
基本タグ
§ 基本タグ
今日は基本タグについて行っていきます.
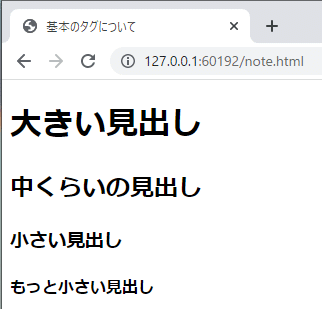
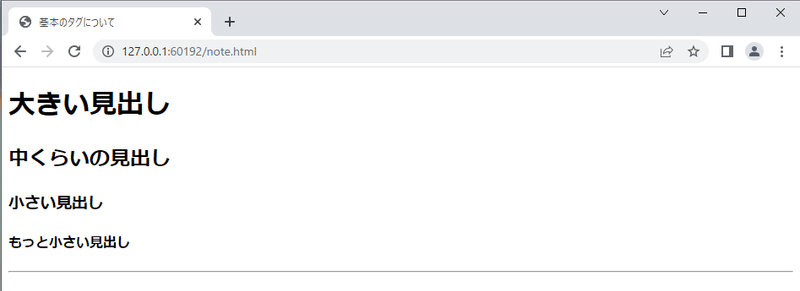
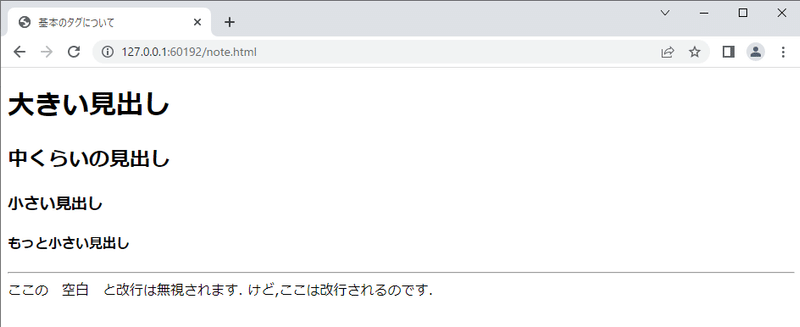
〇見出し<h1>…</h1>~
・数字が大きくなるにつれ,見出しの大きさは小さくなる.
注意) h1,h2,h3,h4,…~(数字)は階層構造を守って順番に記述していくこと.
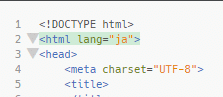
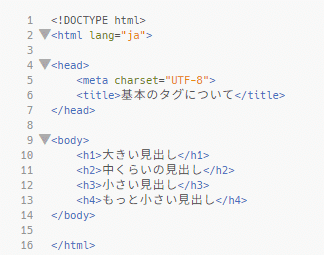
① まず, <html lang="en"> の『en』を『ja』に変更する.

② 次に,<title></title>の間に『基本タグについて』と文字入力します.
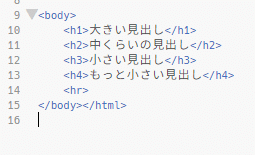
③ そして,<body></body>の間に,
<h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, …..
と続けていきます.

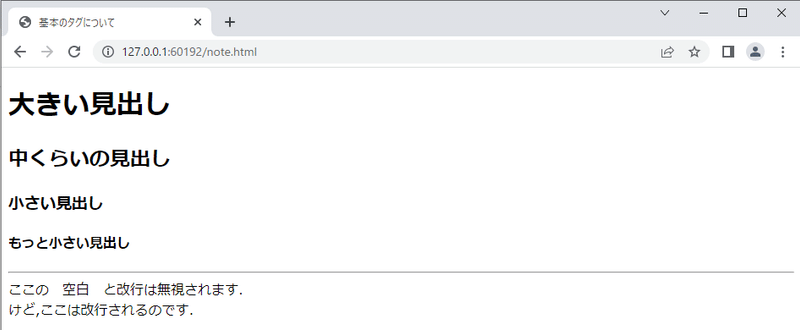
④ ライブプレビューを押すと下のようになります.

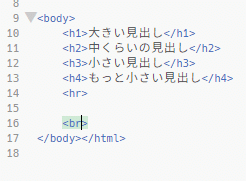
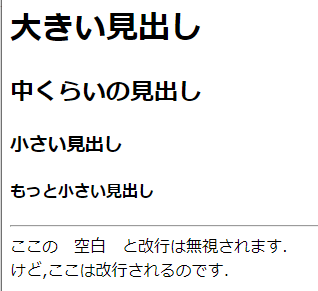
〇横罫線を引く<hr>
・<hr>を</body>の前に追加するのみである.


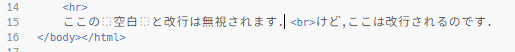
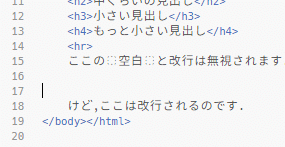
〇改行<br>
・<br>を</body>の前に追加する

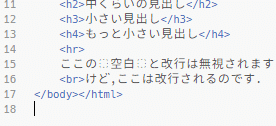
・文字を追加する.


★question-----------------------------------------
①<br>を詰めて記述しても改行されるの?

回答:改行されます.

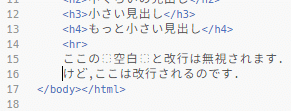
②<br>がなくても改行できるのでは?

回答:できません.
どんなにBrackets上で改行しても,web上ではされません.


この記事が気に入ったらサポートをしてみませんか?
