
Figma レベル4: ファイルとプロジェクトのシェア
こんにちは、アプリエンジニアの田中佑です。
今日はファイルとプロジェクトのシェア方法です。
意外と iframe を利用したシェアは知られていなそうだけど、いろんなサードパーティのツールと組み合わせればすごく便利な気がしたので、ぜひご一読ください🙌
ファイルのシェア
さて、チームを作成し複数人で作業していれば問題ないことですが、個人でデザインを作成していると、他者に確認してもらったり、場合によっては共同編集してもらう必要が出てきたりします。
その場合はシェアを行いましょう。
シェアの方法は
メールで招待を送信する
リンクをコピーして伝える
HTMLに組み込む
の3つがあります。
メールからのシェア
まずはメールからファイルをシェアをする動作を確認しましょう。
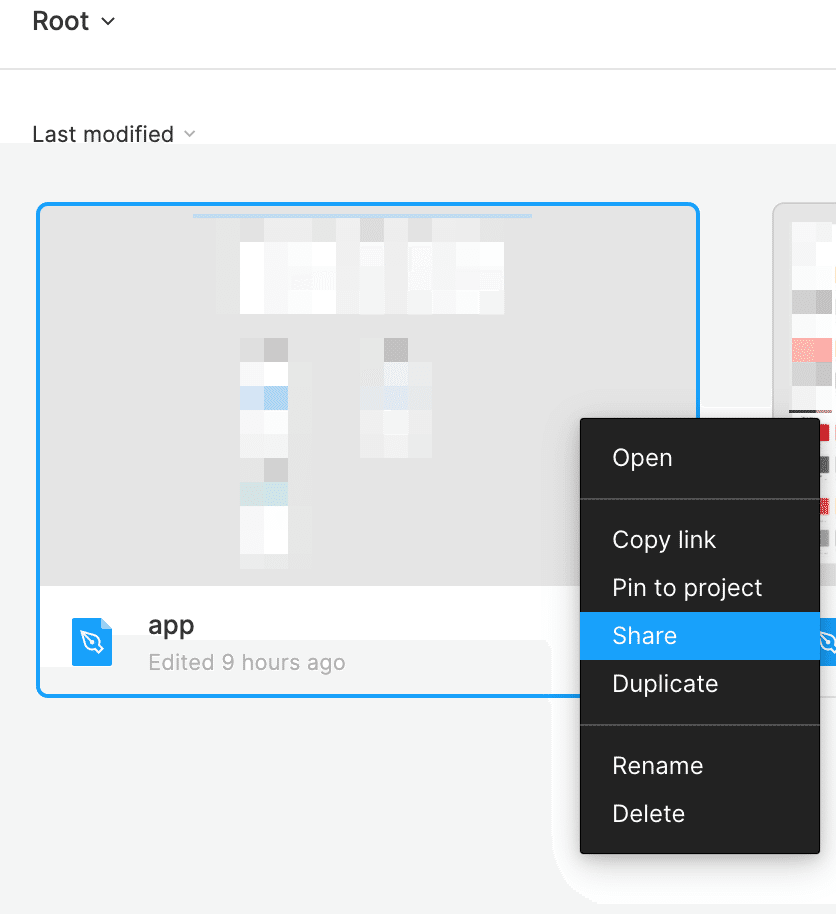
シェアしたいファイルを右クリックし、「Share」を選択します。

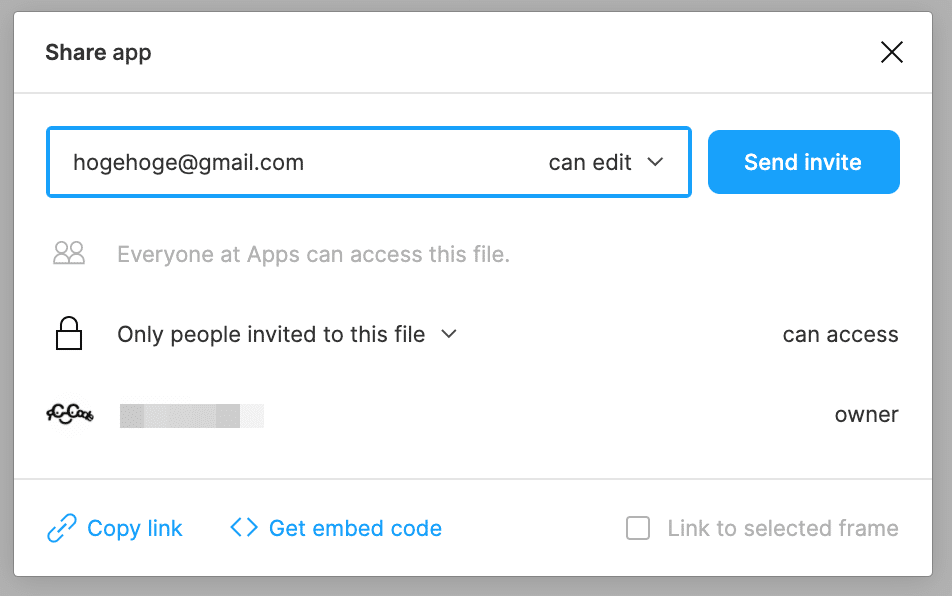
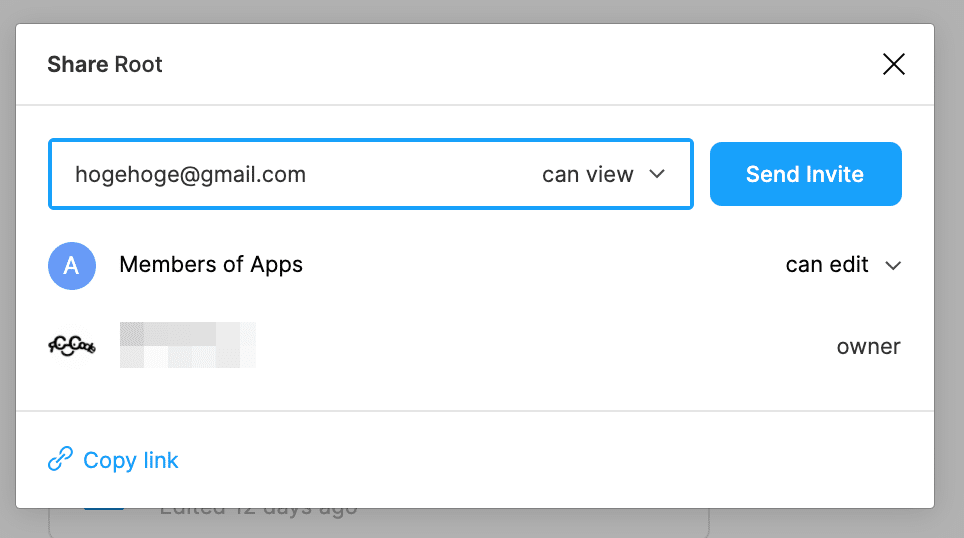
すると下記のポップアップが出てきます。

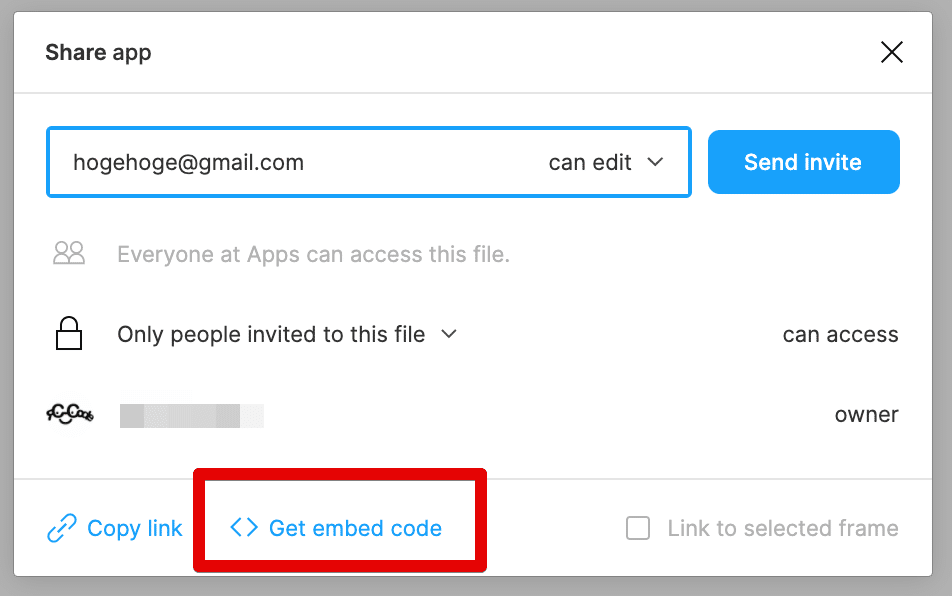
ここにメールアドレスを記載し「Send Invite」をクリックすると、相手に招待メールが届き、ファイルにアクセスできるようになります。
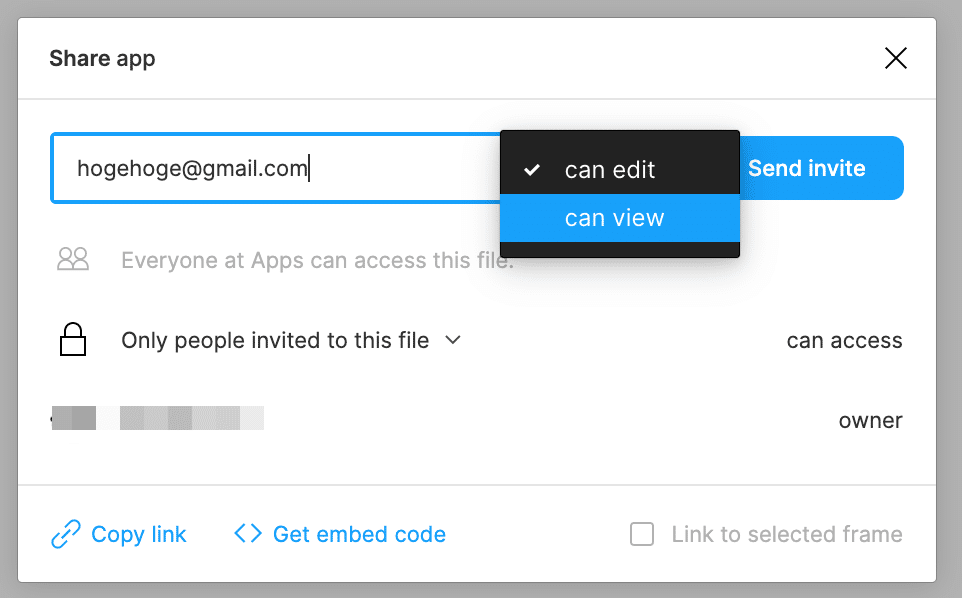
注意すべきはメアド横にある「can edit」の部分で、ここをクリックすることで「編集権限」なのか「閲覧権限」なのか選択できます。
見てもらうだけであれば「閲覧権限」の「can view」を、共同で作業する場合は「編集権限」の「can edit」を選択して invite しましょう。

invite を実行すると相手のメールアドレスに招待メールが届きます。
メール内のリンクからファイルが閲覧(もしくは編集)可能になります。
リンクを共有してシェア
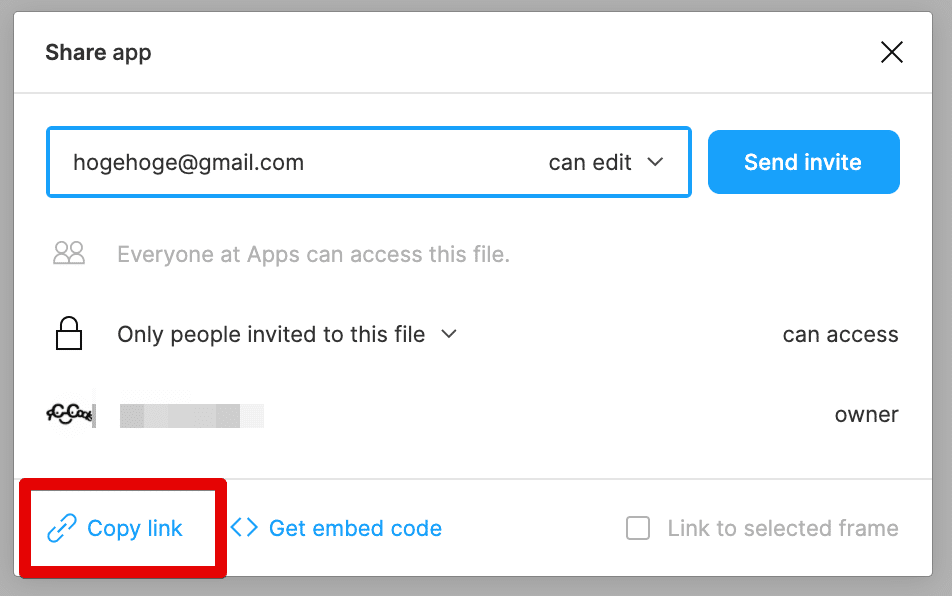
メールではなくリンクで共有したい場合は左下の「Copy link」をクリックすることで、このFigmaファイルへのURLがクリップボードにコピーされます。

共有されたリンクをブラウザで開くと該当のファイルのWeb版ページ (もしくはアプリがあればアプリのページ) に遷移できます。
また、シェアできるのはファイルだけではありません。
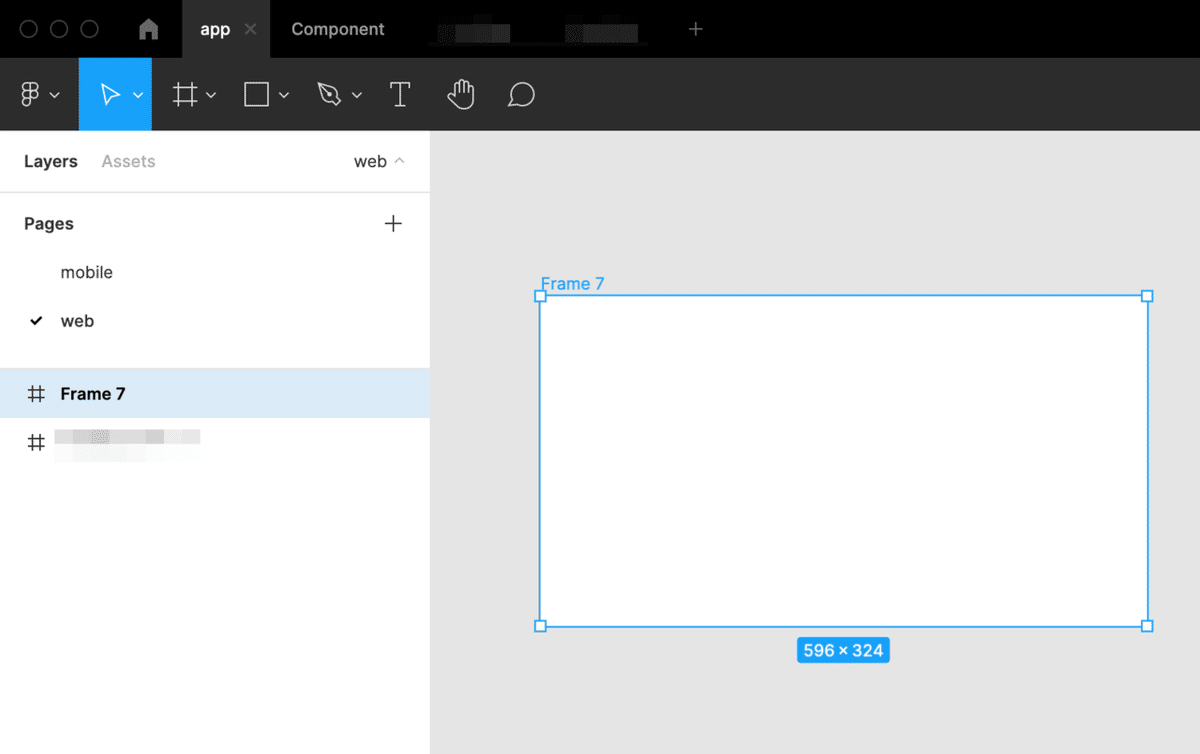
Design File 内の特定の Frame だけシェアすることも可能です。
その場合、まず Design File を開き、共有したい Frame を選択状態にします。

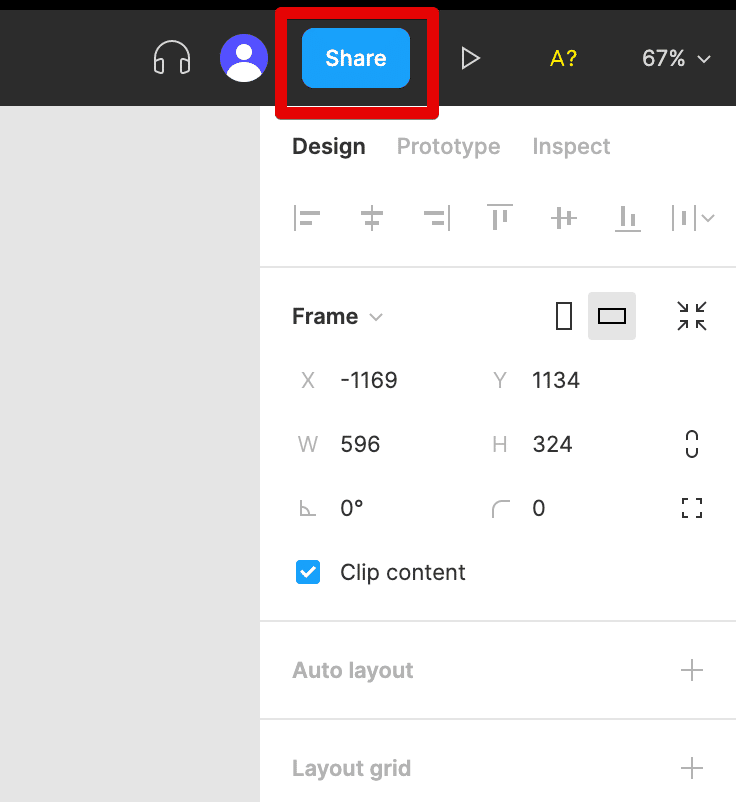
次に右上の「Share」ボタンをクリックします。

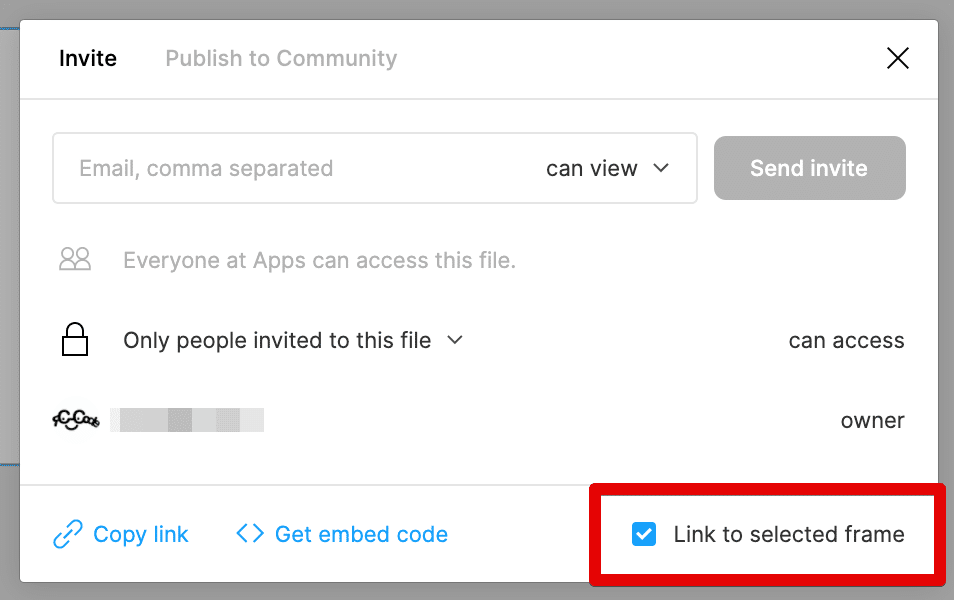
すると、同様に Share のポップアップが表示されますが、右下に「選択されたFrameだけを共有するかどうか」のチェックボックスが現れます。

ここにチェックを入れた状態でリンクを共有すると、Frame のみを対象としたリンク共有が可能です!
iframeでのシェア
次に意外と知られていないのが HTMLに組み込む の方法で、サードパーティのドキュメントツールや社内共通で利用しているWebページがある場合に便利な方法です。
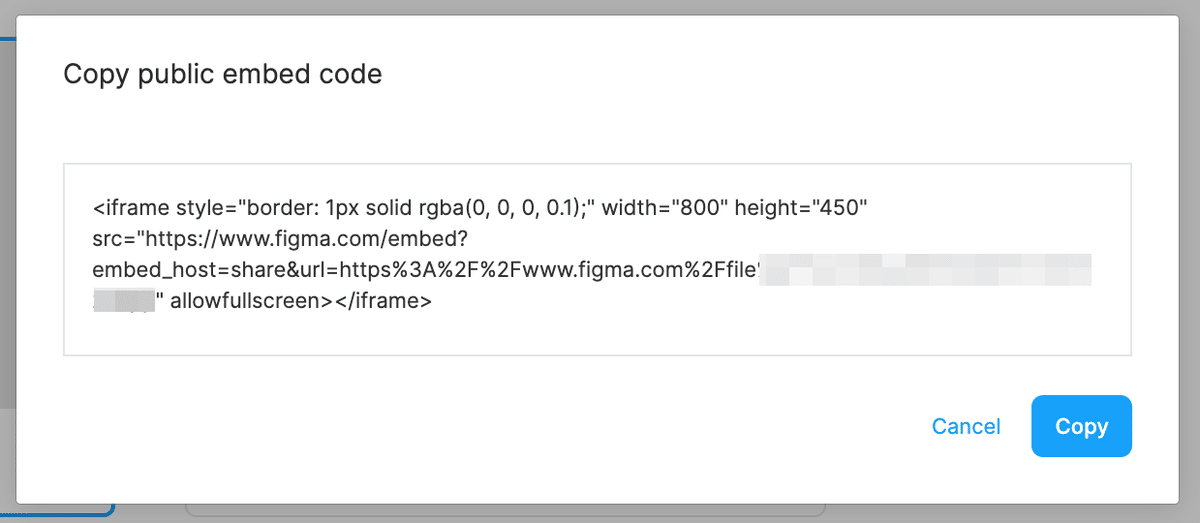
利用するには前述した方法でシェアのポップアップを開き、「Get embed code」をクリックします。

すると Embed 用のHTMLが表示されるので、このコードを任意のWebページやブログなどに組み込めば完成です。

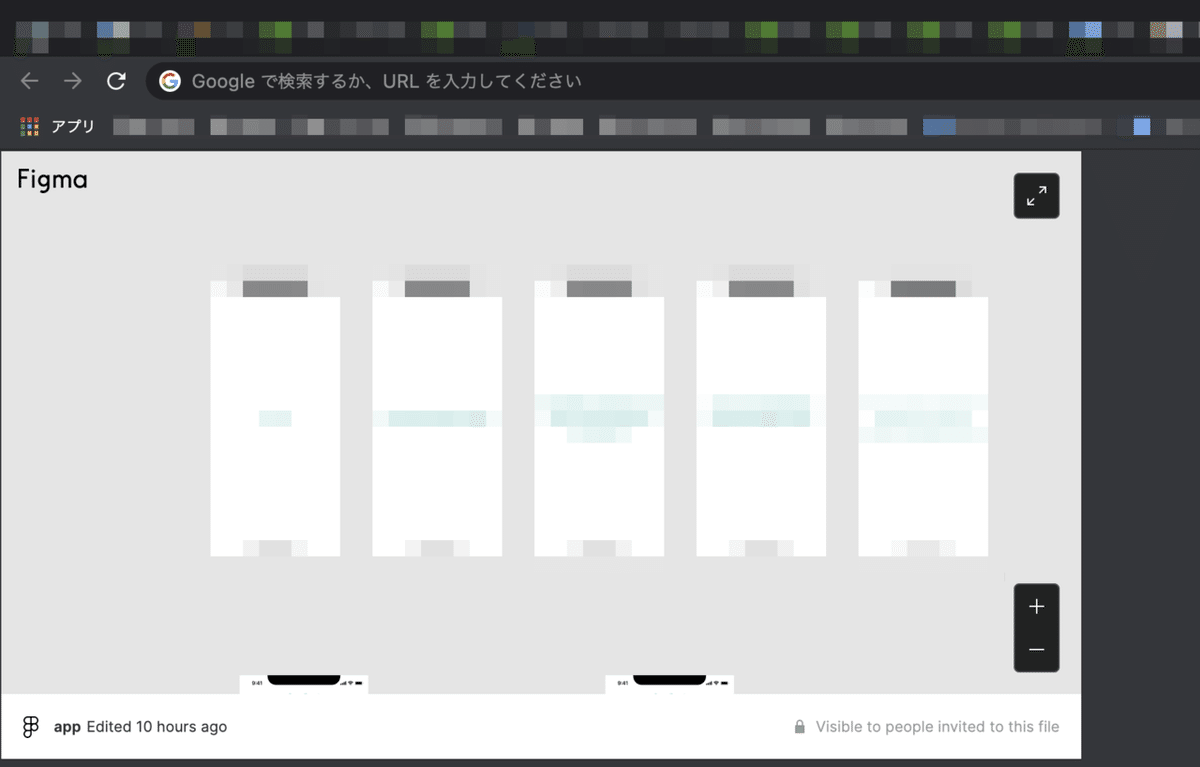
組み込んだWebページには下記のように Figma の iframe が表示され、通常の Figma Design File のように閲覧することができます。

プロジェクトのシェア
またシェアはファイルや Frame だけでなく、プロジェクト単位でも行えます。
一緒にプロジェクトを進めるのであれば、ファイル単位ではなく、プロジェクトに招待して共同で作業を進めた方がよいでしょう。
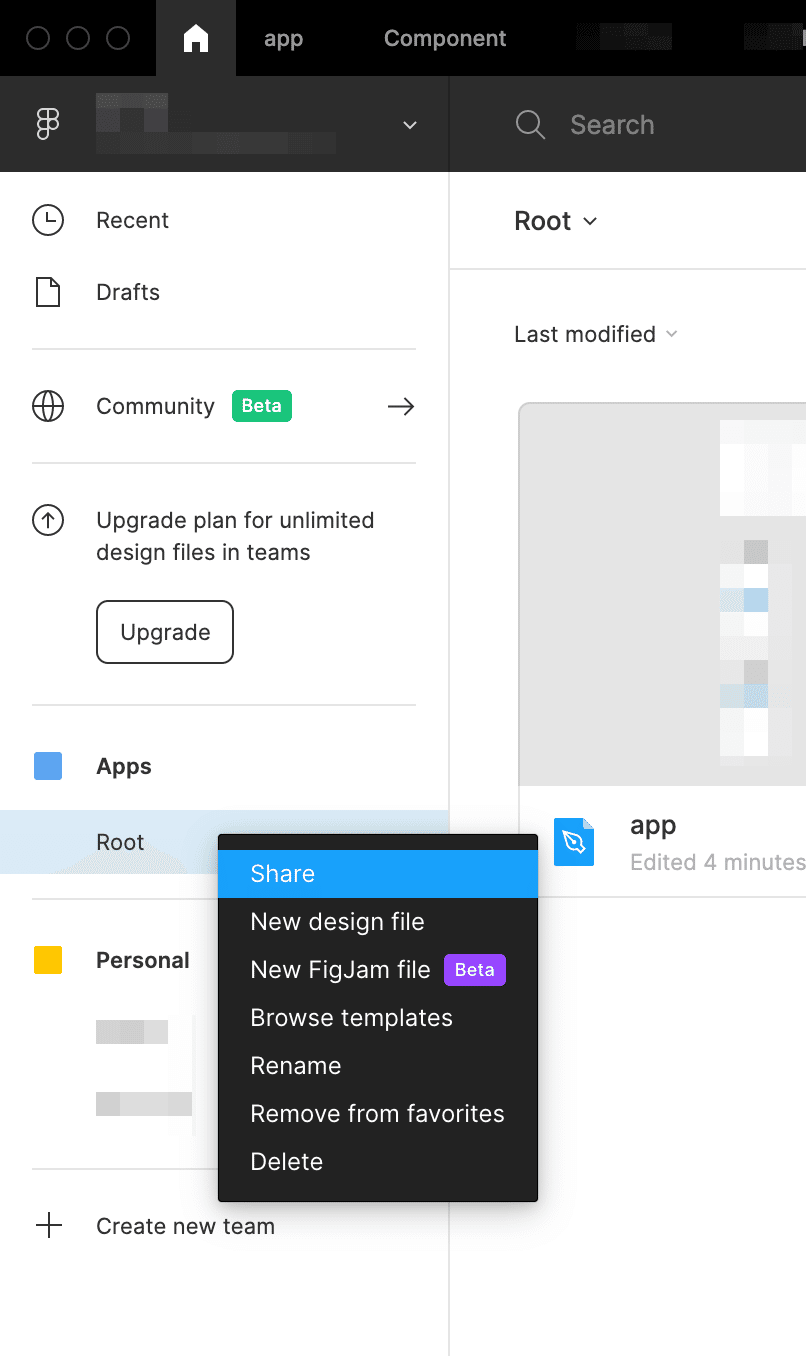
プロジェクトのシェアを行うにはホーム画面の左ペインから、プロジェクトを右クリックします。
すると「Share」のボタンが現れるので、こちらをクリックしてください。

今までのケース同様、シェアのポップアップが表示されますので、あとはメールでの招待かリンク共有でシェアしましょう!

以上、ファイルとプロジェクトのシェアでした。
ではまた。
