
【UIトレース日記 #2】「stand.fm」のトップ画面_コンテンツページ編
どうも、最近毎日食べるご飯に悩むのが面倒で、
お昼はバナナとプロテインバー、
夜は鶏胸肉とほうれん草とキムチの炒め物with豆腐or芋、
を無心で食べ続けているマッチョなおゆうです。
さて、前回から始まった「stand.fm」のUIトレース。
今回は配信者さんの投稿が表示されるコンテンツページをトレース!!
ファーストビューを作成した構造やオブジェクトを組み換えるのがメインで目新しい部分はあまりないため、デザイン考察多めで残しておければと思います。
📍前回のトレース日記📍
【作成したもの】

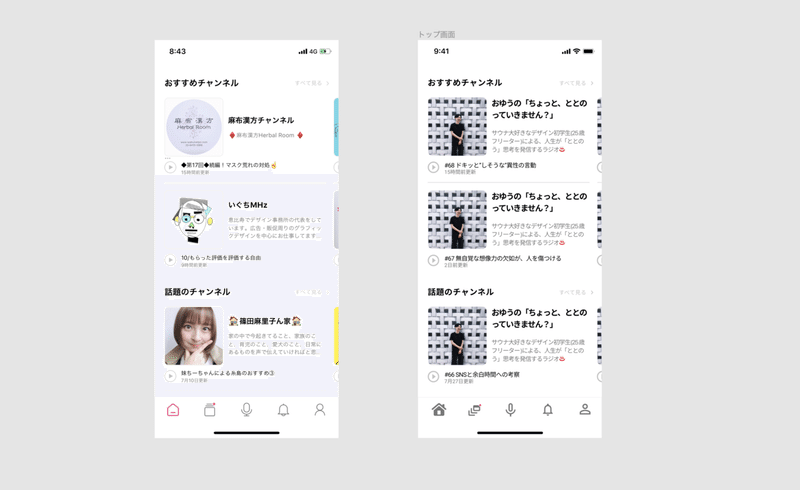
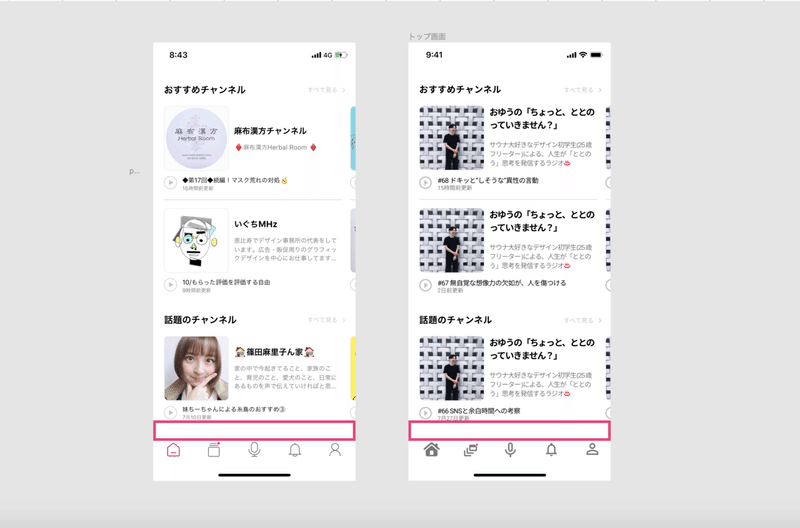
左がオリジナルページのスクショ、右側が作成物でございます。
例によって、自分のチャンネルに全て置き換えてみたんですがチャンネル名の長さとフォントの違いが相まって少し詰まった印象に仕上がってしまいました。そして書き始めて気付いてしまう…致命的なミスをしてしまっていることに…後ほど考察部分で指摘します。
【ポイント】
📍良かった点
✔︎ グループ化とオートレイアウトをうまく使って効率よく作成できた
✔︎ 上記も相まって前回より大幅に時間短縮できた
✔︎ 今どこのタブにいるかを表現するため、フッターのホームアイコンを太くしてみる試みをしてみた(結果微妙だが)
📍イマイチな点
✔︎ 相変わらずフォント感覚が致命的
✔︎ コンテンツ最下部のラインを引き忘れている
【デザインの考察】
📍配置
実際にユーザーとして使っているイメージも踏まえるとそれぞれの区分も踏まえコンテンツ順番を整理すると以下の通り。
・おすすめチャンネル:
・話題のチャンネル:
-----今回作成画面はここまで-----
・ジャンル別おすすめチャンネル:
・おすすめ配信
・テーマ別おすすめ配信:
・新着放送:
基本的には同じ構造で並んでいくイメージ。しかし「おすすめ配信」以降は2段落→1段落でコンテンツが並び、より多くの配信が1画面におさまるような仕様になっている。(作成は割愛、、オリジナルのスクショでご勘弁を)

個別の配信よりチャンネル単位の表示が上位きていることが、配信者側には継続的な配信の誘発、リスナー側にはお気に入り配信者の分かりやすさ(どんな人が何を話しているか)を提供しているのではないだろうか。

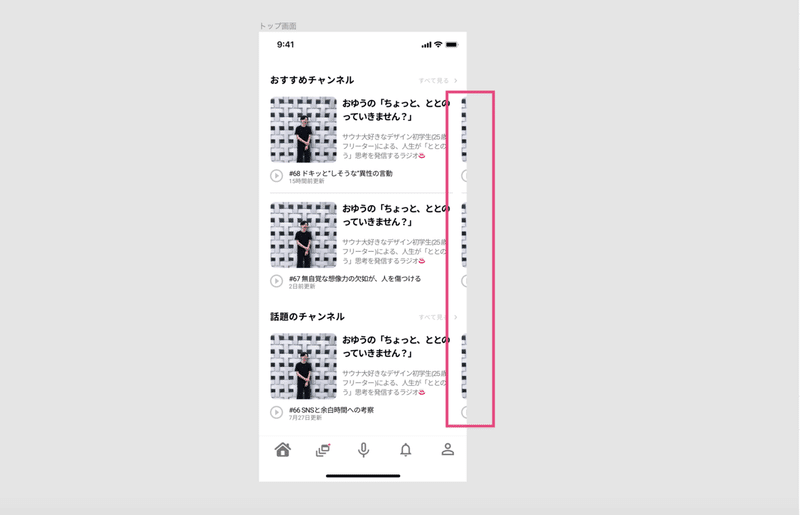
そして勿論ファーストビュー同様右がめくれそう感(アマノジャクUIと脳内で読呼んでいます)はコンテンツページでも健在。個人的にはこの決して邪魔しないけど、チラ見えする絶妙な塩梅がとても好きです。もしかすると何かしらの根拠に基づいたUIデザイン上ベーシックな幅だったりするのだろうか。他のサービスとも比較してみると良さそうですね!(#教えてわかる人)

そしてそしていよいよ問題のページ最下部…
オリジナルにあるはずのラインを再現し忘れてしまいました…!!!!
「いや直せよ!」という話ですが、この失敗も残しておいた方が勉強になるかと思い、潔く曝け出しております。
もっと言うと、きちんと気づけたことにも価値があるなぁと思っています。
気づけた=何か違和感があった=大事な役割を担っている
一見ただの細い線であってもなくてもいいように思いますが、このラインがないと「ここで終わりです!」感が出て下にスクロールを促しづらいのかなぁと。あとこれ下に配信コンテンツがズラッと並んでいて、境界線の役割も果たしているんですよね。
こういった細かいディティールが気持ちいいUIを作るような気がします!
【おゆうの課題】
✔︎ 相変わらずフォントに対しての認識が甘い(というかないに等しい)
👉 『ノンデザイナーズブック』の活字の章での学びをnoteにアウトプット
✔︎ 実は気にしすぎているポイントがある気がしている
👉 完全コピーすることが目的になっている
👉 構造やWhyに注目する姿勢を崩さない程度に時短!
👉 時間を決めて計測してトレースしてみる
【総評的なやつ】
今考えると、ファーストビューと一緒にまとめても良かったな…と執筆しながら思ったので次回以降の学びとして蓄積!
失敗も含めて自分を考察すると単調で業務的なアウトプットにならないので、まだまだ転げ回りながらデザインしていきます。というかトレースに飽きないよう工夫することも一つのデザインですね✍️
コンテンツページは他のコンテンツプラットフォーム(YouTubeやSpotify、Voicy)と比較してみると、ユーザーにどういう使い方をして欲しいかというサービス提供者側の意図が滲んでくるはず。普段使いする時もしっかり目を肥やします。
さて、次回はタブが替わりましてフィード画面編!
この記事が気に入ったらサポートをしてみませんか?
