
ビットとバイト(bit & byte)、そして画像ファイル
ビット
データの情報量を表す単位で、1ビット(bit)は0と1の2つの状態を表すことが出来ます。
ビットが増えれば2の2乗=4、2の3乗=8 というように、表せる情報量が2の階乗ずつ増えていきます。
例えば、コンピュータで色を表すときには、RGBを2の8乗=256で表すことが一般的ですが、つまり色の3元色をそれぞれ8ビットで表していることになります。
バイト
バイトとは、8ビットをまとめたものです。つまり、8ビット = 1バイト となります。1バイトは2の8乗通りの情報を扱えます。
ハードディスクの容量などを〇〇GB 最近では〇〇TBのように表すことが多いと思いますが、全てビットの延長です。
それぞれ、
1000バイト = 1kB (キロバイト)
1000kB(キロバイト) = 1MB(メガバイト)
1000MB(メガバイト) = 1GB(ギガバイト)
1000GB(ギガバイト) = 1TB (テラバイト)
の関係になっています。
そもそも、パソコン・スマートフォンの画面が表示されることとは?
普段、PCやスマートフォンで目にする画面の表示は、コンピュータのメモリ上のデータを反映したものです。つまり、画像データのことです。
プログラムがAPIを通じてOSに命令を渡して、画像を表示する処理を行なっています。
GPU (Graphics Processing Unit) は、画像処理に特化した設計がされているので、CPUよりも高速に処理を行うことが出来ます。
また、それぞれCPUはメインRAM、GPUはVRAMにしかアクセス出来ないので、その間でメモリ転送することで補っています。
ピクセル(pixel)
コンピュータで表現される画像は、ピクセル(画素)という単位で構成されています。各ピクセルにはそれぞれビット単位で値が割りあてられています。ピクセルが保持するビット数は、表現したい画像の詳細さによって変わってきます。
一般的にピクセルといえば、不透明度(Alpha)・R(赤)・G(緑)・B(青)で表現したARGB形式が多く使われます。画像を表示するということは、メモリ上のピクセル情報を読み込み、計算してメモリに書き戻す処理をしています。
この、ピクセル(画素)を縦横に並べて画像を表現する形式をビットマップ形式といい、例えば 1920px✖️1080pxだとフルHDサイズと呼ばれています。
また、画像フォーマットにはJPEGやPNG をはじめさまざまな形式があり、それぞれ特徴が違います。
JPEG形式
JPEG(Joint Photographic Experts Group)は、デジカメやWebブラウザで表示する写真やイラストなどに使われる不可逆圧縮のフォーマットです。つまり、多少データが劣化することと引き換えに、データ量を小さくできる形式です。

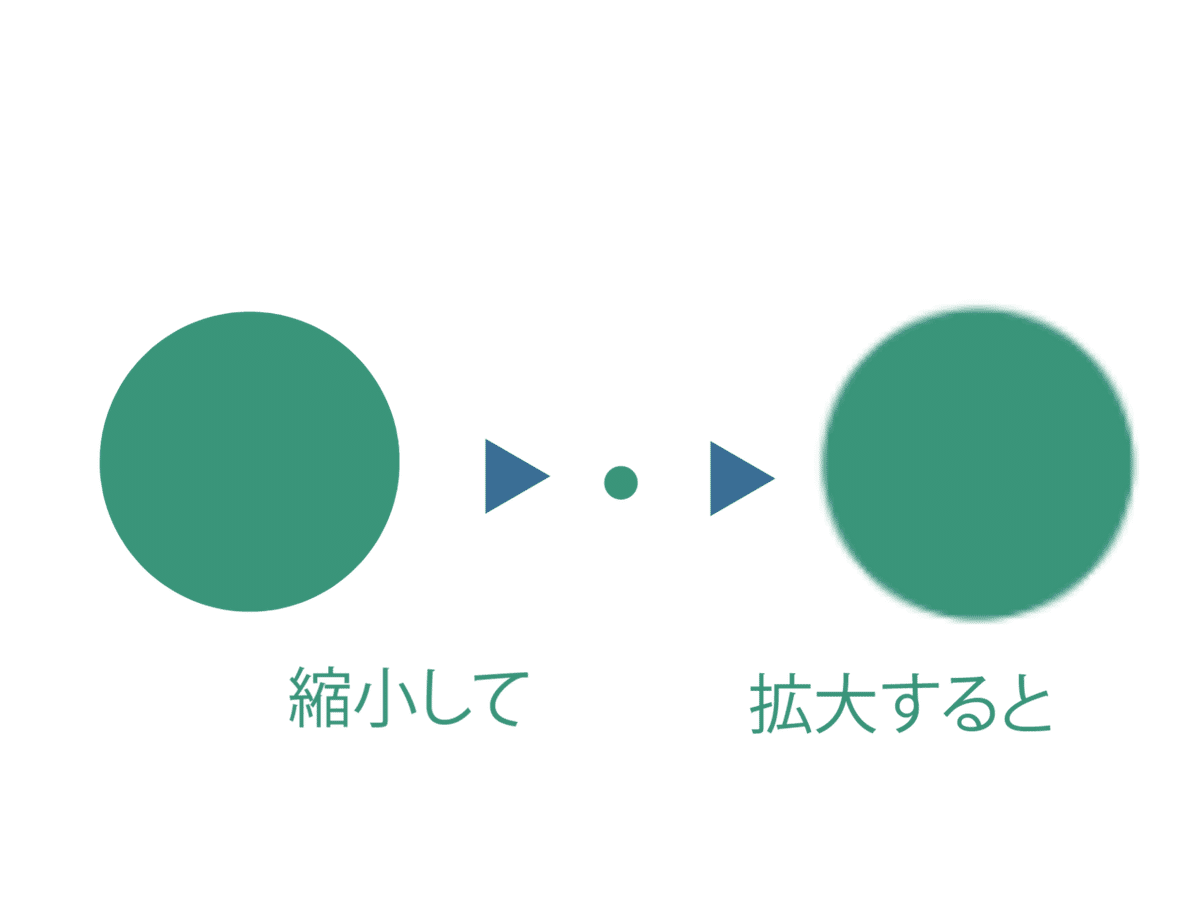
上図のように縮小した画像を再び拡大すると、輪郭がガタついたりボヤけてしまう。
PNG形式
PNG形式(Portable Network Graphics) は、画像が劣化することもなく、透明度の情報(アルファ値)も保存できます。圧縮とポータビリティ(可搬性)にも優れています。
他にも、解像度に依存せず、拡大・縮小してもデータの劣化が起こりにくいSVGのようなベクター形式のフォーマットもあります。
SVG(Scalable Vector Graphics)
画像を形状・位置・サイズ・色など構造で指定することで、拡大・縮小をしても画質が劣化しないようにできる形式です。
きちんとメリット・デメリットを理解して、適切なフォーマットで画像ファイルを保存することで、よりスムーズな表現ができそうです。
この記事が気に入ったらサポートをしてみませんか?
