
【Figma】 Prototype Action
Figmaを使ってスマホUI / web UIを絶賛勉強中です〜☺︎
Figmaがとっても便利なツールなのはわかってきたのですが、
インターフェースが英語なのが、私にとっては最初の壁…。
プロトタイプのアニメパターンについてはなかなかまとまった記事がなかったので、動きを日本語にまとめてみました。
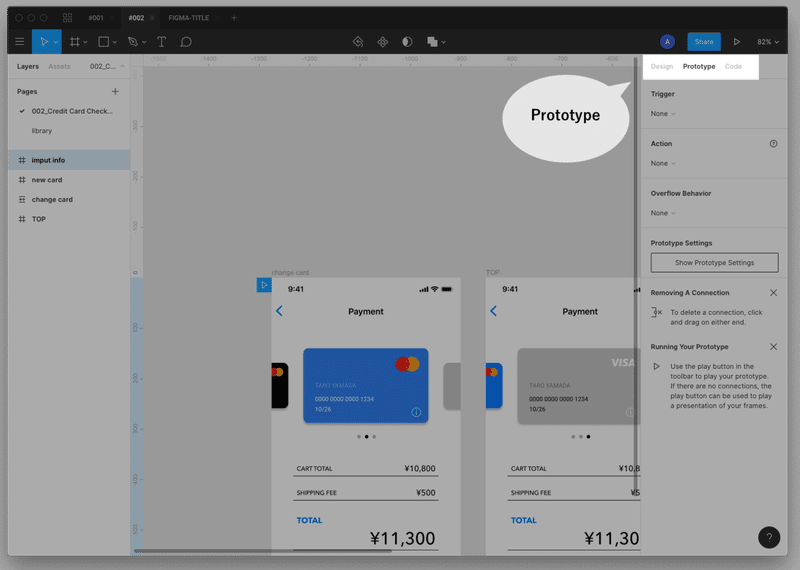
(準備) Design → Prototype に切替

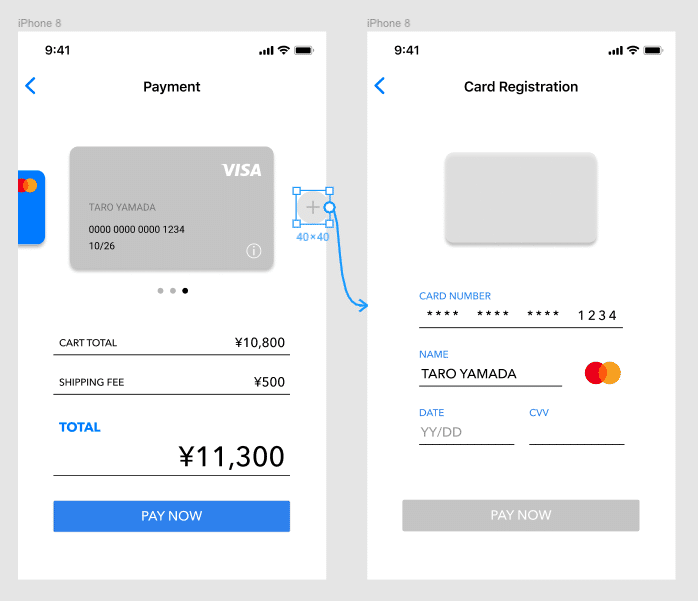
Prototypeに切替ると、
ボタンや画面を結ぶ線を出せるようになります。

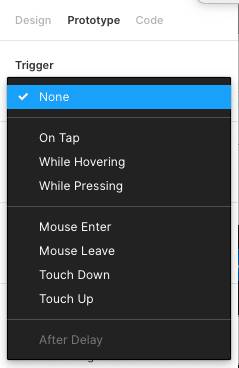
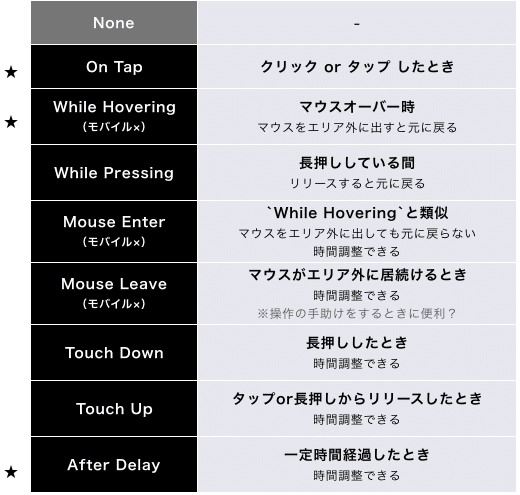
1.Trigger
アクションを起こすトリガーの種別を設定します。


★:よく使いそうなやつ(独断と偏見)
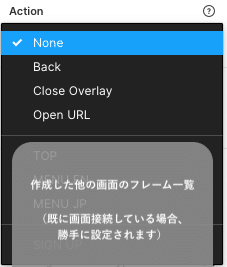
2.Action
▼ アクション先 ▼


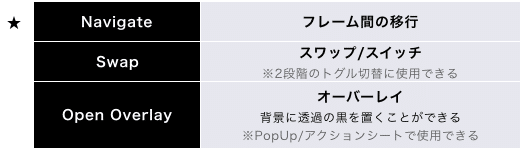
▼ 別のフレームに遷移する時のアクション種別 ▼


3.Transition
アニメ(動き)演出の種別です。
他のツールと同じ動きかつApp内にサンプルアニメがあるので割愛します。
でも、結局はいっぱい使って慣れないと設定のコツは難しそう!
頑張ります!
参考)
Figma プロトタイプ解説 (サンプルアニメあり)
この記事が気に入ったらサポートをしてみませんか?
