
おもしろデザイン感想文①「大阪市北区スパイスカレー専門店のwebサイト」
こんにちは!
web制作のため面白そうなデザインを鑑賞し、今後の参考にしていくためにnoteを使って感想文を残していきます。
今回は大阪市北区にあるスパイスカレー専門店「ドラマチックカリー ゴールデン中崎」さまのwebサイトです。
このサイトは「webサイトを閲覧する端末によって大きく異なる画面サイズに、如何にそのサイトらしさを残しつつ合わせていくのか?」という観点で特徴的な配置になっているほか、色使いや画像の配置などもとても面白いので、是非元のサイトと合わせて読んでみてください。
レイアウト

スマートフォン(以下、SP)ファーストで作られている様子です。
PCの画面サイズだとSPでの表示部分を中心に据え、その両サイドに固定された画面を置く3分割レイアウトになっています。
使用フォント

フォントは4種類です。
Reggae One:明朝体よりのデザイン書体。インパクトがあり少し暑苦しさも感じる。あおり文に使われている。
Montserrat:サンセリフ体。太字にすると丸々として可愛らしい印象になる。MENUやRECOMMENDなど要所で使われている。
Kaisei Haruno Umi:筆書体。日本的な雰囲気。3分割レイアウトの左側で使われている。
Arial:おなじみのフォント。長い文章に向いている。本文で使われている。
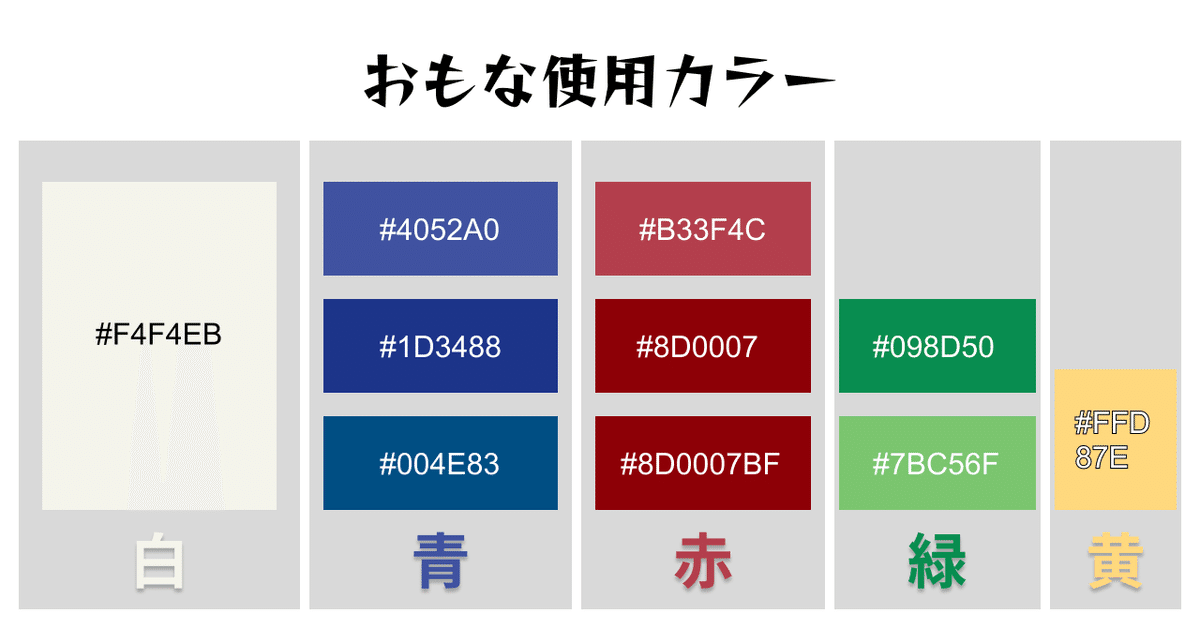
おもな使用カラー

よく使われているカラーを上から5つまとめました。
もっと知りたい方は、パソコンのChromeに搭載されている、
Chrome Developer Tools(右クリックして一番下にある”検証”をクリック。もしくはF12で表示できます。)の機能の一つ、CSS Overviewを使うか、Chrome拡張機能でカラーピッカー機能を持ったものなどを使うことで詳細な情報を得ることができます。
(また後日おすすめのChrome拡張機能をまとめた記事を作るのでよかったら確認してみてください。)
全体の感想
トップページ(メイン部分)
提供する飲食物にピントを合わせ、店名や他の情報をあえてぼかすことにより、文字よりも直感的に店のイメージが伝わるようになっています。
さらにぼやけた映像のなかで料理にだけピントがあたっていることにより、否が応でも料理に目が行きます。
これにより店のイメージを直感的に伝えること、美味しそうな料理で食欲をそそり来店意欲を高めることの2つを両立しています。
また最近の情勢的に需要が高いであろうお取り寄せ情報も、完成されたトップページのデザインを邪魔しないよう、右下に配置されています。
その装飾も、ドット絵のアニメーションとあえて枠をはみ出した文字背景により、わかりやすくも遊び心のある作りになっています。
トップページ(左右の固定画面)
左の固定画面は、サイト全体にレトロ感を与えるのに一役買っています。
実際のイメージは元サイトを見てほしいのですが、昔の広告というか、レトルトカレーのパッケージのような印象を受けます。
ただそれがパッケージ感を出しながらも、枠をはみ出した線があること、余白があることで、単体で完結することなく、あくまでもwebサイトの中の一部であることを主張しています。
右の固定画面は、3分割レイアウトならではのものに思えます。特段重要な情報が載っているということもなく、文字もありません。ただ巨大なスプーンを持った女性の写真があるだけです。
しかしその写真をみることで、店のイメージやサブカルチャー的なおしゃれ感、ターゲットにしている客層が伝わってきます。
2ページ目以降
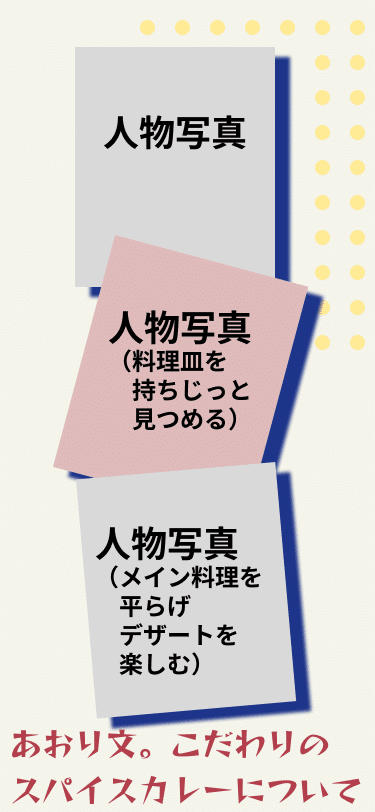
トップページをスクロールしていくと、ヘッダーと人物写真が飛び込んできます。
1枚目が人物のみ、2枚目が料理の皿を持ち見つめる人物、3枚目がメインディッシュを平らげ、デザートを楽しんでいる様が写っています。写真は一つ一つ独立しているのではなく、斜めに重なっており写真の枠の影が青色になっています。
それにより立体感とともにレトロ感というか独特の世界観が醸し出されてきます。
背景も真っ白ではなく明度の低い白、さらに右上の黄色い水玉模様によりポップさを出しつつも、青色の影が彩度を低く抑えられていることで、ポップ過ぎるということもなく、レトロとポップを両立しています。

その下には”Reggae One”で特性のスパイスカレーをアピールする、あおり文が書かれています。
暑苦しさを感じさせる字体と彩度の低い赤が合わさって、スパイスの辛そうなイメージを呼び起こし食欲を刺激します。
そしてお待ちかねの料理メニューになります。
ここでは”Montserrat”の太いサンセリフ体を、その持ち味をいかして使っています。特に画像にかぶせるように斜めに配置したRECOMMENDはその視認性の高さをうまく発揮しています。
またほかにも、CURRY MENUではカレーのドット絵、赤い画像内背景にその周囲を囲む青い影、それに対してDRINK MENUでは、メロンクリームソーダのドット絵、緑の画像内背景にその周囲を囲む赤い影を使っています。
その対比により、複雑な色使いでごちゃごちゃになりそうな部分が、すっきりと整理され違いも明確になっています。

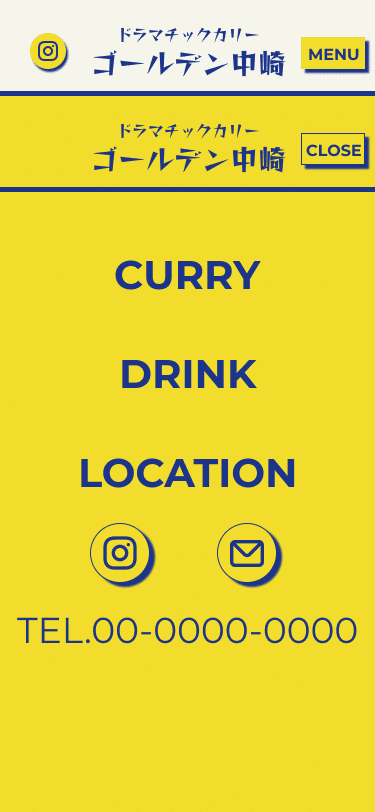
ヘッダー/MENU画面
ヘッダーおよび、MENU画面は今まで要所で使っていた黄色を相性のいい青色と組み合わせ、スタイリッシュな印象を受けます。
ヘッダーに表示する情報もタイトルロゴ、MENUボタンにインスタグラムの3つに絞られており、様々な選択肢がある中でインスタグラムを選んでいることからも、若い世代をターゲットにしていることが分かります。

おわりに
今回、特徴的なレイアウトに惹かれこのwebサイトのデザインを見ていきましたが、レイアウトだけでなくターゲットを明確にし、そこに向けて最も効果的なデザインを組み立てていくという、正にデザインのお手本という感じでした。
色使いもカラフルでありながら、伝えたい世界観に沿って明度や彩度をコントロールすることでうまく調和されており、色使いの奥深さを思い知りました。
すぐに真似のできるものではありませんが、そのテクニックの一つ一つを試していくことで使いこなせるように努力していきます。
以上になります。かなり長文になってしまったにも関わらず、ここまでお読みいただきありがとうございました。
つまらないものではありますが、スキ、フォローしていただくと、私が中米コスタリカで撮影した野鳥写真が見られます。各10種類ずつありますので、良かったらご確認ください。
この記事が気に入ったらサポートをしてみませんか?
