
CSテックタッチのフレームワーク「JUMN(ジューン)」
弊社はopenpageの事業を通して、様々なカスタマーサクセス現場のテックタッチ化を支援してきました。
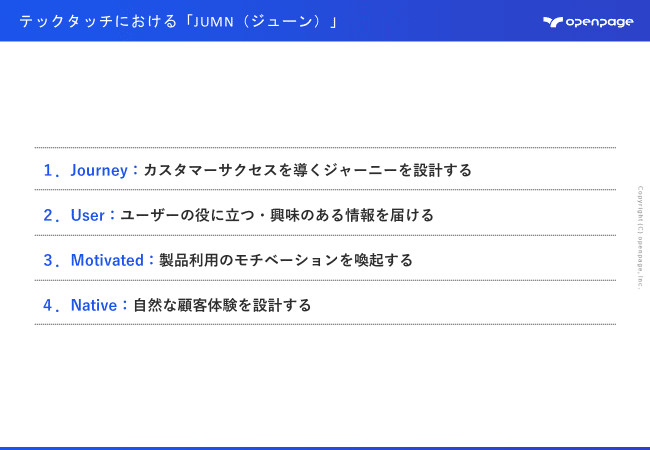
その中で見えてきたテックタッチの成功ノウハウを、「JUMN(ジューン)」としてフレームワークで整理をしました。
テックタッチをこれから始める、ないしは始めているがもっと改善をしていくという方にお役立ちできれば幸いです。
【告知】openpageのカスタマーサクセス大型イベント「CS PROUD」開催。Gainsightの代表ニック・メータ氏など豪華ゲストが登壇!
カスタマーサクセスのテックタッチで押さえておきたいJUMN(ジューン)

カスタマーサクセスのテックタッチ①:Journey「カスタマーサクセスへ導くジャーニーを設計する」
JUMNの1つ目、ジャーニーとは、顧客が製品の契約中にたどる道筋・ステップ・マイルストーンです。
カスタマーサクセスを行ううえでは、当然ではありますが、「カスタマーサクセスしている顧客へと導く」ことがゴールとなります。そのうえで整理したいのは、「カスタマーサクセスしている顧客の状態」「その状態に導くうえでたどるべきジャーニー」の2つです。

テックタッチにおいて考えなければならないのは、「カスタマーサクセスしている顧客の状態」において必要な情報は何になるのかです。それが綺麗に道として引かれているものがジャーニーとなります。
テックタッチとは「デジタル上のコミュニケーション・タッチポイント」、つまりサイトやメールなどを通じて情報提供することを指します。
そのデジタル上のタッチポイントで掲載されている情報を見れば、カスタマーサクセスが可能となっている、それだけの十分な情報設計がされており、成功に到るまでのジャーニーが敷かれているべきです。
これは、問い合わせに応えるために作成したヘルプサイトの情報だけでは不十分となります。
弊社openpageで支援をする際は、例えば、製品利用のマイルストーン・基本機能の利用目標・上手くいっている顧客の事例・オンボーディングのステップ・業界別の利用ノウハウなど様々な情報をテックタッチコンテンツとして作成するよう支援しています。
このような情報がアクセス可能なデジタル環境に掲載されており、お客様がインプットし、自ら「セルフカスタマーサクセス」ができていることがテックタッチにおけるゴールです。
自社の提供内容が成功に導くジャーニーとなるテックタッチコンテンツとなっているか?チェックや参考にするうえで、下記のような書籍の情報構造を意識するといいでしょう。
例えばこちらの書籍の情報構造を抽象化すると下記になります。
1章:XXXの目的と考え方
2章:XXXをはじめよう(XXXのはじめかた)
3章:製品を利用するお客様のことを知ろう
4章:XXXの機能を利用しXXXしよう
5章:XXXを意識してXXX機能を使おう
6章:レポートを分析して改善しよう
7章:XXXの機能を使って更に成果を出そう
8章:XXXにも挑戦しよう
9章:一歩先の利用方法
目的や始め方からスタートし、徐々に製品の利用開始、機能の使い方、レポートの改善、難しい用途への挑戦と内容がステップアップしているのがわかります。
これはカスタマーサクセスのジャーニーである「オンボーディング→アダプション→エクスパンション」にも対応しています。
テックタッチ用にカスタマーサクセスに導けるコンテンツが文章化できれば、それを新人CSの育成や、お客様への提案力の平準化にも繋がります。
JUMNの「J」(ジャーニー)はテックタッチに限らずカスタマーサクセスの根幹となります。はじめは時間がかかるのですが、作成することをオススメします。
カスタマーサクセスのテックタッチ②:User「ユーザーの役に立つ・興味のある情報を届ける」
JUMNの2つ目です。
テックタッチにおいて意識するべきポイントの2つ目は、テックタッチで届けられる情報がユーザーの役に立つ内容であることです。
役に立つとは「仕事で使える情報である」ということです。
テックタッチというと機能ガイドをイメージしますし、それは有効ではあるのですが、機能だけの案内は顧客にとって関心が薄いです。
機能+実際の仕事で役に立つ情報だから耳を傾けるのです。そもそも、顧客は機能を学びたいのではなく、仕事をより良くしていくための方法を実践したいのです。有名な名言にもありますが、「顧客はドリルの使い方」ではなく「穴を空けること」を求めているのです。

テックタッチは製品埋め込み型やメールシステムのベンダーが多いため、どうしても機能のガイド提供をイメージしがちなのですが、それだけではなく「穴の開け方」では説明しきれません。サイトや動画などで、しっかり穴の開け方を体系的にテックタッチコンテンツとして載せることでカスタマーサクセスに近づけます。
では、ユーザーは何の情報を自分ごと化してくれるのでしょうか?例えば建築業界向けSaaSであれば、「施工管理のデジタル化で生産性を改善する」は興味を持つかもしれません。
弊社openpageでテックタッチのご支援をする際は、「ユーザーはこんな情報も求めているのではないか?」と製品特性に合わせてサジェストをするようにしています。求めている・役に立つ・興味がある情報が見られるよう作り込むほど、サイトやメールの視聴率が高まります。
弊社の実績では、ヘルプサイトとメールでは10%程度だったテックタッチコンテンツの視聴率を、60%近くまで高めた事例がありました。
これは、ユーザーが求めている情報を丁寧にコツコツ掲載し、ユーザーからの信用を獲得出来たからであり、この会社のデジタルコンテンツだったら見てみたいと思ってもらう心構えがテックタッチ設計では重要です。
自ら製品学習をするユーザーが増えれば増えるほど、カスタマーサクセスはスケールします。役に立つ情報をお伝え、カスタマーサクセスが用意したデザインコンテンツの視聴率や視聴時間をどんどん増やしていきましょう。
カスタマーサクセスのテックタッチ③:Motivated「製品利用のモチベーションを喚起する」
JUMNのM(モチベーション)は盲点となっている方は多いでしょう。カスタマーサクセスを行っていると、「顧客は強いモチベーションでこの製品を利用してくれているはずだ」という勘違いが時おり発生します。
顧客は製品の利用以外でも多数の業務をこなしており、実は製品を利用するモチベーションが言葉には出していないものの低いということがあります。
そのため、テックタッチにおいては「製品を利用したくなる」「モチベーションが上がる」啓発的な情報を伝えなければなりません。
鉄板の情報は「成功事例」です。しかし、マーケティング部が作成している事例のみではどうしても抽象度が高くなりがちです。カスタマーサクセス部においても成功事例をコンテンツ化し、読んでみるとモチベーションが爆上がりするようなインタビューを載せることが重要です。
事例以外にも、例えば
・うまく利用している場合の製品の設定例
・XXXが3倍楽になる新機能
・トレンドとなっているXXXを製品で始める方法
といった、これを読んだら気分が高揚する(テンションが上がる)コンテンツをデジタル上で提供しましょう。

Salesforceの例であれば、立ち上げ期には「カスタマーヒーロー」と呼ばれるコンテンツを作り、Salesforceを上手く使っている顧客を称えながら、その顧客がどのように製品を利用しているかを紹介するような取り組みを行っていました。
ヘルプサイトのように淡々とコンテンツを作るのではなく、すぐにでも製品を利用したくなるような表現を心がけ、顧客のモチベーションアップを意識して、テックタッチを設計するべきです。
カスタマーサクセスのテックタッチ④:Native「自然な顧客体験を設計する」
JUMNの最後はネイティブ(自然さ)のNです。
テックタッチの提供において、お客様が違和感のないような体験を意識する必要があります。
例えば、つい先日まで訪問してフォローしていたベンダーが、「明日から一切連絡は取れません、利用方法はメール案内で届けます。」とテックタッチを進めるのはあまりに強引です。
「お客様がテックタッチされてると感じないような体験」にしなければなりません。それは顧客にとって自然な振る舞いとなるはずです。
例えば弊社openpageの例であれば、ハイタッチ担当は担当として付きつつも、+αとしてハイタッチCSがテックタッチのコンテンツをGIVEする、という取り組みを推奨しています。
これはどういうことかと言えば、テックタッチで十分にセルフカスタマーサクセスが出来るだけのコンテンツが溜まったとしても、いきなり切り替えることはせず、徐々に徐々にデジタル上で製品の学習をする(テックタッチが当たり前である)ことに慣らしているのです。
いきなり100%のテックタッチ化を目指すのではなく、テックタッチの比率を、10%、20%、30%…と少しずつ変えていくのです。
米国では「まるで人が対応を行っているようにテックタッチを設計するべきだ」と言われています。テックタッチを無機質なものではなく有機的なものにしましょう。
それには、”人的な”テックタッチ(ハイタッチとテックタッチのハイブリッド型)のような自然なカスタマーサクセス体験が望ましいでしょう。
おわりに
記事をご覧いただき、ありがとうございました。
こちらの記事が良いなと思った方は、是非いいねとSNSシェアをいただけると幸いです。
カスタマーサクセスについてより学習したい方は、その他のカスタマーサクセス記事もnoteで更新しております。
弊社openpageについて知りたい、テックタッチを実践したい、カスタマーサクセスをITツールで改善したいという方は、下記の弊社ホームページよりお問い合わせください。