
【HTML・CSS】長い文章をキレイに見せたい
ホームページのデザインに文章はつきものです。色々なデザインのページの制作を行うと思うのですが、その中には文章ばっかりのページなどもありますよね。
文章ばかりのページって結構作るのが難しいところがあります。なぜなら文字しか無いので、結局のところ文字を並べて終わるしか無い!って事になります。
でも、画面いっぱいに文字だけ並ぶ画面は見ていて楽しいものではありません。
そこで、文章を読んでもらえるようにデザインをする必要があります。
文字の大きさとフォント
文字の大きさとフォントを調整するだけで、文字の見やすさはかなり変わってきます。
<div class="box test01">
<p>文章がここに入る文章がここに入る文章がここに入る文章がここに入る文章がここに入る文章がここに入る</p>
<p>こんな感じで入るこんな感じで入るこんな感じで入る</p>
</div>
<div class="box test02">
<p>文章がここに入る文章がここに入る文章がここに入る文章がここに入る文章がここに入る文章がここに入る</p>
<p>こんな感じで入るこんな感じで入るこんな感じで入る</p>
</div>.box {
width:300px;
margin-top:30px;
}
.box p {
font-size:1rem;
margin:0;
padding:0;
}
.test01 {
letter-spacing: 0;
line-height:1.2;
}
.test02 {
letter-spacing: 0.2rem;
line-height:1.8;
text-align: justify;
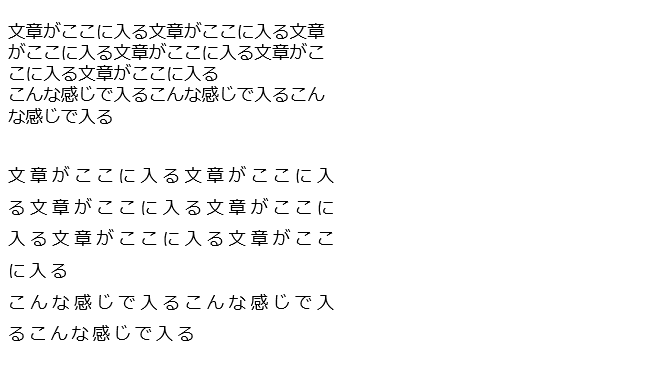
}このような感じで、同じような文章を2つ用意して、それぞれ文字の設定を変更してみました。

上が特に指定していないテキストで、下が余白を多めに指定したテキストになります。ちょっと指定をするだけで、かなり文章の見た感じが変わっているのが分かると思います。
字間を調整するのは letter-spacing
行間を調整するのは line-height
その他には、text-align: justify;を使うことで左右揃いの状態になります。
長文を乗せるようなページをデザインするときは、文字の並べ方を調整することによってより多くの人に目を通してもらえるような作りにすることが重要ですので、文字の調整のやり方は覚えておいて損はないと思います。
この記事が気に入ったらサポートをしてみませんか?
