
ブラシでペイントしたような画像の作り方
今回は、画像のスタイリッシュな加工法についてご紹介します!

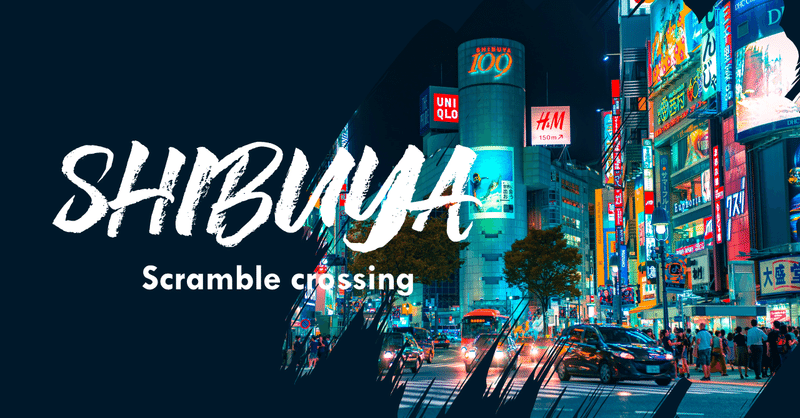
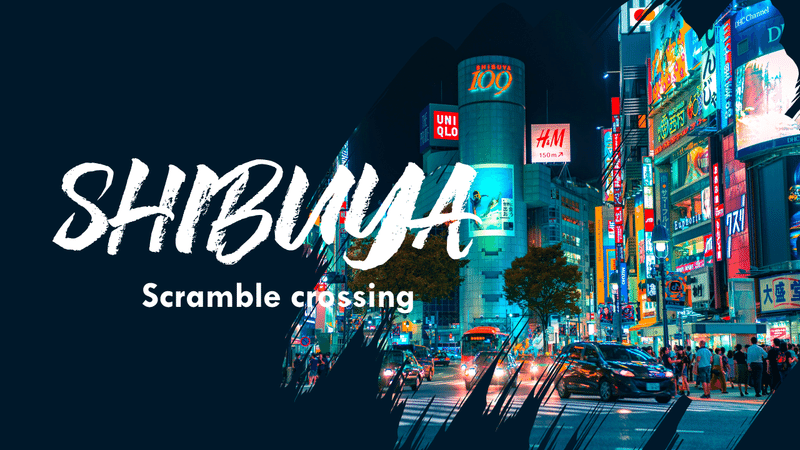
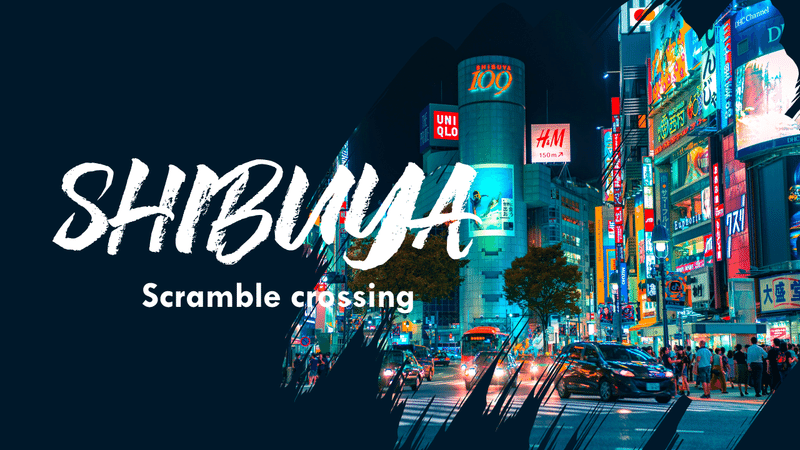
このような写真をブラシっぽく塗られたエフェクトをかける方法をご紹介します。
ブラシで描いたように画像を型抜きする方法#パワポでもここまでできる pic.twitter.com/xgwhMgNSXV
— あらた | PowerPoint+ (@powerpoint_plus) January 12, 2021
001 | フォントのダウンロード
まず、下準備としてブラシで描いたようなフォントをダウンロードしておく必要があります。
今回使ったのは「Gourmet」というフリーフォントです。
こちらからダウンロードできます。
ダウンロードボタンを押すと、Zipファイルがダウンロードされるので、それをクリックして開き、最終的にインストールボタンを押すとダウンロードされます。(フォントを使用するためにはパソコンを再起動する必要があります。)
002 | 素材づくり
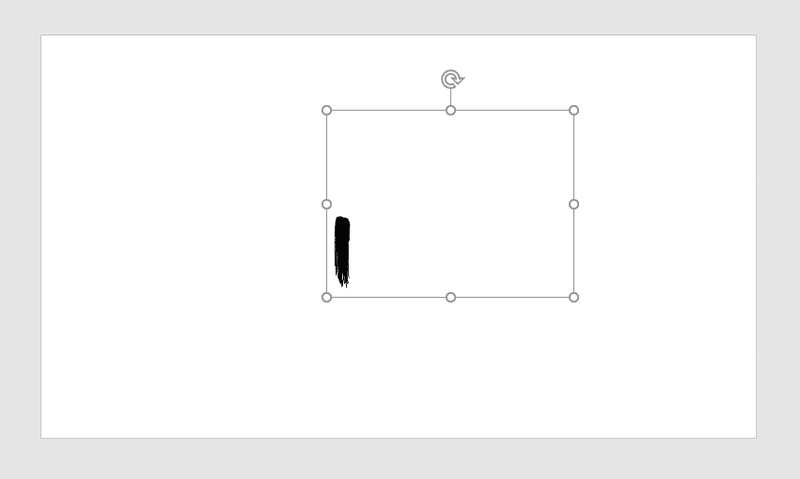
PowerPointを開き、先ほどダウンロードしたフォントを選択し、フォントサイズを200くらい大きくしたうえで、伸ばし棒( | )を入力します。(Shift押しながら「¥」のキーボードを押してください。)

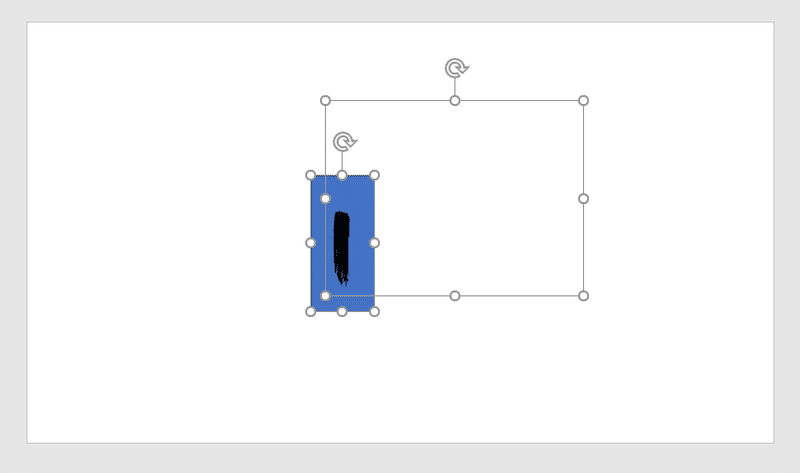
次に適当に四角形を挿入したうえで、先ほど伸ばし棒と重ねた状態で、
伸ばし棒→四角形の順番で両方とも選択します(Shiftキーを押しながらクリックすると両方同時に選択できます。)

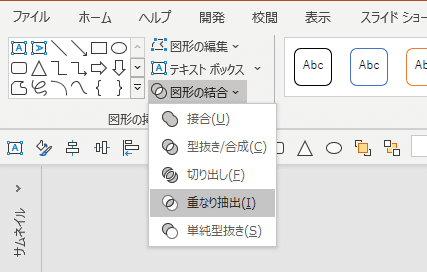
その状態で、図形の結合>重なり抽出を選択すると.....

先ほどと見た目は変わりませんが、文字の状態であったものが、図形の形に変換されました。(これが重要です。)

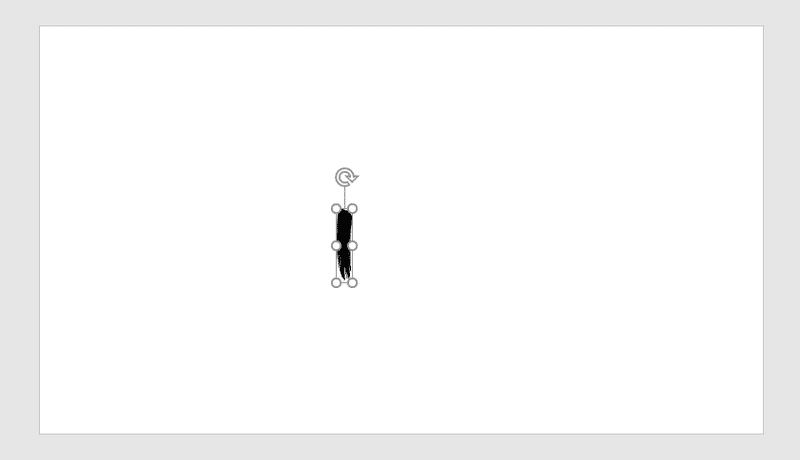
その後、この図形を拡大したり、コピーしていい感じに並べます。
完全に塗りつぶすのではなく、真ん中あたりでかすれているようにするといい感じになると思います。

このように完成したら、すべてを選択して(Ctrl+A)、今度は図形の結合>接合を選択して、これらの図形をひとつに合体させます。(見た目は変わりません。)
素材の完成です。
これであとはこの形にくりぬきたい写真を準備すれば完璧です!
003 | 写真の取り込み
自分の使いたい写真をPowerPoint上に取り込みます。

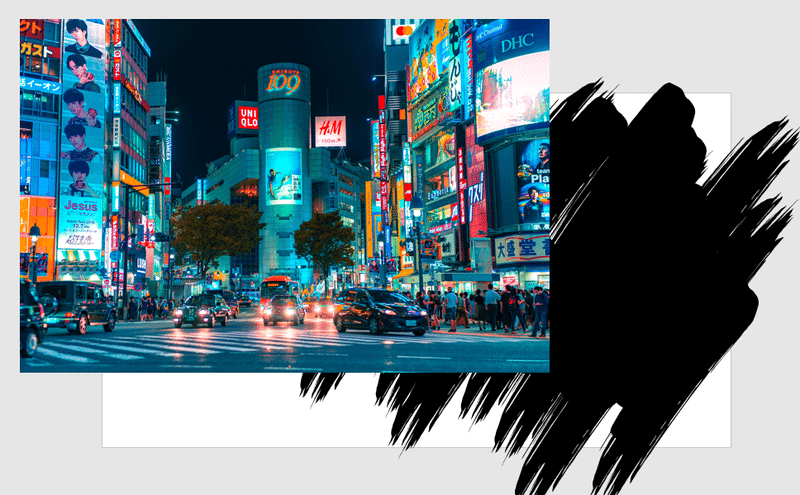
いい感じの場所に写真を設置して、
画像→素材の順番に選択し、今度はまた、図形の結合>重なり抽出を選択すると....

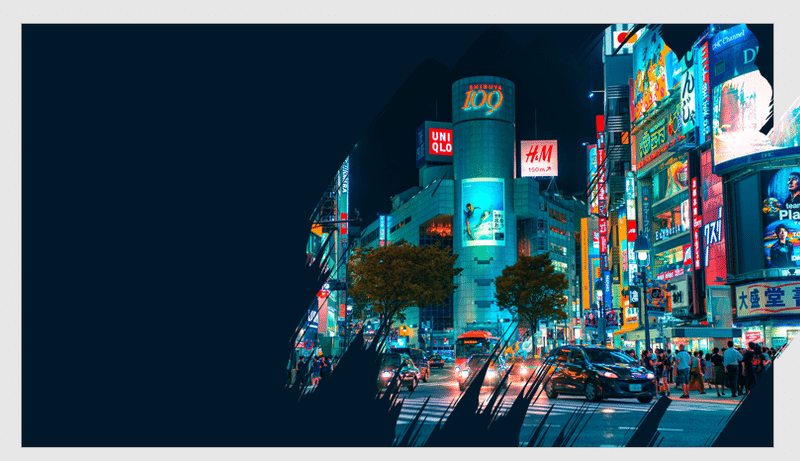
無事、ブラシでペイントしたような写真の出来上がりです。

写真の位置を変更したい場合は、図形を右クリック>トリミングをすると、画像の位置を後から調整できます。
004 | 仕上げ
もちろんこのまま白の背景でもいいですが、今回の写真は夜の渋谷の街ということで、背景も暗くしてみたいと思います。
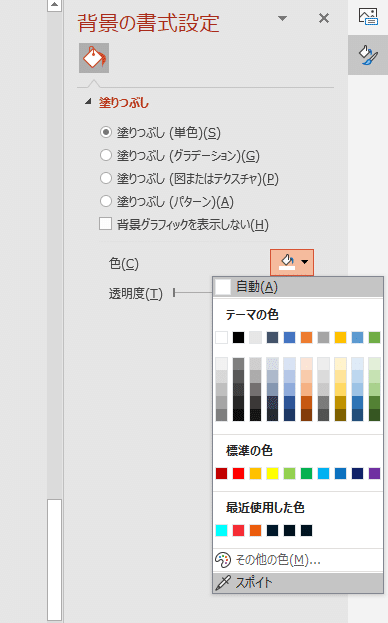
背景の書式設定から色>スポイトを選択し、写真のいい感じの場所をクリックすると...

写真と一体感が出る背景色になりました。(加えて、全体のバランスを考えて、写真を少し右側にずらしました。)
このスポイトで画像から色を抽出する方法は、他の場面でも使えますのでぜひ使ってみてください。

最後に文字を入れて完成です。

最後までご覧いただきありがとうございました!
他にも画像加工の方法を紹介している記事がありますので、よかったらこちらもご覧ください。
PowerPointにちょっと一工夫するだけで、ぐっと魅力的になりますよね!
