
うつ病患者がまたまたまたLINEスタンプつくってみた備忘録その4
おさかなです。
タイトル通りです。
4作目です。
ここまでいくと作りすぎですね。
ただ今回は24個しか絵を描いていない!!
何故なら「メッセージスタンプ」だから!
メッセージスタンプは最大全角100文字まで
文字を入力することができます。
カスタムスタンプは4~5文字までなので
メッセージスタンプは完全に吹き出しの中身を
考えたい人向けのスタンプになります。
作り方はLINE公式でも紹介されているのですが
今回は私が作った実際の感じも含めて
紹介していこうと思います。
ちなみに過去のLINEスタンプ作成レポはこちら
用意した画像

こんな感じです。
24枚数の吹き出し付き透過png
(横370px × 縦320px)と
メイン画像(横240px × 縦240px)と
タブ画像(横96px × 縦74px)の合計26枚。
で、お気付きの方もいるとは思うんですが、
絵柄がめちゃくちゃ変わってます。
例の(T.T)みたいな顔じゃなくて
よくある漫画チックになりました。
元々こういう絵柄なんですが
今まで速さ重視でやっていたので
そういう絵柄にしていたんですよね。
するとどうなるか
今までの画像レイヤー↓

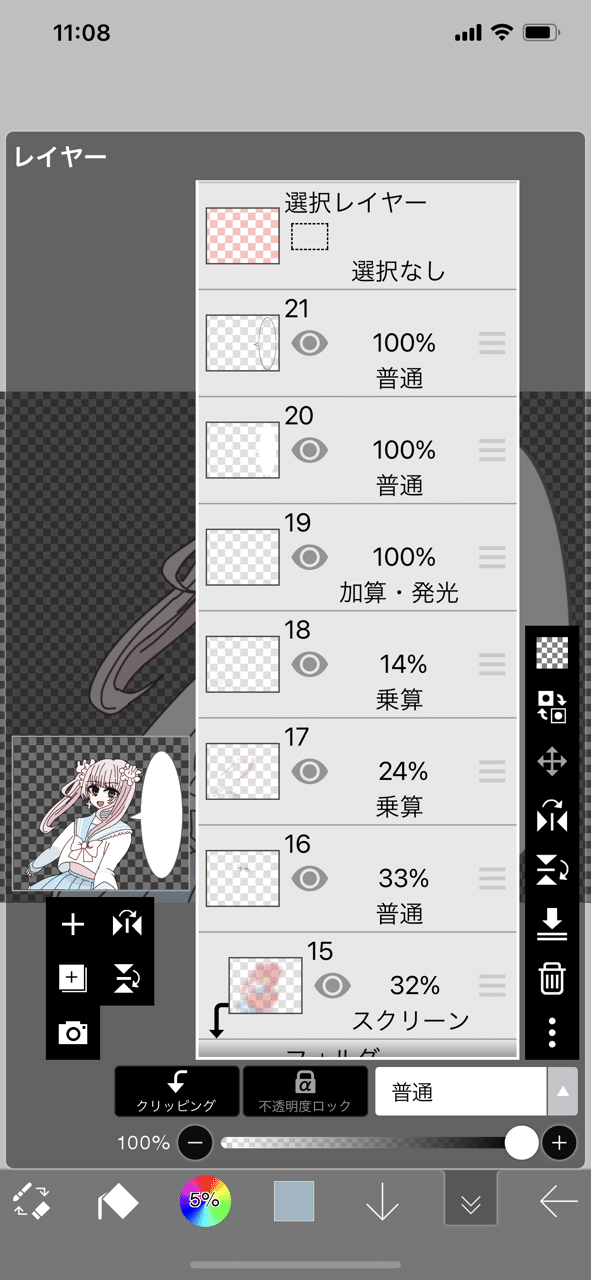
今回の画像レイヤー↓

レイヤー数がほぼ倍になる…
(でも何故か作業時間は同じくらいだった)
通常スタンプ作成との違い
まぁこれもガイドラインに
書いてるっちゃ書いてるんですけど
以前のスタンプ作成の時は
画像の外枠とコンテンツの間には
10pxぐらいの余白が必要だったんですが
メッセージスタンプの時は勝手に自動生成してくれます。
最初からそうしてくれよLINE…。
なので370px × 320pxめいいっぱいに
絵がかけるんですが、
今回絵柄が絵柄なので
740px × 640pxくらいの
2倍のデカさで描いて
後から画像サイズを変えました。
その方が綺麗に描けますしね。
いつもの落書きも
このくらいのサイズで描いてるので。
次に大きく違うのが
「スタイル情報の設定」です。
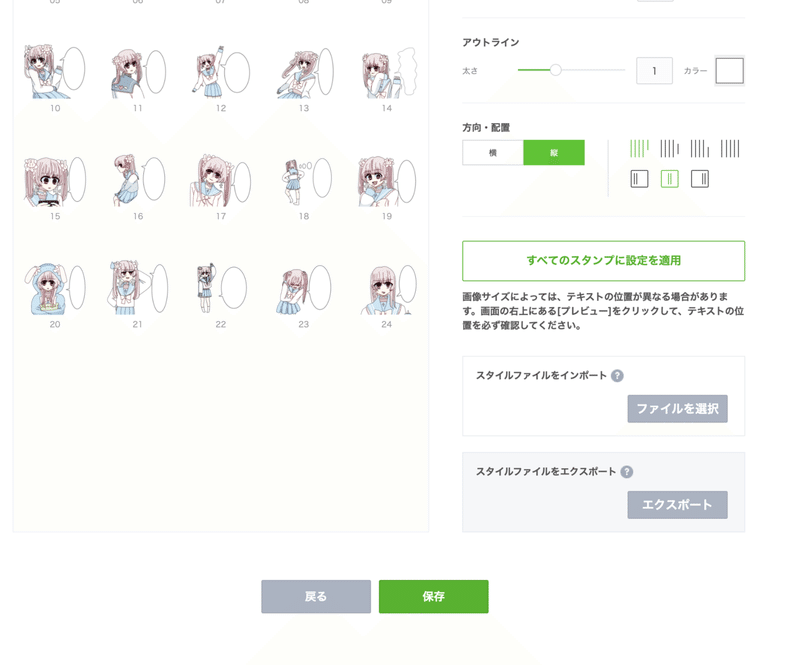
スタンプ画像の下に「スタイル情報の確認」
というボタンがあるのでぽちーと押すと

こんな風に吹き出しの中身を
設定する画面に切り替わります。
初期設定は横書きなので縦書きメインの私は
いちいち縦書きにするのがめんどくさかった…。


ちなみに全部例文を何かしら
作らなきゃいけないので
意外とめんどくさい作業です。
描く絵が少ない割に
文章考えなきゃいけないので
なんだか結局いつものLINEスタンプと
同じ疲労度でしたね。
大きな違いはこんな感じかな?
今年描いたスタンプ合計…
84枚!!
通常スタンプ3作(60枚)
+メッセージスタンプ(24枚)
暇だなぁオイ。
ただ、作成スピードとクオリティは
どんどん上がってきていると思います。
あ、あと私がニッチなスタンプを
作っているのもありますが、
LINEスタンプではそうそう稼げません。
悲しいねー。
私はただ絵をいろんな人に
見てもらいたいから作ってるだけであって
利益とかはそんな考えとらんです。
同人の世界に近いよなーと思います。
あとは第一弾、第三弾は精神疾患の人が
使いやすいようにってのもありましたし。
第二弾は完全に性癖に走ったところがある…(笑)
この第4弾はキャラクター性があるので、
この子はいろいろ広げていきたいなと思います
LINEスタンプ以外の世界にも。
こんなところでLINEスタンプの制作レポを
終わりたいと思います〜。
ではまたー。
この記事が気に入ったらサポートをしてみませんか?
