
人事に、変わりゆく個人と企業の関係に、デザインを薦めたら、組織も進んだ話。【前編】
バーチャル六本木ではたらく、藤原です。
株式会社medibaは "ヒトにHappyを” ミッションに、サービスデザインをする会社です。
"クリエイティブセンター"という、マトリックス組織立ち上げから半年ほど経ったので、取り組んできたことなど記録していきたいと思います。
今回は、変わりゆく個人と企業との関係に「UXデザイン手法」と「ノーコード開発」を取り入れた
"はたらくヒトの体験デザイン"【Employee Experience Design】について
①【前編】バックオフィスにもUXデザインを。
②【後編】組織DXには、日々の慣習を一歩前へ。
に分けてお話したいと思います。今回は前編です。
なぜ、はたらくヒトの体験デザイン【EXD】なのか?

UXデザインの仕事は、社会やユーザーへの価値をデザインすること、そしてリリース済のプロダクトには改善を手掛けることになります。
しかし、ユーザーや事業影響が大きいサービスほど、プロダクトと組織課題が表裏一体で、すべてを一気に変えるのは往々にして難しく、
短期の改善積み上げと、中長期的なアプローチの両方が必要になってきます。
その時間差を活用し、ユーザー価値を創る源泉である組織デザインも取り入れると、結果的にUX向上サイクルが加速していきます。
まずは社内プロダクトで試して、サービスデザインにつなげていく進め方にも興味があり、
DXツール調査を兼ね、バックオフィスの業務改善とクリエイティブ組織施策の掛け算も面白そうだなと思ったのがきっかけです。
取り組み前の状態
medibaの人事はとても真面目で仕事熱心なヒトが多いです。
なによりヒトが好きで、熱量高く課題に取り組む姿勢には学びが多いです。
しかし、それぞれの担当領域ごとに単体で施策が動いていて、全体象や施策の相関性が掴めず、善意と熱量が、全力で混沌を産んでいる状態でした。
「いや、この熱量もったいないな。」というのが印象でした。
普段から、バックオフィスとクリエイティブとの距離が近く、日常的に話す場を持ったり、一緒に組織課題や学びの方針を話し合ってきたからこそ、この課題感が掴めたのだと思います。
個々の熱量が、集合体になるとマイナスになる組織はわりと多いのではないかと思います。
まずは体験全体を可視化しながら考える
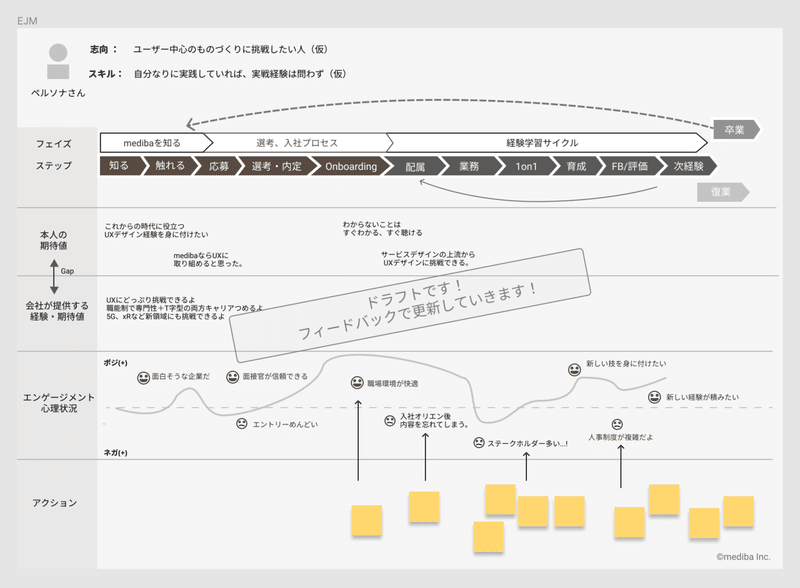
はたらくヒトの体験の流れ【Employee Journey Map】の初期ラフ案がこちらです。

UXデザインの「ペルソナ・シナリオ法」と「カスターマー・ジャーニーマップ」をアレンジして使っています。
カスタマー・ジャーニーマップとは?
ひとりの顧客が目的を達成するためにたどるプロセスを視覚化したもの
私の場合、どの組織にジョインしても、サービスデザイン、グロースでも、最初にやることはだいたい同じです。
1. 徹底的にヒアリング、数値を直感で掴めるまでみる
2. 集めた定性・定量ファクトを、誰でもわかるように可視化
3. 課題を特定し、不明点を定性インタビューで深堀、施策をあてる
今回は具体的なプロダクトではなく「目に見えない社内業務」と「はたらくヒトの感情」がテーマなので
ユーザー
はたらくヒト(興味を持ってくれた人、新卒、中途、パートナー)
ジャーニー
「出会い > 応募 > 入社 > 経験学習サイクル > 卒業」までの流れ
タッチポイント
人事、OJT担当、マネージャー、採用、ee部、情報システム、人事制度...
感情指標
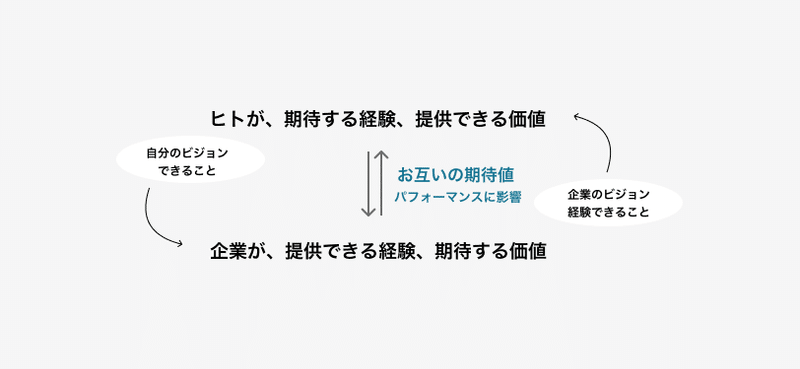
活用している従業員エンゲージメントをベースに設計感情指標のモデリング設計として

この期待値の差がパフォーマンスに影響し、ポジティブ・ネガティブ両方の感情が生まれるという、従業員エンゲージメントの考え方を参考に
「どんな時に、どんなコトの積み重ねで、ギャップと感情が湧き起こるのか可視化し、課題特定」していくことにました。
ここまで、Figmaでラフスケッチを書きながら、こんな感じかな?と自分の中で整理していきました。
関係者を巻き込んでいく

さてここまでは、ひとりプロジェクトです。
実現のためには、関係者にビジョンに共感してもらい、活動の協力者になってもらう必要があります。
関係者を、ステークホルダーマップ(関係者との距離感を可視化する手法)に書き起こして、順番にコミュニケーションしフィードバックをもらいながら、プランの軌道修正していきます。
1. クリエイティブマネージャーとの1on1
まず、はたらくヒトにとって、直接影響が大きい、日々の経験学習支援や採用を担うマネージャーに、どう思うか?話をしてみました。
マネジメント業は日々のタスクに追われがちで、全体像が把握できると話も施策もスムーズになるので、すぐに共感を得ることができました。
2. 人事、バックオフィス関係者に提案
今回、一番のステークホルダー、バックオフィスメンバーへの提案です。
突然のバックオフィスに切り込む提案に戸惑いを隠せない様子でしたが、課題感や想いは同じで、まずは一緒にやってみようとなりました。
3. 少しずつ参加者も増やしていく
実際のユーザーの声をどうジャーニーに反映していくのか?
・入社数ヶ月後に期待ギャップがないかインタビュー実施
・定点観測としてES調査
人事施策のフィードバックを、ジャーニーやアクションにプロットしていくことにしました。
すでに動いてる施策を活用し、余計な仕事を増やさないのも、業務デザインでは大事なポイントです。
4. 経営層の巻き込み
経営、マネジメントは「目に見えないものを計器飛行できるようにし、成功確率を上げる仕事」と言い換えることもできると思います。
事前にバックオフィスの業務ストレスが、組織パフォーマンス全体に影響すると構造化し、経営課題として議論していたので理解もスムーズでした。
状況によりますが、いきなりトップダウン施策にするより、小さく試してから広げていく方が、うまく進むことが多く、接触頻度も大事です。
エンプロイー・ジャニーマップの叩き完成!
実現したいビジョンを共有し、関係者の気持ちも確認できたので、
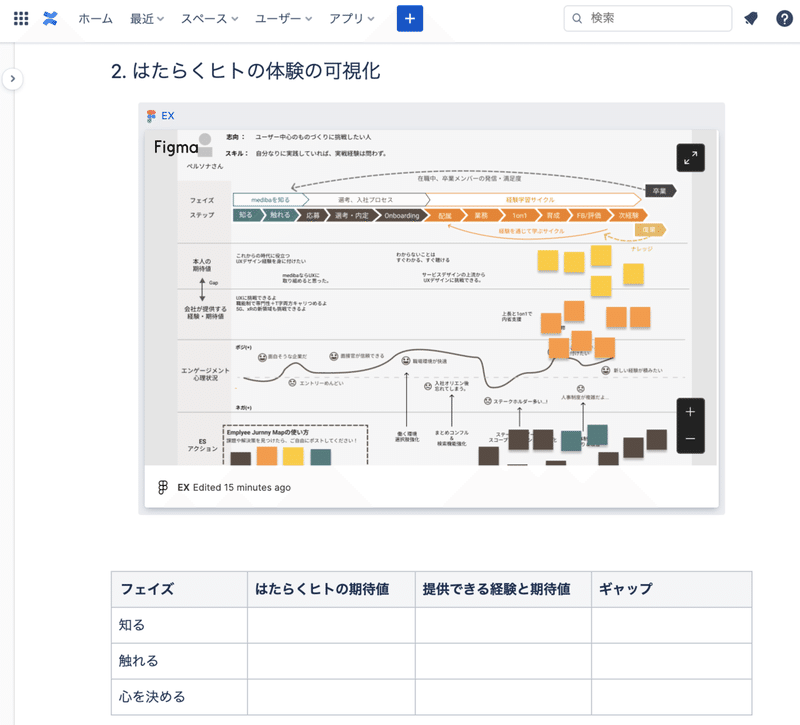
次に、だれでも全体像がわかるように、まとめコンフルを作って、Figmaリンクを埋め込んでいきます。

Fgimaを編集してもいいし、コンフルに追記してもいいし、慣れてるやり方で参加できるようなスタイルです。
だれでも好きな時に状況が把握でき、リアルタイムに更新可能な簡易ダッシュボードができました。
ここまでは大きな障壁もなく、思っていたよりスムーズに進行し、自己満足は高まります。
何か、思ってたのと違う...
次は、定期的な振り返りの場をつくって、習慣化を進めていきます。
しかし、「おーっ。」と、最初はコラボツールや見た目のインパクトに感嘆の声はいただくものの
毎回ファシリテーションしないと、なかなか組織に動きが出て来きません。
もちろん、最低限の情報で、行動に移せる人は限られており、それは資質や成功体験に依存するので、組織習慣化の仕組みづくりにこそ時間をかける必要があるのですが、それとは違う何か違和感を感じていました。
「お前は、真にデザインしているのか?」
という、内なる声が聞こえてきました。
--- 【後編】組織DXには、日々の慣習を一歩前へ。と続きます。
あわせて読みたい記事
medibaでは "ヒトにHappyを" をミッションに、いろいろなサービスデザインに挑戦しています。
現在は、リアル&バーチャル空間、両方のオフィス環境で仕事してます。
現在、デザイナー絶賛募集中です!
"ヒトにHappyを"一緒にデザインする人財募集中です!
「medibaって面白そうな会社だな」って思っていただけたら、現場デザイナーとカジュアル面談を開催しておりますので、お気軽にご連絡ください。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2875458/original/ca90ca96-5497-4c1b-a9d2-09ad869fb66a?1579850248)
/assets/images/5313070/original/7b533608-90a4-451f-9cca-2d4fb0a174ff?1595230794)