
【GASでIoT】スプレッドシートと連携する「かんたんスマート・カレンダー」を試作する~NeoPixelによる低コスト・ディスプレイをスケール・アップする~
Goole Apps Script(GAS)は、WEBベースで動くスクリプトです。ネット環境を単なるストレージとして使うだけではなく、特定のURLと紐付けて送受信できることが大きな特徴です。
特に後者の機能は重要で、これを利用すると、WEBにアクセスできるデバイスと容易に連携できるため、アマチュアでも比較的容易にインターネットと連携したデバイス=IoT機器が作れます。
こうしたことは、WEB環境を単なるストレージとして使うアプリでは難しく、さまざまな情報をURLを介して送受信可能な「GAS」だからこそ出来ることです。
この機能を利用した、簡単なIoTの例として、天気情報をLEDの発光色で掲示する記事を以前ご紹介しました。
この記事では、「Zero W」という安価なコンピュータと、IC付きのフルカラーLED「NeoPixcel」を利用して、WEB上の情報を表示する低コスト・ディスプレイ機器を試作しています。
この後、「Zero W」が値上がりし、機能と値段が釣り合わなくなったので、さらに廉価な「Pico W」に置き換えたディスプレイ機器の試作も記事にしました。
スマートフォンやPCと違って、壁に掛けて情報を掲示できることが特徴でで、めいめいが端末を覗いてチェックするより、多人数での情報共有が、日常生活でより自然に行えるでしょう。
今回の記事は、こうした試作の他の例として、前記の掲示板をスケール・アップした「スマート・カレンダー」をご紹介します。
今回の記事では静的なデータ表示だけですが、将来的に、先週+今週+向こう2週間を常に表示する、動的表示を狙っています。
カレンダーをディスプレイする際の課題~4週間なら4x7=28件、更に日毎の予定の有無まで常時表示したい~市販されているだろうか~
今回作りたいのは、Googleスプレッドシート上のカレンダー情報をネットから受信し、簡易な予定の有無をシンプルに表示させるものです。「かんたんスマート・カレンダー」と称することにしました。
「かんたんスマート・カレンダー」が目指す掲示件数
期間は4週間表示させたいと考えました。なぜ4週間かというと、先週、今週、向こう2週間を表示させたいからです。
カレンダー上で、まず今週の予定は知りたいでしょう。
やり残した事を知るのに、先週の予定も知りたい。
未来の情報については、案件によっては、準備に時間がかかるものがありますので2週間先まで知りたい。
そこで、先週+今週+向こう2週間=4週間の予定を、ネット上の予定表から引用して表示することを目指しました。
市販されているスマート・カレンダーの例
参考まで、スマート・フォン、スマート・ウォッチ・・・IoT機器には「スマート」が入ります。そこで、「スマート・カレンダー」をブラウザで調べてみました。
以下の様な例がヒットしました。
このカレンダーは、小さなカレンダーと、特定の1日の予定を掲示する仕様です。


今回は、特定の日だけでなく、4週間すべての予定を簡単でも表示したいので、もう少し探してみました。
すると以下の様な商品が見つかりました。
こちらは、全ての日の予定が表示される様になっている様です。ただし、簡単に購入するのはハードルの高いお値段でした。
簡単に調べて判ったことは、安価な機器では、予定を表示は特定の1日だけで、全ての日の予定を表示するものは、高額なものになる、ということです。
今回目指すのは、安価(2000円程度)かつ、全ての日の予定を(簡単でいいので)常時表示させるカレンダーですので、一工夫必要です。
「かんたんスマート・カレンダー」の表示デバイス~文字情報は諦め、フルカラーLEDの「NeoPixel」を利用する~
さきほど調べた市販のスマート・カレンダーの表示デバイスは液晶です。このデバイスは、フルカラーで自由に画像が表示可能ですが、大きさが大きくなると急速に高額になるデメリットがあります。
考えてみると、今回表示させたい4週間という期間は、日程にして4x7=28日、さらに最大で朝・昼・晩の3件が各日にある事を考えると、28日x3件=84件を表示できる必要があります。
できれば簡単な文字情報を上記84件について表示したいところですが、文字情報デバイスは小さな液晶やLEDドットなどで500円程度、これを84件使うと4万円超え・・・ちょっと高価になりすぎます。
かといって、特定の日に絞ることはしたくないので、表示する情報は「予定がある」こと、「その予定の種類(学校とか試験とか)」を知らせるだけにとどめることしました。
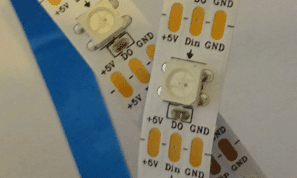
すると、この記事シリーズでも取り上げたIC付きフルカラーLED「NeoPixcel」を使って、点灯の有無と色で、予定の有無と種類を表示できそうです。
「NeoPixcel」についてはこちらを参照ください。
ケース材~工作用厚紙で作る~
ケース材も、低コストで工作が容易という観点から、工作用厚紙を使うことにしました。
「かんたんスマート・カレンダー」を試作してみた
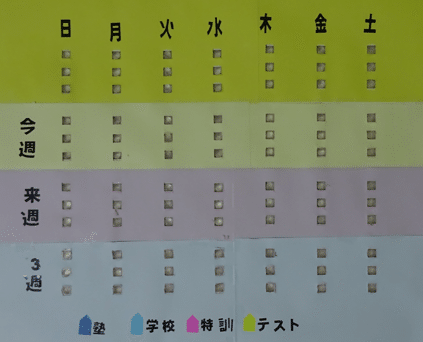
以下の写真が、試作した「かんたんスマート・カレンダー」です。

拙い工作は目をつぶって頂くとして・・・仕様としては、1段目が先週、2段目が今週、次の2段が、来週とさ来週(3週間目)を表示する様になっています。
それぞれの段に、縦に3つ並んだLEDが7列あります。これは各列が各日を表します。
そして、各日の3つのLEDは、それぞれ、朝・昼・夜の予定を表す様になっています。

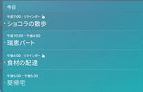
これが点灯したところです。
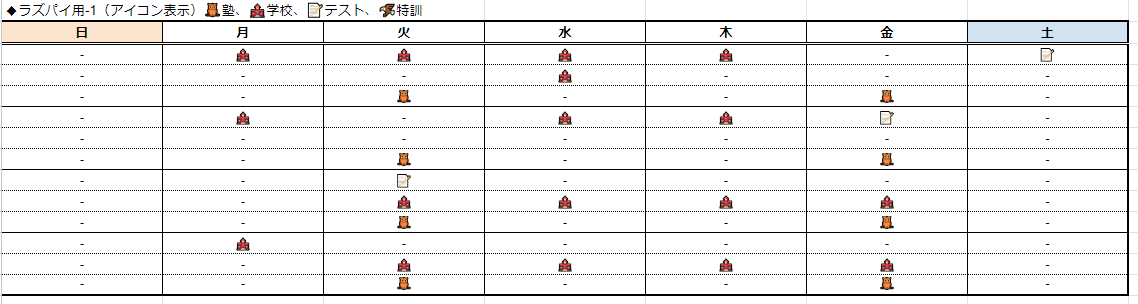
そして、こちらが、点灯情報を記したGoogleスプレッドシートです。

今回の記事のカレンダーでは、静的にこのシートの内容を反映させるところまでになりますが、追っての記事で動的なカレンダー表示もご紹介したいと考えています。
「かんたんスマート・カレンダー」の裏側
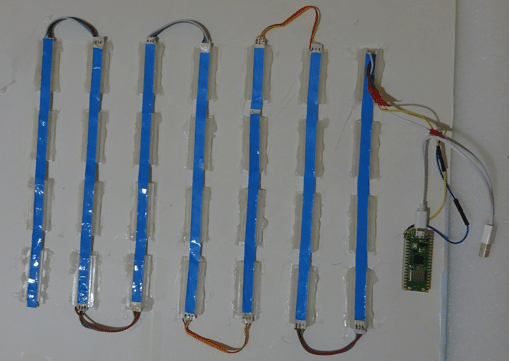
以下の写真は裏側です。右側にはモバイル・バッテリーをつなぎます。

その付近にある小さなデバイスが「ラズベリーパイPico W」です。さきほどのスプレッドシートの情報は、このデバイスで受信します。
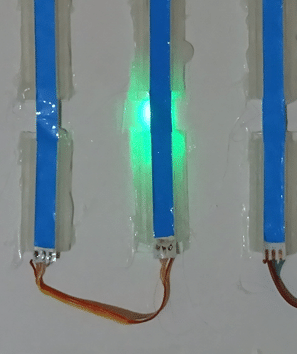
また、蛇行しているヒモ状のものは「NeoPixcel」です。「ラズベリーパイPico W」で駆動して、必要な位置のLEDを特定の色で点灯させます。

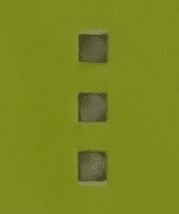
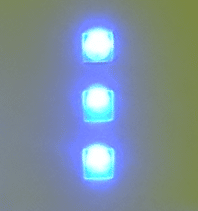
NeoPixelには、凸レンズ状の半透明のカバー材があります。これは光造形タイプの3Dプリンタで造形したもので、このカバーごしにNeoPixcelが点灯することで、点灯した部分がより大きく見易くなります。


参考まで、NeoPixcelのカバーなしの状態です。

次の記事から、素朴なこのカレンダーの詳細をご説明します。

この記事が気に入ったらサポートをしてみませんか?
