最近の記事

【GAS】Gメール投稿するだけでWEBページの掲載画像を更新できる、かんたん日報表示システム(5)~Gメールから投稿画像を収集してGドライブに保存するまで~
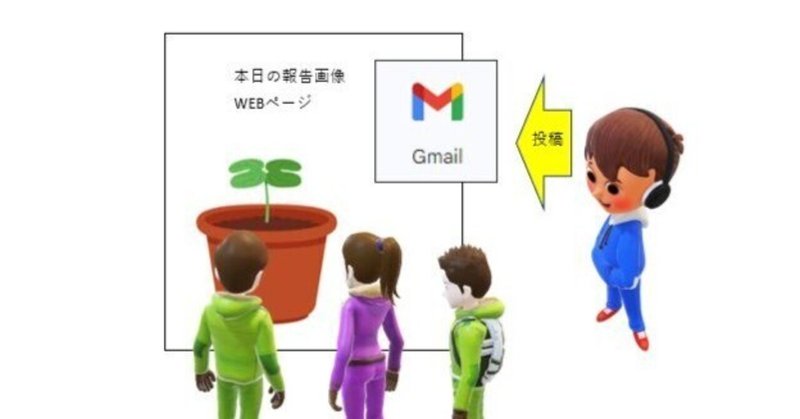
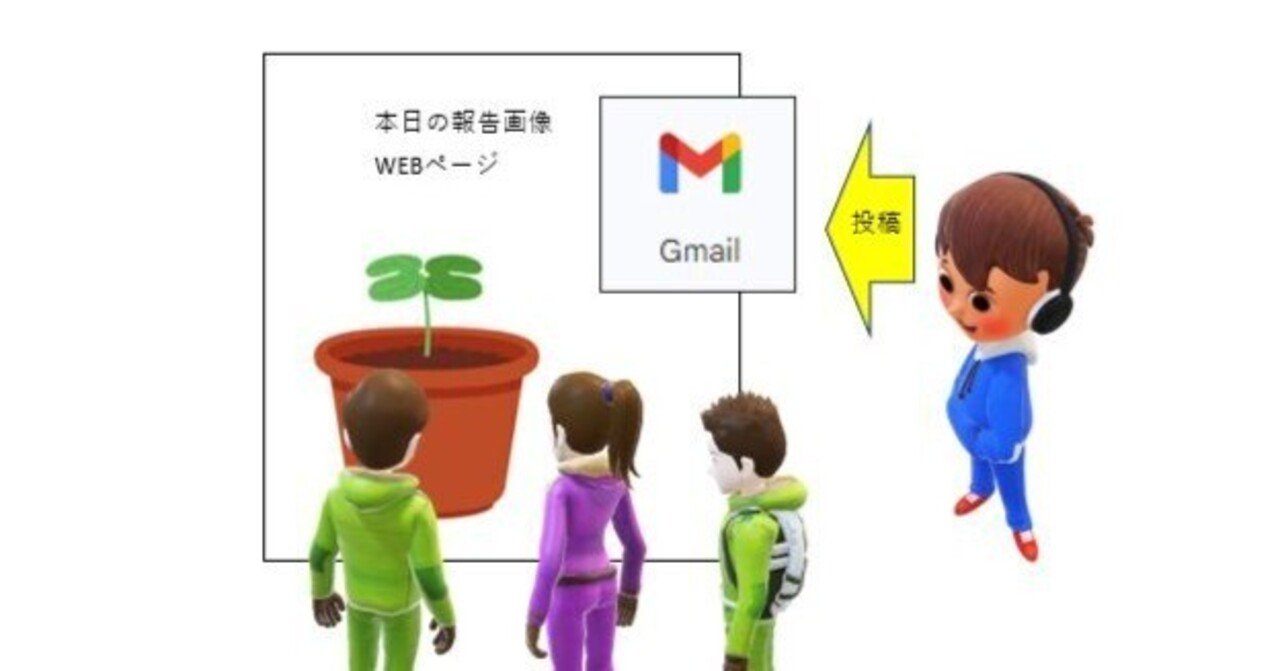
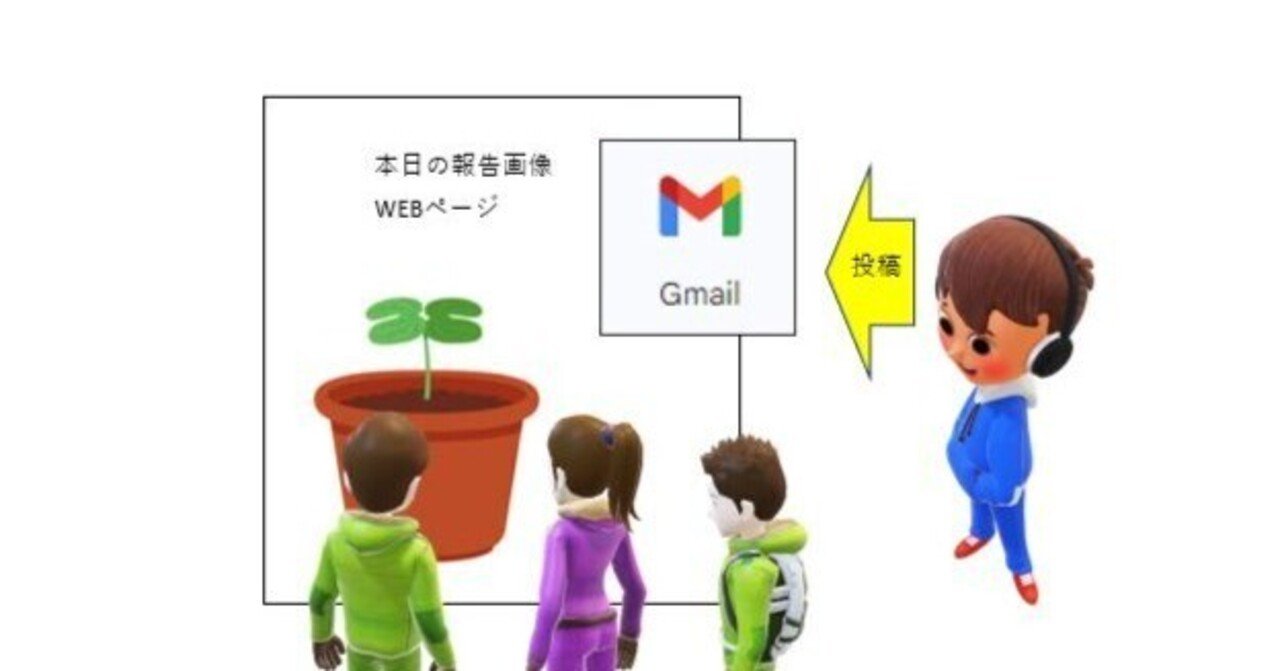
グループ内のメンバーに日課を画像で掲示するだけの、かんたんな日報ページをGAS(Google Apps Script)で作り、「かんたん日報表示システム」と名付けてみました。 無料のGoogleアプリとGASで作ったシステムであり、全体の概要はこちらの記事で解説しています。 ーーーーー GASのコードについて、最初にユーザがログインするコードをちらで解説しました。 ログインフォームから送信したパスワードを認証する仕組みはこちらで解説しています。 今回の記事では、ログ

【GAS】Gメール投稿するだけでWEBページの掲載画像を更新できる、かんたん日報表示システム(4)~パスワードを認証するシンプルな仕組み~
グループ内のメンバーに日課を画像で掲示するだけの、かんたんな日報ページをGAS(Google Apps Script)で作ってみました。WEBページの様に固定ページから確認でき、投稿者が電子メールで画像を送ることで、掲載画像が自動更新できるものです。 「かんたん日報表示システム」と名付けてみました。 このシステムは、簡単な画像しか掲載できないものの、一般のWEBページと違って管理者が更新の手間を負う必要がありませんし、電子メール(あるいは他のメッセージアプリ)と違って、ス

【GAS】Gメール投稿するだけでWEBページの掲載画像を更新できる、かんたん日報表示システム(3)~ログイン画面を表示する部分の解説~
離れた所にいるグループ内のメンバーに対して情報を共有したい場合、しばしばWEBページや電子メール(あるいは他のメッセージアプリ)が利用されます。 WEBページは、固定したURLでアクセスできるので、受け手が最新の情報を繰り返し確認しやすい一方、情報を集約してアップする管理者の負担が大変になります。 他方で、電子メールやメッセージアプリは、特定の管理者に頼らず情報を発信し合えるものの、スレッドが次から次へと流れてくるので、見返す時に最新情報が把握しにくい短所があります。

【GAS】直近2週間の支出がリンク付き棒グラフで自動表示される家計簿アプリ・・・クリックすると日別の帳票が開いて便利!(実装編)実装用のスプレッドシートとGASのコード
GoogleスプレッドシートをうまくGoogle Apps Script(GAS)と組み合わせると簡易なWEBアプリになります。 WEBアプリは、ブラウザさえあれば作動するので、スマートフォンで操作するソフトウェアとして使えます。さらに、インストールが不要なため、グループ使用する際にも、URLを共有するだけで始められる手軽さがあります。 ---------------- WEBアプリは、環境整備や必要なプログラム知識が煩雑で、アマチュアには敷居が少々高いものでしたが、G
¥300
【GAS】直近2週間の支出がリンク付き棒グラフで自動表示される家計簿アプリ・・・クリックすると日別の帳票が開いて便利!(解説編3)棒グラフ表示用のデータをワークシート関数を使って作成する
GoogleスプレッドシートをうまくGoogle Apps Script(GAS)と組み合わせると簡易なWEBアプリになります。 WEBアプリの表示ページは、テンプレートにHTMLコードを記載することで作成します。HTMLコードは文字だけではなく図形も表現できますので、工夫次第で、グラフなどデータに対応した図形を掲載することも可能です。 そんな、GASで作ったグラフ付きWEBアプリの一例を、以下の記事で機能をご紹介しています。 これは、帳票から読み取った直近2週間の支出

【GAS】直近2週間の支出がリンク付き棒グラフで自動表示される家計簿アプリ・・・クリックすると日別の帳票が開いて便利!(解説編2)WEBページに座標を指定してリンク文字を埋め込むには
GoogleスプレッドシートをうまくGoogle Apps Script(GAS)と組み合わせると、WEBページを通じてシートへ読み書きできる、簡易なWEBアプリとして利用することが可能です。 GASで作るWEBアプリのページは、「テンプレート」と呼ばれるモジュールにHTMLコードを記述して作成しますが、文字ベースのWEB画面だけでなく、グラフィカルなページにすることもできます。 そこで、簡単なグラフィックを活用したWEBアプリを、GASで作った一例として、集計グラフ付き

【GAS】直近2週間の支出がリンク付き棒グラフで自動表示される家計簿アプリ・・・クリックすると日別の帳票が開いて便利!(解説編1)テンプレートでCANVAS要素を使って図形を表示する
Googleスプレッドシートは、Googleが無料で提供しているクラウド上の表計算アプリです。 エクセルなどスタンドアロンで稼働するアプリと違い、WEBベースのため、どこからでもアクセスでき、グループでの共同作業も容易です。 また、Googleスプレッドシートに、Google Apps Scriptを上手く組み合わせる、簡易なWEBアプリとして利用できると点も大きなメリットです。 WEBアプリは、ブラウザさえあればスマートフォンなど自由な端末から利用できるので、これがア

【GAS】ジョギングのお伴にいかが?GASを使ったWEBアプリ「かんたん走行記録」で、GPSの位置情報をスプレッドシートに記録しよう!(最終)実装用のスプレッドシートとGASのコードをご紹介
スマートフォンなどから、手軽に入手できる様になったGPS情報を日常生活で活かす例として、自身の位置情報をスプレッドシートに自動記録するWEBアプリを作ってみました。 ジョギングの時の記録に使えそうなので、「かんたん走行記録」アプリと称してみました。 これまでの解説記事です。 ①テンプレートにJavaScriptを記載してGPSの位置情報を取得する ②WEBページ上で取得した位置情報をGoogleスプレッドシートに書き込む ③スプレッドシート上で距離計算やGoogle
¥300
【GAS】ジョギングのお伴にいかが?GASを使ったWEBアプリ「かんたん走行記録」で、GPSの位置情報をスプレッドシートに記録しよう!(6)位置情報の取得を一時スリープさせること、画面をスリープさせないこと
スマートフォンなどから、手軽に入手できる様になったGPS情報を日常生活で活かす例として、自身の位置情報をスプレッドシートに自動記録するWEBアプリを作ってみました。 ジョギングの時の記録に使えそうなので、「かんたん走行記録」アプリと称してみました。 これまでの解説記事です。 ①テンプレートにJavaScriptを記載してGPSの位置情報を取得する ②WEBページ上で取得した位置情報をGoogleスプレッドシートに書き込む ③スプレッドシート上で距離計算やGoogle

【GAS】ジョギングのお伴にいかが?GASを使ったWEBアプリ「かんたん走行記録」で、GPSの位置情報をスプレッドシートに記録しよう!(5)スプレッドシート内での情報処理と、結果のWEBページへの反映
スマートフォンなどから、手軽に入手できる様になったGPS情報を日常生活で活かす例として、自身の位置情報をスプレッドシートに自動記録するWEBアプリを作ってみました。 ジョギングの時の記録に使えそうなので、「かんたん走行記録」アプリと称してみました。 これまでの記事では、本アプリのキーとなる、GPSの位置情報の取得についての説明をこちらに、 得られた位置情報をスプレッドシートに書き込む所については、こちらにご説明しました。 今回は、書き込んだ先のスプレッドシート内での情