
ポテンシャライト流 ブログを見やすく、イメージをさせるための8つのコツ
ブログをここ3年ほど書き続けてきましたが常に「読み手」に心地よく、読みやすく、かつわかりやすく感じていただけるような文体、文章を心がけてきました。ブログは論文でもなく、小説ではないため、皆さんオリジナルな書き方があって良いと思っています。
僕 個人的にブログを書いていて意識しているポイントがいくつかあります。社内用にアウトプットしようと思ったのですが、せっかくですのでこちらにも公開しようと思っています。恐縮ながら、ぜひご覧ください。
1. 大項目、中項目、小項目の統一化
ブログを書くときに、「骨子」を作ってから執筆開始をされる方は多いと思うのですが、骨子の中で大項目、中項目、小項目に分けて記載すると思います。その構成が崩れてしまうとすごく読みづらいブログになります。そして、文字の大きさや開業の行数、空白なども強く意識するようにしています。
例えば、下記をご覧ください。こちらは「中項目」と「中項目」の間にある空白です。「上」と「下」の文章の関連性は強く、1行の空白で問題ないはずです ↓

そして、下記は「中項目」と「大項目」の間にある空白です。こちらは「上」と「下」の文章に関連性が弱いため、大項目と中項目の差よりも大きいため、空白を1つ増やしています ↓

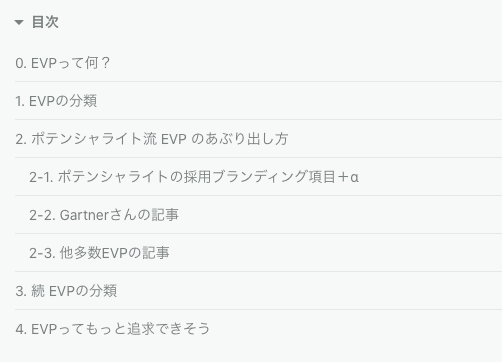
そして下記は「中項目」の文頭に「空白」を入れている箇所です ↓

なぜ「空白」を入れるかと言うと、下記をご覧ください。目次がきれいに見えます。こちらを徹底することによってどんな話なのかはすぐに把握することが可能です。

このあたりを徹底できるとブログとしてもものすごく読みやすくなるのではないかなと思っています。
2. 言葉の説明の仕方
ブログを書くときに何かしらの「言葉を説明」することがあるかと思うのですが、ポテンシャライトの場合は下記にて統一することにしました。

僕が読者としてのブログを読む際に、「〇〇とは」という部分を読むとして、最初に結論が書いていない場合は読み進める気になりません。かつ、その部分がそのブログにおいて最も重要な箇所であるとするのであれば、その説明は端的であり、かつ明瞭に記載すべきです。そのため、とにかくわかりやすさを重要視し、このように「編みかけ」で表現することにしています。
3. わかりにくい言葉はとにかくその「違い」を
言葉の説明を聞いてもその「意味」が理解しにくいことがあるかと思います。言葉の意味を理解しにくい場合は類似している言葉との「違い」を理解できていない可能性が高いです。
例えば、当社が打ち出している”採用ブランディング”やトレンドになっている”採用広報”、”採用ピッチ資料”の目的の違い、そもそもの意味の違いについて明確な言葉で語れる方は少ないかと思っています。ただ、当社はその違いを明瞭にしており説明しやすくしています。

こちらは他社のブログからの引用ではなく、当社独自の引用になります。
つい先日もこんな事例がありました。結論からお出しすると、

”バリュー” と ”カルチャー” は何が違うのか、と言う設問に対して明確な言葉で語れる方は少ないのではないかなと思っています。当社では上記のように解釈しており、これも違いの1つです。
これは僕の個人的な考えですが、何かを「理解する」というのは類似ワードとの「違い」を明瞭にして初めて、理解したといえます。
例えば、トヨタと日産の違いを明瞭に書かれていないのであれば、両者のことを正確に理解できないと思います。食べログとぐるなびも同じです。ほぼ同じビジネスモデルになりますので、両サイドの違いを理解して初めて「理解した」と言えると思います。
4. とにかく対比構造を重視する
ブログでは何かと説明をすることが多いかと思うのですが、説明をする際に複数の項目を対比させながら説明するとものすごくわかりやすいです。先に事例をお見せすると ↓

上記のこの2つは「対比」させることによって理解を進めることができます。そして、ここの「書き方」も非常に重要です。
下記をご覧ください ↓

上記のこの2つは「対比」をさせることができていますが、少し見にくいです。理由としては、太字の統一、改行の統一、「」の統一などができていないからです。
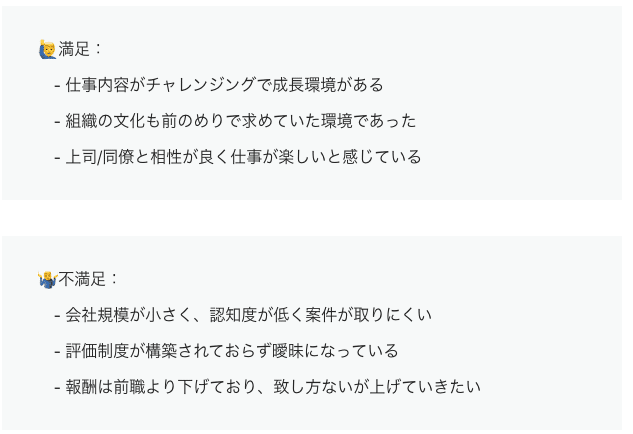
下記をご覧ください ↓

上記、だいぶ良くなりましたね。こちらは上と下の文章がわかりやすく対比され、かつ強調したい部分を「」を用いて説明しています。
当社では、「文章を見たときに2秒で何が書いてあるか理解させて」と社内では伝えていますが、できればこのあたりまで意識して書いてみてほしいと思っています。
5. とにかく事例を
事例がない文章はイメージにかけます。何となく理解はできたけれども、結果的にイメージがしきれなかったのは「事例」がないからなのです。
下記をご覧いただければと思います。

こちらはとにかく数値を用いて事例を記載したものになります。このくらい事例を書いておくとイメージが湧きやすく読み手にとっても親切な文章と言えるかと思います。
6. 固有名詞、数値を多く入れる
外部に公開する文章の中で、固有名詞をどの程度入れて良いかは別として、とにかく読み手にイメージをさせるために具体的な話を増やしたいです。上記(5)にやや重複する内容になりますが、何かを表現する際には数値を含めることをお勧めします。
数値がないと、イメージに欠けます。どれくらい重要なのか、どれくらい凄いのか、どれくらい少ないのかなどは数値を用いてかつ相対比較をできると良いかと思っています。
7. 図を多めに入れる
文章だけのブログだと飽きてしまいますよね。意識的に「図」を入れることをおすすめします。
これは当社の強みですが、何かを表現したいときに文章ではなく図で表現しアウトプットすることが多いです。文章で書くよりも視覚的に理解できるためお勧めです。今回のブログも7つのポイントと言う内容になりますので例えば、文頭にこんな図があるとすごくわかりやすいかと思います。

なんてことのない内容になりますが、これだけでもある程度理解しやすく、頭の中にイメージしやすいかと思います。
8. 改行は少なめに
大項目/中項目/小項目で整理できていれば、それ以外の部分で「改行」は少なめで問題ありません。すでに整理された骨子の中で、改行が多く入れすぎてしまうと、結果的に読みにくい文章になってしまいます。つまり、どこからどこまでが一つの段落なのかが不明瞭になってしまうことが多いです。もちろん一つの項目の中で数回の改行は問題ありませんが、改行が多すぎるとわかりにくくなってしまうため、ご認識ください!
番外編
上記とは別に注意したいことは「リンクをとにかく貼る」ことです。過去のブログや参考情報のブログを貼るのは全然問題ないのですが、貼るリンクの数が多ければ多いほど、見にくくなります。
例えば、こちらのブログのリンクを貼ってみます。note上のテキストで言うと12〜13行くらいのインパクトがあります。何が主役のブログかわからなくなってしまいますよね。これは注意しましょうか。
今日はこんなところでしょうか。
では、本日も頑張りましょう!
==============================
今後も採用/人事系のアプトプットを続けていきます。
よろしければフォローもよろしくお願い致します(下記クリックいいただき、「フォロー」ボタンがあります)👇
この記事が気に入ったらサポートをしてみませんか?
