
【パーツSketch講座】テキスト+アイコンを変えても余白を保ったまま変形してくれるボタン
こんにちは。とあるIT企業に勤める新卒UI/UXデザイナーのオサマユ(@o3sama24)です。
仕事以外で何かアウトプットの機会が欲しいな〜と思っていたら半年が過ぎておりました……!ここでは普段のデザイン業務で気づいたことや私の興味があることについて記録を残していこうと思います。自己紹介はまた近いうちにしようと思います👩 さて、早速本題へ入りましょう。
📝目次
1. Sketchってなんぞや
2. アイコン+文字入りのボタンを作りたい!
3. ボタンの作り方
3-1. Anima ToolKitをインストールする
3-2. ボタンの中身を作成する
3-3. AnimaでPaddingを設定する
3-4. テキストは右揃えに設定する
(🚨ここが大事!)
Sketchってなんぞや?
インターネットに関わるデザイナーの皆さんならきっとご存知でしょう。「Sketch」はWebやモバイルのUIデザインに特化したツールです。似たようなツールですと、AdobeXDも話題となっていますね。
下の記事は初学者に向け “ Sketchはどのようなことができるのか ” を中心に書かれていますのでぜひご一読を。
最近、私は業務でSketchを使ってAPPのUIを作り始めました。ただ、使い慣れていなくてSymbolを作るのも一苦労です(笑)
Webサイトを参考にしたいなと思ってもプラグインの紹介が中心で
パーツの作り方の解説記事が少ない(汗)!!!
ならいっそのこと“ 自分が使い方を覚えるためにも記事として残してしまえ ”と筆をとりました。Sketchを学び始めた、誰かの役に立てたなら幸いです。
この記事をオススメしたい読者
・基本操作はわかるSketch初学者
テキスト+アイコン入りのボタンを作りたい!
私は下のようなテキスト+アイコン入りのボタンをSymbol化して作りたいと思っていました。

そう、ただのボタンじゃありません……。余白を保ったまま変形してくれます。しかもアイコン付きで!
でも、普通に作ると大体こんな風になりますよね……。

悲しすぎる……😩
でも大丈夫!手順だけ覚えれば超簡単に作れます🙌
ボタンの作り方
3-1. Anima ToolKitをインストールする
まずはじめに「Anima ToolKit」というプラグインを入れてください。
細かいプラグインの説明は省きますが、ざっくりいうと作成したパーツにアニメーションやインタラクションをつけることができるプラグインです。これを使えば文字を増やしても、勝手に余白をつけてくれる仕組みが出来上がるのデス!
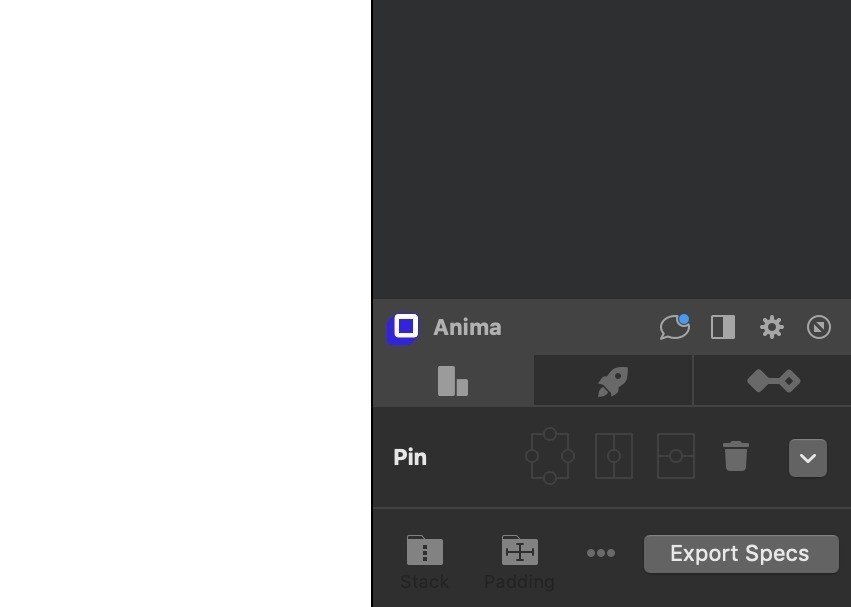
インストールは上記のリンクから行ってください。プラグインのSketchファイルを開けば、インストール完了です。インストールするとSketchのワークスペースの右下に「Anima」が追加されているのがわかりますね。

3-2. ボタンの中身を作成する
お好みのテキストとアイコンを配置してください。私はテキストとアイコンの余白は8pxにしています。

3-3. AnimaでPaddingを設定する
続いてテキストとアイコンの両方を選択し、Animaにあるこのボタンを順にクリックしてください。

そうすると下のように吹き出しが出るので
Top / Bottom= 12px
Left / Right= 16px
と記入して、enterを押しましょう。※Removeは押さないでください。

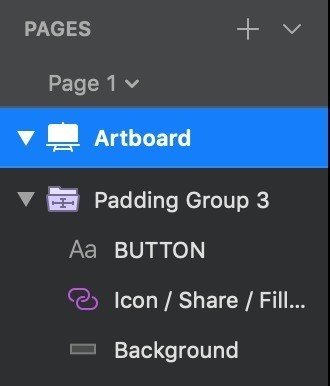
そうするとこのようなレイヤー構造となります。Backgroundがボタンの可変するオブジェクトなので、これを選択して
・Fills
・Radius
・Shadows
の調整を行ってください。

もうすぐ完成ですよ🏃♀️!!
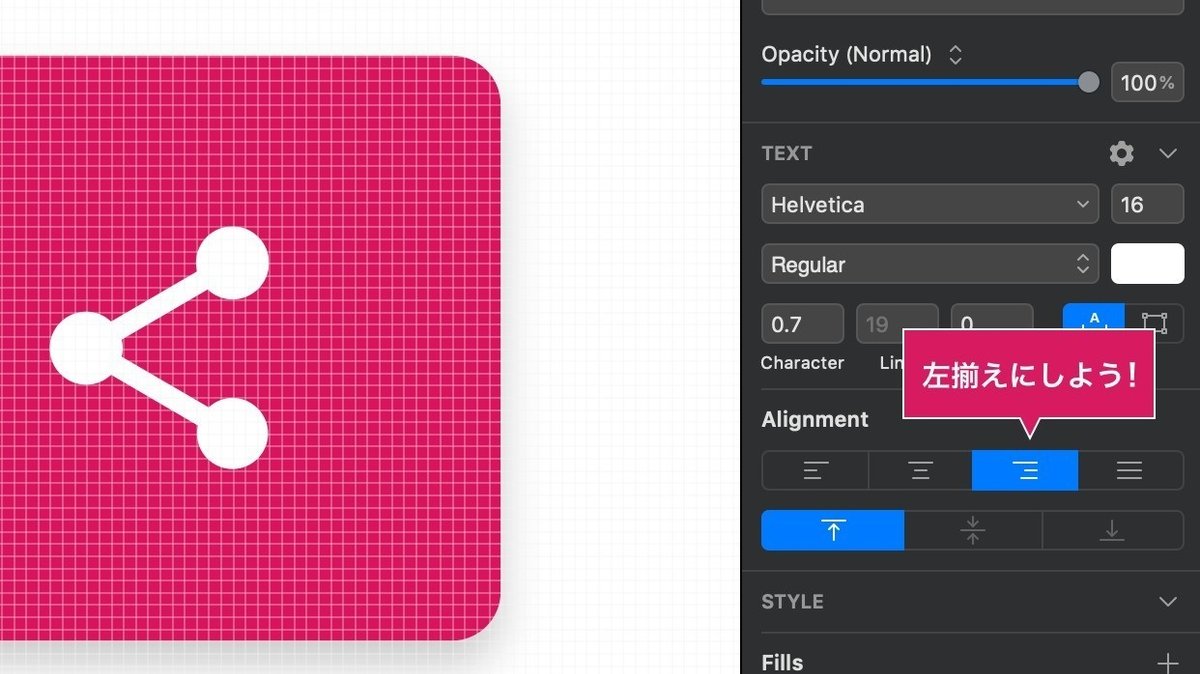
3-4. テキストは右揃えに設定する
ここが一番重要です🚨ここの設定を誤ってしまうと、可変ボタンが失敗してしまいます。
テキストを選択して、必ず左揃えになっているか確認しましょう。右揃えにしてしまうと、アイコンと文字が重なってしまいます。必ず、文字が増える方向とは逆の方向の文字列の設定を行いましょう。
※もし、アイコンが左側にある場合は、右揃えにするということです。

そして最後に、Symbol化しましょう。

完成🎉

また、Symbol化してあるアイコンを組み込むことで自由にカスタマイズができます。もちろん、Symbol化されたカラーを組み込めばBackgroundの背景の四角だってMaskをかけることで自在に色を変更することもできます。

是非是非、皆さんの日頃の制作に生かしてみてください💁♀️💕
いまいち作り方がわからないコンポーネントについて、今後も記事をかいていければと思います!もちろん、他ジャンルの記事も書いていければと思います。(飽き性なので笑)
最後まで読んでいただきありがとうございました✨

いただいたサポートはオヤツ代として使わせていただきます🍪
