
1章 デザインシステム 内容紹介(4)
1章「デザインシステム」の一部紹介、つづけます。1章は、あと2回です❗
このマガジンは、12月21日に全国書店、25日ごろにAamazonで発売になる「Design Systems − デジタルプロダクトのためのデザインシステム実践ガイド(仮)」を編集している私が、個人アカウントでこの本の作りかけの断片を紹介するものです。予約ヨロシクでございます。
1章「デザインシステム」
「デザインシステム」という言葉は、標準の定義があるわけではなく、さまざまな用途で使用されています。この章では、デザインシステムとは何か、そして何がデザインシステムを構成しているのかを明確にします。
1.デザインパターン
2.共有言語
3.パターンライブラリとその限界
4.効果的なデザインシステムを構築するには ※この記事で一部を紹介しています
5.例:10分レシピサイト
− − − − −
4.効果的なデザインシステムを構築するには
デザインシステムの効果を測る際に指標となるのは、さまざまな部分がどれほどうまく連携して、プロダクトの目的達成に貢献しているかです。たとえば、FutureLearnの目的は、「あらゆる場所にいるすべての人に生涯学習をすすめる」ことです。この目的の達成に、インターフェースのデザイン言語はどれだけ効果的であるか、チームの慣習はどれだけ効果を発揮しているのかを考えてみるとよいです。
インターフェースがわかりにくく、ユーザーが目的を果たせなければ、そのデザイン言語は効果的ではありません。Webサイトの新しい領域を構築するとき、毎回ゼロからパターンを作成するため時間がかかりすぎる場合は、慣習に改善の余地があります。
デザインシステムが効果的であると判断できるのは、デザインプロセスにおけるコスト効率が優れているうえに、プロダクトの目的に関して効率的かつ満足度の高いユーザーエクスペリエンスが実現されている場合です。
▷共通の目的
ドネラ・メドウズ(Donella Meadows)は著書『世界はシステムで動く ― いま起きていることの本質をつかむ考え方』(原題:Thinking in Systesms)で、「システムの最も重要な性質のひとつは、システムがどのようにつながり、編成されているかである」と説明しています。
サブシステムが集まってより大きいシステムを構築し、このシステムがさらに大きいシステムの一部となります。肝臓の細胞が器官の一部であり、器官が生命体の一部であるのと同様です。単独で存在するシステムはありません。
デザインシステムには、より小さいサブシステムが含まれている場合があります。たとえば、Webページのレイアウトをコントロールする編集ルールや、レスポンシブにロゴをスケーリングする方法などです。デザインシステムは、常にプロダクト、チーム、企業文化といった、より大きいシステムの一部でもあります。

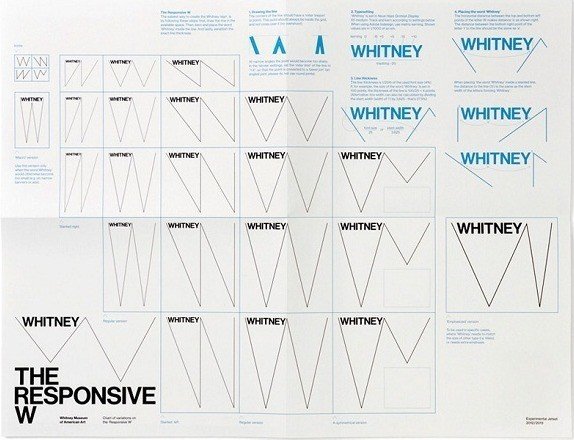
この図のホイットニー美術館のロゴ「ダイナミックW」はシンプルですが、単体で非常に順応性の高いシステムとなっています。「W」が周囲のアートワークや単語に呼応するので、極めて柔軟なレイアウトが可能ですね。
効果の高いシステムでは、サブシステムが連携して共通の目的を果たそうとしています。デザインのアプローチはフロントエンド設計に反映され、デザインパターンは指針となる原則に従っています。パターン言語は、デザイン、コード、パターンライブラリに一貫して適用されています。こうしたシステムの働きには調和が見られます。ワークフローはより効果的で、ユーザーエクスペリエンスはより意義深く一貫しています。
▷問題を特定する
一貫性にギャップがあると、問題を見つけるのは簡単です。分断したデザインシステムでは、ユーザーエクスペリエンスも分断され、ちぐはぐなものになります。
ニュースレターに登録を求められると同時に、最新製品の確認も求められる。手順を進めるよう促されると同時に、各レシピの評価も求められる。「シーケンス」を使用して、Webサイトのある手順をプレビューしていたのに、突然タブつきのナビゲーションに変わる。インターフェースは、同じ色でも少しずつ濃さが違っている。同じボタンに複数のバージョンが存在する。このように、不合理なユーザーエクスペリエンスがもたらされます。
チームの生産性も影響を受けます。コードがわかりにくく複雑であるために、ちょっとした変更を加えるだけでも時間と手間がかかる。デザイナーは、ピクセルをコピーしたり、同じ問題に対して解決策を練り直すことに時間を取られるため、実際のユーザーのニーズを理解して対応することができません。
どうすればギャップを減らし、デザインシステムの効果を高められるでしょうか? それには、デザインシステムが何であるか、どういう仕組みかを理解する必要があります。たとえとして、架空の簡単な10分レシピサイトを用いて、新製品のパータン言語がどのように進化するかみていきましょう。
− − − − −
noteの機能では表現しにくい画像のキャプションや、発言の引用や脚注などは省略しています。あくまで、書籍の概要としてイメージしてもらえれば幸いです。全貌はぜひ書籍でお確かめください。
短めだったので、今日はもうひとつマガジンを更新しますね。1章の最後となる次回は、いよいよ架空のWebサイトを題材にして、パターン言語を検討していく流れを取りあげていきます。
では、次回をお楽しみに。
この記事が気に入ったらサポートをしてみませんか?
