
Adobe FireflyのGenerative fillを使ってみた
Adobeの画像生成AI「Adobe Firefly」を使ってみました。近々GoogleのチャットAIのBardと連動させることもできるそうです。まずは単体で試してみます。

新しく公開されたGenerative fillの機能を使ってみたい!AIを利用して画像を編集できる機能のようです。

Photoshopでやるような機能が楽々使えるのかなと期待しながら試します。

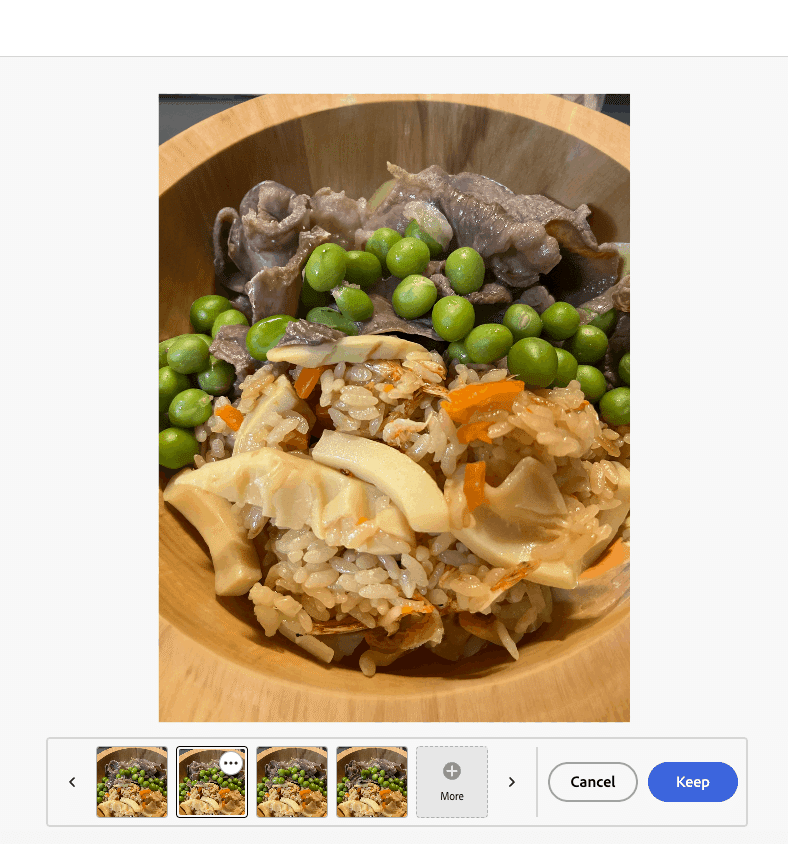
何か適当な写真を…とりあえず、昨日の晩御飯の写真でも(笑)。地域の方からいただいたたけのこご飯で牛丼にした写真。

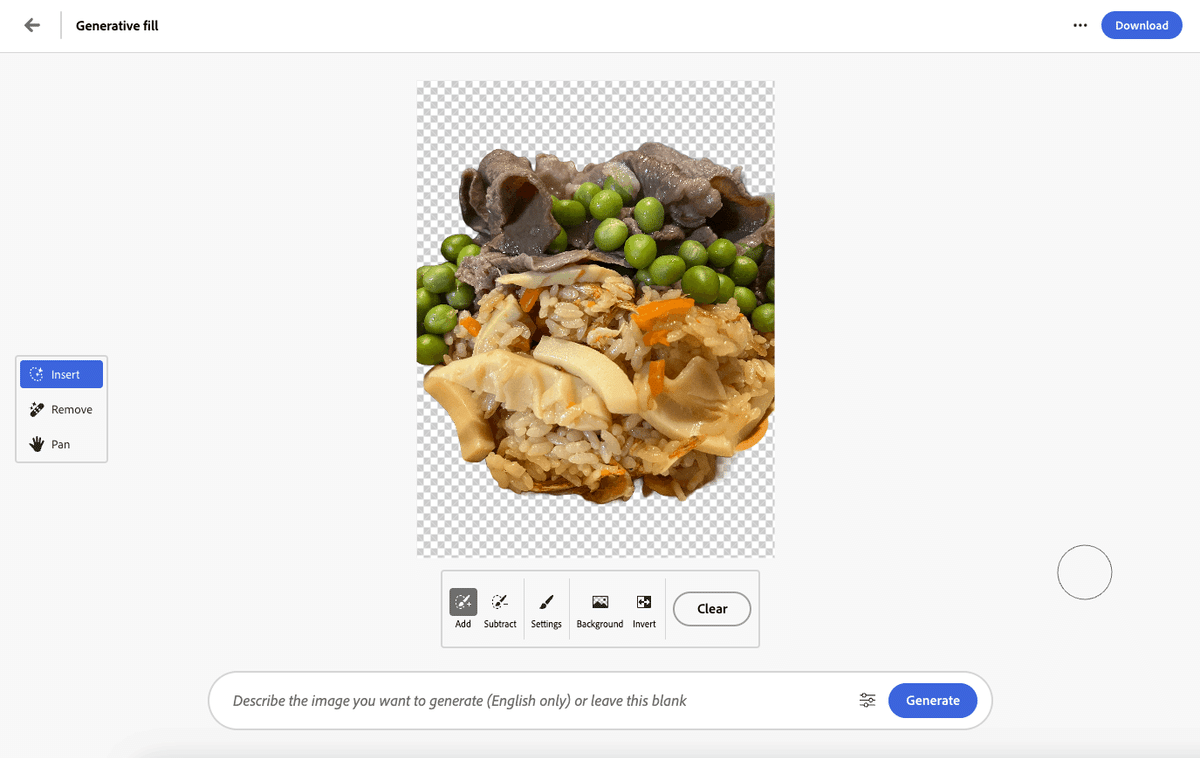
写真をドラッグ・ドロップしてアップロードを完了しました。
画面左にあるメニューは初期値で"Insert"になっていました。画像に何か追加挿入できる機能でしょうか。さらに画面中央下のメニューの中で"Background"を選択してみると、背景がくり抜かれました。

なるほど、この消えた背景を好きに生成できそうです。では、「木のお皿(wooden plate)」にしてみます。プロンプトの入力は英語です。

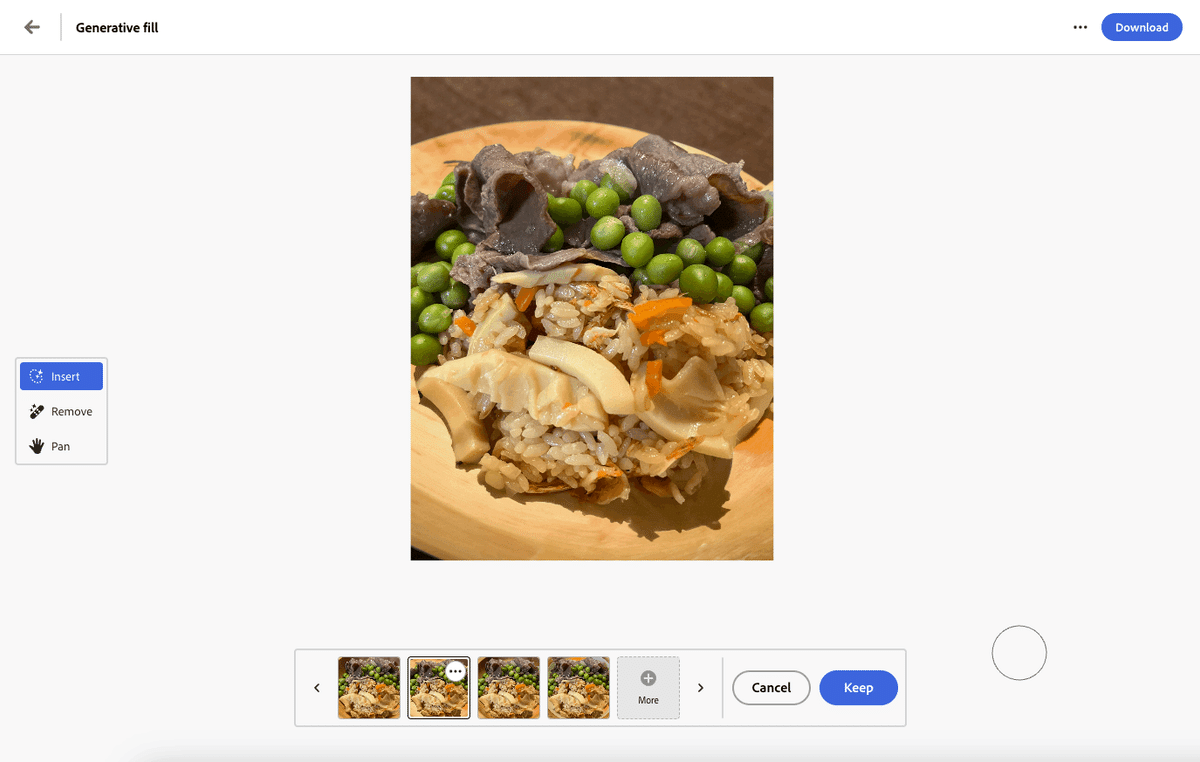
おおお〜!ぽいですね!ちゃんとご飯の影も手前の方に入っています。4パターンほど生成してくれました。↓こちらは、木のボールに入ってる風。素人目には本物かどうか分かりませんね。

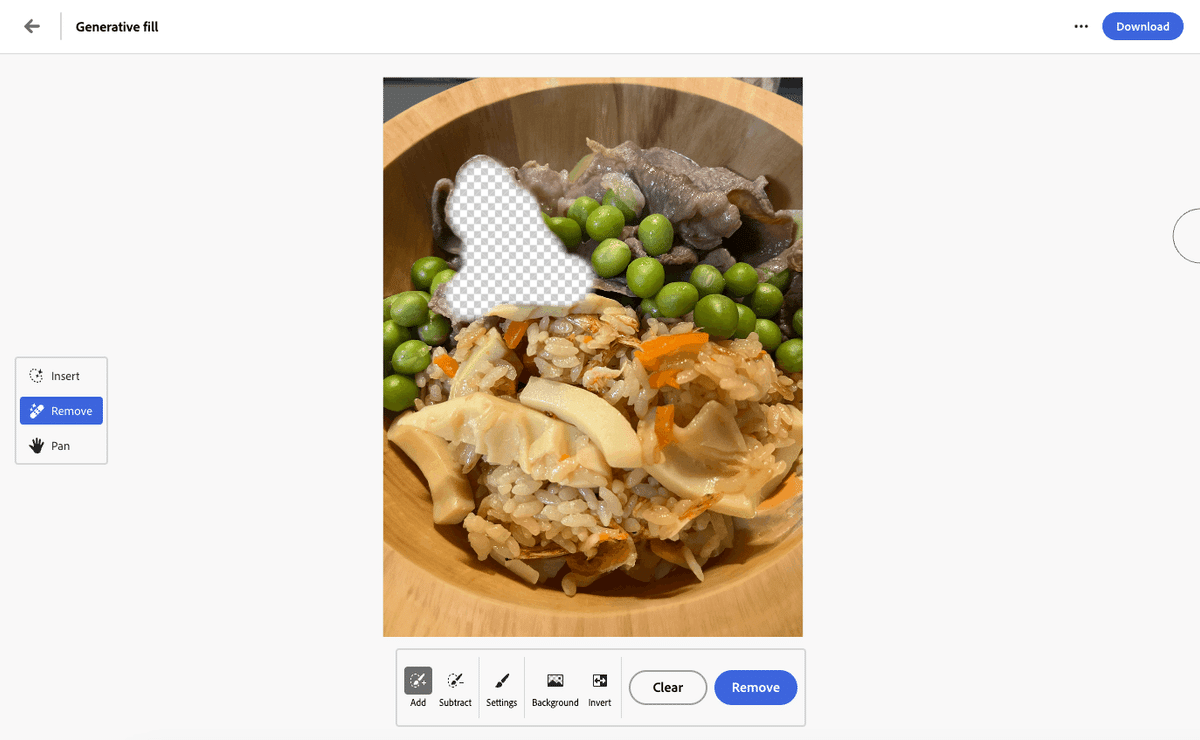
今度は、左側メニューの"Remove"を選択してやってみます。

画面中央下のメニューで"Add"のペンマークでお肉を1枚なぞってみました。ここで"Remove"ボタンを押すと、何やら画像生成が始まります。

おおおお〜!すごい。お肉が復活しました!消えた部分について周囲の画像から推測して生成してくれました。これは、写真の中で不要なものを取り除いて補完してくれる機能でしょうか。
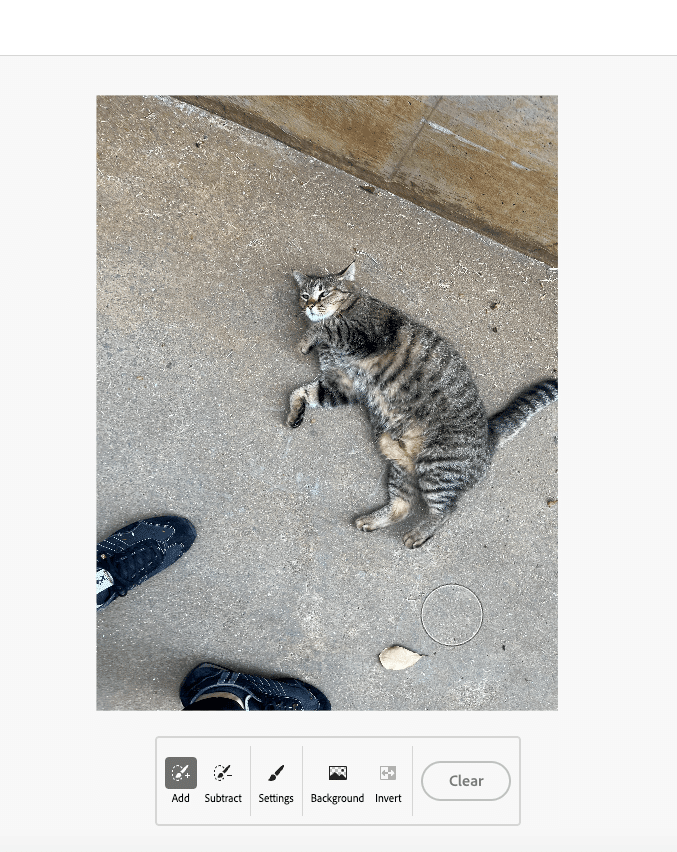
相変わらずいい写真がないのですが、猫の写真で試します。私の足が写っていますが、猫だけの写真にしたい、ということで…

消したい部分をペンのツールで選択していきます。

不要な部分をざっくり選択できたら、Removeします。すると…

できた〜!!!元のアスファルトのデータを補完してくれました。勝手にやってくれるので本当に便利。
Generative fillは現在、商用利用不可とのことで、趣味の画像で遊んでみました。画像の加工が大幅に楽になってしまいますね。
読んでいただきありがとうございます! サポートは、次の制作のために大切に使わせていただきます。
