
【Tableau Tips】パネルチャート(スモールマルチプル)の作り方、複数の商材のトレンドが一目瞭然!
パネルチャートの良さ
商材など、一度複数のもののトレンドを同じ画面で見比べたいときに、同じグラフに商材ごとに折れ線もしくは棒グラフを分けると、下記の画像のようにとても見にくいビジュアライズになってしまいます。

この時は、パネルチャートを使うととてもきれいにビジュアライズすることができます。

今回の記事では、このようなパネルチャートの作り方をご説明します。
パネルチャートの作り方
Step1 : 計算フィールドを作る
まずは個々の折れ線を分けるための計算フィールドを2つ作ります:
-- 行にドロップする計算フィールド
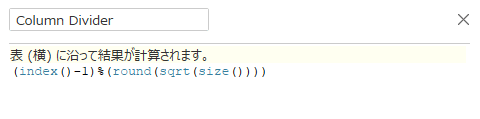
Column Divider
(index()-1)%(round(sqrt(size())))
-- 列にドロップする計算フィールド
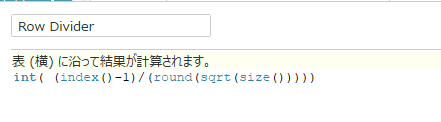
Row Divider
int( (index()-1)/(round(sqrt(size()))))

Step2 : 作ったフィールドを行と列に適用
作った計算フィールドを非連続に変換してから、行と列に適用します。

そこから、作った計算フィールドを左クリックし、表計算の「次を使用して計算」を選択し、集計したいディメンション(今回の例だとサブカテゴリにあたる)をクリックします。
また、必要に応じて、書式設定やヘッダー表示などを行うと、下の画像のようにきれいになります。

Step3 : 凡例を各折れ線の上に表示させる
さらに、分かりやすくするために、凡例を各折れ線の上に表示するための計算フィールドを作ります。
-- 順番で以下4つの計算フィールドを作る
index
INDEX()
size
ROUND(size()/2)
Label Line
{MAX([売上])}+10
Label
IF [index]=[size]
THEN ATTR([サブカテゴリ]) --「サブカテゴリ」と書いているところを必要に応じて書き換えてください
ENDそして、下記画像のように、「Label Line」を行にドロップし、二重軸を適用したうえで、「Label」をラベル表示させます。

作ったTableauファイルは Tableau Public にも上げているので、詳細操作を見たい方はぜひダウンロードしてみてください。
なお、こちらのテクニックはVizWizで紹介されたもので、ほかにもTableauの小技が多く書かれているため、気になる方はぜひご覧ください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
