
イチから作る!ポートフォリオサイト
やろうやろうと思って早3年……。
やっと自分でポートフォリオサイトを作りました!
どういう目的で、こういうところにこだわった!というのはよく耳にするのですが、実際にどうやって作ったのかまではなかなか教えてくれる人はなかなかいないもので苦労しました。
今回は私のポートフォリオのプロセスを公開します。
なぜ作ろうと思ったのか
作った理由はこちらになります。
♦︎ Web制作(0→1)の実践
♦︎ モチベーション向上
♦︎ Web制作(0→1)の実践
私は普段、コーディング業務にはあまり関わらないのですが、コーダーさんやエンジニアさんと仕様の話をする機会があります。
「どんな技術を用いればやりたいことを実現できるのか」ということが分かってないときちんと話もできず、悔しい思いをしました。これでは最善の提案ができないと思い知りました。コーディングやプログラミングが完璧にできなくともどんな技術があるのかは自分で実践して知っておくべきだと感じたのです。
普段の業務ではじっくり作業できない部分をやりきりたいという目標を作りました。
♦︎ モチベーション向上
社会人3年目(も終わり4年目)に差し掛かったこともあり、自分のやってきたことを整理して自分と向き合いたいと思いました。
なかなか公に載せる事ができない作品が多かったので、これから頑張って載せられるものを作りたい!というモチベーションの底上げに繋がると考えました。
ポートフォリオサイト情報集め
やる気十分!……ただ、作ろうと思っても方法が分からなくないですか?笑私は分かりませんでした。
もちろん基本的なHTML,CSSなどの知識はあります。
が、会社ではすでにサーバーはあるし、決められた手順でページをアップすれば良い。でもそれを個人でどうやって作ってページをアップするんだろう……というはてなが浮かびました。
この経験から、基本的なインターネットの知識が欠けていたなと思いました。恥ずかしい。
ネットで調べてみるもwix.comやstudio.designなどのWeb作成サービスを紹介しているものがほとんどで情報を見つけるのに苦労しました。
度重なるインターネットサーフィンと知人リサーチの末こんな手順なのかなというのを編み出しました。
01.サーバーを借りる
02.ドメインを発行する(私は自分の名前の入ったURLにしたかったので)
03.FTP設定をする(黄色いアヒルちゃんでロリポップサーバーにつなぐ)
--------------------
ここで初めてポートフォリオ制作フローを踏める!
--------------------
04.情報設計+ワイヤーフレーム
05.ビジュアルデザイン
06.HTML、CSS、JSなどでページを組む
07.ポートフォリオサイト公開!
WordPressなどのCMSを使用するのもアリかなと感じましたが、気分でベタのファイルで読み込む方法にしました🙌
01.サーバーを借りる

知人にオススメのサーバーを聞いたところ安価で高品質な「ロリポップ!」や「さくら」が良いとのこと。
悩んだ末、「ロリポップ!」と「ムームードメイン」(独自ドメイン)で契約をしました。両方GMOぺバボ製なのでドメイン取得からサーバー契約まで非常にスムーズでした。
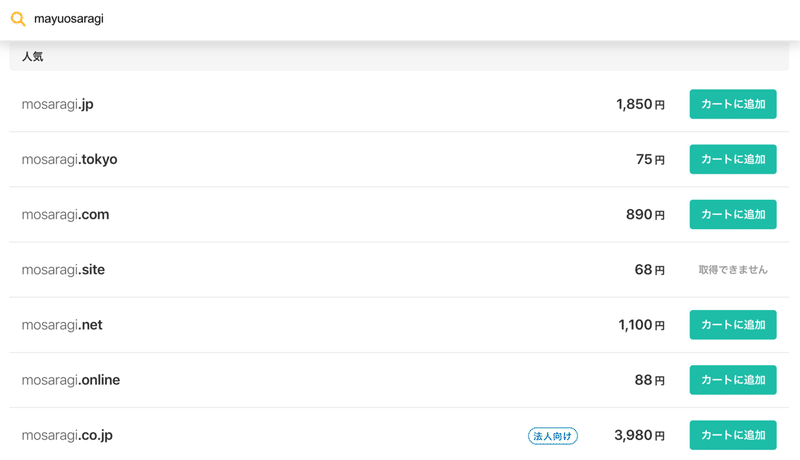
02.ドメインを発行する

「ムームードメイン」で自分の好きなドメインを探します。なかなか自分で選ぶ機会がないのでワクワクする作業です。人気のドメイン(.comや.jp)は1,000円を超えるものも珍しくありません。
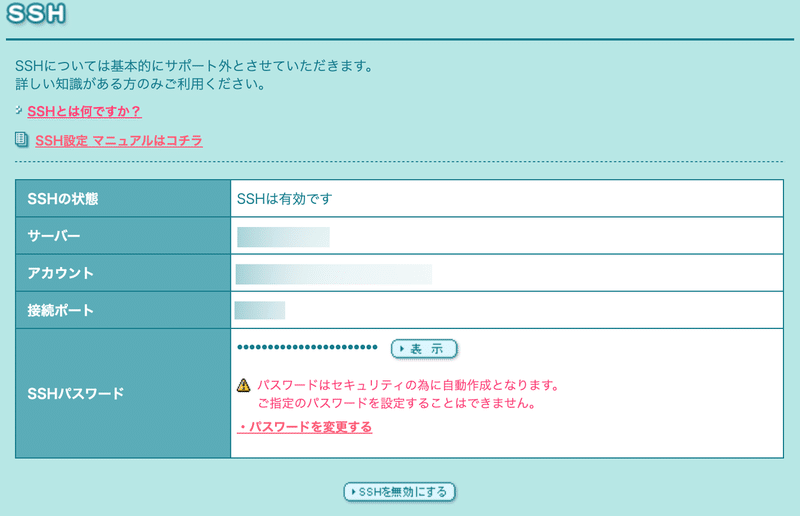
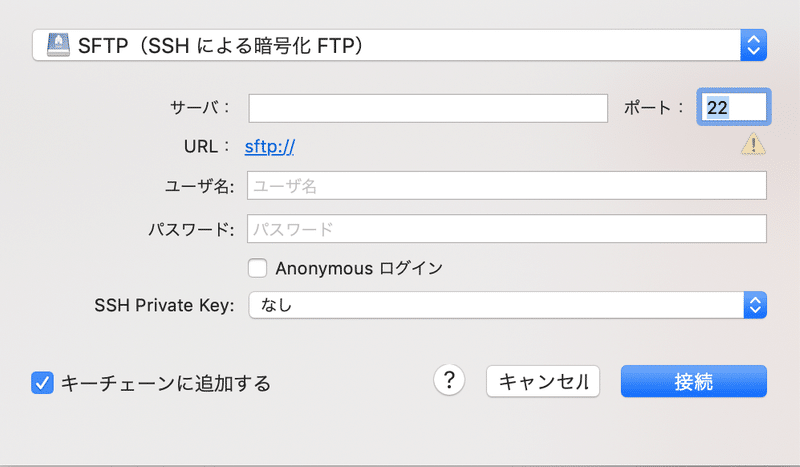
03.FTPS設定をする
備え付けのロリポップ!FTPよりも普段使い慣れているCyberduck(黄色いアヒル🐤)ちゃんの方が使い慣れていたので設定しました。

ロリポップ!!管理画面「SSH」欄の上記の情報をCyberduckに記載して簡単に設定できました。

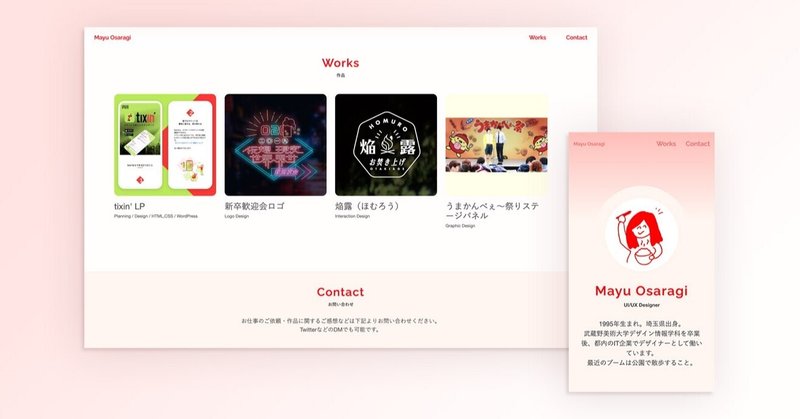
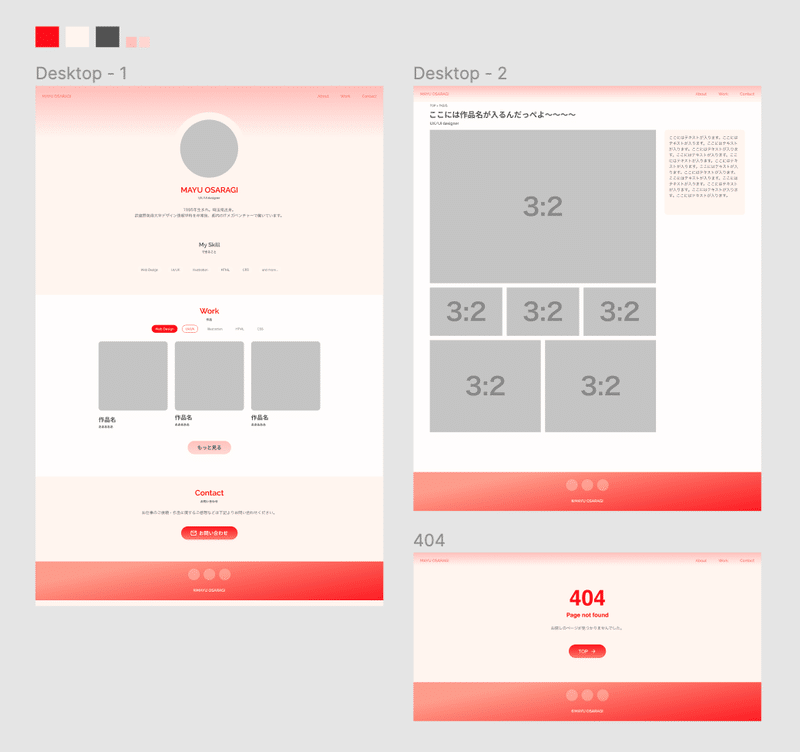
04.情報設計+ワイヤーフレーム作成
一通り、ページをアップできる準備を終えたら、どんなページ構成にするのかを考えました。私の場合、まだまだ作品数も少なかったのでまずは自己紹介をメインにする作りにしました。
05.ビジュアルデザイン

親しみやすいデザイナーになりたい!と私は思っています。ほっとあったかい印象を与えたかったのでサイトカラーはポピーレッドとアイボリーのグラデーションを用いました。

将来増えるであろう作品を邪魔しないように作品周辺はオフホワイトを用いています。カードやボタンは丸みをつけて優しい印象に仕上げました。モック作成はfigmaを使用しています。
06.HTML、CSS、JSなどでページを組む
仕事でたまたまLPをコーディングする機会をいただいたので感が鈍らないうちにガーッと作り上げました。コーディングするうちにビジュアルで気に入らない部分も出てくるのですが、そういう時はWebだと一瞬で作り変えれちゃうのがいいところ笑。
普段使っているエディタはAtomだったのですが、Visual Stadio codeに変えてみました。新しい試みを楽しめるのも業務外だからこそ。

すりガラス風のヘッダーを試したり

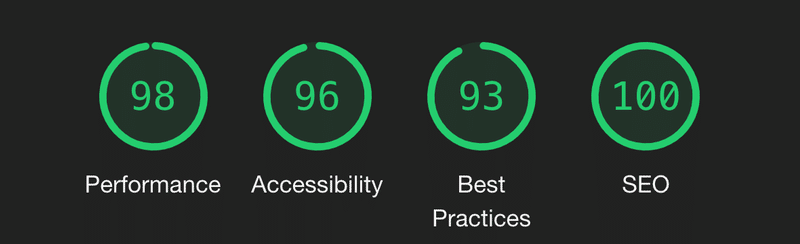
Googleが定めるLighthouse(Webページの品質を測定するためのオープンソースの自動化ツール)で試行錯誤したりと楽しんで作りました。
ページの読み込み速度でユーザーがストレスに感じることもあるのでここは一番気を使いました。
07.ポートフォリオサイト公開!
一通り出来上がったらFTPでファイルをアップ!

自分でサイトを作る場合は404エラー(404.html)の作成、検索に引っかかるページの設定(robots.txt)、ファビコンの設定、など、普段あんまり自分でやらないようなこと自力でやります。
一つ一つ確実にこなすこの地道な作業、嫌いじゃありませんでした笑。
1/24に晴れて公開できました👏
(制作期間は2週間ほどです。)
得たもの
一つ目は、ゼロイチのページ公開までのフローを知れること。業務では分業している事もあり知識が限定的だったなーという発見がありました。リダイレクト処理の仕方やSEOに強いページ構成、本当に勉強になりました。
2つ目は自分のサイトなので自由に実験できること。業務の中ではIE未対応のCSSやJavaScriptは使えません。しかし、自分のページだったら考えずに試せます笑。縛られるものがないので新しい技術をどんどん取り込むことができます。
3つ目は自身の振り返りになったこと。改めて自分のキャリアを見つめ直す機会になりました。やってみてわかったのは実際に手を動かして物作りをするのが好き!ということでした。
「ポートフォリオサイト」としては未熟な部分も多いです。
しかし、まずは作ることで新たな発見がザクザクと出てきたのでかなりの収穫でした。これからも実験室として試行錯誤していきたいと思います。
いただいたサポートはオヤツ代として使わせていただきます🍪
