
【5分で解決!】画像に乗せた文字を目立たせる方法
「画像に文字を乗せると目立たない」
「画像の文字を目立たせる方法を知りたい」
こんな事でお悩みの方いらっしゃらないでしょうか?
当方は結構いつも悩んではいます。
今回のテーマは誰でも簡単にできる画像に載せた文字を目立たせるためのテクニックをご紹介します。
本当に簡単なのでお試しあれ!
1.画像と濃淡が反対の文字にする
画像全体の色の濃淡に着目するテクニックです。
当然全体の濃淡がある程度均一もしくは、部分的に均一な場所に有効な方法です。
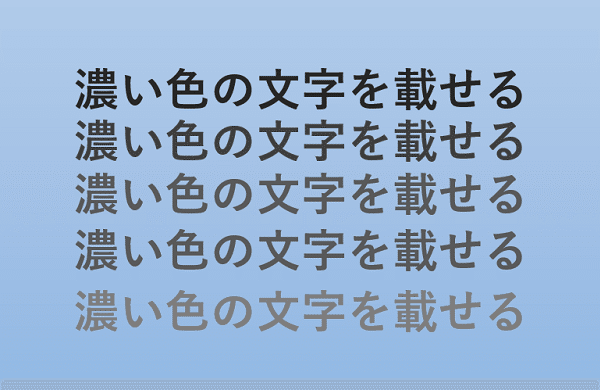
つまり、画像が淡い色なら濃い色の文字を載せます。

背景が淡い色なら濃い色が目立つ
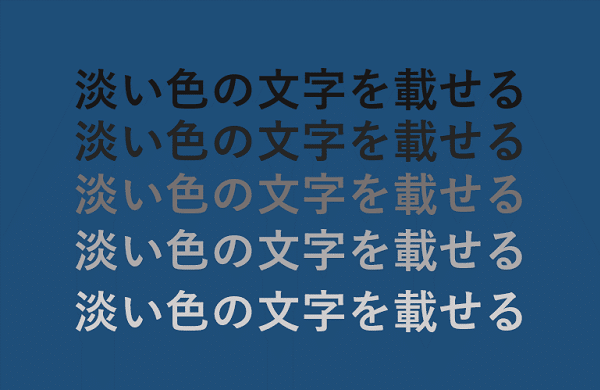
画像が濃い色なら淡い色の文字を載せます。

背景が濃い色なら淡い色が目立つ
これだと使いどころが分からないという方もいると思います。
ということで、背景がしっかりある画像に対して使うとこんな感じです。

あまり、複雑な色が含まれる画像には向いていないのですが、比較的均一な色が全体を締めている画像には有効です。
1.1.画像の濃淡の判断が苦手な人はモノクロにする
画像を見ても色の濃淡を見分けるのが苦手という人もいると思います。
様々な色がその辺の判断を鈍らせますよね。
濃淡判別が苦手な人は画像をモノクロにすると分かりやすくなります。

こうすると、どこが色が薄くて、どこが濃いのか一目瞭然です。
後は元の画像に適した色合いの文字を乗せればOKです。
2.画像全体の色に対して補色を使う
前章のテクニックだと、
「文字が目立つ様にはなったけど、なんかしまらない」
と言うこともあるはずです。
この場合はもう1段階踏み込む必要があります。
画像全体、もしくは部分的な色合いから、補色に該当する色で文字を書く必要があります。
※補色とは…
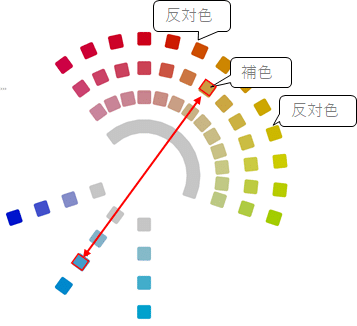
一方の色の反対にある色のことを補色と呼びます。補色を使うと色が際立ち、メリハリが利いた見た目になります。
因みに「反対色」という言葉もありますが、これは補色とは別物です。補色の近辺にある色のことで、反対色を使うと目がチカチカして見辛いものになります。
RGB(光の三原色)を基準にした補色と反対色の例を上げると・・・
例:黄色の補色と反対色

因みに補色もRGBの場合とCMYK(色の三原色)の場合では違ったりとか…色々あり奥が深いのですが、
PCやスマホで使われる画像をベースに考えるのでRGBを基準にして説明しています。
紙に印刷する前提ならCMYKベースで考えるのが良いかも。
難しい理論は置いといて補色を知りたい場合は、こちらのサイトがオススメですよ。
選択した色に対して補色を教えてくれます。
例ですが、例えばこんな色の補色を探している場合は・・・

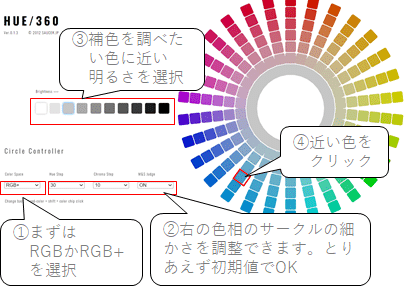
Hue360で以下の手順で補色を探すことが可能です。

補色を簡単に探すことが可能です。

色コードをひかえておけば確実に補色を再現できるし、便利です。
ということでこちらがサンプルです。

目立つけど目が疲れる…
こういう場合はメインの色と補色の間に、白やグレーのような色を境界に置くと、

見やすくなったりします。
文字の周りを縁取りするのもテクニックとしては使いやすいです。
3.文字を重ねる

画像全体に沢山の色が使われているパターンだと、1)2)のテクニックが使えないケースがあります。
どんなソフトでもできる簡単テクニックがこちらです。
まず、文章を書きます。

この文章をコピーして、2つペーストします。

コピーしたものの一つを白色に変更します。

さらにもう一つを薄いグレーにします。

これを黄色・白色・灰色の順に斜めに重ねると…

ババンッと目立つ文字の完成です。

でも、この方法で本当に効果を発揮するのは、いろんな色が混ざっている場所に文字を配置するときなんです。
つまりこういう背景の色が一定ではない場所への配置が実は一番グッときますよ。

オフィス系、ペイント系のソフト関係なくできる基本テクニックなので覚えておくと便利ですよ。
知識さえあれば誰でもできる簡単テクニックでした。
まあ、それでもしっくりこない時はあるので、そこは試行錯誤が必要です。
当方、画像を多様するので、色々工夫してるんですが、デザインの世界は奥が深いですな。
ということで、今回はここまで!
残念パパこといのっちでした。
では、また!
主にビジネス向けの記事をメインに、育児、ディズニーリゾート系の記事を掲載していく予定です。チョコチョコ更新しますので是非、フォローをお願いいたします!
