
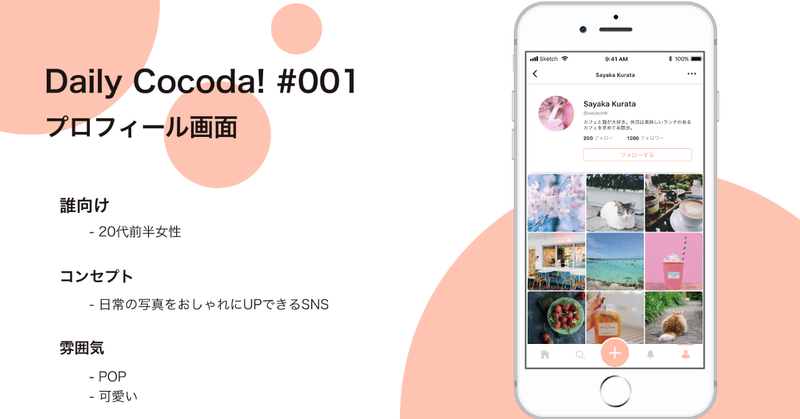
DailyCocoda! やってみた #001 プロフィール画面
こんにちは。ごきげんぱつじ (@gokigen_patsuji) です。
新卒2年目でカスタマーサクセスからデザイナーにジョブチェンジをしました。デザイナー力を鍛えるためにDailyCocoda! を始めます!
どんなことを考えて作ったか、作成手順をまとめました。
#001 のお題
今回は、下のお題に沿ってプロフィール画面を作ります。
- 20代前半女性向け
- 日常の写真をおしゃれにUPできるSNS
- POP、可愛い
作成の流れ
1. リサーチする
既存サービスやDribbbleのデザインを調べます。
Instagram、CChannel、あとはDribbbleで「profile」と調べて写真SNSっぽいものを探しました。
特に注目したものは、
・必要な要素
・要素のおおまかな配置
です。(このときは頭の中でふんわり思い浮かべていただけですが、書き出した方が良いですね...)
↓要素
- プロフィールアイコン
- 名前
- フォロー数
- フォロワー数
- 自己紹介文
- フォローするボタン
- メッセージボタン
- 投稿一覧
- タグづけされた一覧
- タブバー(ホーム、検索、投稿する、通知、プロフィール)
2. お題の深掘りをする
与えられたお題だと情報量が少なくてイメージが湧きにくかったので、自分で想像して情報を追加しました。
- 20代前半女性
→可愛い物好き、OL、都内、ランチ・猫・カフェの写真をよくUPする
- 日常の写真をおしゃれにUP
→写真の見映えが良い、「自分=おしゃれ」に見える、自分だけのページ(アルバム)
- POP、可愛い
→Notファンシー、楽しい、仕事行く前とかに見てテンション上がる
後に、どういう機能を載せるか、メインカラーは何にするか、を考える材料にします。
3. 作成する上での決め事をする
作成する上での前提条件や取り組まないことを決めます。注力する範囲を狭め、作業時間を短縮するためです。
今回、私は
・アイコンは自分で作らず拾ってくる
・自分以外のユーザーが自分のプロフィールを見た時の画面を作る
としました。
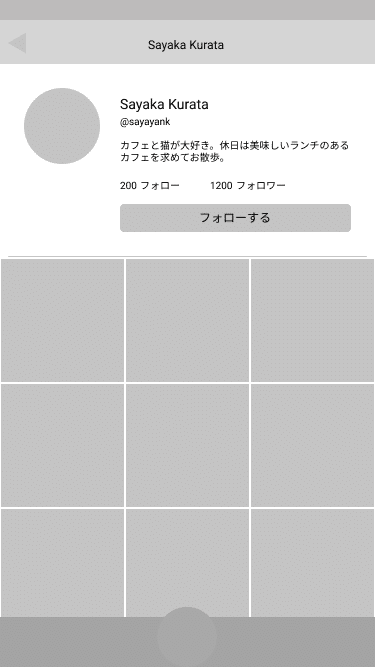
4. 要素の配置を決める
グレーのみを使い、要素の配置を決めます。
ここでは
・置く要素
・各要素のサイズ
・フォントサイズ
・一行の最大文字数
を確定させました。
「置く要素」のところで、2で深掘りした内容を加味してなにができるか(機能)についても考えています。
各アイコン素材を拾う前なので、タブバーやステータスバーは幅の確保のみしています。
各バーのサイズはこちらの記事を参考にしました。

5. 各要素の詳細を詰める
写真やアイコンを入れつつ、フォントウェイト・角丸・マージンを微調整します。
情報の重要度が高そうな名前・フォロー/フォロワーの数字、フォローするボタンはウェイトを重くしました。
6. 色を決める
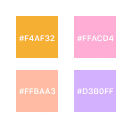
最初に深掘りしたお題とカラーピッカーを行ったり来たりして、イメージに合う色を選びます。
何色か比べたかったので、簡易パレットのようなものを作って比べました。
(やりかた合ってるのかな.....)
お題の、「おしゃれにUPできる」から紫系、「POP・可愛い」からピンク系・オレンジ系を計4色ピックアップしてみました。

7. 色を入れてみて全体のイメージを確認→1色に決定する
6で選んだ4色を、フォローするボタン・プラスボタン(投稿)に入れてイメージに合っているかを確認します。
アイコンやグレーも一緒に入れると大変なので1色に決めてからやることにします。
再びお題とにらめっこして、#FFBAA3に決めました。
↓他の色をやめた理由
#FFACD4 :ファンシーすぎ(最初に切りました)
#D3B0FF :POPなイメージがない
#F4AF32 :元気すぎるかな...?
8. グレーや黒の色を決める
決めたメインカラーを元にグレーや黒を決めました。
雰囲気に合わせるため、若干オレンジみのあるものを選んでいます。
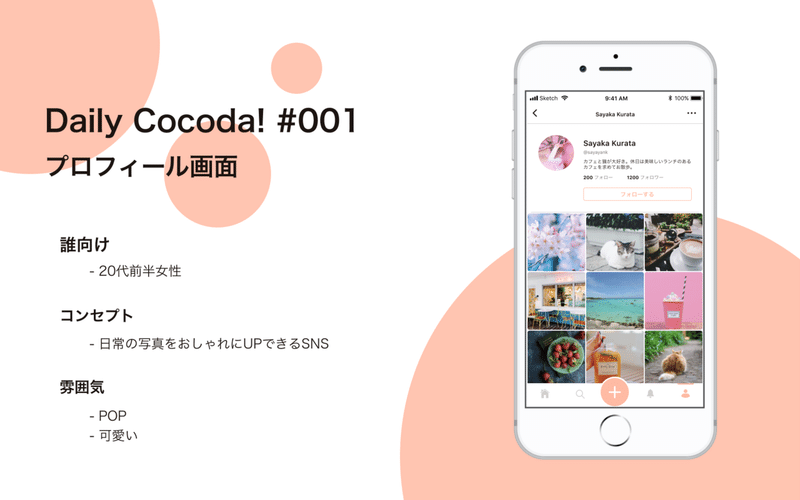
9. 完成!
全ての色を入れた後、全体を見て変なところがないかチェックして完成しました。
考えたこと・工夫したこと
作りながら考えていたこと、工夫したことを残します。
・写真間のマージンを最小限にする
おしゃれな写真がメインのアプリなので、なるべく余白を小さくして写真が見えるようにしました。
・写真に角丸をつける
マージンを最小限にした後、角丸なしの状態だと若干のトゲトゲしさがあったため、お題のPOPに合わせて丸くしました。
・機能をシンプルにした
オシャレに写真をUPする→自分だけのおしゃれなページを作って残すことをメインと考え、人タグ付けのタイムラインは削りました。後で考えたら、DM機能はあってもよかったかもしれない...。
・メインカラーを使うボタンを1つに限定した
当初は「フォローする」ボタンもメインカラーベタ塗りでした。が、色付きのボタンが二つあり視線がばらけてしまったため、メインの行動:写真をUPするに集中するよう、「フォローする」ボタンを白抜きにしました。
感想
DailyCocoda! 一発目、わからないこともありつつなんとか終えることができてホッとしています。
作っているときは気にならなかったのですが、プロフィールアイコンの下がちょっと開きすぎているような....。時間をおいて冷静になってデザインを見直すことの重要さを実感しました。(Cocoda! の練習中には限度がありますが....。)
Daily Cocoda!で練習を続けてもっとうまくなるぞー!!
最後まで見ていただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
