
ドット絵のピクセル数とスプライトについて
この記事について
これはドット絵Advent Calenderの6日目の記事です。
皆さんはドット絵を描くときのサイズをどのように決めていますか?
レトロゲームで使われている「スプライト」とピクセルサイズやパレットについて
簡単にまとめてみようと思います。
スプライトとは
「スプライト」はファミコンをはじめとしたレトロゲーム機(PS/SS登場以前)の時代にキャラクターを描画するための仕組みとして使われていました。
各ゲーム機のハード毎に「最大定義枚数」「最大同時表示数」「使用可能色数」などが決まっていました。
また、BGと呼ばれるタイルを並べて背景を表示する機能もセットになっていました。
1枚あたりのスプライトやBGのピクセル数は8x8や16x16のものが多く、
大きい画像の表示をするには16x16を複数組み合わせて行なっていました。
スプライトは1枚毎にどのパレットを使用するかの情報を持っていて、当時の高性能ハードでは16色のパレットを複数定義可能でした。
当時のゲームの多くはパレットを切り替えて色替えキャラクターで容量を節約したり、点滅などのアニメを実現しています。
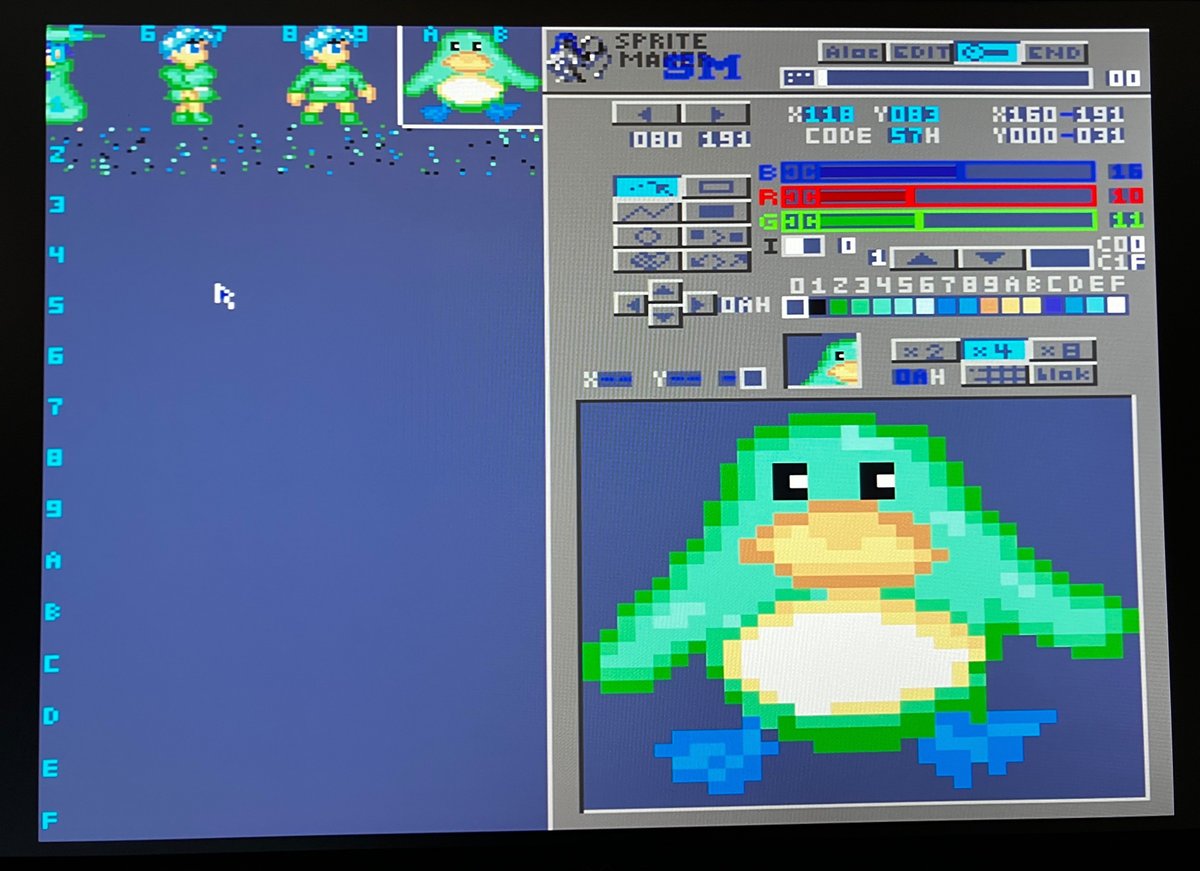
当時のスプライトエディタの画面を紹介します。

dotpictは当時の仕様を踏襲してる?
スマホなどでも手軽にドット絵が描けるアプリ「dotpict」は若い世代の
ドッターさんにも人気で私もiPad版を愛用しています。
「dotpict」ではピクセルサイズが16x16の倍数になっていて、
パレットも1画像16色なので当時のスプライトの仕様を
少し意識しているのかもしれません。
実際に当時の高性能ゲームが開発できるパソコン「X68000」での
スプライトデータ作成に活用できました。
以下はdotpictでのピクセルサイズ32x32の制作例です。

上記のdotpictで作成したPNG画像をX68000のスプライトエディタで読める形式に変換して取り込んでみました。
アニメーションパターンの追加はX68000上で行っています。

X68000はハードウェアのスプライト機能があるマシンとしては高性能なので
16色のパレットをスプライト専用に15本持つことができます。
それを活用しパレットを切り替えて色変えキャラの表示も可能です。
以下の画面は赤系統のパレットへの変更例です。

上記のドット絵を実際にアニメーションさせた動画は以下で確認できます。
X68000の画面表示モードのテスト動画
— ofuji@gamedev (@a_ofuji) September 10, 2023
ドット絵は #dotpict にて作成後、sm.xにて加工。
どちらのモードをデフォルトにしようか検討中。#FM音源 #pixelart #X68000#X68000Z pic.twitter.com/CB5UTdEEvJ
おわりに
ドット絵は令和の現在でも人気が高く、ゲーム機の表現方法として他に選択肢の
なかった昭和の時代から一部受け継がれつつも、より自由な表現が増えてきているように感じます。
トッド絵を描くときのピクセル数(キャンバスサイズ)は基本自由ですが
ゲームボーイ向けのドット絵作成やレトロゲームに実際に使うドット絵の作成の際には16x16を最小単位としてその倍数で大きさを上げていく必要があることも
すこし意識してもらえたらと思います。
7日目の記事はpqrさんです。よろしくお願いいたします。
情報発信アカウントのお知らせ
X(旧Twitter)にてドット絵を含むゲーム開発やChiptuneの情報発信を行っています。
最近ゲームボーイ用のゲーム開発も始めました!

開発中の動画や展示イベントなどの参加情報も発信していきます。
https://twitter.com/a_ofuji
良かったらフォローしていただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
