
毎月謎コン メインビジュアルができるまで
「最近note書いてないなー」と思いつつ、
書きたいお題がなかなかありませんでした。
謎解き関係のデザインはニッチすぎますし、
他にデザイン全般に詳しい方はたくさん居ます。
そんな折、
「この案件であれば作った過程も紹介できるのでは?」と思い、
毎月謎コンのメインビジュアル・ロゴの制作過程を
できるだけ具体的にご紹介いたします。
「デザイン発注ってどうやるんだろう?」
「デザイナーはどんな流れで仕事をしてるんだろう?」
の参考になれば幸いです。
(あくまで、いちデザイナー、いち案件における話にはなりますが)
毎月謎コンって?
毎月謎コンは沙竹唯(さたけ)さん(@satakeyui127)がTwitter上で運営されている、謎解きの投票イベントです。
他にも、いくつかの謎解きのコンテストや評価付けのシステムはありますが、
「毎月行う、高い頻度である」というところが大きな特徴だと思います。
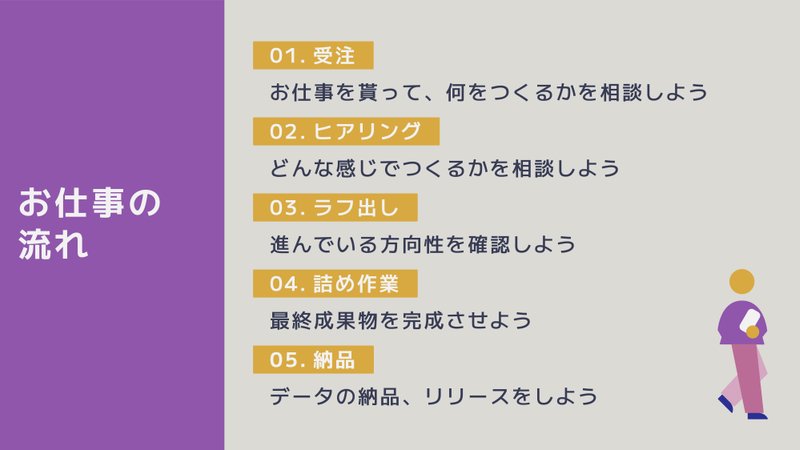
お仕事の流れ

デザイナーや状況によって様々だとは思いますが、
まあざっくりとしたお仕事の流れとしては
こんなものでしょう。
早速1つ1つのフェーズを見ていきましょう。
01.受注
まず、お仕事を貰おう
私のような、どこの会社、組織にも所属していないデザイナーは、
フリーランスのデザイナーだと言えるでしょう。
(厳密には怪しいですが)
フリーランスの場合、
「何もしなくても仕事が来る」なんて幸せなことはそうそうないので、
自分から動いていかなければなりません。
仕事を貰う流れとして考えられるのが、
A.営業
B.人脈
C.依頼
の大きく3パターンです。
B.人脈では、何かお仕事を持っている人を知っていそうな人から
お仕事を紹介してもらいます。
要はコネです。とっても大事。
C.依頼は、ある程度実績が出来てきたときに、
その実績を見てお仕事を誰かから貰うことです。
依頼を貰うにはポートフォリオをちゃんと作ったり、
TwitterなどのSNSで発信し続けたり、
それはそれは大変な努力が必要になります。
今回、お仕事を受けたのはA.営業になります。

毎月謎コンの1回目の投票フォームの最後に、
「デザインさせてください!!」的なことを書いて、
さたけさんとお話しすることになりました。
ニーズがありそうなところに積極的に営業をかけていく。
これも大事なことですね。
02.ヒアリング
どんな感じか相談しよう
DMでお話しするようになってから、
具体的なデザインの内容について、話を詰めていきました。

「画像は何枚必要か?」「内容はどのようななものか?」
といった、詳細についてだけでなく、
「どんなイメージが理想ですか?」
といった方向性についても話していきました。
他にも、いつリリースするかの納期や、予算についても相談しました。
この話し合いはDMだけでなく、
私からさたけさんにイメージを共有するための提案書や
オンライン通話などで、
出来るだけズレが生じないようにすり合わせを行いました。
03.ラフ出し
方向性を確認しよう
ヒアリング・すり合わせを行った結果は、
きちんと言語化・イメージ化しておくと、
後で見返した時に方向性のブレが生じなくなると思います。

文字ベースでは、
「親近感」を特に重要視しました。
また、親近感があるグラフィックのイメージとして、
抽象的な人のイラスト
温かい色味
を用いた下の画像をひとつのベンチマークとしました。
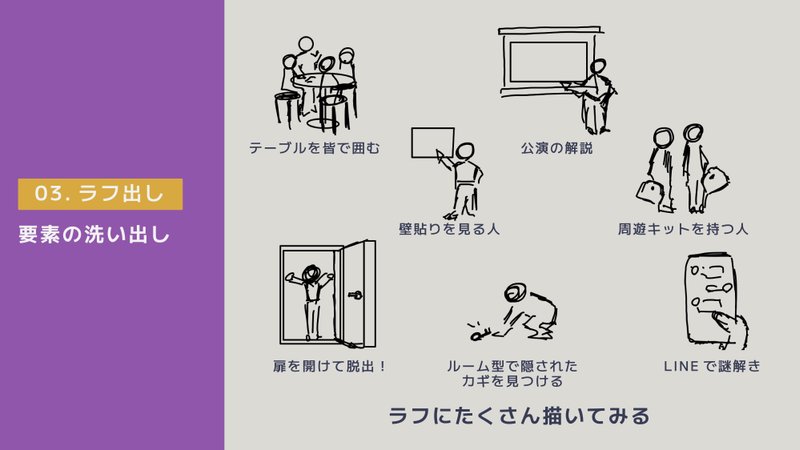
「謎解き」における要素を洗い出そう
まず、抽象的な人のイラストを描いていくにあたって、
「謎解きではどのようなシーンが考えられるだろう」
といったところを考えていきました。

このときは本番じゃないので、
グシャグシャっとラフに描いていくかたちで問題ありません。
それよりもたくさん描いてみて、
使えるシーンを考えていくことが大事でした。
また、描いてみることで、
「キット型を人のイラストで表すのは難しそう」
ということも分かってきたので、
ハサミやテープなどのアイテムも描いていくことにしました。
04.詰め作業
本番仕様のイラストを仕上げよう
ある程度、ラフのイラストが揃ってきたところで、
本番仕様のイラストに取り掛かってみましょう。
このときはトンマナが大事になってきます。

まずは、手書きのラフをもとに、
Illustratorで人のイラストを作成していきました。
このときはまだ色を付けずに、
人のプロポーションが全員同じになるように描いていきました。

その後、温かい色味のカラーパレットを作って、
白黒のイラストに色を付けていきました。
いつもこのように作成しているわけではないですが、
モノクロで描いて、後から色付けをすることで、
最初はカタチに集中しやすい
色のバランスを調整しやすい
というようなメリットがある気がします。
05.納品
データを先方にお届けしよう
こうして、実際にできたメインビジュアルが下のものになります。

これに合わせて、
Twitter用のアイコン、ヘッダー画像や、
ランキング結果の画像、投票を案内する画像なども作って、
さたけさんにお届けしました。
リリースしよう
これは主にさたけさんのお仕事になりますね。
最初に相談した、リリース時期に向けて、
ツイートの準備などを行っていきます。
私はそのリリースに合わせて、
このnoteを書いているわけです。
たくさんの「ボツ」が生まれている
さて、ここまでの流れを見ると、
サラッと進んでいるように見えますが、
最初に営業をしてからリリースまで、
ざっと4ヶ月ほどかかっています。
受注やヒアリングでのすり合わせの過程だったり、
私やさたけさんの他のお仕事との調整だったりも
含まれていますが、
実制作の過程でも時間はかかっています。
最初から、完成ビジュアルのようなロゴ、イラストに辿りついたわけではなく、
たくさんの「ボツ」の上に生まれています。

ロゴだけでもこれだけのボツが生まれています。
(多分これは少ない方かな……?)
とりあえず描いてみて、
描いたものに対して自分で評価をして、
より良いものを目指していく
といった過程がデザイナーのお仕事だと思います。
(大して実績のない者の発言ですが)
まとめと宣伝
毎月謎コンに投票してください!!
毎月謎コンのTwitterにて、
毎月1日から7日に、
「その前の月に面白かった謎解き」の投票を行っています。
是非投票してください!
その他の記事は……
折謎の記事や手書きフォントの記事などありますが、
今回は具体的な紹介は割愛します!
投票をしてください!!
以上、お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
