないような計画にしています。
また、1週間を待たずに不具合を修正したアセットなどが出た際には、メンテナンスと関係なくビルドの上、サイレントリリースを行うこともあります。その際には、ユーザーの手元では、アプリを再起動した時点で最新のアセットが自動的にダウンロードされる形となります。
まとめ
Unityであることを活かし、Unityエディタ上でほとんどのセットアップと動作確認をできるようにしているため、実のところアセット開発においてCI/CDへの依存度は少なくなりつつあります。
ただし、これはアバターアイテム・ギフトにおいて大きな新機能の開発が少なくなった最近になってやっと安定してきた成果であり、今後の量産についてはもっとDCCツールやUnityエディタでの効率化のためのツールを充実させていくことが今後大事になっていきそうです。
また、安定しつつあるのは「アバターアイテム・ギフト」に限る範囲であって、これから登る山であるゲームやワールドについてはまだまだフローが固まっていない領域であり、REALITYの開発チームが拡大を続ける中、Jenkins, Bitrise併用環境について、腰を据えて取り組むべき課題が山積みの状況です。
もっと詳しい話が聞きたい方へ
REALITYでは、このようなフローでアバターやギフトなど、あるいは他のアセットを作ってみたい、あるいはフロー自体の改善に取り組んでくれるエンジニアや3Dアーティストの仲間を募集しております。
お気軽にカジュアル面談あたりからいかがでしょうか?お近くのREALITY社員にお問合せいただくのもOKです。

/assets/images/7936925/original/68a9ac88-40f3-43af-896c-1510fdbb199b?1634801615)