
STaD vol.6 : 開催方法について話し合う(Adobe XDもちょこっと)
主に個人のクリエイター・エンジニアによる勉強会STaDもいよいよ6回目です。
STaDはこれまでに5回開催してきて、キックオフからちょうど半年経ったので、このタイミングで今後の運用方法といいますか、勉強会の進め方に関して皆で意見を出し合うことにしました。
まずは恒例のランチへ。

この日は鎌倉では割と有名なマッチポイントというカレー屋さんに行きました。
お勧めはチキンカレーです。
骨付きでフォークでお肉が簡単にほぐれるほど柔らかくて美味!
カレーのお皿にシーザーサラダが付いているのですが、そのドレッシングがちょっとルーに混ざってくる感じがGood。
ランチ後は、いつものようにシェオフィス、旅する仕事場の会議室へ移動。
今日のテーマは、STaDの骨格ともなる"開催方法"に関してです。
ただ月に一回しか集まらない希少な時間なので、少し勉強会的なこともやらねば、ということでXDも触ってみることにしました。
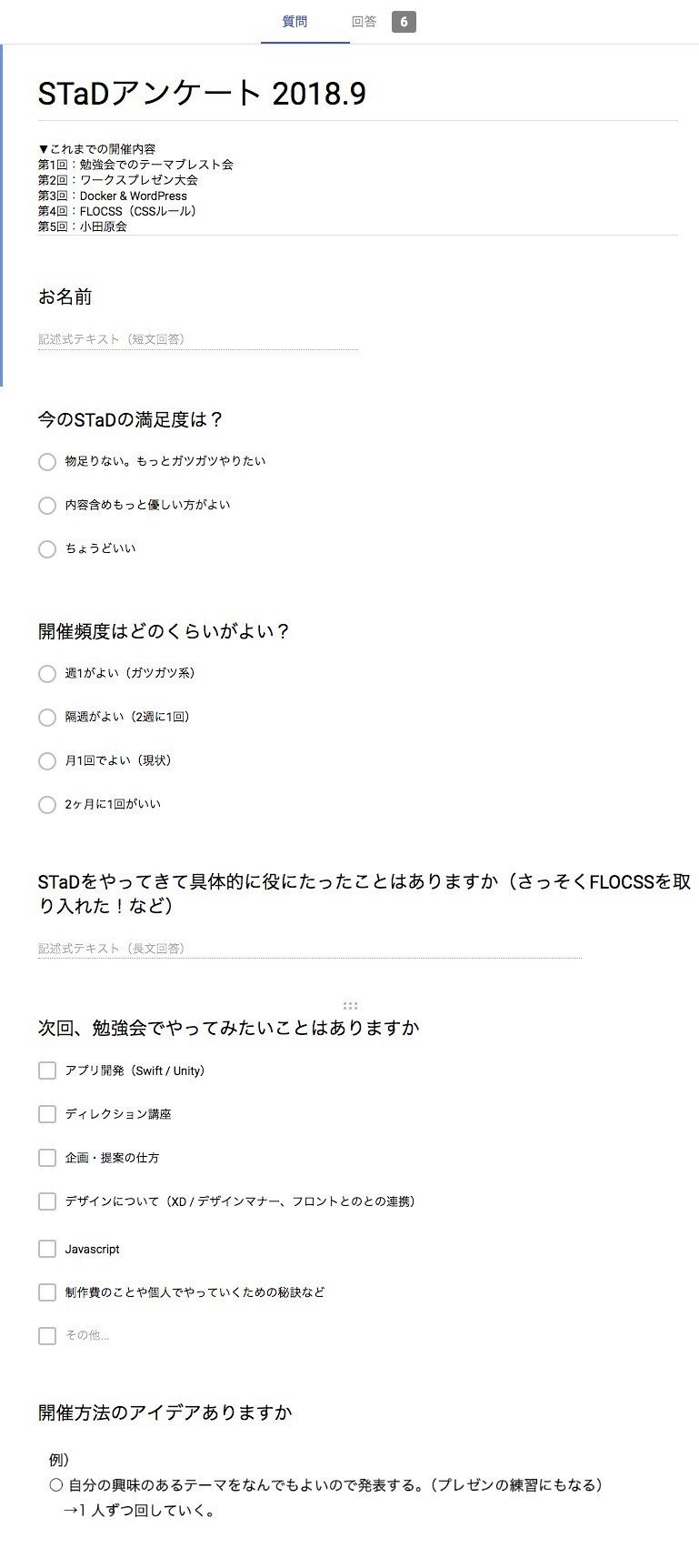
事前アンケート
まずは、今回の会に先駆けて、アンケートを実施しました。
内容はこちらです。

メンバーそれぞれ、今のSTaDをどう感じているか、というのを一旦共有しつつ、一番の目的は、開催方法のアイデアを募りたいという部分にありました。
まず月一回という開催頻度に関してですが、こちらは全員が"ちょうどういい"という回答でした。

満足度も、"ちょうどいい"という答えがほとんどでしたが、一部"ものたりない"という回答も。

勉強会で具体的に役立ったことに関しては、「Dockerが役に立った」という回答が多く、実際に note の記事でもDocker会レポートへのアクセスが突出して多いので、その関心の高さが伺えます。
また、「勉強会の度に毎回モチベーションが上がる」という嬉しい回答もありました ^ ^
勉強会でやりたいことは、当初から頻繁に確認してはいたのですが、個々にバラツキがあるというか、やりたいことが盛りだくさんという印象です。

若干、Javascriptなど技術的な部分をテーマにしたいという内容が多いようです。
開催方法のアイデアは一部抜粋となりますが、こちらのような回答がありました。
「講師が有料でもやりたい」
「数回に分けて長くやってみてもよい」
「会の終わりに、普段の制作での課題や疑問を相談、共有する時間があるとよいのでは?」
モチベーションの高さが伺える嬉しい回答です。
ここで、これまでの開催方法を確認
STaDメンバーは個人のエンジニア・デザイナーの集まりで、子どもがいる人も多く、仕事やプライベート以外で時間を割くのはなかなか難しいところがあります。
そこで、なるべく負担がかからないような開催方法を模索し、事前準備があまり必要の無い内容や進め方になるような形で開催してきました。
例えば、Dockerの回では、いくつか参考サイトをピックアップし、あらかじめ皆で目を通してきて、あとはその場でディスカッションしたり、リサーチしたりするというやり方でした。
ただ、そのやり方では、いくつか難しさを感じていました。
1. 内容が練られていないので、精度や理解度はその時次第。会の所要時間も把握しづらい
2. 皆がまんべんなく興味のありそうなテーマに決めがち。決定したテーマに対する思い入れや突き抜け度が弱い気もする
3. 事前準備があまりいらないとはいえ、当日話を進めるためのそこそこの準備、また開催後のレポートを書いたりなど、私自身の負担が大きくなってしまった。自爆です(笑)→うまく分担したい
そもそもSTaDの開催目的はなんだったかを改めて振り返ってみると大きくはこの2つありました。
(1) 自立した個人のデザイナー・エンジニアのゆるやかな繋がりを作る
(2)デザインやプログラムなどクリエイティブな部分でのスキルアップ、情報共有
これらによって、スキルアップはもちろんのこと、制作のモチベーションを上げたり、個人同士でも仕事のフォローし合ったり、仕事の幅を広げたり、大きなプロジェクトでもチームを組みやすくしたり、個人の自由さを保ちながらも、同じような立場のクリエイター同士が定期的に顔を合わせて繋がっていることで、日々のクリエイティブをより楽しむことができるとよいなという意図がありました。
(1)に関しては、今まで5回開催してきてメンバーもすっかり打ち解けて、よい雰囲気で開催できていますし、お仕事にも繋がったりなど、達成できつつあるように思います。
しかし(2)に関しては、実際スキルアップ的な開催は5回のうち、DockerとFLOCSSの2回しかやっておらず、勉強会の"質"に関しても若干疑問符が残ります。
欲を言えば、あまりメンバーが時間をかけずに勉強会の質を上げたいのですが、これは結構な難問です。
開催方法を話し合う
まずはアンケートの内容を共有したうえで、改めてメンバー1人1人の、これまでの感想と、どうなったらよいか、という意見を聞くとにしました。

そうしたところ、特に若いメンバーはもっとアグレッシブにやってみたい、というハングリーな意見が多く、開催方法に関しても様々な意見があがりました
例えば、アドベントカレンダーを利用してみてはどうか(参考 : アドベントカレンダーとは?(LIG)) 、noteをもっと活用していこうとか、
大喜利みたいに、開催前に3つのキーワードを決め、話し手は登壇中にそのワードを必ず使うようにする、という面白い意見もありました。
(盛り上がるという意味ではよさそうだ)
そんな中、メンバーの一人からこのような意見が発せられました。
「毎月仕切る人を回していき、テーマをその人が決め、その月はその人やりたいようにやる。そしてみんなはそれに従う。レポートも開催者が書く。」
この意見に、その場にいたメンバーも満場一致で納得!(たぶん)
私も若干胸のつっかえが無くなる感覚がありました。
具体的には、毎月仕切る人がテーマだけで無く、開催方法も決めていき、Slack上での仕切りもバトンタッチしていくというもの。
ランチをやってもいいし、やらなくてもいい。ゲストを呼んで有料にしてもよい。なんならその月は4回に分けて、毎週やる、でもよい。
イベントにみんなで行く、でもよい。
基本的には仕切っている人のアイデアは肯定し、ただ、めっちゃお金が高いとか若干行き過ぎた場合もありえるので、その時は意見を出し合う。というものです。
シンプルな意見ですし、当初一人一人回していくというやり方は、私自身考えていたのですが、過去に開催した勉強会で難しくなってしまったこともあって避けていたところもありました。
おそらく言い出しっぺの私ではなく、何回か開催してきたこのタイミングで、メンバーから自発的に出てきた意見だったということが何よりよかったかなと思いました。
このやり方によるメリットはこのような感じかと思います
■ メンバーが6人いるので月一仕切りであれば、半年に一回しか回ってこず、その一回に注力できる
■ 自分が興味のあることを気兼ねなくテーマにできる
■ キャリアの違いがあっても全員まんべんなく回るので負担は皆同じ。
■ 仕切ることで、仕切りスキルや人前でのプレゼン力もアップ。
(負担も分担できる)
そして、今後6ヶ月の担当者をあみだくじで決めることに。
トップバッターは、、、、
山出!!
私です。
がんばります!
とりあえずは、このやり方で半年続けてみようということになりました。
いやー、しかし勉強会の土台が決まり、すごく有意義な会でした〜
Adobe XDちょこっと

ちなみにこの日余った時間でXDについても触れました。
Webデザインツールは人によって様々ですが、周りから聞こえてくる話では、Adobe XDかSketchの2強になっているみたいですね。
ちなみに私は以前Fireworksを使っていたのですが、SVGを多く使うことも増えたので、今はイラストレーターでデザインを組んでいます。
ただ、クライアントチェック用のサンプル画像をいちいちフォトショップにコピペして書き出しているので、共通ヘッダなど、ちょっとした直しをするにもかなり面倒な行程を踏んでいて、ページ数が多い案件ほど大変になっちゃってます。
また、ファイルを開いたり保存するのも重くなりがちなのもたまに傷。
XDであれば、軽そうだし、いちいち書き出さなくても、クラウド上にファイルが共有され、発行されたアドレスでいつでもクライアントとデザインが共有できて便利そう。
この日はそのXDについて意見交換してみたのですが、多かった意見としては、モックアップとしてはよさそうだが、デザインの作り込みに関してはまだまだじゃないかということでした。
モックアップって意味ではディレクターがワイヤー作るのにも向いてるんだと思うけど、下手にデザインの作り込みができてしまう分、ディレクターが手を入れすぎる懸念も個人的にはあるかなーとちょっと思っています。
ただ、ベジェの扱いがよかったらモックアップからデザインフェーズまではオールインワンでできちゃいそうだし、今後ツールも進化していくと思われるので、XDはやってみようと思っています。
削るとこ削ってかないとスマホとPCのデザインを同時に修正反映していくのはめちゃめちゃ骨が折れますしね 笑
この記事が気に入ったらサポートをしてみませんか?
