
JUNさんの投稿をじっくり見てみる
JUNさんの毎日投稿100をじっくり見てみる。
JUNさんの毎日投稿100とは
JUNさんが2020年7月29日から11月5日にかけて100日連続でパワポについてツイートした投稿のことを指します。
全投稿の中から自分が個人的に特に勉強になった!というものを抜粋してじっくり見ていきたいと思います。
JUNさんはガチですごい人なので、私みたいな人がとやかく言うのは違うと思うのですが(笑)おこがましいと思いつつも、広めたい情報だったので書いてみたいと思います。※記事を書くことは許可をいただいています。
自分はデザインの勉強をするときに、もちろんただ眺めるだけということもしますが、こうして、そのデザインのどこがよいのかを言語化するということをよくやります。なので、今回は自分がどういうところに注目しているのかも参考にしていただければ幸いです。(未熟者ですが)
今回はJUNさんの投稿のたびにメモを取っていたので、その抜粋になります。
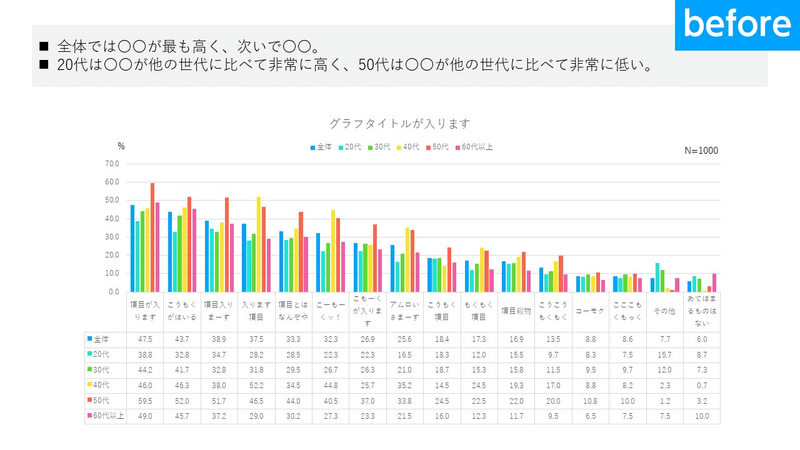
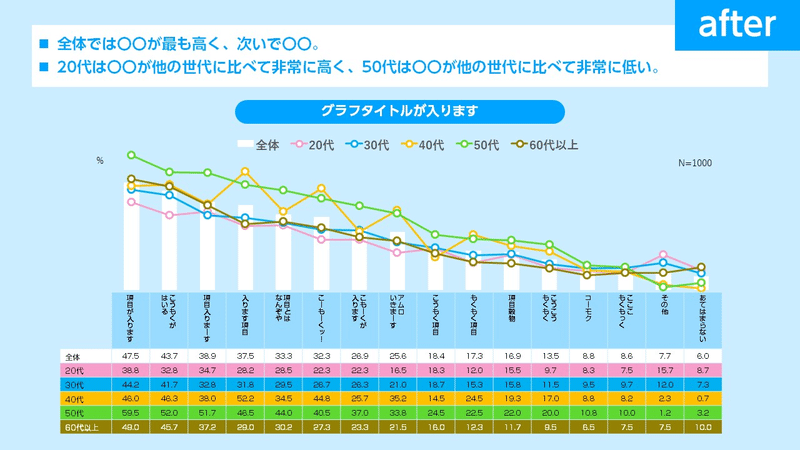
【投稿1】グラフ表現研究。1項目ならキレイに見せやすいけど、調査レポートだと項目が増えて見づらいが減らせない。これは引き算せずにどうやれば見やすく、分析しやすくなるかを格闘した結果である。#powerpoint #パワーポイント #グラフ #投稿100 pic.twitter.com/Z94DQzSoSR
— JUN|パワポ資料作成 (@powerpoint_j) July 29, 2020
記念すべき第1回目の投稿です。本当に100日やりきるのか...とこの時は思っていました。


Afterのデザインが素晴らしいということもそうですが(一般的に色をたくさん使えば使うほどいい感じにまとめるのは難しいです。)、注目は使用しているグラフのタイプも変更しているということです。Beforeのグラフでは、その年の年代別の違いは分かっても、全体の比較がわかりにくいですよね。
グラフを使うと説得力が増しますが、ただやみくもに使えばいいというのではなく、何を伝えたいのかを考えそれにあったグラフを選択する力が重要なんですね。
後どうでもいいですが、「項目」の部分も、めちゃくちゃいろいろ言葉をひねり出しているのがツボです。(笑)
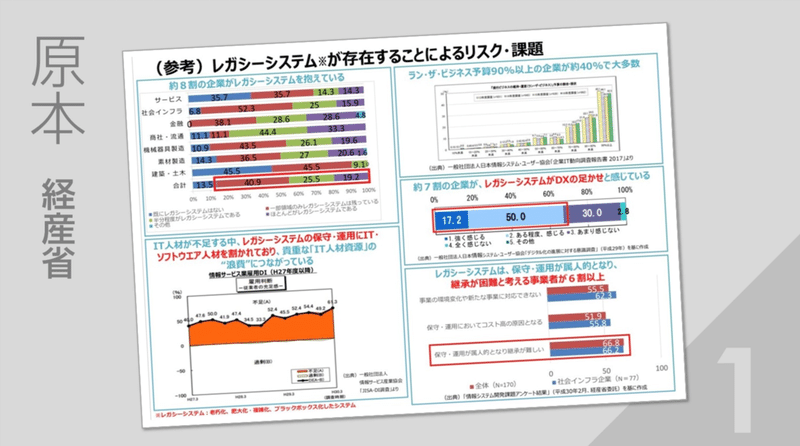
【投稿4】勝手にブラッシュアップ。経産省さんの資料。
— JUN|パワポ資料作成 (@powerpoint_j) August 1, 2020
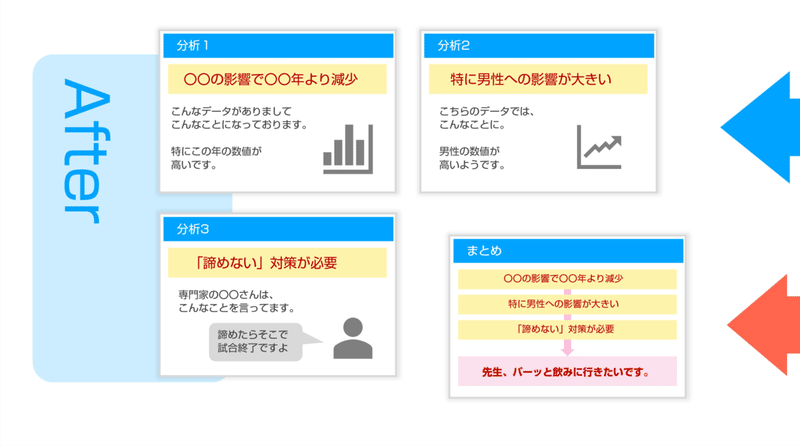
1枚目:原本
2枚目:なるべく元の要素を残しメリハリ
3枚目:図表を感覚的にわかるものに
4枚目:ワンメッセージだけに#powerpoint #パワーポイント #パワポ #投稿100 pic.twitter.com/uFjyEOmYd9
この資料のBefore⇒Afterは圧巻です!
原本の文章量をきれいに整理しなおすには、単にデザインセンスやスライド技術だけではなく、内容をかみ砕いて理解する力が必要になります。こればっかりは、日ごろからの積み重ねだと思いますので、JUNさんの能力と努力が垣間見れます!すごすぎます~。
イメージと内容がリンクすることでとても印象に残るスライドになります。
【投稿17】伝われ!詰込み企画書。
— JUN|パワポ資料作成 (@powerpoint_j) August 14, 2020
何十ページにもなる企画書だと、読む人が迷子になりがちなので、色を多用する場合もよくあります。
私の仕事だとよくターゲット別にわけます。#powerpoint #パワーポイント #投稿100 #詰込み企画書 pic.twitter.com/IM3tzW5yfS
色の使い方の参考になります。
色はうまく使うことで内容理解の助けにもなれば、逆にノイズになってしまうこともあります。せっかくたくさん色を使ったのに、逆に内容理解をさまたげていた....なんてことが起こったらあまりにも残念ですよね。
基本的にスライドを作る際は色を絞った方がうまくいくのですが、どうしても色をたくさん使う場合はこのツイートを参考にしてみたいですね!特にテーマごとで統一するのは簡単にできるので真似したいです。
【投稿21】勝手にテンプレート。
— JUN|パワポ資料作成 (@powerpoint_j) August 18, 2020
unicoさん。表紙のレコードラックを本棚として使ってます。好みの家具が多いです。
表紙、中表紙、通常スライド。#powerpoint #パワーポイント #投稿100 #勝手にテンプレ #unico pic.twitter.com/XgksvObVYA

写真をうまく組み合わせることでシンプルながらも、カッコイイ印象を作ることができますね!
今回は木目のテクスチャになりますが、ほかにも水彩画のテクスチャや芝生のテクスチャなんかも効果的に使うことができそうです。(そのうち自分もツイートしてみます。)
家具をあえて切れる場所に置くことで、スライド画面の外側の世界も知らずのうちにイメージさせることができるので、こうした使い方はマネしたいですね!
知らず知らずのうちに人は枠の中に自分の思考を留めたくなりますから。
【投稿22】オリジナルテンプレート作成。
— JUN|パワポ資料作成 (@powerpoint_j) August 19, 2020
テーマ「はみ出す勢い。」で4テイストを作成(表紙のみ)。
1枚目:カジュアル系
2枚目:クリア系
3枚目:豪華系
4枚目:フォーマル系#powerpoint #パワーポイント #パワポ #投稿100 #オリテン pic.twitter.com/SmlRzVLOqz
こちらもはみ出す系のツイートですね。
本当に簡単にインパクトを作ることができるので、はみ出させるのはおススメです。勇気をもって一度こうしたスライドを作ってみることをお勧めします。
読ませるための文字ではなく、雰囲気のための文字。こうした使い方をできるようになるとワンランク上になる気がします!
【投稿36】オリジナルテンプレート作成。
— JUN|パワポ資料作成 (@powerpoint_j) September 2, 2020
テーマ「メンフィススタイル」で4テイストを作成(表紙のみ)。
1枚目:カジュアル系
2枚目:クリア系
3枚目:豪華系
4枚目:フォーマル系#powerpoint #パワーポイント #投稿100 #オリテン pic.twitter.com/8nw9u0g1Tl
図形の組み合わせ・色の組み合わせだけでもこんなカッコイイスライドが作れるのは驚きです!
個人的にまずお勧めするのが、こうした図形を組み合わせたスライドを作ってみるという勉強法です。
これの何がいいかというと、
〇使うものが決まっているから取り組みやすい。
〇形の大きさや位置関係など、デザインセンスを養ううえでめちゃくちゃ勉強になる。
〇形しかないので、色の選び方が超重要になってくる。色選びでカンタンに雰囲気が変わる。
写真とか、イラストとかをまず使ってスライドを作る前に、まずシェイプをうまく扱えるようになるといい感じになります!(自分が偉そうなこと言えないですが......)
【投稿39】勝手にブラッシュアップ。
— JUN|パワポ資料作成 (@powerpoint_j) September 5, 2020
経産省さんの資料。
1枚目:原本
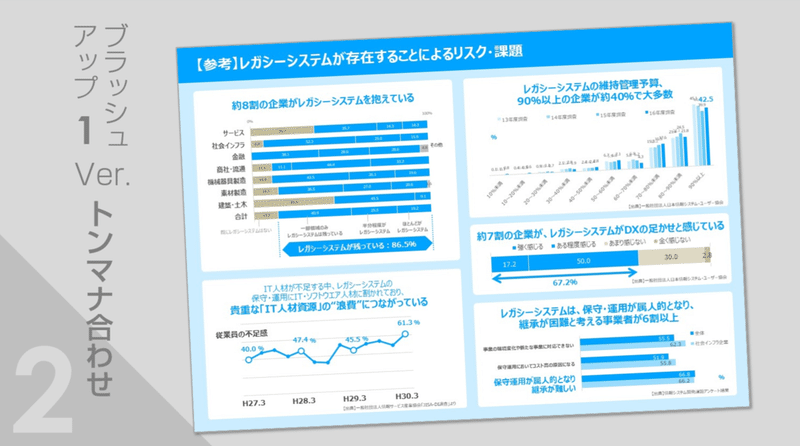
2枚目:グラフのトンマナ合わせ
3枚目:必要な情報のみに絞り込み
4枚目:要点のみに#powerpoint #パワーポイント #パワポ #投稿100 #勝手にブラッ pic.twitter.com/BmBfJpRPCR


JUNさんのブラッシュアップは毎回毎回すごいのですが、(どれくらい作成に時間がかかっているのか気になりますね......)
このブラッシュアップは特に参考になります。
まずは色使いですね。1色+薄い色or灰色のみを使用することでカンタンに統一感が作れます。JUNさんであれば多色使いをしてもまとめりがあるデザインは作成できると思うのですが、自分も含めてまずは色を絞っていろんなデザインを試してみたいですね。
色を絞ると見やすいということもありますが、色を絞ることで色に頼らない強調の仕方や、構成を考える力を養うことができるという製作者視点のメリットもあります。
【投稿42】勝手にテンプレート。(表紙のみ)
— JUN|パワポ資料作成 (@powerpoint_j) September 8, 2020
amazonさん。次の日に届くってすごいですよね。
・スライドプレゼン用(16:9)
・提案文書用(A4横)
・社内文書用(A4横)#powerpoint #パワーポイント #投稿100 #勝手にテンプレ #amazon pic.twitter.com/D2pbO425ms

Amazonの口の部分を連続して使うことで、遊び心と統一感を実現。
背景を1色にするのではなく、こうしたロゴを少し背景色とずらしたものを配置するテクニックは使えますね!
JUNさんのスライドだと、ほかにもTSUTAYAのテンプレ案にも同じテクニックが使われています。ちょっと薄くしてみるテクニック!ぜひ使ってみたいです!
【投稿44】アニメーション研究。
— JUN|パワポ資料作成 (@powerpoint_j) September 10, 2020
「早口言葉 fert.さるかに合戦」
超特急で、さるかに合戦を解説!みたいになった。#powerpoint #パワーポイント #投稿100 #PPTアニメ pic.twitter.com/bMFkcTF7Al
アニメーションをうまく使うことで、ポップな印象を与えることができます。アニメーションのスピードも調整することで、いろいろな表現をすることができますね。これも、先ほどと同じように、背景色とその色からちょっと暗くしたり明るくするテクニックが使われていますね。
【投稿49】勝手にテンプレート。(表紙のみ)
— JUN|パワポ資料作成 (@powerpoint_j) September 15, 2020
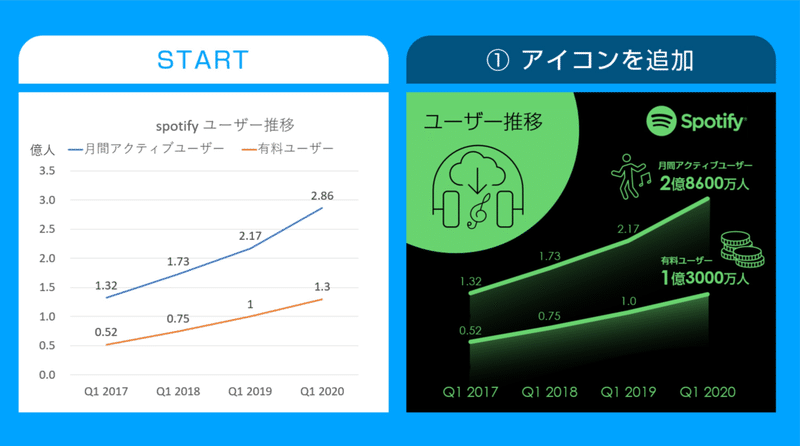
spotifyさん。仕事中に聴いてます。
最近は、YOASOBIさんと藤井風さんがお気に入りです。#powerpoint #パワーポイント #投稿100 #勝手にテンプレ #Spotify pic.twitter.com/OmSoMg8QX6

背景にうっすら人の画像をしのばせることで、高級感を演出。写真部分にグラデーションをかけているのも見逃せません。
角にオブジェクトを置くことで、おさまりを付けることができるので、なんだかこのスライド安定感にかけるな、シンプルすぎるな...というときは2つか3つの角を抑えてみるのがおすすめです。
【投稿51】アニメーション研究。
— JUN|パワポ資料作成 (@powerpoint_j) September 17, 2020
「よくあるSTEP的なスライドアニメ」
できるだけ滑らかに連続して見えるように。
画面切り替えの「変形」と「プッシュ」を使ってます。#powerpoint #パワーポイント #投稿100 #PPTアニメ pic.twitter.com/J49IZh9fJd
アニメーションの設定、画面切り替えの設定がめちゃくちゃ細かい...!ただアニメーションを挿入するだけではノイズになることがあるので、アニメーションのスピード画面切り替えのスピードを秒単位で調整することは重要ですね。
基本的にパワーポイントの標準のアニメーションは遅すぎて間延びするので、短くするのがおすすめです。
配色も落ち着いた雰囲気で全体としての調和がとれています。結構カラフルな配色を使うとバランスが悪くなってしまうので、難しいです....
【投稿57】オリジナルテンプレート作成。
— JUN|パワポ資料作成 (@powerpoint_j) September 23, 2020
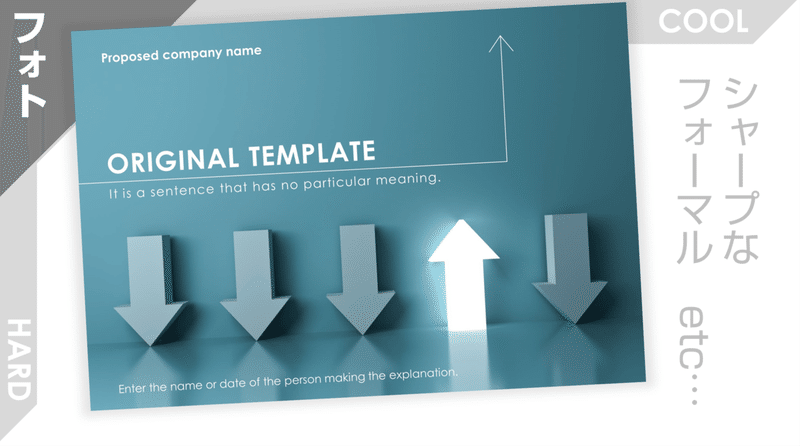
officeのフォトストックを活用したテーマ「進化・先進」で4テイストを作成(表紙のみ)。
よくテンプレ作成で言われるのです「進化した感じ、先進的な感じ」みたいなことを。#powerpoint #パワーポイント #投稿100 #オリテン pic.twitter.com/3t4NODEDj4
個人的に3枚目と4枚目の表現が面白いなと感じました。


写真の一部分だけに色を付けたり、光らせたり...どうしてもそこに注目してしまいますよね。なんでもかんでも色を使うんではなくて、注目してもらいたいところにだけ色を使うことで、自然とそこに視点が誘導されるようなデザインを意識したいなと思います。
【投稿59】伝われ!詰込み企画書。
— JUN|パワポ資料作成 (@powerpoint_j) September 25, 2020
要点ボックスをスライド上部に設置することが多いです。
そこだけ読み進めれば言いたいことがわかるように。#powerpoint #パワーポイント #投稿100 #詰込み企画書 pic.twitter.com/FHgqpu2Od7

なんだか自分のスライドがうまくできてるか心配...文字を削る勇気もあまりない...という人は、まずこの要点ボックスを意識してスライドを作ってみるのがいい気がします!(自分も意識して使ってます。)
【投稿60】勝手にブラッシュアップ
— JUN|パワポ資料作成 (@powerpoint_j) September 26, 2020
今回は、厚労省さんの資料(2017年)。
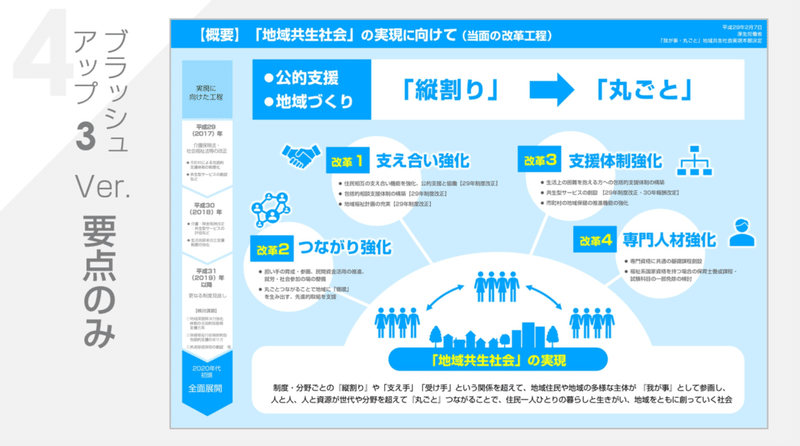
1枚目:原本
2枚目:情報の構造化
3枚目:図式追加
4枚目:要点のみに#パワポ #投稿100 #勝手にブラップ pic.twitter.com/5DrysYfCPP

「縦割り」⇒「丸ごと」と一言メッセージがわかりやすい!【投稿59】の実践例ですね。4つの改革のまとめ方も特徴的でワクワクします。ただ単に箇条書きではなくこのようにまとめるというアイデアは非常に勉強になります。
私の方でもそのうち『パワポっぽさを脱却する《箇条書き編》』を書きたいと思いますのでお楽しみに。
あと、この投稿に限ったことではないですが、JUNさんの投稿を見ると、あまり枠線が使われていないことがわかります。塗りと枠線を使うと主張が強くなってしまい、画面全体で見たときに重要な部分がわかりずらくなってしまうことが多いで、塗りだけ、もしくは線だけにするのがわかりやすい資料の基本のようです。
【投稿67】勝手にブラッシュアップ
— JUN|パワポ資料作成 (@powerpoint_j) October 3, 2020
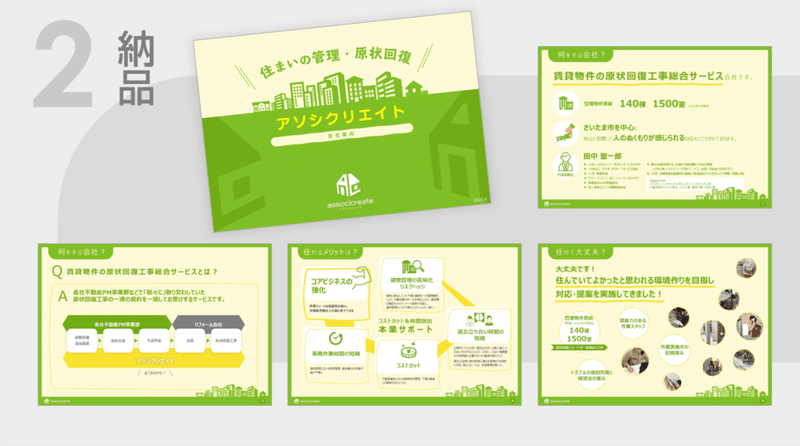
今回は勝手にではなく、ちゃんとブラッシュアップです。
ツイッター経由でお仕事いただき、納品完了です!
アソシクリエイトさん、ありがとうございました!https://t.co/lRrmzRZNzd#パワポ #投稿100 #勝手にブラップ pic.twitter.com/FrPX2z9GBR
これは、本物のブラッシュアップだそうです!いままではタイトルのみでしたが、今回は全体の流れまで含めて余すことなく公開していただいてます。
BeforeとAfterを比較するとその違いが一目瞭然ですね!
内容的には変わらないはずなのに、ここまで違うなんて...
町のシルエットと、緑色のふちに一体感があって素敵ですし、とてもマネしやすい気がします。(ただ、このふちの太さをどれくらいにするのがベストなのかっていうのは、意外と自分でやってみると難しいです。この事例の場合は下部分が若干ふとめになっていることで、安心感が感じられますね。)

人は内容だけで判断するのは難しいのです。デザインではなく、中身で勝負だ!といってもコンテンツがありふれている現代社会においては、なかなか目に留まってもらえません。
否定的に言えば、消費社会の功罪ともいえるかもしれませんが、今後デザインの重要性はもっと高まっていくと思ってます。
デザインができるできないの話ではなく、デザインの重要性や意味をくみ取れる人が今後社会におけるキーマンになっていくのではと、超個人的見解を述べておきます。
【投稿78】オリジナルテンプレート作成。
— JUN|パワポ資料作成 (@powerpoint_j) October 14, 2020
テーマ「グラデーション」で4テイストを作成(表紙のみ)。
グラデーションはこちらのサイトから拝借しました。https://t.co/foS5cgOP5l#powerpoint #パワーポイント #投稿100 #オリテン pic.twitter.com/UkjOqoiOv3
JUNさんの共有してくださったURLにはこのグラデーション以外にも、面白いコンテンツがあるので、ぜひ興味ある人は見てみてほしいです。
こういうテクスチャを背景に貼ったスライドを表紙に入れるだけで、見てる人からしたらおっとなる効果的なデザインになります。
あと、英語を使う際には日本語フォントではなく、ちゃんと英語フォントを使った方がしまった印象になるので手間はかかるかもしれませんが、おすすめです。
【投稿82】勝手に図解。
— JUN|パワポ資料作成 (@powerpoint_j) October 18, 2020
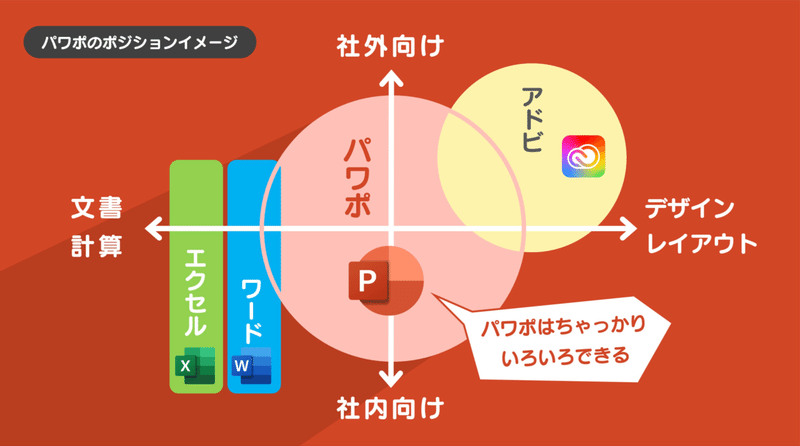
「パワポができること」を図解。
パワポはやり方次第でいろんなことができます。#powerpoint #パワーポイント #勝手に図解 pic.twitter.com/SGEnV8pn3W

この図が最高にわかりやすいですが、パワポは本当に思っている以上にいろんなことができる子なので、みなさんもぜひぜひいろいろ触ってほしいです!
自分も、JUNさんに負けず、みなさんにパワポの魅力や可能性をどんどん発信していきますので、これからもお願いします!ぜひ参考になったことがあれば、リプやDMしてくださるとめちゃくちゃうれしいです。
【投稿90】グラフ研究。
— JUN|パワポ資料作成 (@powerpoint_j) October 26, 2020
今回はインフォグラフィック(折れ線グラフ)のいい感じの見せ方を検討。
五線譜はちょっと無理があるか。。。#powerpoint #パワーポイント #投稿100 #グラフ研究 pic.twitter.com/N5UdtYk4R2

地味に折れ線グラフの下側に薄く光彩をグラデーションでかけているところとか、そういう繊細なところが最高です。
後基本ですが、ロゴの色から色を抽出して全体を構成することで、統一感や世界観も出るのでおススメです。
【投稿96】勝手に図解。
— JUN|パワポ資料作成 (@powerpoint_j) November 1, 2020
「超ざっくりアメリカ大統領線」を図解。
もうすぐ大統領選です。自分もよくわかってない部分が多いので、この機会に仕組みと政党の違いをざーーっくりと。#powerpoint #パワーポイント #勝手に図解 pic.twitter.com/5ksWCf55Ce
みなさんこれ4枚で国旗になっているの気が付きました?
こういうテーマに沿ったデザインを裏テーマとして組み込むと、めちゃくちゃ感動しません?こうしたアイデアは個性が出るのと、日ごろから様々なことに関心を持っておくことがアイデアの引き出しになると思うので、自分も勉強します!
(社会科の教員的には、民主党は福祉+国家、共和党は個人+競争だと思ってます。笑)
【投稿100】パワポアニメーション研究。
— JUN|パワポ資料作成 (@powerpoint_j) November 5, 2020
「Thank you 100」
やたー!とうとう毎日投稿100日完了です!
だいぶパワポの変態に近づけたのではないでしょうか。
今後も毎日ではないですが、いろいろと投稿していこうと思いますのでよろしくお願いいたします!#powerpoint #パワーポイント #PPTアニメ pic.twitter.com/giBQexdVpL
投稿100日連続無事終了です!めちゃくちゃすごいです。変態です!
最後のアニメーションも細かいところに着目するとめちゃくちゃ勉強になります。
今回紹介したのは一部ですが、ほかの投稿も参考になるものばかりなのでぜひJUNさんをフォローして過去投稿をご覧ください!
それでは、私もみなさんに参考にしてもらえるパワポの投稿と、みなさんを置いてけぼりにするパワポの投稿を織り交ぜながら頑張っていきたいと思います。
それではまた来週!
PowerPointにちょっと一工夫するだけで、ぐっと魅力的になりますよね!
