
好きな楽曲について語り合うウェブサービス「musico」を作ってみました。
ども、promitsuです。
突然ですが、先々週に行われたweb1weekという1週間でウェブアプリを作って公開するオンラインハッカソンに参加しました。
と、言いたいところだったのですが、実は2日目以降、家庭内のインシデント対応やそれに起因する自身の体調不良で、全く開発を進めることができませんでした(汗)
昨日あたりから、体調含めて状況が落ち着いてきたので、遅ればせながら開発を進め、ガっと最低限の所まで作り込み、勢いでドメイン取って公開してみました。
以下、今回開発したウェブアプリについて。
お題は「Like」でしたので、好きな楽曲についてあーだこーだ語り合えるサービスを作ってみました。
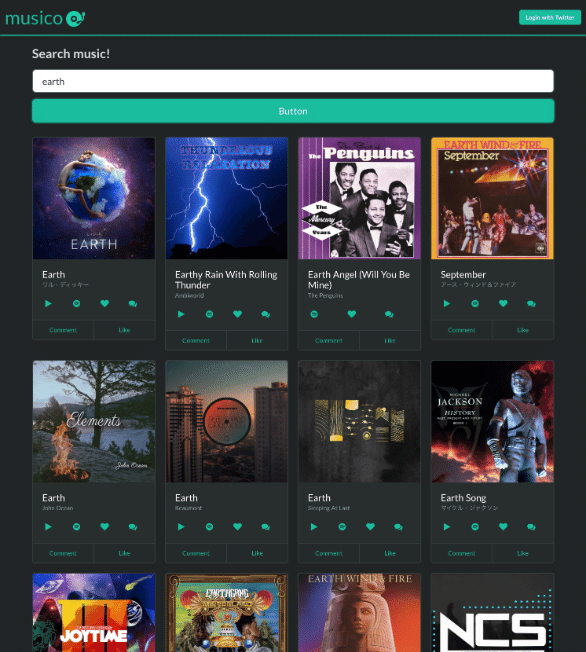
「musico | find track you like and talk about it」(何故か英語w)

フリーワードで楽曲を検索して、その楽曲にLikeやコメントをすることができます。
---
機能
未ログイン時
楽曲を検索、またはコメントがある楽曲リストを閲覧できる
楽曲のコメントページを閲覧できる
楽曲のプレビュー再生ができる(ファイルがあるもののみ)
Spotifyで楽曲を聞くことができる(別タブでウェブ版を表示)
ログイン時
上記に追加して、
- 楽曲にコメントできる
- 楽曲にLikeできる
使い方
操作動画
開発で大変だった点
開発1日目以降、全く作業をすることができず、期間中の公開にも間に合いませんでした(くやしい)
工夫した点
音楽系のサービスなのでカラースキームやデザインをそれっぽく、かっこよくしてみました(自分なりに)
昨日の開発再開から早急に公開したかったので、必要最低限の機能で、一通り遊べるものにしました。
コメントが盛り上がるように、トップページに最新のコメントの投稿された楽曲のリストを表示するようにしました。
今後のアップデート
- 楽曲のSNSシェア(+個別ページとOGP)
- コメントのSNSシェア(+個別ページとOGP)
- Twitter認証以外のログインメソッドの実装
- 直近のコメント・多数コメントがある楽曲リストページ
- 諸々の細部調整・セキュリティ対応
web1weekに参加してみて
参加を楽しみにしていたにもかかわらず、期間中に公開することができずにとても詳しい思いでいます。が、作ることの大きなモチベーションをもらい、遅くなってしまいましたがとりあえず作り終えて公開することができたので良かったかなと思っています。
次はちゃんと期間内に公開できるように頑張りたいです。
ではまた〜。
この記事が気に入ったらサポートをしてみませんか?
