
行列ができるデザイン
追記:2023/5/1
また改悪されてしまっていました…ネットニュースにもなっていましたね…
https://nlab.itmedia.co.jp/nl/articles/2304/27/news183.html#smartnews_nl
追記:2022/11/8
この記事は2022/10/18に初稿を書きました。2022/11/8、20日ぶりに同じ牛丼屋に再訪したら、記事で指摘した戸惑いそうなUI、特に注文までのUIは改善されており、スムーズに発見まで至れました。
記事では触れなかったですが、タッチパネルの周りに貼ってあった、おそらく店員さんの作った使い方のポップも全て剥がされていました。
UIデザインの力って偉大だなーと思いつつ、なんか嬉しくなりました。
こんにちは。
デザインノウハウとかテクニックの話だと思ってみてきてくれた方はすいません。
今回は牛丼の話です。
牛丼屋に行列ができてた
久しぶりに牛丼が食べたくなって、近所にある、とある牛丼チェーンに行ってきました。
この店舗は最近リニューアルをしていて、それ以降やたらと外で並んでいる人を見かけるようになりました。
お昼時とかは入るのも諦めるくらいなんですが、そもそもチェーン店だから突然美味しくなったというのもないでしょうし、特に爆発的にヒットしてる商品があるわけでもないし、周辺で人口増加があったわけでもないです。
いつも不思議だな〜と思ってて、普段なら諦めるとこなのですが(並ぶの苦手)今日は体が無性に牛丼を求めていたので、数人並んでいたけど頑張って待つことにしました。
いざ入店、で、謎が解けたのですが、この行列は席が空くのを待つためじゃなくて、券売機に並んでる行列だったのですね。
券売機に行列
ようやくデザインっぽい話です。
この店舗ではリニューアルのタイミングで、新しいタッチパネル式の券売機が導入されたようです(リニューアル前もタッチパネルではあった)

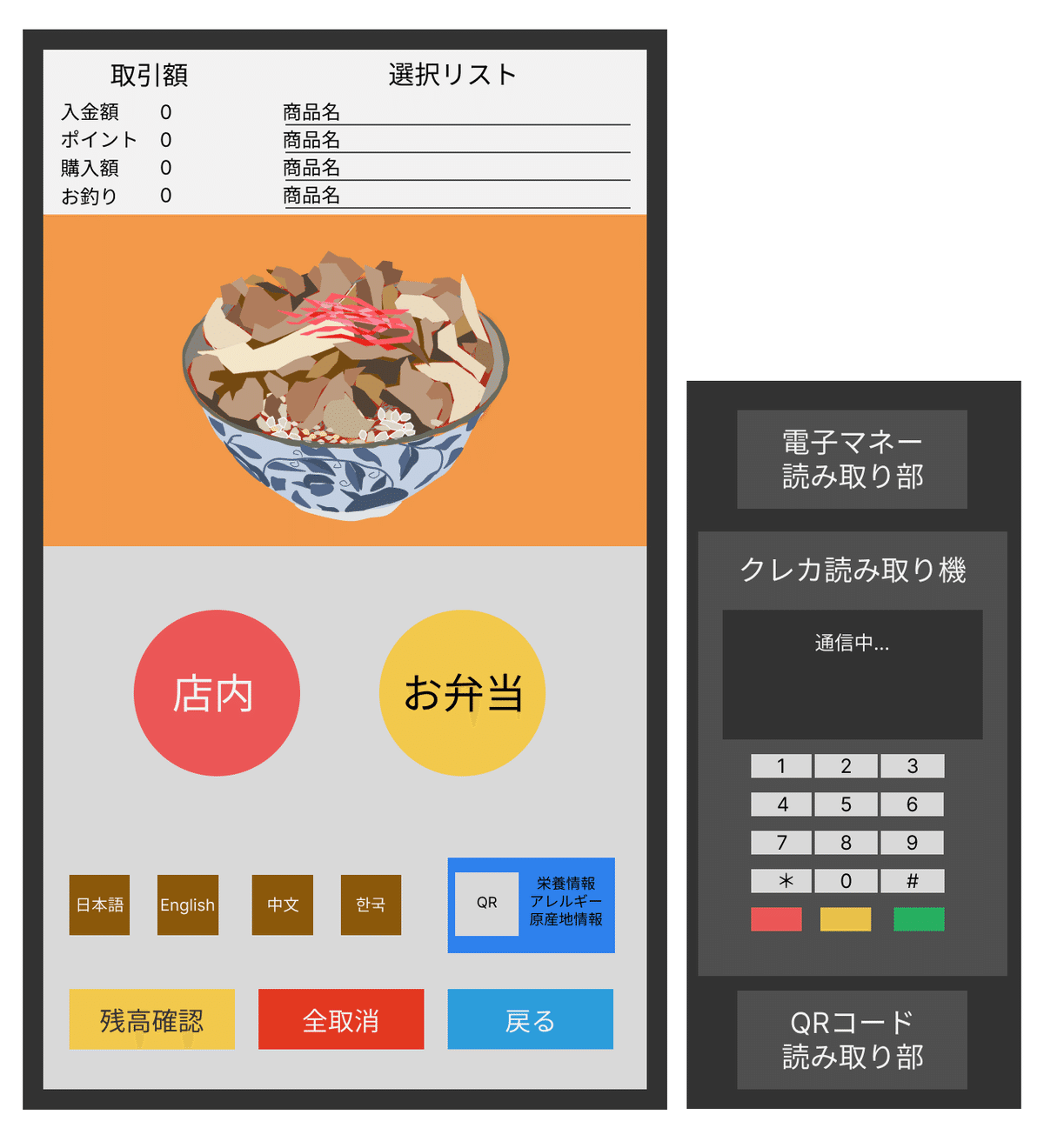
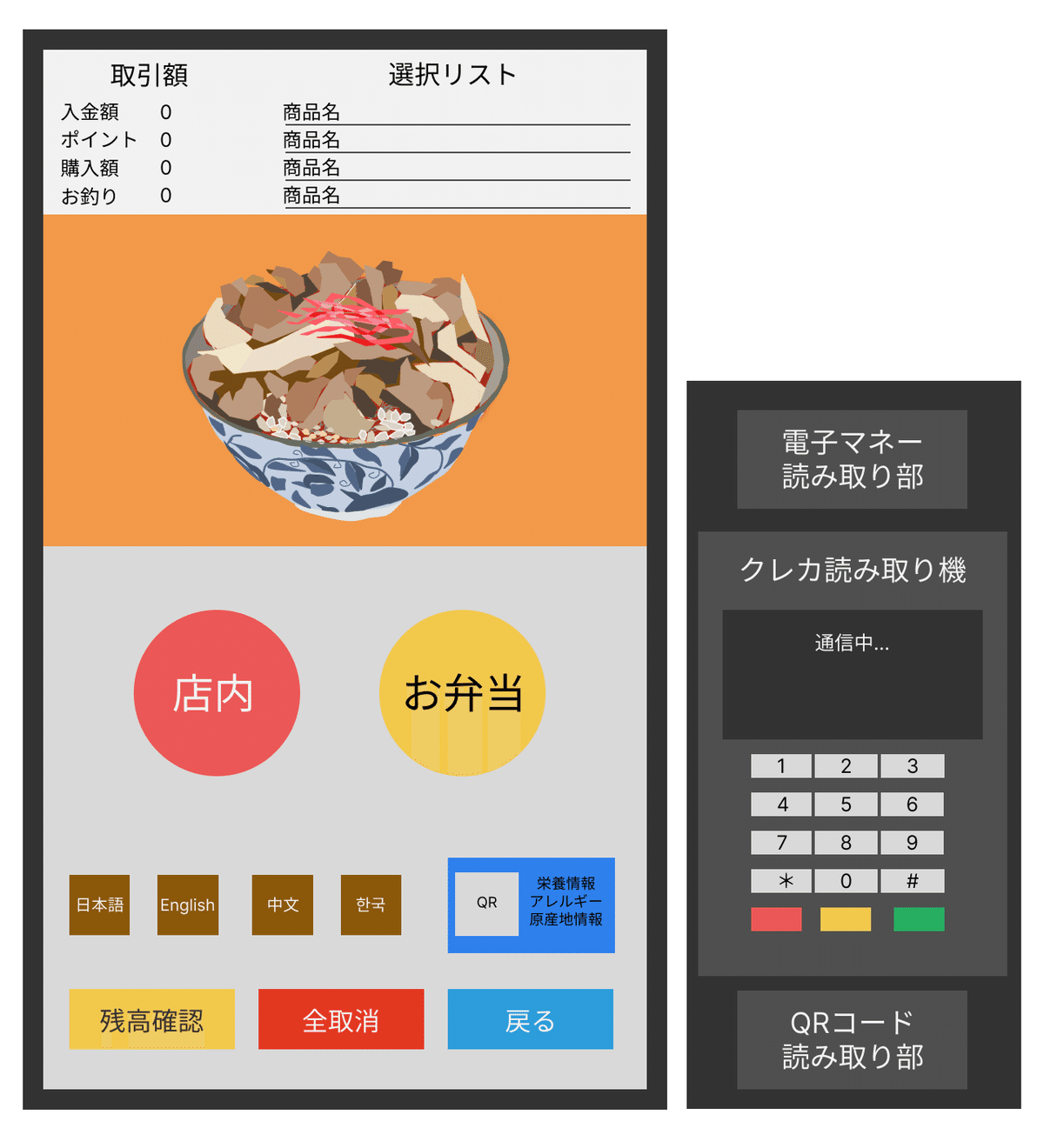
だいぶ省略していますが、こんな感じのユーザーインターフェース(UI)です。左側がタッチパネルで、決済システムが右に並んでいます。省略してますが、この下に現金の投入口や食券が出てくるところがあります。
このUIがあまり良くなく、多くのお客さんが操作を間違えて時間がかかったり、そもそもどう操作するかがわかりづらく、戸惑ってしまうため、一人当たりの操作時間が長くなって行列ができていた、というわけです。
簡略化しているのでそう見えないかもしれませんが、実際はもっとごちゃっとしていて、まず最初の操作をどうすればいいのか、初見だと判別しづらいです。
また、破壊的挙動をする「全取消」のボタンが中央いい位置にいることを覚えておいてください。
商品選択から確認まで
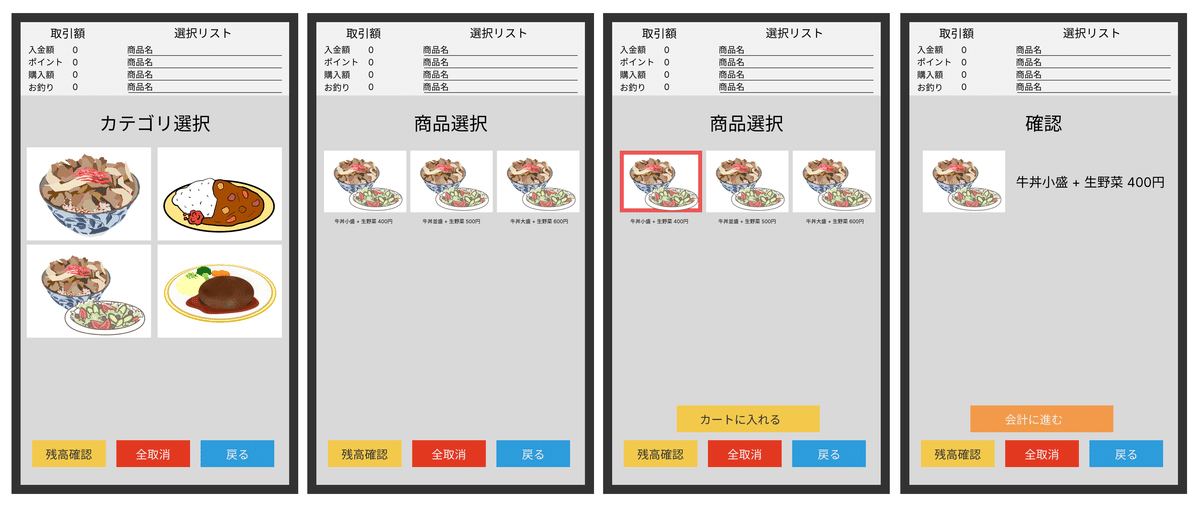
「店内」ボタンを押して商品を選択するまでのフローはこのようになっています。

ざっくりですが、カテゴリ選択->商品選択->カートに入れる->確認して決済へという流れです。
まあ至って普通と言えば普通なのですが、牛丼屋さんで「カートに入れる」という行為はしないわけで、ラベリングが戸惑いを生んでいるかもしれません。
また、商品の表示も「牛丼小盛り+〇〇」「牛丼並盛り+〇〇」みたくそれぞれボタンが並んでいてわかりづらく、また「牛丼小盛り+〇〇」が一番左なので間違えて選択する人が多そうです(おそらく並盛りが一番頼まれる)
商品が追加されると画面上部のリストに購入金額などが並び、そこから商品の個別削除ができるのですが、下部の操作ボタンから離れていて気づきづらく、「全取消」を行ってやり直すケースは十分想定されます。
さらに、最も重要なアクションである「カートに入れる」「会計に進む」の近接した良い位置に「全取消」があるのも見逃せないポイントです。間違って押しちゃうよ!
決済を終えるまで
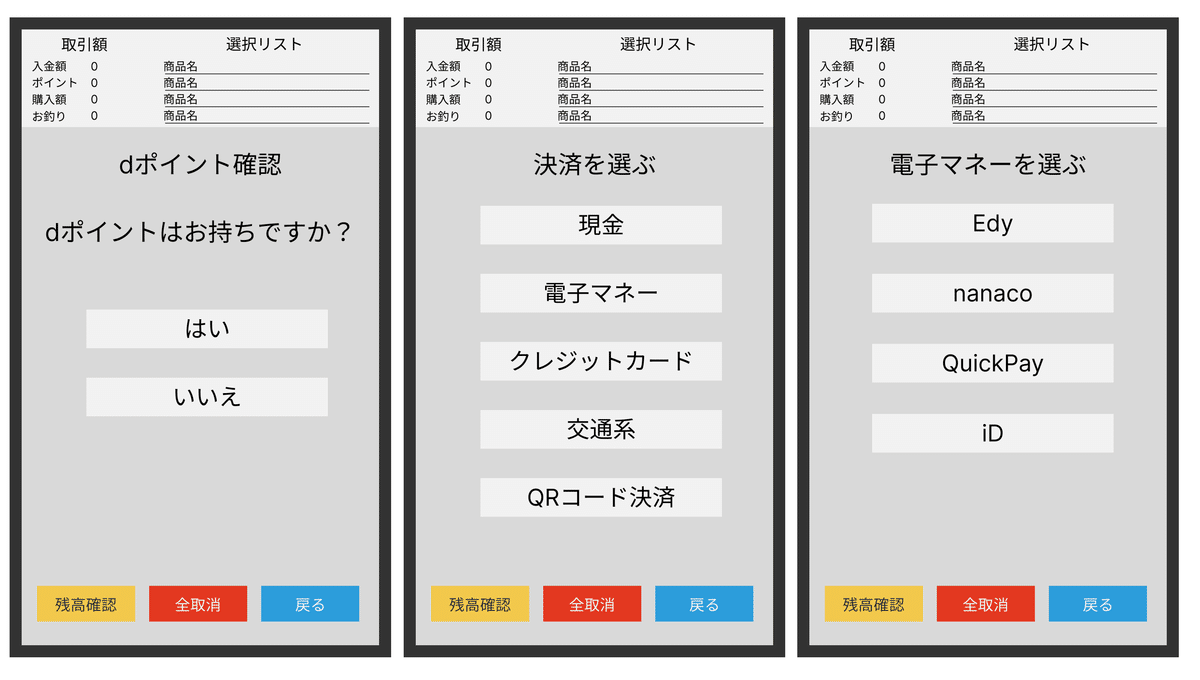
以降のフローはこのようになっています。

まずは唐突にdポイントの確認が入ります。僕の一つ前に並んでいたお客さんは、ここで固まってしまいました。登録していても、していなくても、あくまでオプション的な内容が一画面まるまる使ってフローに挟み込まれているのは、唐突かもしれません。
それ以降、決済手段を選ぶのですが、ここでもミスしているお客さんがいました。自分の持っている電子決算が、電子マネーに分類されるのか、QRコード決済に分類されているのか、即時判断ができなかったようです。
最後にそれぞれのカテゴリの自分の持っている決済手段を選び、右側の装置にスマホをかざすか、現金を投入してようやく発券、となります。
発券までの道のり
ここまでのフローをまとめると、
店内・店外を選ぶ
商品カテゴリーを選ぶ
商品とオプション選択
カートに入れるを選択
確定を選択
dポイントの有無を選択
支払い方法を選択
現金
電子マネー
交通系
バーコード決済
クレジット
現金以外の場合、決済方法を選択
現金投入、ないし読み取り機にスマホをかざす
牛丼の発券を行うまでにこれだけの操作が必要なわけです。立ち食いそばとかラーメンで、現金入れてボタン押したら発券みたいなシンプルなものではありません。
慣れてる人でも1分以上かかりそうです。
そりゃ行列もできますね。
まとめ:選択肢を増やすことが利便性を高めるわけでは必ずしもない
今回言いたかったことはこれです。
多くの決済手段に対応することは、確かに大事で有益な側面もありますが、一方で利便性を失い、使いづらくすることがある、という良い経験でした。
今回のケースでは、現金で払いたい人にとっては明らかに改悪なので、最初の画面で支払い方法を現金 or それ以外みたいに、入り口を分けてあげる方がUIとしては親切かもしれません。
Less is More を忘れないようにしないといけませんね。
おまけ
今回は細かいUIないしデザインの指摘はしなかったのですが、他にも
操作パネルに会社のキャッチコピー ←知らんがな
書体が少なくとも3種類←逆にすごい
ボタンのラベルの色が統一できていない←ごちゃごちゃしすぎる
「全取消」の補助的なラベルが「全て取り消し」←いるか?
「店舗からのお知らせ」←誰が押すのか
などいろいろツッコミどころはあったのですが、実は最大のデザインのミスは冒頭の画像にあります。

聡明なデザイナーの皆さんならもうお気づきですね。
後ろに何人も人が並んでしまう状況で、クレジットカードの暗証番号入力が真正面に向いて取り付けられていることです。
丸見えですね。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
